сделать закладку в соцсетях
Вот то, что конечный эффект будет выглядеть так:

Окончательный результат.
Давайте начнем!
Шаг 1: дублируем фоновый слой
Откройте изображение, которое вы будете использовать для эффекта. Вот фотография, которую я буду работать:

Исходное изображение.
Первое, что мы хотим сделать, чтобы это создать копию изображения, так что мы не работает непосредственно на оригинал (в случае мы когда-либо понадобится снова). Исходное изображение, сидя на фоновом слое в палитре слоев. Чтобы сделать копию, подняться на
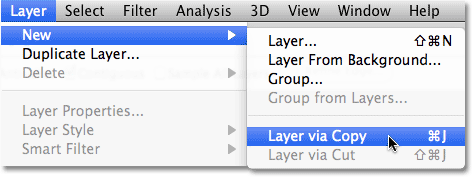
Layer меню в строке меню в верхней части экрана, выберите
New , затем выберите
слой через копирование . Или, более быстрый способ для копирования слоя, нажмите
Ctrl + J (Win) /
Command + J (Mac) на клавиатуре:

Перейти к Layer> New> Layer Via Copy.
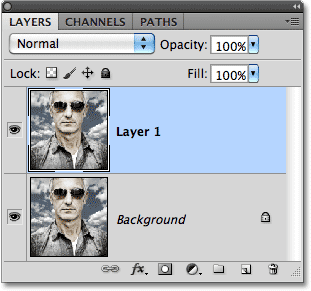
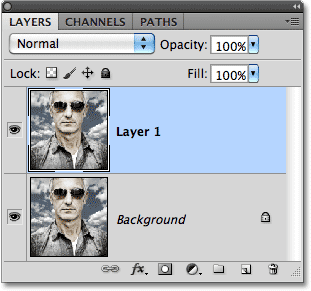
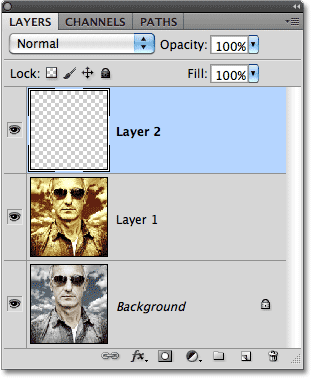
Копия слоя, которая Photoshop имена "Layer 1", появляется над фоновым слоем:

Теперь мы можем спокойно работать на эффекте, не касаясь оригинальное изображение.
Шаг 2: обесцветить изображение
Далее, прежде чем мы раскрасить изображение, давайте быстро удалить оригинальные цвета, обесцвечивания фото. Перейти к
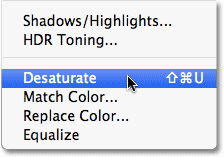
Image меню в верхней части экрана, выберите
Корректировки , а затем выберите
Desaturate или нажмите
Shift + Ctrl + U (Win) /
Shift + Ctrl + U (Mac) для доступа команду Desaturate с более быстрой комбинации клавиш :

Перейти к Image> Adjustments> Desaturate.
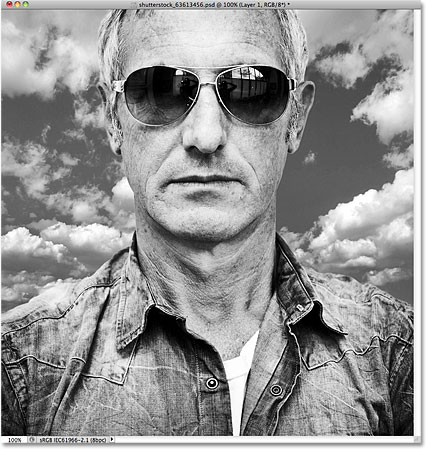
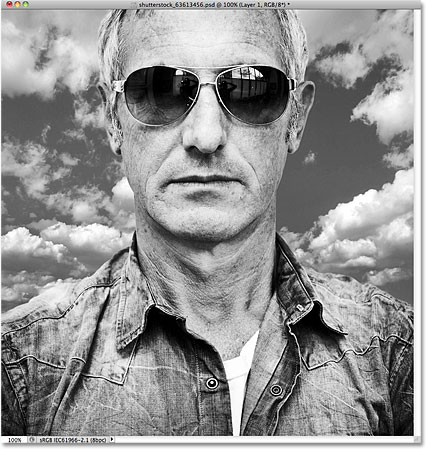
Теперь изображение появится в черно-белый, хотя в моем случае, первоначальные цвета были довольно тонкими, чтобы начать с:

Обесцвечивания изображения удаляет все цвета, создавая быстрый и грязный черный и белый вариант.
Шаг 3: Раскрасить картинку
С оригинальными цветами из пути, давайте добавим наш собственный. Перейти к
Image меню снова выберите
Корректировки , а затем выберите
Color Balance :

Перейти к Image> Adjustments> Color Balance.
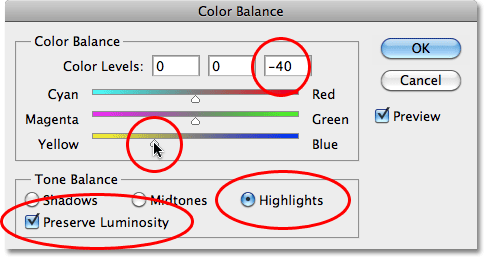
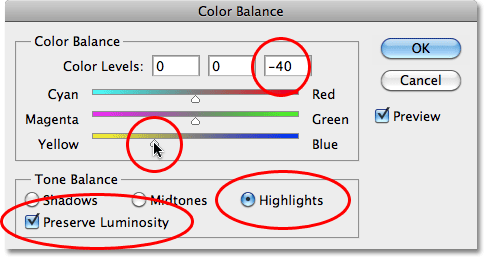
Команда Color Balance в Photoshop позволяет выбирать различные цвета для теней, светлых и средних тонов изображения. Если вы хотите использовать те же цвета, я использую, сначала выберите
Основные моменты опцию в диалоговом окне, а затем перетащите его нижнюю трех цветовых ползунков к
Yellow , пока право
цветовых уровней поле ввода не показывает значение -
40 . Это добавляет желтого до самых ярких. Убедитесь, что
Сохранять яркость флажок установлен:

Добавление желтого до самых ярких.
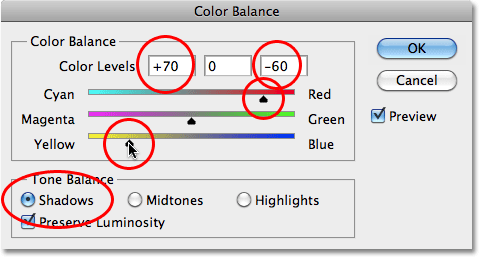
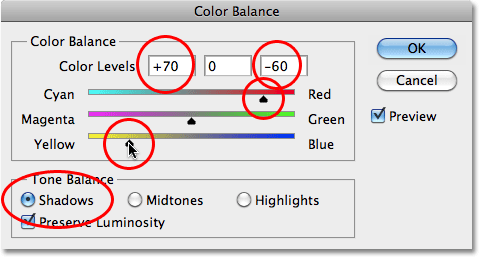
Далее, выберите
Shadows опцию, а затем перетащите верхний ползунок цвета к
красным , пока оставили Уровни Поле ввода Цвет не показывает значение
70 . Перетащите нижнего слайдера цвета снова к
Yellow , пока право Уровни Поле ввода Цвет не показывает
-60 . Это добавляет оранжевый цвет тени:

Добавление оранжевый в тени.
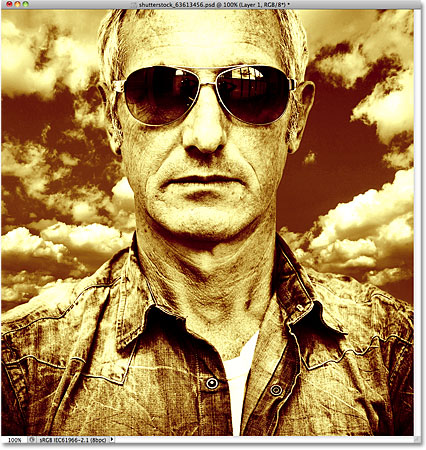
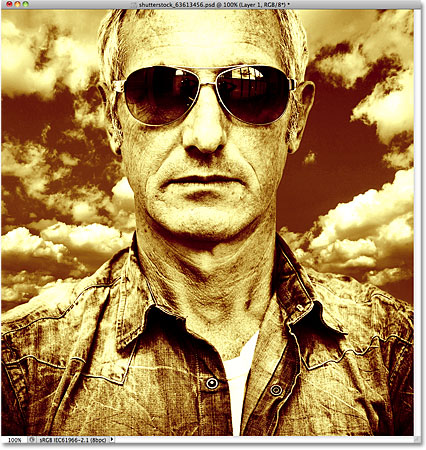
Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из диалогового окна Color Balance. Цвета на изображении должен выглядеть примерно так (если вы использовали те же цвета, которые я сделал):

Изображение с теней и бликов теперь раскрашены.
Шаг 4: Выберите один столбец пикселей
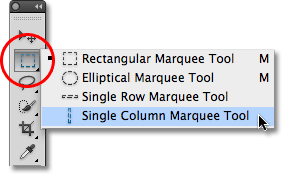
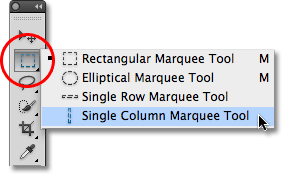
Возьмите
Single Column Marquee Tool от инструментов панели в Photoshop. По умолчанию, он скрывается за Rectangular Marquee Tool, так не нажать на Rectangular Marquee Tool и удерживайте кнопку мыши для второй или два, пока в выпадающем меню появляется, а затем выберите Single Column Marquee Tool из списка:

Нажмите и удерживайте на Rectangular Marquee Tool, затем выберите Single Column Marquee Tool из списка.
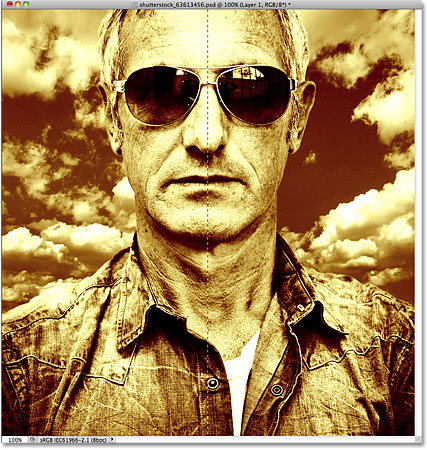
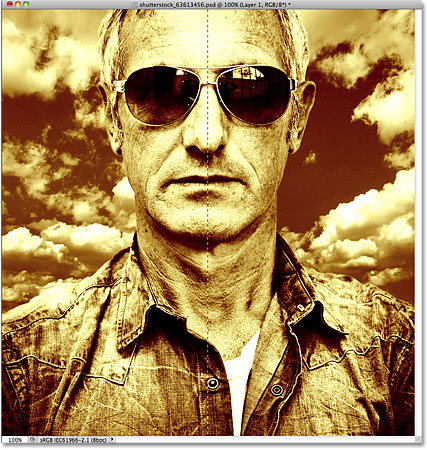
Как следует из названия, одностоечный Marquee Tool выбирает один столбец пикселей в изображении.Нажатие в любом месте изображения будет выбрать пиксель вы нажали на плюс каждый пиксель выше и ниже нее сверху вниз. Для этого эффекта, мы хотим, чтобы выбрать столбец пикселей, которые будут делить предмет в два раза. Я собираюсь кликнуть в центре носа человека. Появляется очень тонкий контур выделения, разделения его левую половину от своего права (это может быть немного трудно увидеть в скриншоте, так как выбор только 1 пиксель):

Тонкий контур выделения появляется работает вертикально через центр субъекта.
Шаг 5: скопировать выделение на новый слой
Так же, как мы делали в шаге 1, перейдите к
Layer меню выберите
Создать , а затем выберите
слой через копирование (или нажмите
Ctrl + J (Win) /
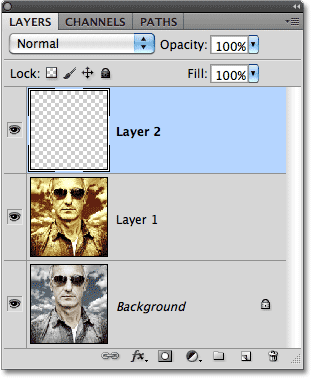
Command + J (Mac) на клавиатуре), чтобы скопировать выделенную колонку пикселей на отдельном слое. Ничто не будет казаться, что случилось с изображения в окне документа, но новый слой, содержащий столбец пикселей отображается над другими слоями на панели слоев. Photoshop имена слоев "Layer 2" (обычно мы должны предоставить нашим слои более описательные имена, такие как "Раскрашенная" и "столбец пикселов,", но только с тремя слоями, необходимых для этой цели, существует не так много использование в их переименование):

Столбец пикселей в настоящее время копируется в отдельном слое.
Шаг 6: стрейч колонки Free Transform
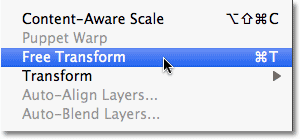
Перейти к
Правка меню в верхней части экрана и выберите
Free Transform , или нажмите
Ctrl + T (Win) /
Command + T (Mac) для доступа к Free Transform с сочетанием клавиш:

Перейти к Edit> Free Transform.
Это ставит Free Transform окно и ручки вокруг колонны пикселей. Наведите курсор непосредственно над колонной. Вы увидите, что превращаются в двух маленьких стрелок, указывающих влево и вправо. Нажмите на колонке и, с вашей кнопкой мыши по-прежнему удерживается, перетащите столбец вправо. Как вы перетащите, вы увидите пиксели растяжения и повторять через изображение:

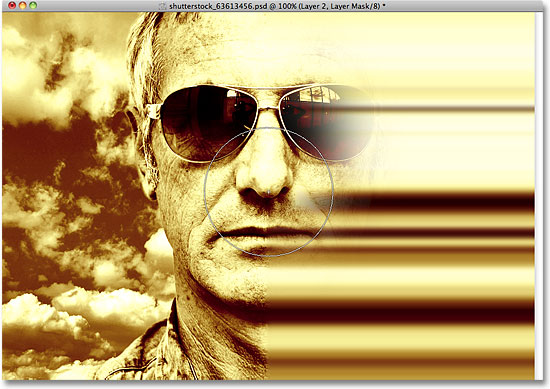
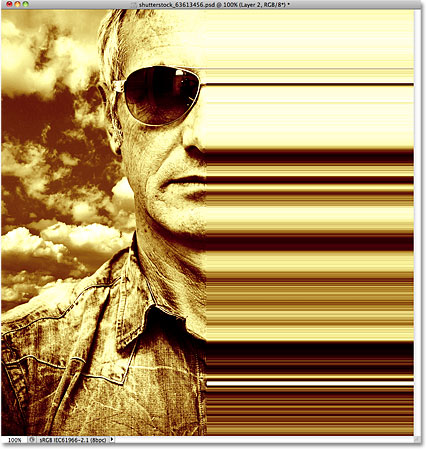
Перетащите столбец пикселей вправо, чтобы растянуть его.
Продолжайте перетаскивать столбец весь путь до правого края фотографии. Нажмите
Enter (Win) /
Return(Mac), когда вы закончите, чтобы применить трансформацию и выход из Free Transform команду:

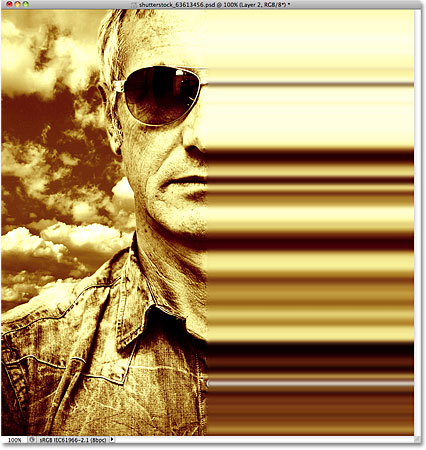
Один столбец пикселей в настоящее время охватывает правую половину фотографии.
Шаг 7: Нанесите Gaussian Blur Filter
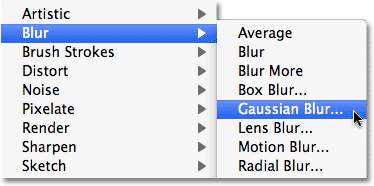
Давайте попробуем применить небольшое размытие к цветному полосы таким образом, они не появляются так резко и четко определенной. Перейти к
Filter меню в верхней части экрана, выберите
Blur, и выберите
Gaussian Blur :

Перейти к Filter> Blur> Gaussian Blur.
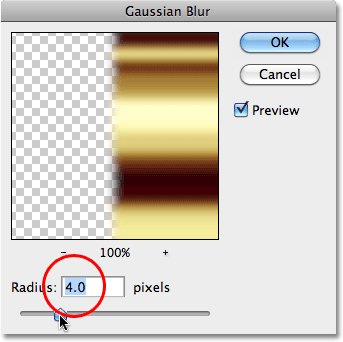
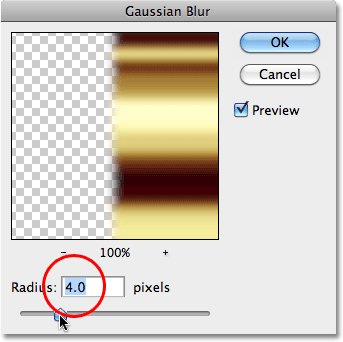
Когда появится диалоговое окно Gaussian Blur, увеличение
радиуса значение во всем
4 пикселей, перетаскивая ползунок немного вправо. Нажмите кнопку ОК, когда вы закончите, чтобы выйти из диалогового окна и применения размытости картинки:

Малая величина Радиус около 4 пикселей должны делать свое дело.
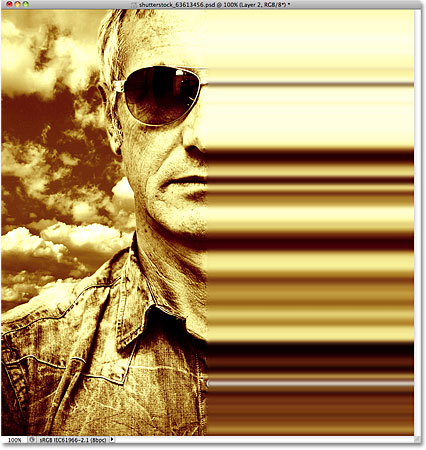
Переходы между цветами теперь немного мягче:

Фильтр Gaussian Blur дали нам более плавные цветовые переходы.
Шаг 8: Добавьте маску слоя
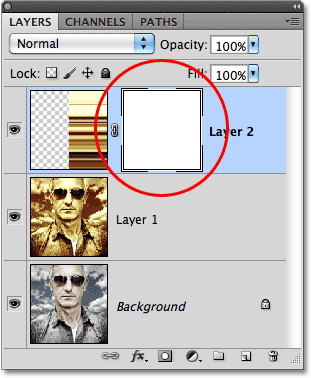
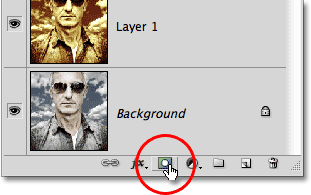
Все, что осталось сделать, в этот момент, чтобы смешать размытия полосы с образом, и мы можем сделать это с помощью маски слоя. Нажмите на
Layer Mask значок в нижней части панели слоев:

Нажмите на иконку Layer Mask.
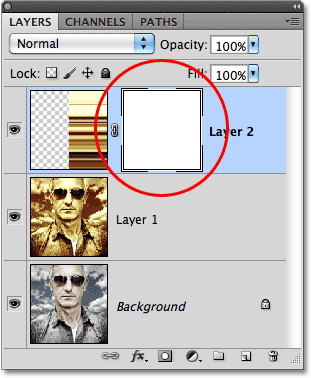
Миниатюру слоя-маски , наполненные белым, появляется на уровне 2 в палитре слоев, давая понять, что маска была добавлена:

Появляется слой маски миниатюрами.
Шаг 9: краска с черным на маске слоя, чтобы скрыть цвет полосы
Возьмите
инструмент Brush Tool с панели инструментов:

Выберите инструмент Brush Tool.
Убедитесь, что маска слоя с миниатюрами выбран на панели Слои (вы должны увидеть тонкую белую выделите границу вокруг него, который говорит нам, что он выбран. Нажмите на картинку, чтобы выбрать ее, если она не выделена). Установите
цвет переднего плана на
черный нажав сначала на письмо
D на вашей клавиатуре, которая сбрасывает их в цвета по умолчанию (белый для переднего плана и черный для фона), затем нажмите письмо
X , чтобы поменять их, делая черный цвет переднего плана. Вы можете просмотреть текущие цвета текста и фона, глядя на двух образцов цвета ближе к нижней части панели инструментов:

Цвет переднего плана (слева образец цвета) в настоящее время установлен черный.
Затем, со средним или большим, мягким края кисти, просто закрасить участки цветовых полос, чтобы скрыть их и выявить главную фотографию внизу. Вы можете изменить размер кисти, как вы рисуете, нажав
левую клавишу кронштейн (
[ ) на клавиатуре, чтобы сделать его меньше или
правую клавишу кронштейн (
] ), чтобы сделать его больше. Удерживая свой
Shift, ключ, удерживая нажатой
левую квадратную скобку ключ сделает кисть края мягче. Проведение
клавишу Shift и нажав
правую кнопку кронштейн делает края сложнее, хотя вы хотите использовать мягкие края кисти, чтобы создать плавные переходы между цветными полосами и основного изображения.
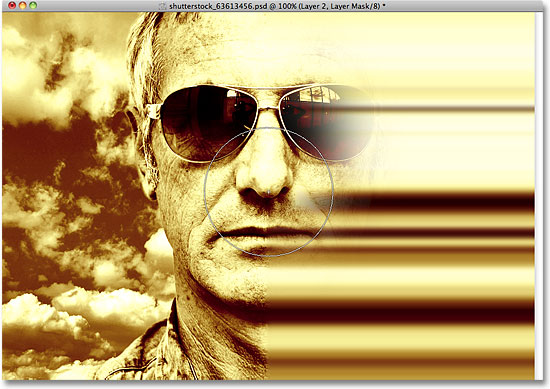
Здесь я картина с большой мягкой кромкой кисти, чтобы выявить часть лица человека позади полосы:

Картина с черным цветом на маске слоя скрывает области, которые закрашивают.
Если вы сделаете ошибку, и раскрывать слишком много основного изображения, просто нажмите
X на вашей клавиатуре, чтобы поменять цвет переднего плана и фона, который устанавливает цвет переднего плана на
белый . Закрашивать проблемную область с белым вернуть цвета полосы, затем нажмите
X , чтобы поменять цвета снова и продолжать рисовать черным.
Вы также можете изменить
непрозрачность вашей кисти, чтобы создать еще более тонкие переходы между цветными полосами и основного изображения. Просто нажмите номер на клавиатуре, чтобы изменить непрозрачность кисти. Например, чтобы установить прозрачность до 50%, нажмите этот номер 5. За то, как 25%, сообщает пресс 2 5 быстро. Чтобы установить непрозрачность кисти обратно в полном 100%, сообщает пресс 0 (не забудьте установить его обратно до 100%, когда вы закончите, чтобы избежать возможной путаницы в следующий раз вы используете кисть):

Закрашивать ту же область несколько раз с меньшим непрозрачность кисти для наращивания эффект перехода.
Я буду продолжать рисовать по цветовой полосы, используя различные размеры кисти и настройки непрозрачности, с помощью клавиши X на клавиатуре, чтобы поменять между черным и белым для моего цвет кисти по мере необходимости. Вот мой конечный результат:

Окончательный "мертвая зона размытия полосы" результат.
И у нас это есть! Вот, как добавить Dead Zone-вдохновил цвета и Motion Blur эффект к изображению с Photoshop!
Мертвая зона размытия полосы Действие С Photoshop
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована