сделать закладку в соцсетях
Это руководство объясняет, как использовать функцию 3D чеканки в Photoshop CS5 Extended, чтобы создать удивительный шар, как текстовый эффект без необходимости каких-либо других 3D программного обеспечения.
Учебник активы
1
шрифтов Minipop G
2
Окружающая среда Текстура
3-
Bokeh - Золотые огни 5184 х 3456 пикселей по * Moosplauze
4-
1000+ Gradient обновления по ~ LeboGfx
Включение OpenGL
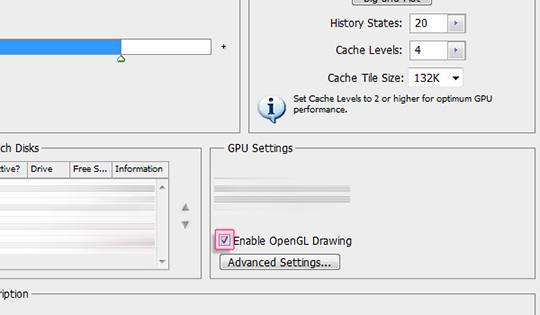
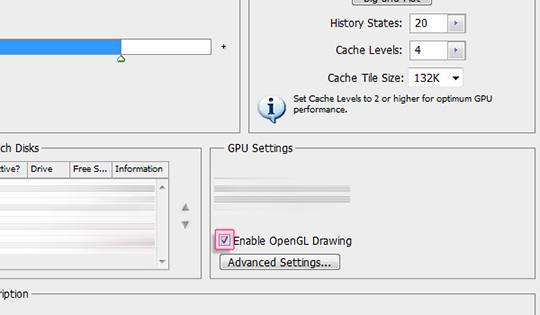
Repousse не будет работать, если OpenGL не включена. Так что в Edit -> Preferences -> Производительность и убедитесь, что Включить отрисовку OpenGL (в разделе Настройки GPU) проверяется.

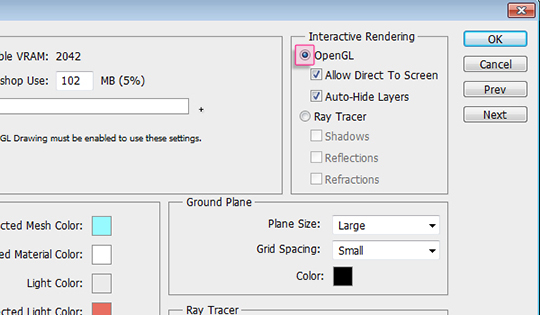
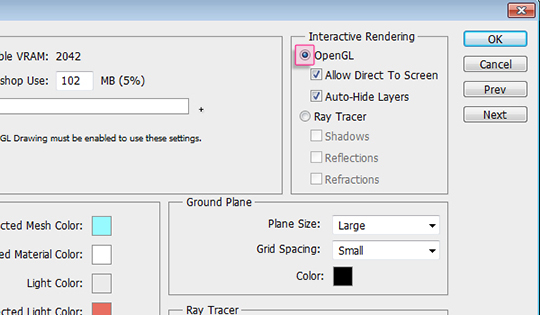
Кроме того, пойти в Edit -> Preferences -> 3D и убедитесь, что OpenGL (в интерактивном Предоставление) включен.
 Шаг 1
Шаг 1
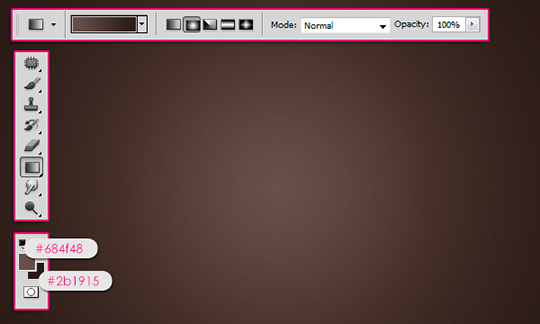
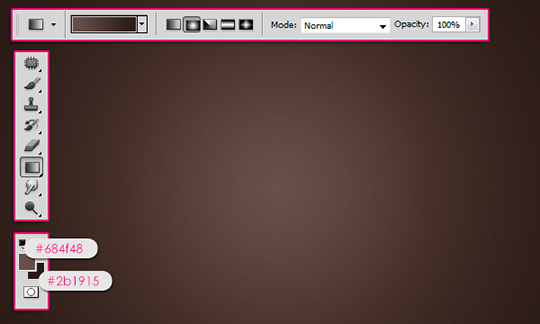
Создать новый 1024 x 768 пикселей документ, или какие-либо другие значения в зависимости от текста, который вы будете создавать. Установите цвет переднего плана на # 684f48 и цвет фона # 2b1915. Выберите инструмент Gradient Tool, выберите переднем плане заливку фона и щелкните значок радиальный градиент на панели опций, а затем нажмите и перетащите из центра документа к одному из углов, чтобы создать градиент.

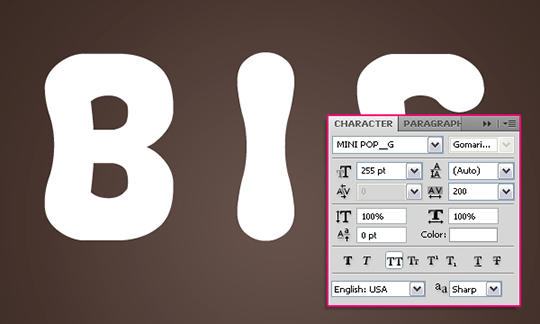
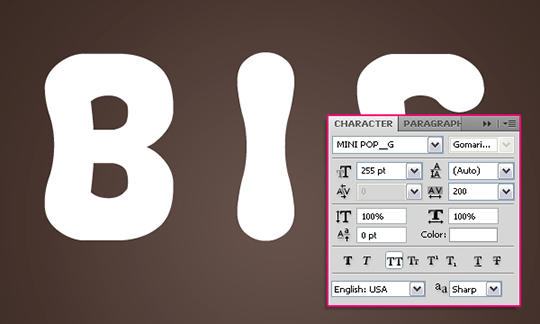
Создать текст заглавными буквами, используя белый цвет, и шрифт Minipop Г. размер шрифта 255 пт, и значение слежения установлена в 200, чтобы избежать дублирования в 3D письма.
 Шаг 2
Шаг 2
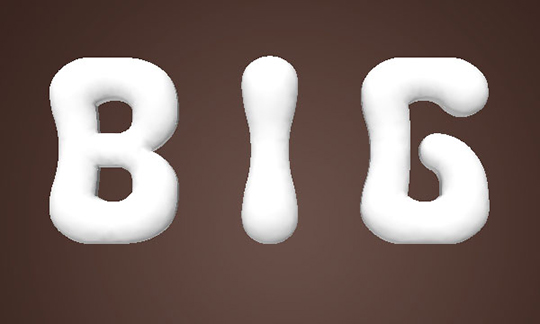
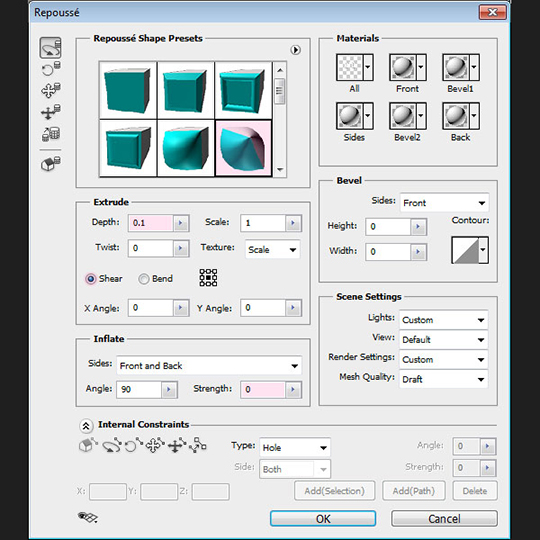
Перейти в 3D -> чеканки -> Текстовый слой. Появится диалоговое окно говорю вам, что это будет растеризации типа слой, и вы больше не будете иметь возможность изменять текст. Так что, если вы уверены, что вам не нужно, чтобы изменить текст, нажмите кнопку Да и продолжать.
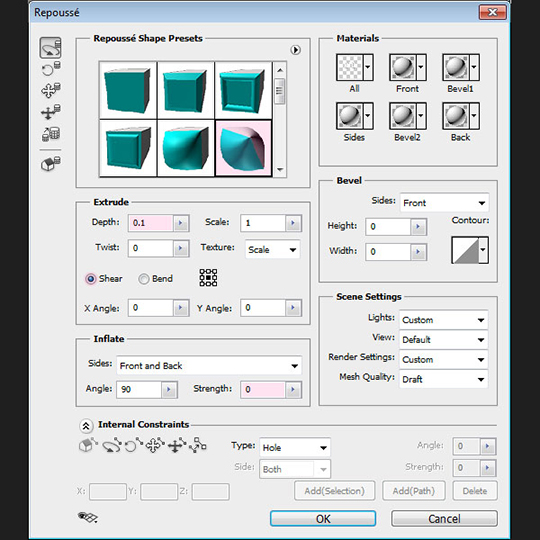
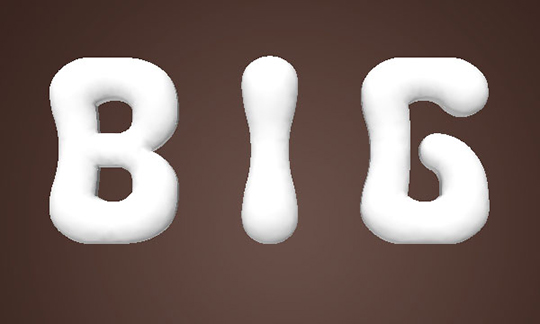
Под чеканки Shape Presets, выберите раздувать сторон. Затем, под Extrude изменить глубину до 0,1, и нажмите кнопку сдвиге радио. Под Inflate изменить в себе силы 0.

Текст в 3D мире. Откройте панель 3D (Window -> 3D), чтобы начать изменения 3D объект.
 Шаг 3
Шаг 3
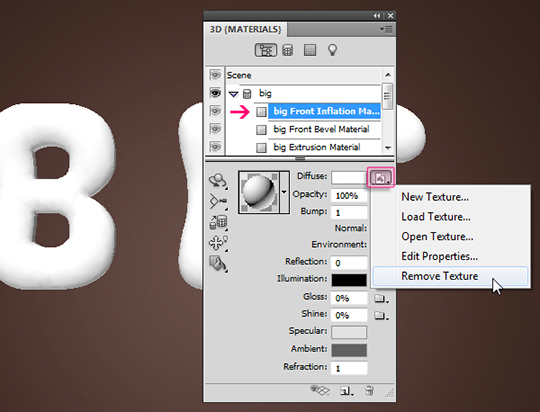
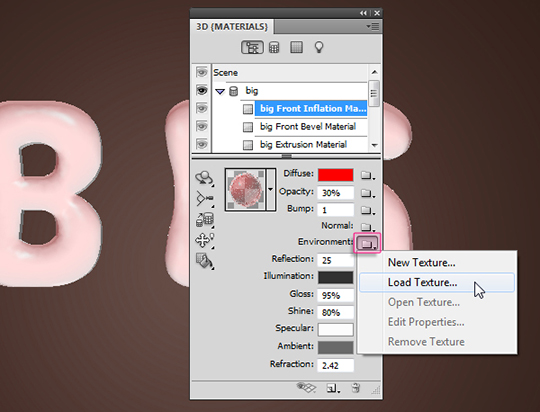
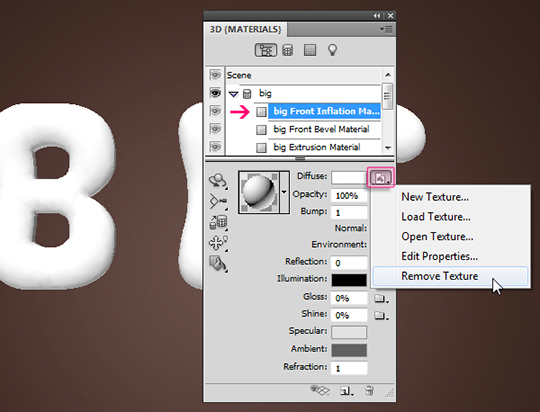
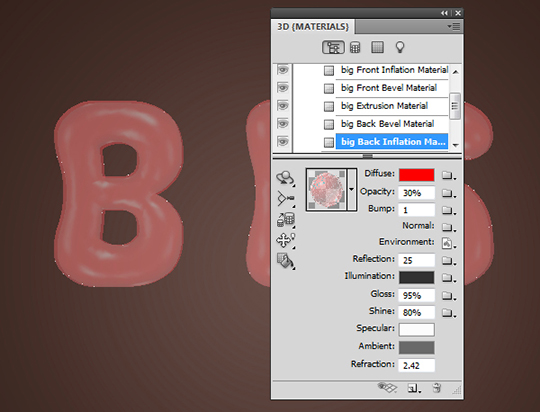
Выберите "Front инфляции Материал", чтобы изменить свои ценности. Первое, что вам нужно сделать, со всеми материалами, чтобы удалить текстуру Diffuse, если есть один, так что вы можете изменить цвет Diffuse. Чтобы сделать это, нажмите на значок текстуры рядом с атрибутом Diffuse и выберите "Удалить текстуру".

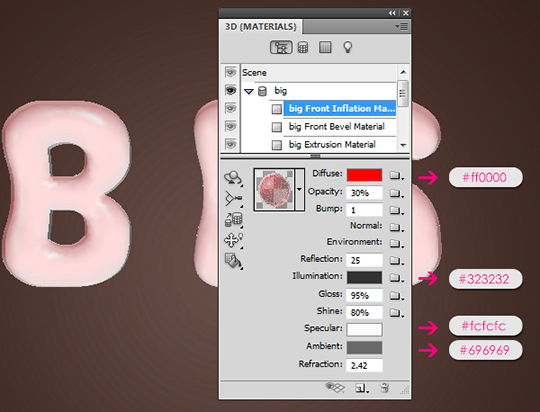
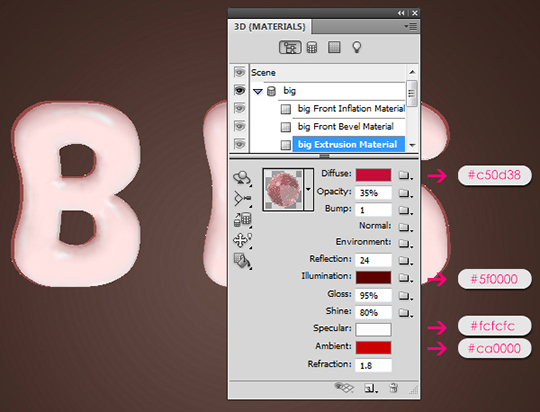
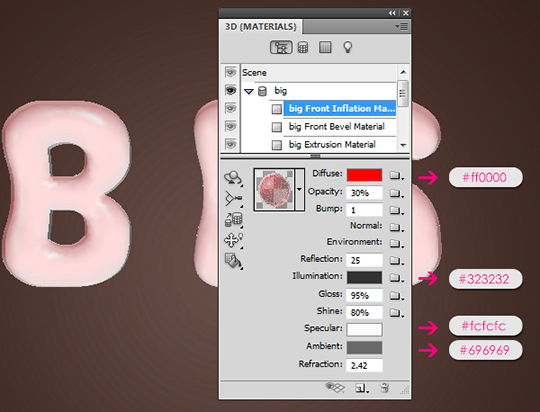
Измените цвет Diffuse на # ff0000, Непрозрачность 30% (чтобы текст прозрачный), отражение до 25, цвет подсветки на # 323232, Блеск 95%, обуви на 80%, Зеркальное цвет # fcfcfc, окружающей среды цвет # ca0000 и значение Преломление до 2,42.

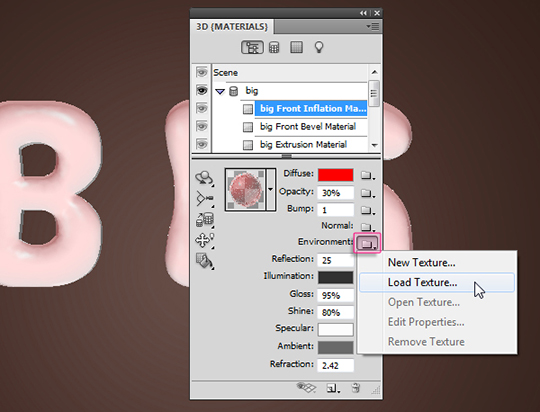
Щелкните значок папки рядом с атрибутом окружающей среды и выбрать Load Texture, затем откройте "EnvironmentTexture.jpg" изображение (находится в разделе активов в начале урока).

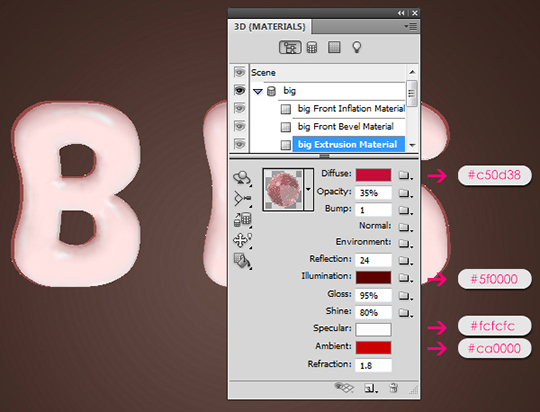
Выберите "экструзионного материала", чтобы изменить его атрибуты. Измените цвет Diffuse на # c50d38, непрозрачность 35%, отражение до 25, Цвет подсветки на # 5f0000, Блеск 95%, обуви на 80%, цвет зеркального чтобы #fcfcfc, окружающей цвет # 696969, а значение Преломление до 1,8.

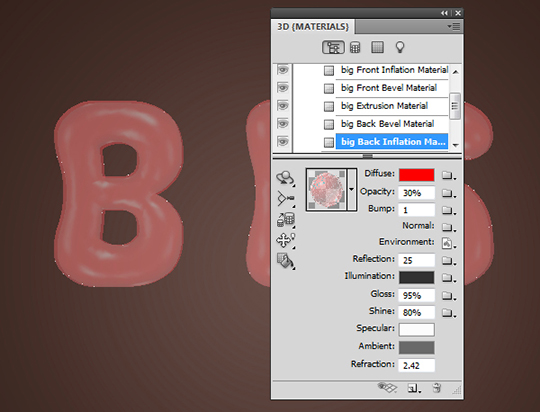
Что касается "Назад инфляции Материал", просто использовать те же значения, используемые для "Front инфляции материалов".
 Шаг 4
Шаг 4
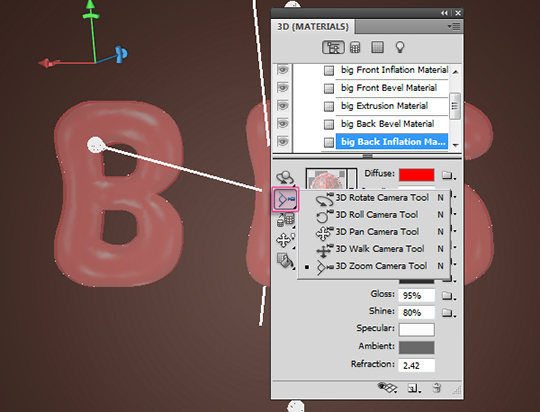
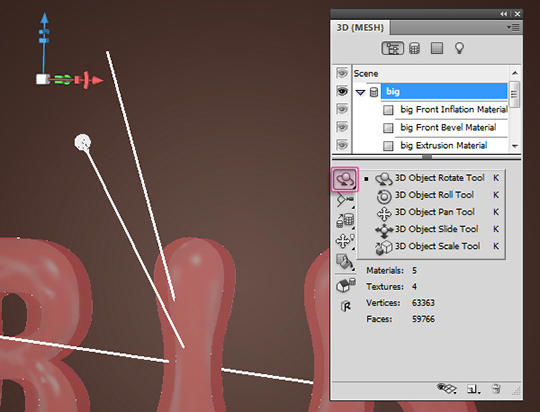
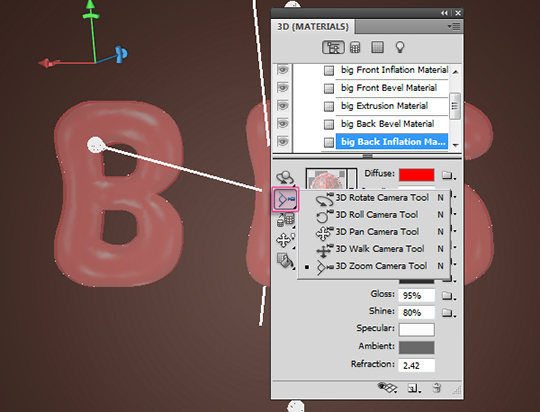
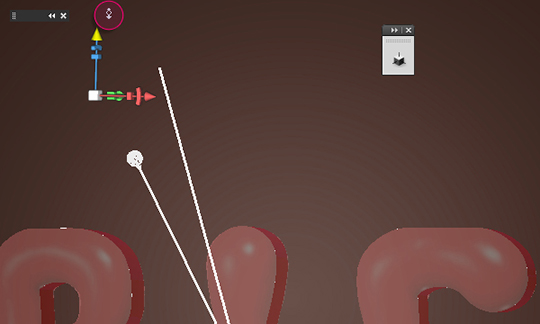
Используйте камеру Инструменты, чтобы изменить вид камеры (угол). Вы можете вращать, перемещать или увеличивать и уменьшать, пока вы не нравится вид вас есть.

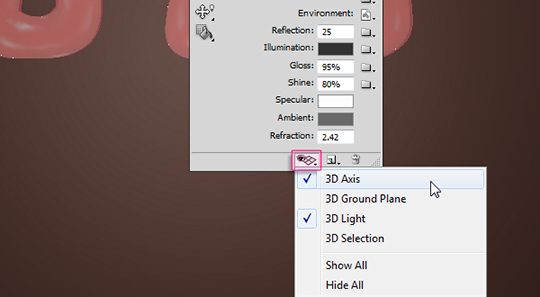
Если вы не видите 3D-оси можно получить, нажав "Переключить Разное 3D дополнительные" значок вниз панель 3D, а затем проверить 3D-оси. Вы можете также проверить возможность 3D Light, так как она будет использоваться в дальнейшем.

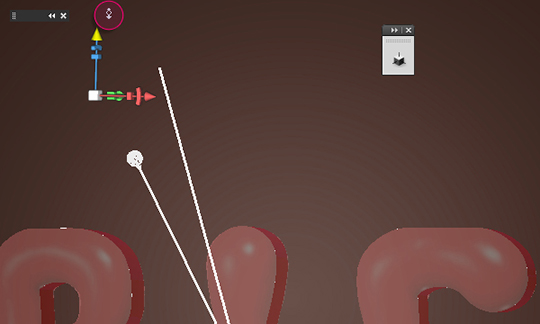
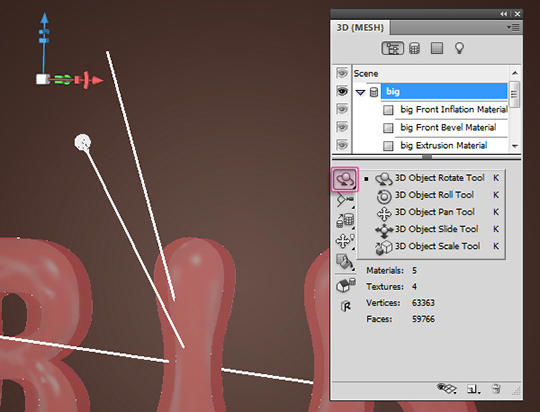
После того, как положение камеры, использовать "3D Object Pan Tool", чтобы переместить текст 3D вверх. Перемещение сам объект меняет свое фактическое положение, при перемещении камеры изменяется только угол обзора. Перемещение объектов вверх является только изменение позиции необходимости, любые другие значения вращения или масштабирования должны быть изменены с помощью инструментов камеры.

Вы можете нажать синюю ось и перетащите вверх, чтобы убедиться, что это единственное изменение, внесенные в положение объекта.
 Шаг 5
Шаг 5
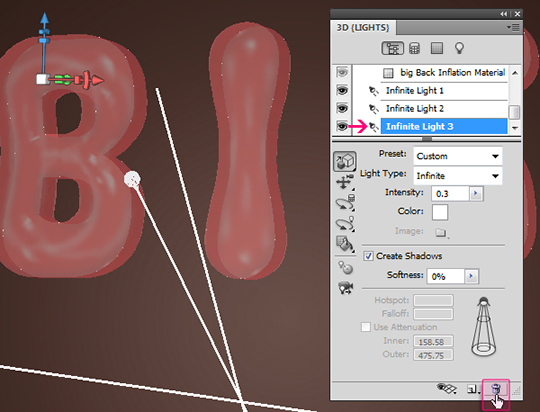
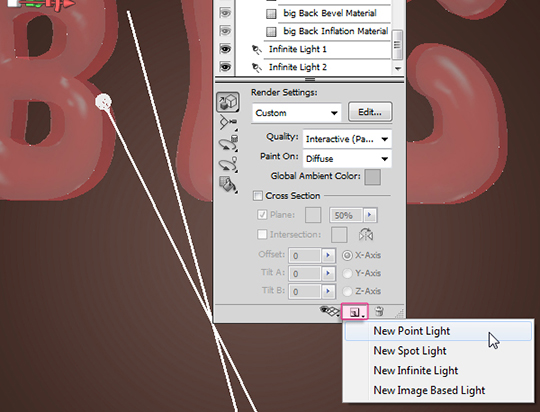
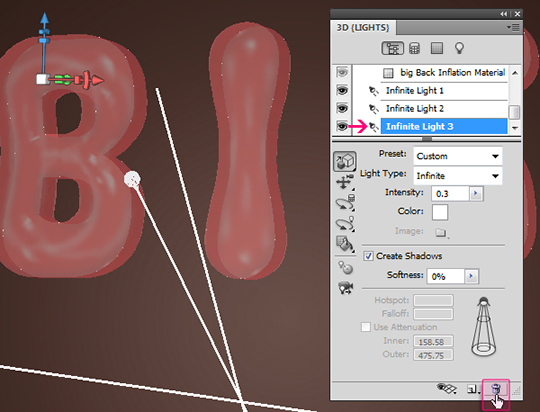
Прокрутите панель 3D и выберите "Infinite Light 3", а затем нажмите значок "Удалить" Свет вниз панель, чтобы избавиться от света.

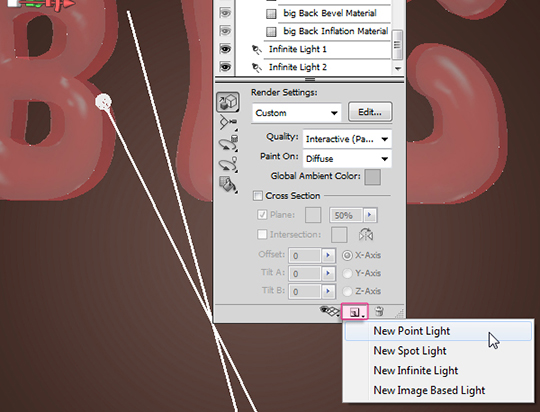
Нажмите "Создать новый свет" значок и выберите новый пункт свет.

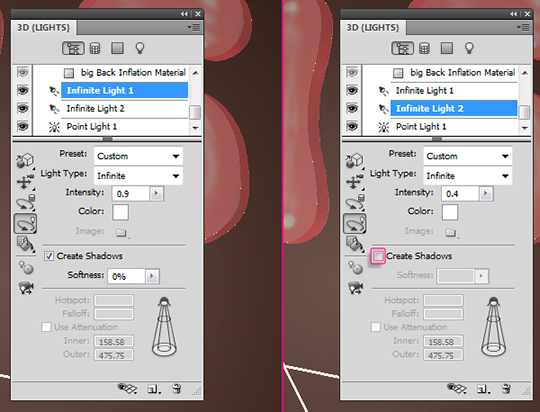
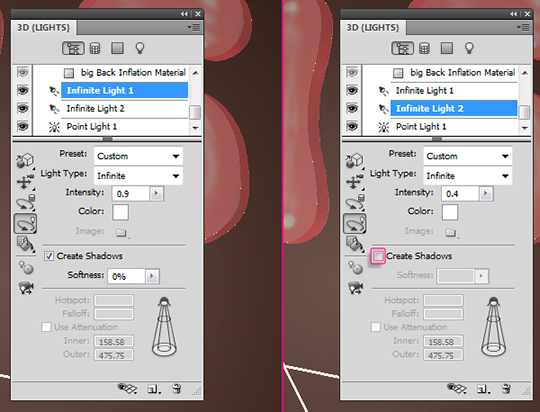
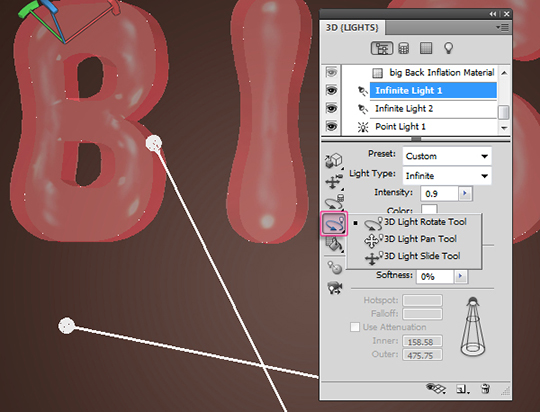
Выберите "Infinite Light 1" и убедитесь, что значения, как показано ниже. Сделайте то же самое для "Бесконечного Света 2", и убедитесь, что ООН флажок Создать тени.

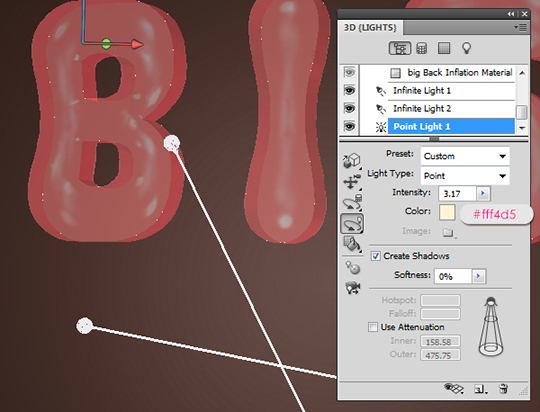
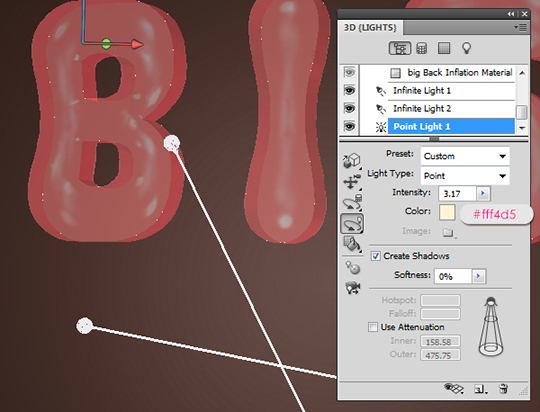
Что касается "точечный свет 1", измените интенсивность 3,17, и цвет # fff4d5.

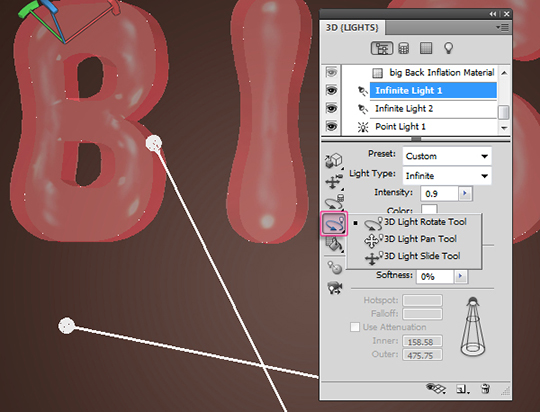
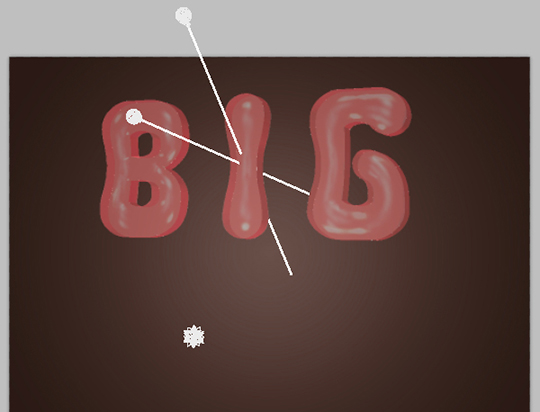
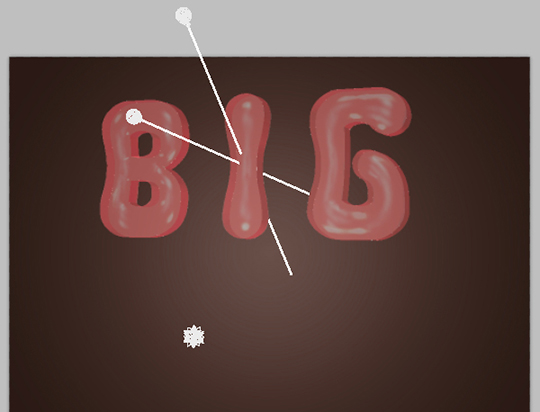
Теперь, использовать 3D Light Инструменты для перемещения света по сцене, как вам нравится.Просто убедитесь, что освещение не очень яркое или очень темно.

Это, как огни расположены в этом уроке.
 Шаг 6
Шаг 6
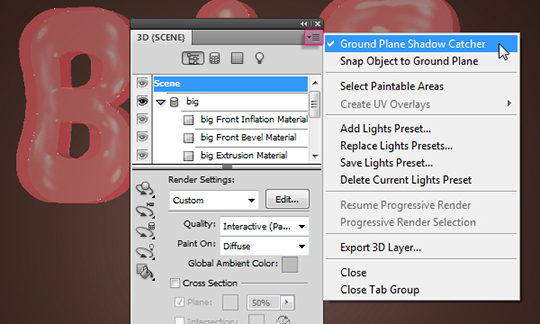
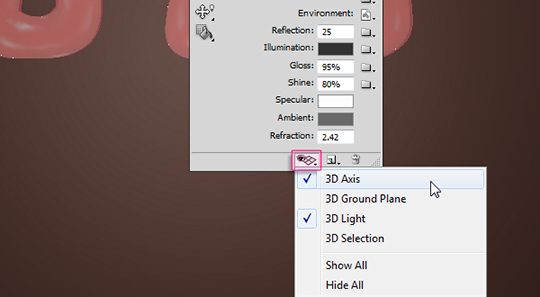
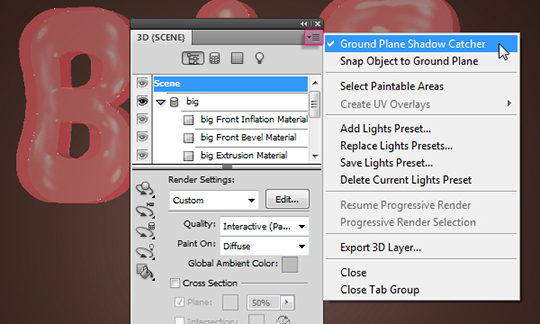
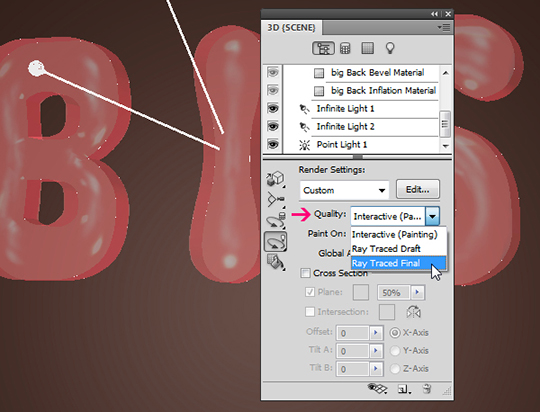
Нажмите всплывающее меню стрелку в правом верхнем углу панели 3D, затем выберите опцию заземления Тень Catcher, так что тени будет оказана без необходимости создания поверхности, чтобы поймать их.

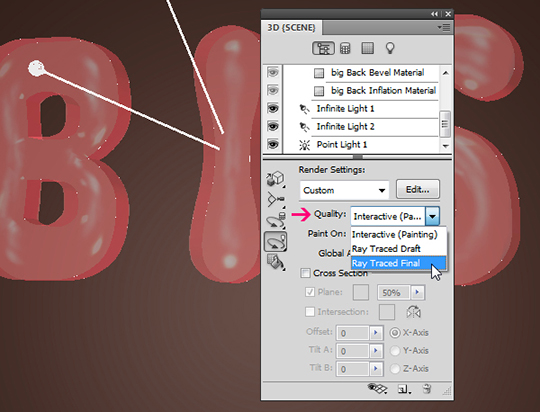
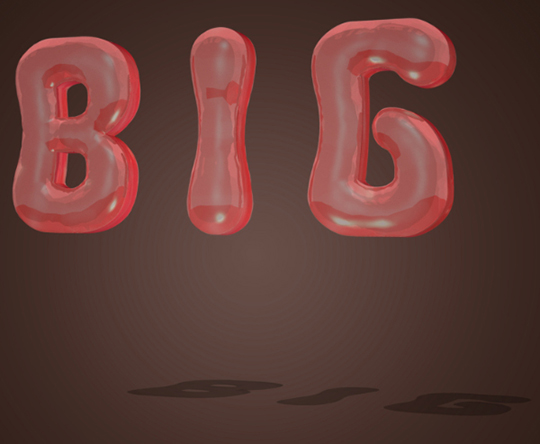
Нажмите сцена в верхней части панели 3D, затем выберите Рэй Traced Финал из меню Quality упасть. Это начнет рендеринг 3D-сцены. Вы можете остановить рендеринг любое время, нажав в любом месте документа.

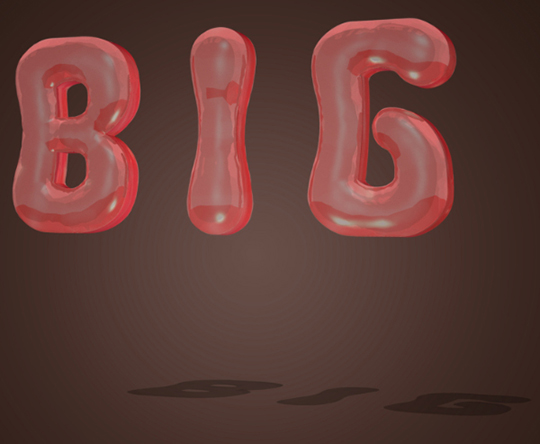
Отображение может занять несколько часов, и вы должны получить результат, похожий на этот.
 Шаг 7
Шаг 7
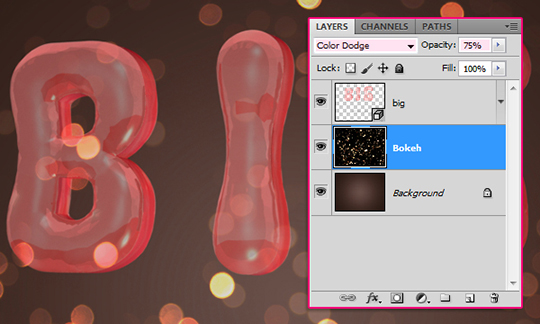
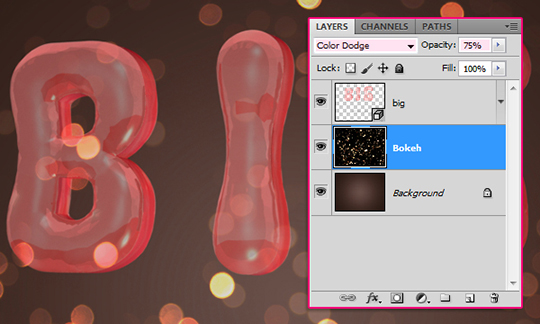
Поместите "- Bokeh - Золотые огни 5184 x 3456 пикселей" текстуру поверх фонового слоя, а затем изменить режим наложения слоя своего, чтобы Color Dodge, и его непрозрачность до 75%.

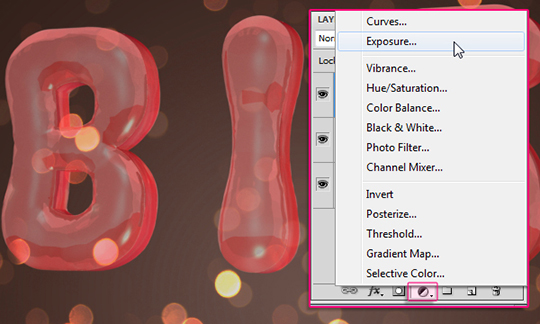
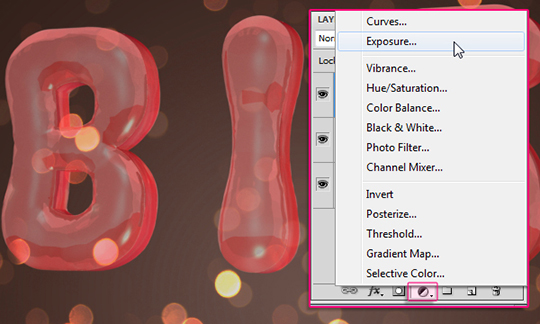
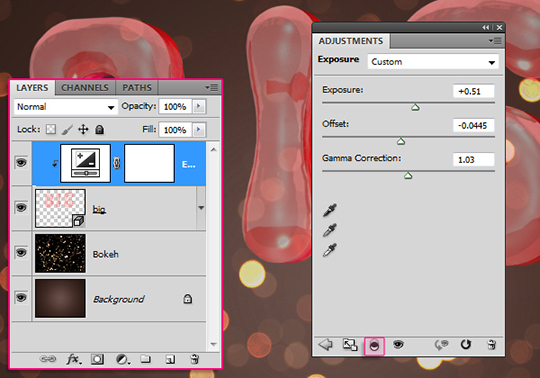
Нажмите на иконку "Create New Fill или корректирующий слой" вниз панели слоев и выберите выходят.

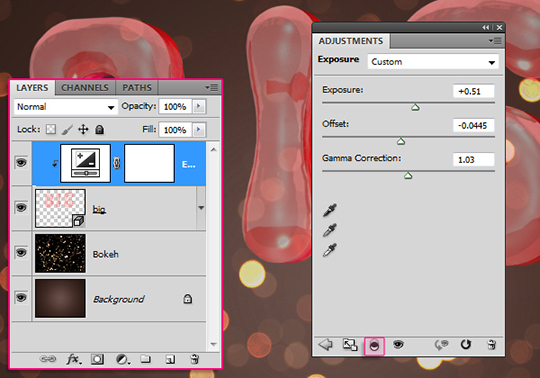
Нажмите третий значок слева вниз панель Adjustments (Окно -> Adjustments), чтобы обрезать корректировку 3D-слой только не затрагивая другие слои. Затем изменить экспозицию на 0,51, смещение -0,0445, и гамма-коррекции 1,03.
 Шаг 8
Шаг 8
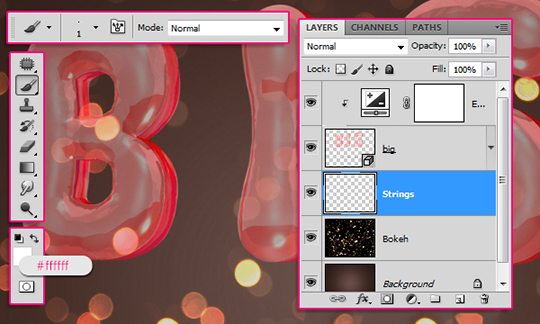
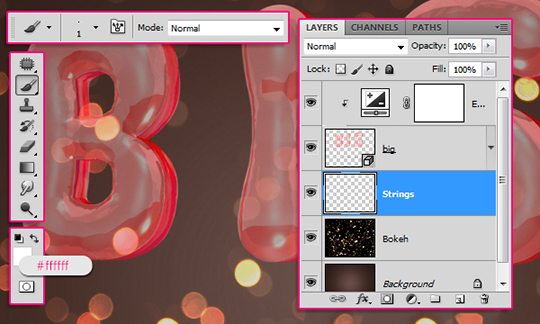
Создать новый слой ниже право текстового слоя 3D и назвать его "Строки". Измените цвет переднего плана на белый, и выбрать круглую кисть 1px.

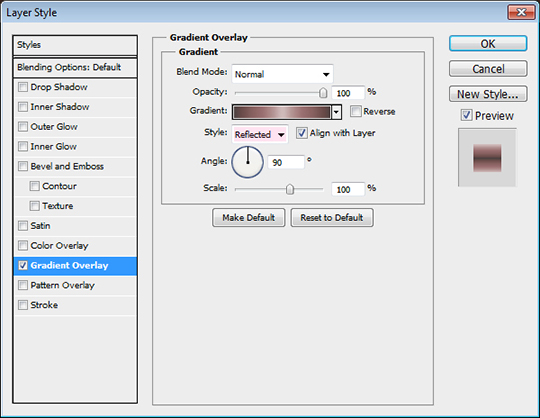
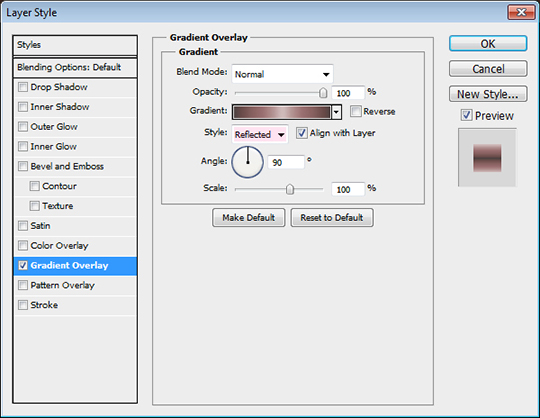
Дважды щелкните "строку" слой и примените эффект Gradient Overlay. Установите стиль в отраженном, и использовать градиент "SN_RusticGlow" от "1000+ Gradient Pack" ("большой пакет 2.grd" файл).

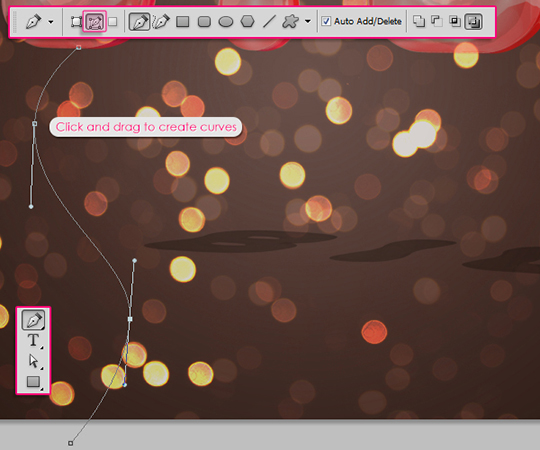
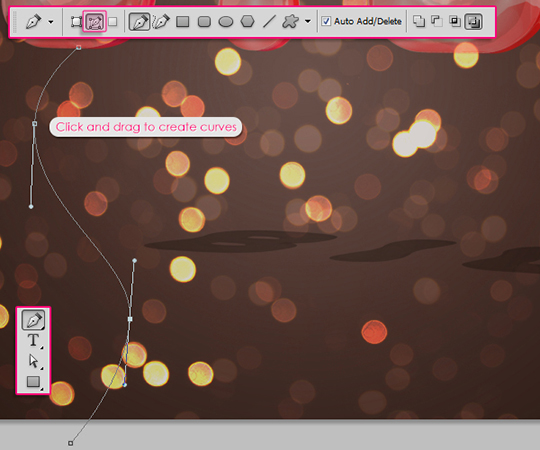
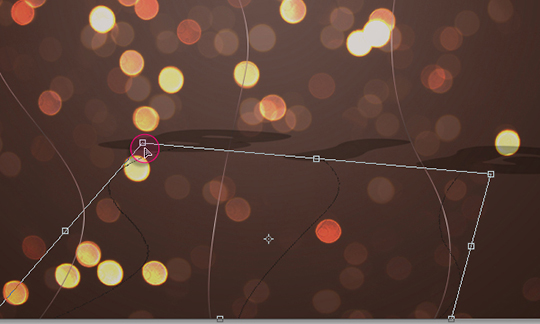
Выберите Pen Tool, и нажмите путей значок на панели Options. Начните рисовать первую строку, нажав для добавления точек. Если вы хотите добавить кривые, вам необходимо нажать и перетащить, чтобы добавить точку.

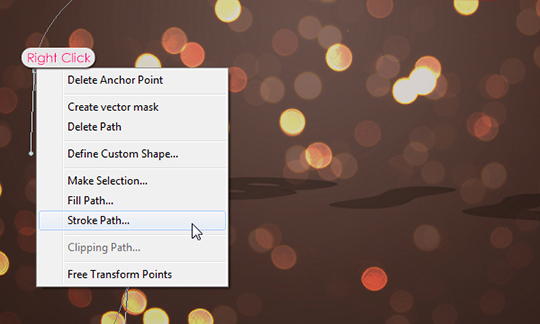
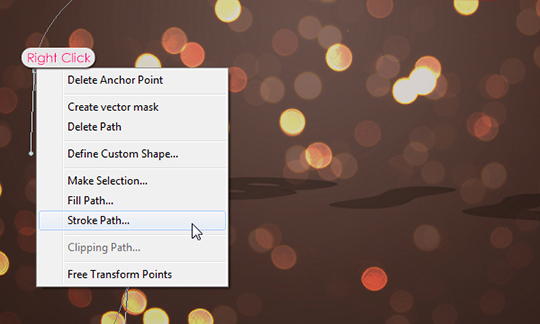
Когда вы закончите рисовать путь правый щелчок тогда выбрать Stroke Path.

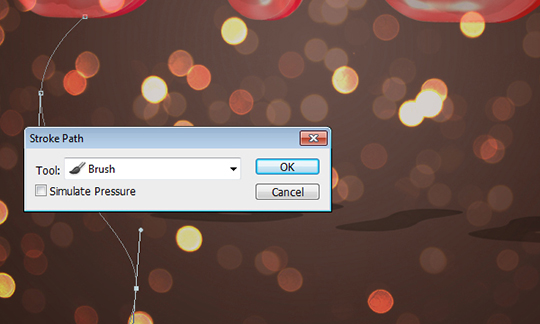
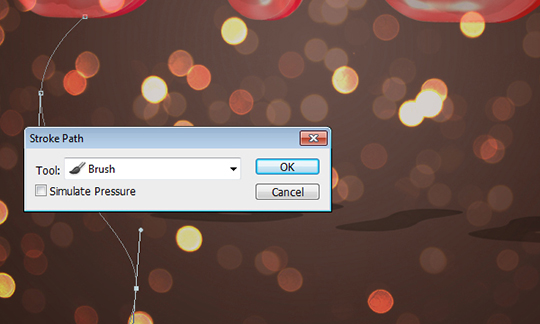
Выберите кисть из инструмента в выпадающем меню и снимите флажок в поле Simulate Pressure.

Путь будет погладил, и эффект Gradient Overlay будет добавить хороший 3D блеск строк. Нажмите Enter / Return, чтобы избавиться от пути.

Сделайте то же самое для других букв тоже.
 Шаг 8
Шаг 8
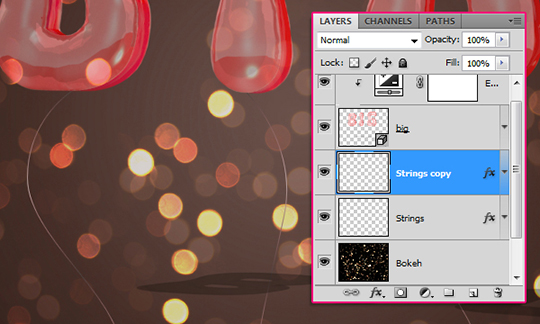
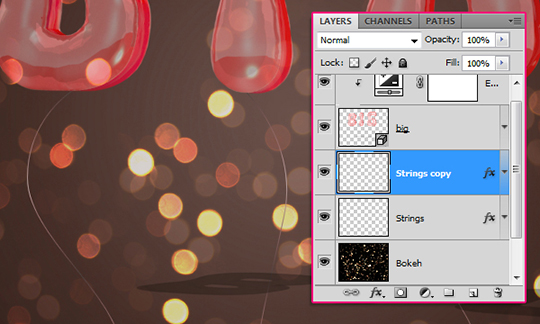
Дублировать "Строки" слой, затем дважды щелкните его, чтобы открыть диалоговое окно Layer Style.

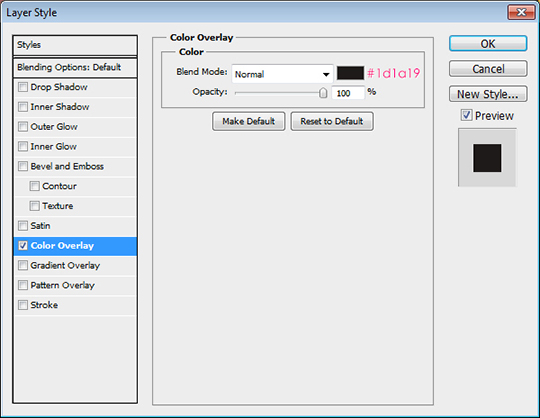
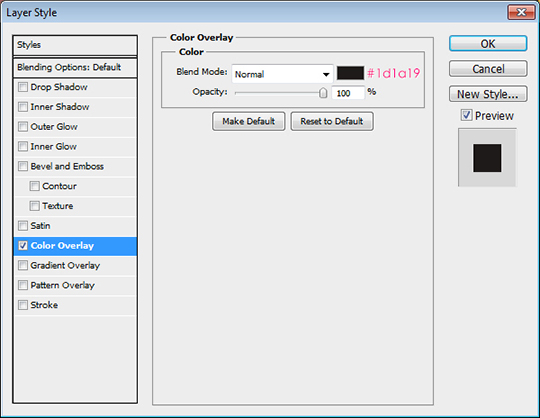
Снимите флажок эффект Gradient Overlay, и добавить эффект Color Overlay, а, используя цвет # 1d1a19.

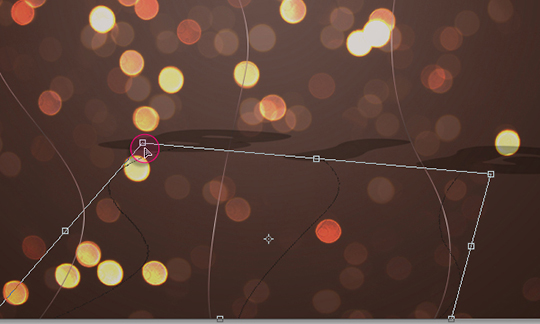
Перейти к Edit -> Transform -> Skew, и переместить две верхние углы для подключения струны с текстом тени 3D. Нажмите Enter / Return, чтобы принять изменения и выйти из режима перекоса.
 Шаг 9
Шаг 9
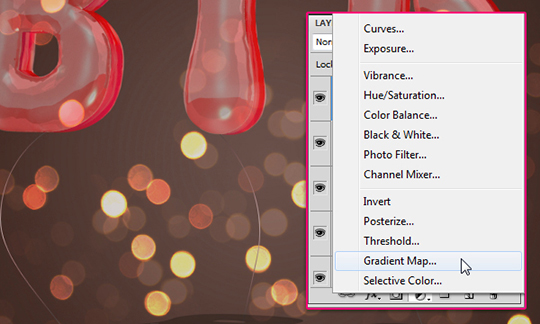
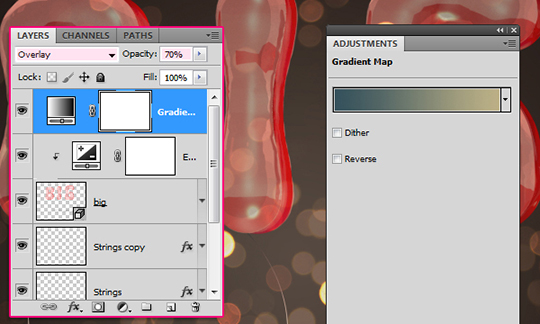
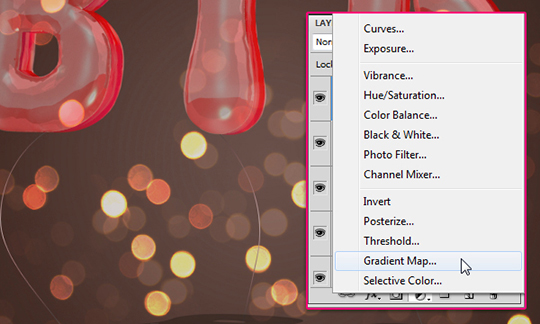
Нажмите на иконку "Создать новую заливку или корректирующий слой" еще раз, но на этот раз выберите Gradient Map.

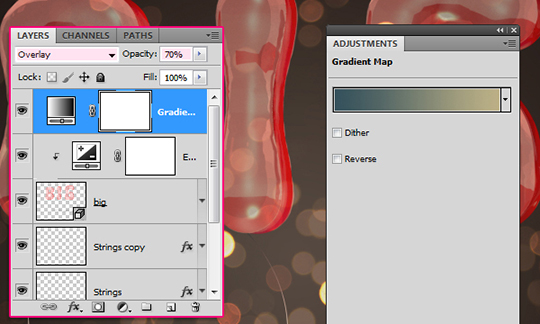
Убедитесь, что корректирующий слой Gradient Map находится на вершине всех слоев, а затем изменить его режим смешивания на Overlay и непрозрачность на 70%.

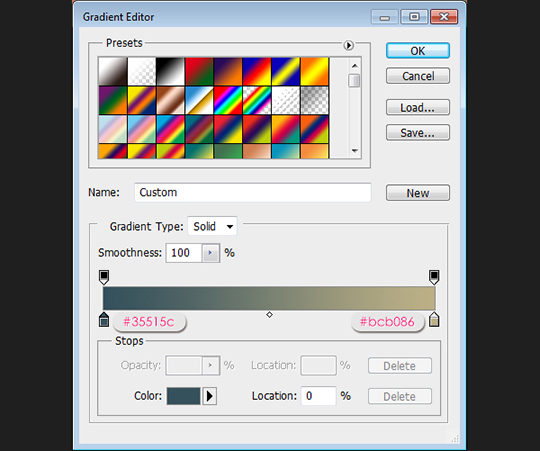
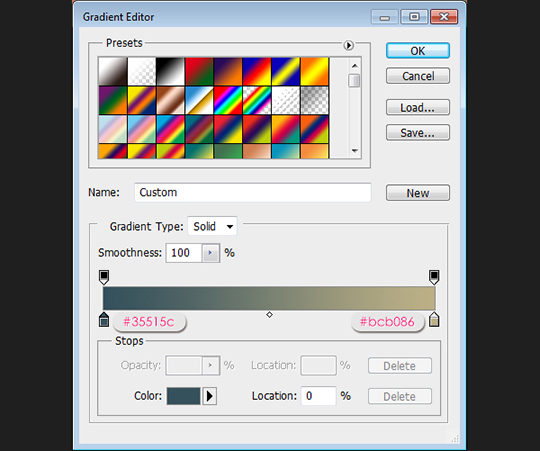
Установите флажок Gradient, чтобы создать градиент. Два цвета используются # 35515c к левой и # bcb086 справа.

Gradient Map будет активизировать цвета и добавить больше контраста на конечный результат.
 Заключение
Заключение
Все, что было необходимо, чтобы создать этот текст эффект изменения атрибутов некоторых 3D материалы "и добавив некоторые корректирующие слои. Это то, что делает создание 3D текст внутри Photoshop легко и весело. Надеюсь, вам понравился этот урок и счел полезным.Пожалуйста, не стесняйтесь оставлять комментарии или предложения ниже.
3D шары текстовый эффект
сделать закладку в соцсетях
|
Категория: Текстовые эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована