сделать закладку в соцсетях
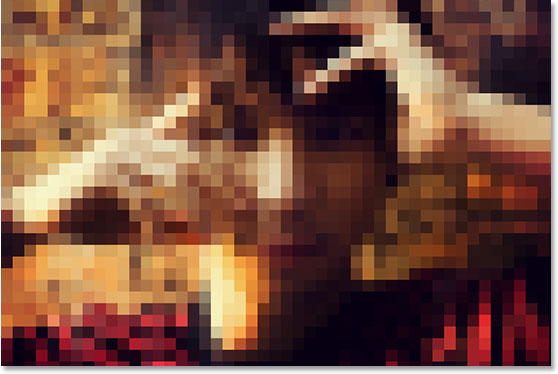
Вот оригинальный образ, который я буду начинать с:

Исходное изображение.
Как я уже сказал, мы будем смотреть на несколько различных вариаций на эффект. Вот первый мы будем работать:

Одним из эффектов, которые мы будем создавать в этом уроке.
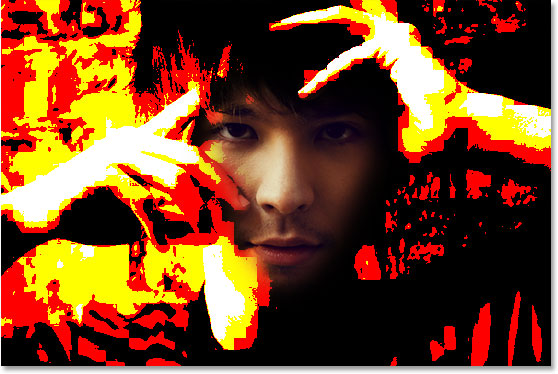
Вот второй:

Вариация на тот же эффект.
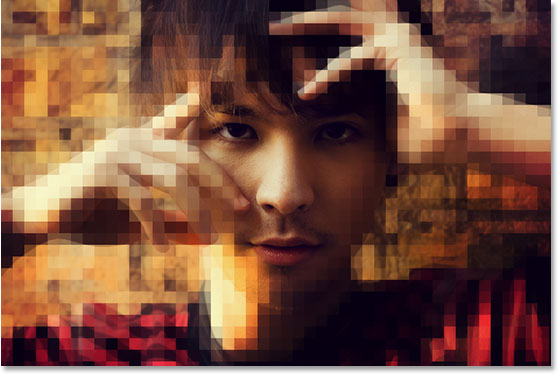
И только в качестве примера того, как легко мы можем создать то, что кажется совершенно иной эффект, просто изменив режим наложения слоя, мы покончить с этой:

Конечный вариация на эффект.
Шаг 1: дублируем фоновый слой
Первое, что мне нужно сделать для этого эффекта является дублирование мой фоновый слой. С моей изображение откроется в Photoshop, я вижу в моих палитре слоев, что я в настоящее время есть только один слой, фоновый слой, который содержит мое изображение:

Слои в Photoshop палитры показывает фоновый слой.
Я собираюсь дублировать этот слой с помощью комбинации клавиш
Ctrl + J (Win) /
Command + J (Mac), и теперь я могу увидеть в моем палитре слоев, что у меня есть два слоя, с копией фонового слоя выше оригинальный. Photoshop назвал это "Layer 1":

Нажмите "Ctrl + J" (Win) / "Command + J" (Mac), чтобы дублировать фоновый слой.
Шаг 2: Пикселизация дубликат слоя
Далее нам нужно Пикселизация новый слой, и мы можем сделать это, подойдя к
Filter меню в верхней части экрана, выбирая
Пикселизация , а затем выбрать
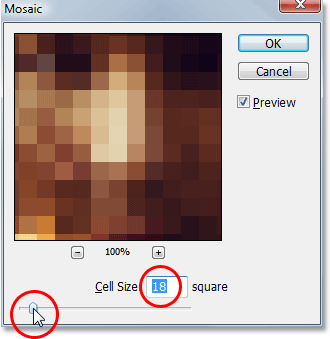
Мозаика . Это поднимает диалоговое окно "Мозаика" фильтра. Перетащите ползунок в нижней части, чтобы изменить
размер ячейки вариант, который увеличивает или уменьшает количество и размер пикселей, которые создаются из изображения.Перемещение вправо создает меньше, но больше пикселей, при перетаскивании влево дает вам больше, но меньше пикселей. Я собираюсь установить мою размер ячейки до примерно 18:

"Мозаика" фильтр в Photoshop. Перетащите ползунок в нижней части, чтобы увеличить или уменьшить количество и размер пикселей.
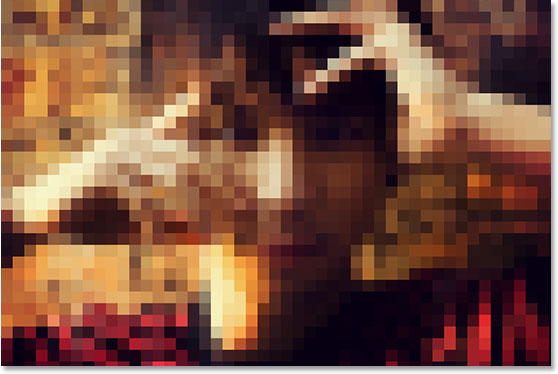
Нажмите OK для выхода из диалогового окна. Вот мой образ после применения фильтра Мозаика:

Изображение после pixelating его с фильтром Моисея.
Теперь, когда мы неровной изображение, есть несколько разные вещи мы можем сделать с ним, и мы будем смотреть на них в следующем.
Шаг 3: Добавьте слой-маску
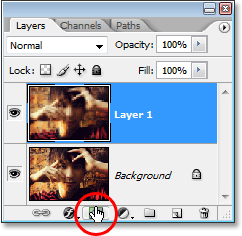
Я собираюсь добавить маску слоя к неровной слоя в этой точке. Чтобы сделать это, с "Layer 1" не установлен, я собираюсь нажать на
Layer Mask значок в нижней части палитры слоев:

Нажмите на иконку "Layer Mask".
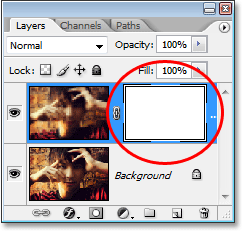
Это добавляет маску слоя, чтобы "Layer 1", и если мы посмотрим в палитре слоев, мы видим, что он также добавляет миниатюру слоя-маски, чтобы справа от миниатюры содержимого слоя:

Маска слоя и слоя-маски с миниатюрами были добавлены в "Layer 1".
Мы также можем сказать, что маска слоя, а не содержимое слоя, в настоящее время выбрана белая подсветка границе, появляющуюся вокруг миниатюру слоя-маски.
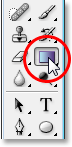
Шаг 4: Выберите инструмент Градиент
Мы собираемся использовать маску слоя, чтобы смешать исходное изображение на фоновом слое и неровной изображения на "Layer 1" вместе, а для этого нам нужно
Gradient Tool , так либо выбрать его из палитры инструментов или нажмите
G на Ваша клавиатура:

Выберите Gradient Tool.
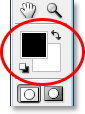
Шаг 5: Сброс переднего плана и цвет фона, если требуется
Мы хотим, черные, как наш цвет переднего плана и белый как наш цвет фона. Обычно те на переднем плане, по умолчанию цвета фона и Photoshop, за исключением, когда у нас есть слой-маску выбранного, который в настоящее время мы делаем. Всякий раз, когда у нас есть маска слоя выбрана, цвета по умолчанию получают местами, с белым становится цвет переднего плана по умолчанию и черный становится цвет фона по умолчанию. Чтобы быстро установить наши цвета текста и фона на черный и белый соответственно (напомним, что у нас есть слой-маску выбран), нажмите
D на клавиатуре, чтобы сбросить их по умолчанию, а затем нажмите
X , чтобы поменять их местами. Вы увидите в палитре Инструменты, которые цвете переднего плана теперь показывает черно-Цвет фона образец теперь Белеет:

Нажмите "D", а затем "X" на клавиатуре, чтобы установить черные, как цвет переднего плана и белый цвет в качестве фона.
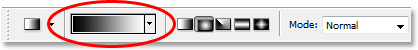
Шаг 6: Выберите "переднего плана к фону" Градиент
С Gradient Tool выбран и наши цвета текста и фона установлен черный и белый, посмотрите в
панели параметров в верхней части экрана, чтобы увидеть, какие градиент, которые вы выбрали. Если площадь градиент предварительный просмотр, показывающий черно-белый градиент, все готово:

Предварительный просмотр Градиент показывая черно-белый градиент.
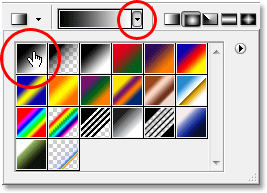
Если он показывает какой-либо другой градиент, щелкните на небольшой вниз стрелку справа от области просмотра градиента.
Градиент Выбор появятся под ним. Выберите "переднего плана к фону" градиент в верхнем левом углу, а затем щелкните в любом месте за пределами Gradient Picker, чтобы закрыть его:

Нажмите стрелку вниз, указывая на правой части предварительного просмотра области градиента и выберите градиент в верхнем левом углу Gradient Picker.
Шаг 7: Перетащите черно-белый градиент на маске слоя,
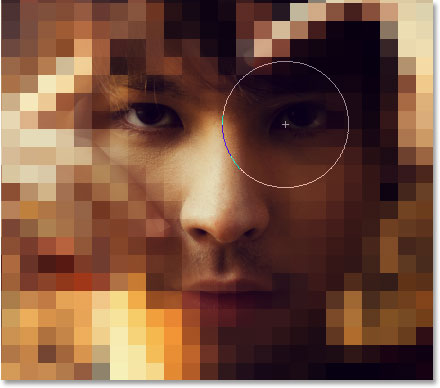
Теперь, когда у нас есть черно-белый градиент, мы можем использовать его, чтобы смешать фоновый слой и неровной слой вместе, создавая наш первый вариант на эффект. Я хочу переходная зона моей смеси появляться на лице у парня, так что половина его лица (и половина изображения, а) является неровной и другая половина нет. Для этого, я собираюсь нажмите кнопку ниже правого глаза, а затем, удерживая мою
Shift, ключ, чтобы убедиться, я перетащить в горизонтальную линию, я собираюсь тащить мышь весь путь к левому краю его лицо:

Перетащите градиент через область, где вы хотите смесь между двумя слоями появляться.
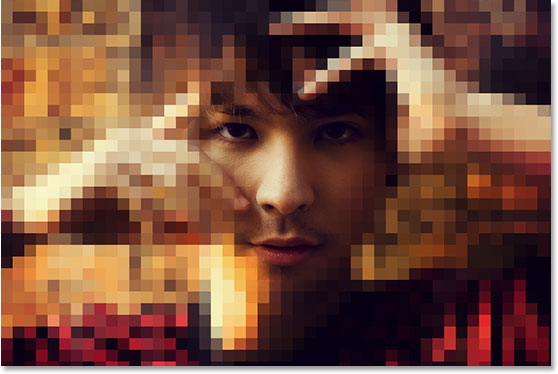
Площадь между тем, где я начал и закончил мой градиент станет переходная зона между неровной изображения на "Layer 1" и исходное изображение на фоновом слое. Когда я выпустить свой кнопкой мыши, я получу эффект перехода:

Первый эффект.
Шаг 8: залейте маску с белым
Давайте посмотрим на еще одна вариация на нашей "цифровой Pixel" эффекта. Во-первых, нам нужно удалить градиент, который мы добавили к слою маску минуту назад. Мы могли бы просто нажмите
Ctrl + Z(Win) /
Command + Z (Mac), чтобы отменить его, но давайте вновь залить маску слоя с белым вместо этого.Чтобы сделать это, с миниатюру слоя-маски, выбранного в палитре слоев и белой, как наш текущий цвет фона, используйте сочетание клавиш
Ctrl + Backspace (Win) /
Command + Delete (Mac), чтобы заполнить маску слоя с цветом фона (белый ). Миниатюру слоя-маски снова появляются твердый белый, а изображение будет теперь выглядеть совершенно неровной еще раз:

Нажмите "Alt + Backspace" (Win) / "Option + Delete" (Mac), чтобы заполнить маску слоя с белым и раскрыть все пиксели слоя в окне документа еще раз.
Шаг 9: Выберите кисть
Выберите
инструмент Brush Tool из палитры инструментов, или нажмите
B для сочетания клавиш:

Выберите инструмент Brush Tool
Шаг 10: Нарисуйте черным, чтобы показать части изображения
Используя мягкую кисть и черным еще как наш цвет переднего плана, я собираюсь раскрыть основную часть его лица, просто закрашивать его с моей помощью Brush Tool. Так как я картину на маске слоя, а не на само изображение, где бы я рисовать черным скроет пиксели слоя и выявить фоновый слой под ним. Я могу изменить размер кисти на лету, используя
левую и правую клавиши кронштейна на моей клавиатуре, и я могу установить мою кисть к мягким краем, удерживая
Shift, ключ и нажав
левую клавишу кронштейннесколько раз:

Используйте мягкую кисть, чтобы нарисовать от частей неровной слоя, открывая исходное изображение внизу.
Вот мой образ после выявления основных направлений его лица, рисуя над ними с черным, создавая впечатление, что он как-то, глядя сквозь пикселей:

Основные части его лице появляются, как они были в оригинальной фотографии, а остальная часть фото остается неровной.
Шаг 11: Опустите непрозрачность неровной слоя
Я собираюсь дать оригинальное изображение частично видны сквозь неровной изображения, и я могу делать, что просто подойдя к
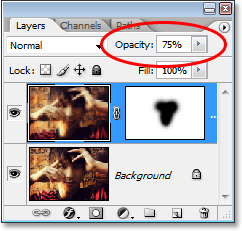
непрозрачности опции в правом верхнем углу палитры Layers и опускания значение непрозрачности. Я собираюсь снизить ее до около 75%:

Опустите непрозрачность неровной слоя, чтобы исходное изображение частично проступают.
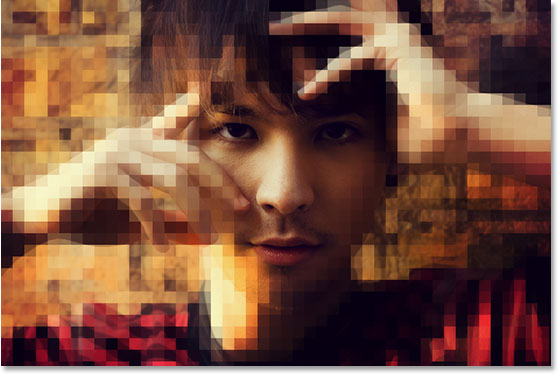
Вот мой образ после снижения непрозрачности неровной слоя, создавая нашу вторую вариацию на эффект:

Второй вариант на "цифровой Pixel" эффекта.
Шаг 12: Эксперимент с различными режимами наложения для неровной слоя для различных Результаты
Чтобы создать еще больше вариантов по влиянию, экспериментировать с различными режимами наложения для неровной слоя происходит до
режима наложения вариантов в левом верхнем углу палитры Layers и выбрать различные те из списка. Во-первых, я собираюсь установить
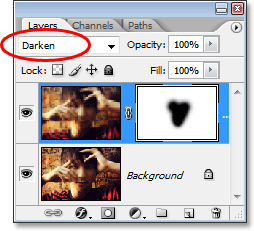
непрозрачность моего неровной слоя обратно в полном 100%. Тогда я буду собираюсь менять свой режим наложения слоя с "Normal" на
Darken :

Установите непрозрачность неровной слоя обратно в 100%, а затем измените режим смешивания на неровной слоя "Темнее".
Вот эффект, который я получить с неровной слоя положении "Темнее":

Изображение после изменения режима наложения на "Darken".
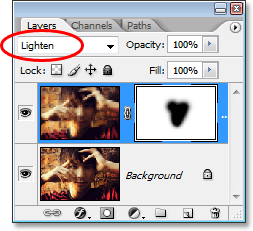
Давайте попробуем
Светлее режим наложения, снова изменяя ее в верхнем левом углу палитры Layers:

Измените режим смешивания слоя на "Lighten".
Вот эффект, который я получить с "Светлее" режим смешивания:

Изображение после изменения режима наложения на "Lighten".
Просто чтобы показать вам, как сильно отличается эффект может выглядеть просто смена режимов наложения слоя, мы постараемся еще один. Я собираюсь изменить свой режим смешивания на этот раз в
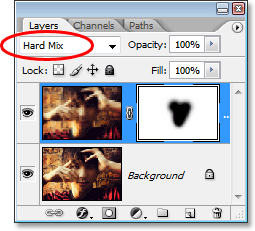
Hard Mix :

Измените режим смешивания на "Hard Mix".
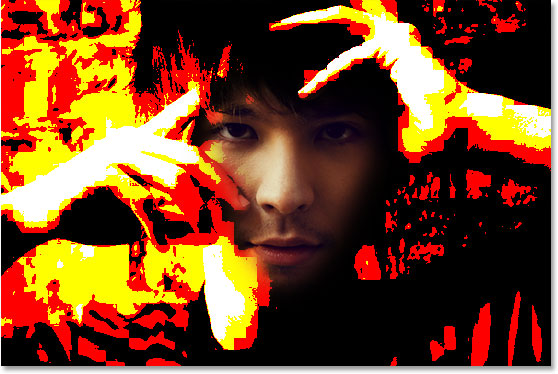
Я думаю, вы согласитесь, что эффект теперь выглядит совершенно иначе, хотя все мы сделали, изменил режим смешивания:

После смены режима смешивания на "Hard Mix", мы получаем совершенно другого вида эффекта.
И у нас это есть! Это наша взгляд на то, как создать простой "цифровой Pixel" эффект и образец того, как можно создавать различные вариации на тот же эффект, и даже создавать совершенно новые эффекты, экспериментируя с масками слоев и режимы наложения в Photoshop.
Цифровой Pixel Действие С Photoshop
сделать закладку в соцсетях
|
Категория: Работа с фото |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована