сделать закладку в соцсетях
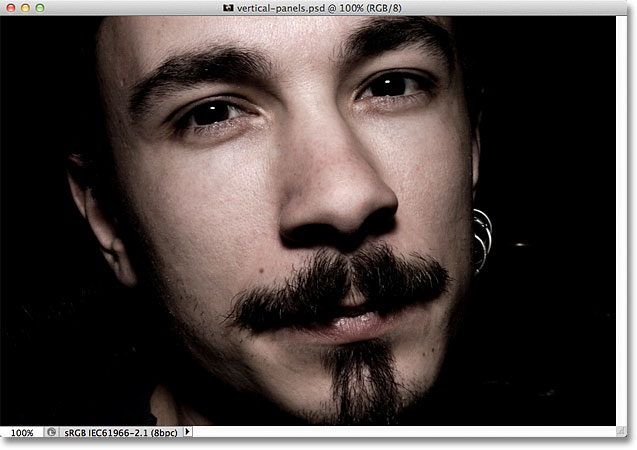
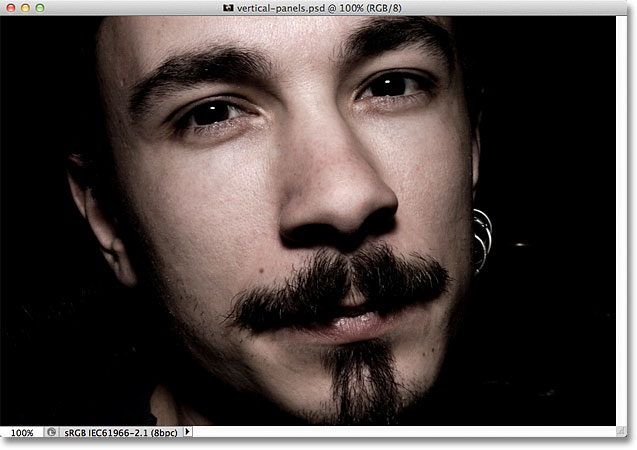
Вот образ, который я буду использовать для этого урока:

Исходное изображение.
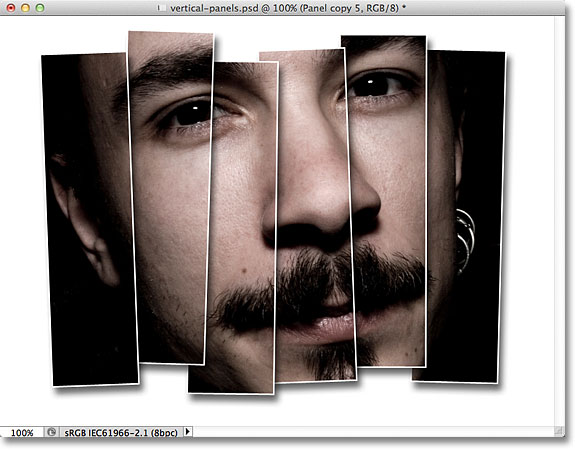
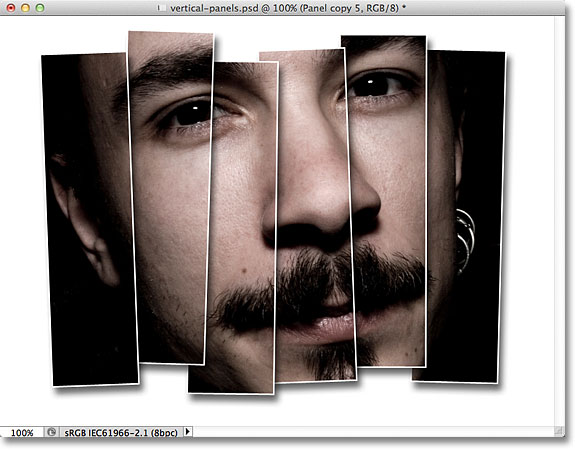
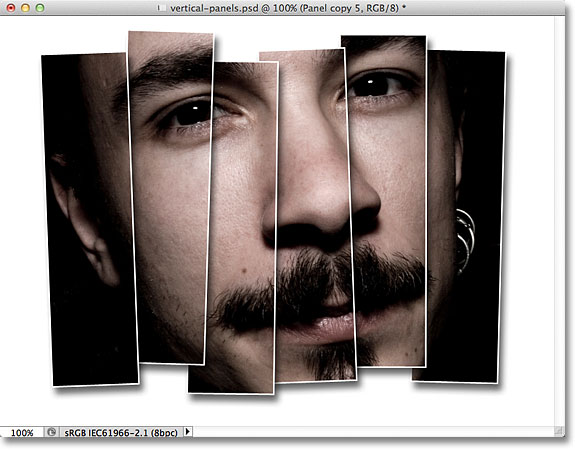
А вот то, что окончательный "вертикальные фото панелей" эффект будет выглядеть так:

Окончательный результат.
Давайте начнем!
Шаг 1: Добавьте твердое вещество белого цвета Цвет слой заливки
С вашим изображением вновь открыт в Photoshop, нажмите на
Fill или Adjustment New Layer значок в нижней части панели слоев. Это значок, который выглядит как круг разделен по диагонали между черным и белым:

Нажмите на Fill или Adjustment значок нового слоя.
Выберите
Solid Color из верхней части списка для заполнения и корректирующими слоями, что появляется:

Выберите сплошной цвет заливки слоя из верхней части списка.
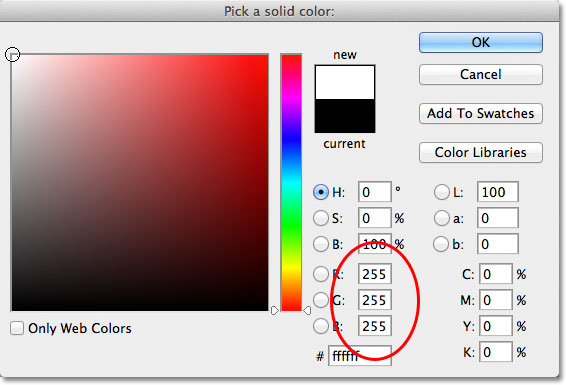
Photoshop появится открытым
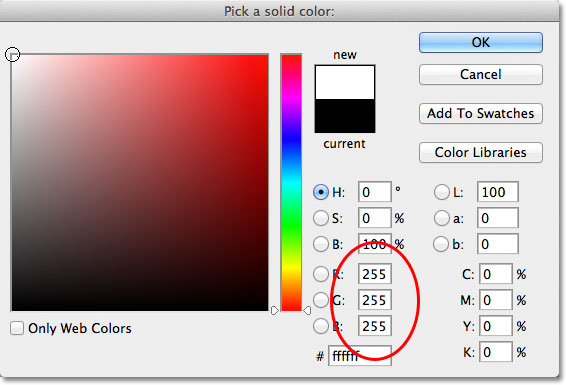
Color Picker , чтобы мы могли выбрать, какой цвет мы хотим, чтобы заполнить слой с. Выберите
белый , либо нажав в левом верхнем углу Большой выбор цвета в левом окне или введя
255 для
R ,
G и
B вариантов возле нижней центральной части диалогового окна:

Выберите белый из палитры цветов.
Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из палитры цветов. Документ теперь будет заполненном белым цветом, который будет служить в качестве фона для нашей эффекта:

Документ в настоящее время заполнены с белым.
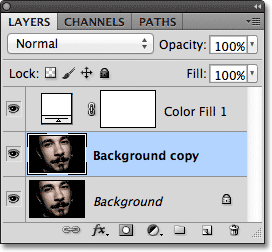
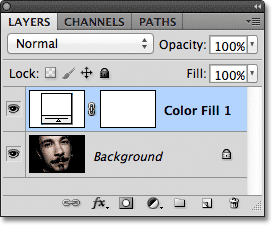
Если мы посмотрим на панели Layers, мы видим новый твердый слой Цвет заливки, который Photoshop назвала
Цвет заливки 1 , сидя выше исходного изображения на фоновом слое:

Photoshop помещает твердый слой Цвет заливки над фоновым слоем.
Шаг 2: Дублируем фоновый слой
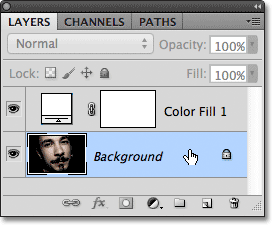
Выберите
фоновый слой , щелкнув по нему в панели слоев:

Нажмите на фоновом слое, чтобы выбрать его. Избранные слои выделены синим цветом.
С фонового слоя выбран, перейдите к
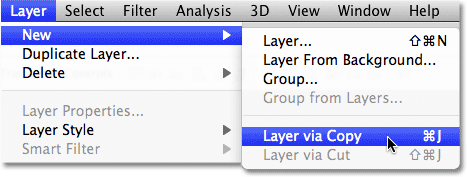
Layer меню в строке меню в верхней части экрана, выберите
New , затем выберите
слой через копирование . Или, более быстрый способ доступа к той же команды, нажмите
Ctrl + J (Win) /
Command + J (Mac) на клавиатуре:

Перейти к Layer> New> Layer Via Copy.
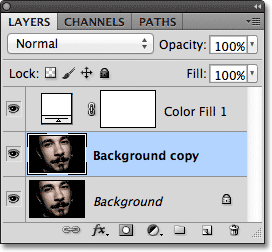
Копию фонового слоя, с соответствующим названием
Фон копия , добавляют непосредственно над оригиналом:

Фоновый слой Копия добавляется между первоначальной фоновый слой и твердый слой Цвет заливки.
Шаг 3: Переместить Фоновое копирование слой выше Solid Color Fill Layer
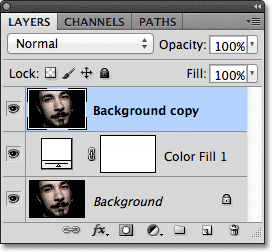
Мы должны двигаться фоне копию слоя над сплошным слоем цвета заливки, а быстрый и простой способ сделать это с помощью сочетания клавиш. Нажмите
Ctrl + правая скобка (
] ) (Win) /
Command + правая скобка (
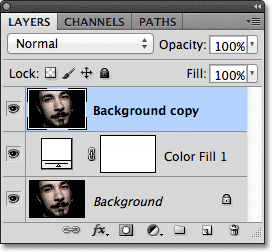
] ) (Mac) на клавиатуре. Это позволит вам перейти на выбранный слой (Background Copy Layer) до поверх слоя непосредственно поверх нее (Цвет заливки 1 слой), размещение слой копии фона в верхней части стека слоев:

Нажмите Ctrl +] (Win) / Command +] (Mac), чтобы перейти на фоновый слой скопировать выше твердого слоя цвет заливки.
Шаг 4: Выберите инструмент Прямоугольник
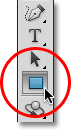
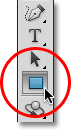
Выберите
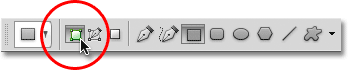
Rectangle Tool с панели инструментов:

Выберите Rectangle Tool.
Шаг 5: Выберите опцию Формы
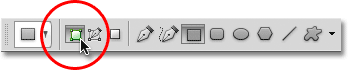
С Rectangle Tool выбран, нажмите на
Shapes опции в панели параметров в верхней части экрана. Это значок слева в ряду из трех фигурок левой части панели параметров:

Выберите опцию формы в панели параметров.
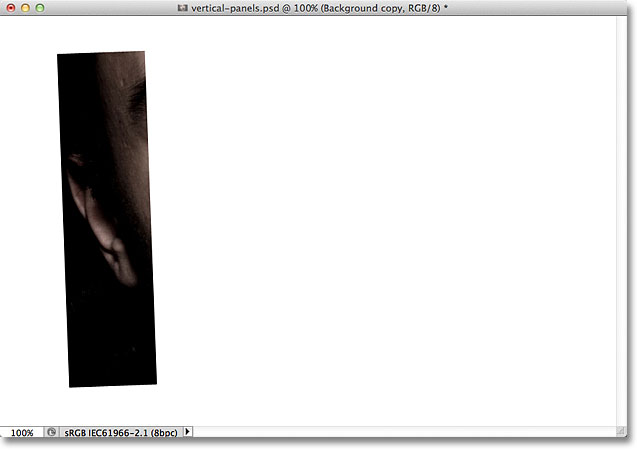
Шаг 6: Нарисуйте панели первого вертикального
С помощью инструмента Rectangle Tool в руке и опции фигуры выбраны, нажмите кнопку внутри документа и перетащите вашу первую вертикальную панель. Мы собираемся добавить наши панели слева направо по всему изображению, так нарисовать этот первую панель на дальнем левом углу области, которую вы хотите отобразить. Например, в моем случае, я собираюсь вытащить мою первую панель на левой стороне лица человека (не волнуйтесь о цвете панели):

Затягивания первой панели на левой стороне изображения.
Шаг 7: Поворот панели слегка Free Transform
Чтобы добавить немного больше визуальный интерес к эффекту, давайте поворачивать некоторые из панелей, так что не все они появляются прямо вверх и вниз. Нажмите
Ctrl + T (Win) /
Command + T (Mac), чтобы быстро получить доступ к Photoshop,
Free Transform команду, которая ставит Free Transform ограничительной рамки и ручки вокруг панели. Щелкните в любом месте за пределами панели и с кнопку мыши еще удерживается, перетащите с помощью мыши, чтобы повернуть его. Не вращайте его слишком далеко - небольшой угол все, что нужно. Вы также можете переместить панель, чтобы изменить его, если вам нужно, нажав в любом месте внутри него и, опять же с вашей кнопки мыши все еще нажата, перетащив панель вокруг с помощью мыши. Здесь я вращая панель слегка против часовой стрелки. Когда вы закончите, нажмите
Enter (Win) /
Return (Mac) на клавиатуре, чтобы принять изменения и выйти из Free Transform команду ::

Используйте Free Transform, чтобы повернуть и / или переместить панель внутри документа.
Шаг 8: Перемещение форму слой ниже фона Copy Layer
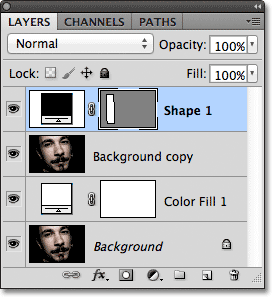
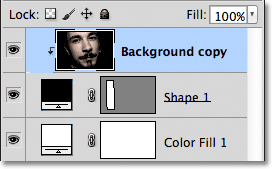
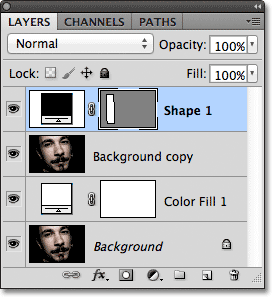
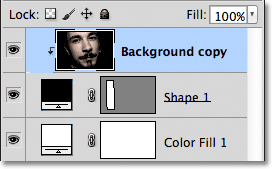
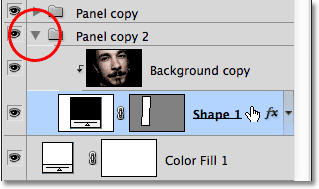
Если мы посмотрим на панели Layers, мы видим нашу добавленный слой с фигурой (с именем
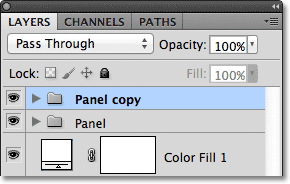
Shape 1 ), сидя над фоном копировального слоя:

Форма слой в настоящее время находится в верхней части стека слоев.
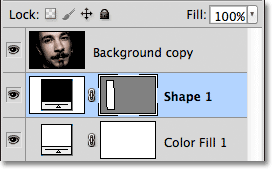
Мы должны поменять порядок двух слоях, так что форма слой появляется ниже Фоновое копирование слоя, и мы можем сделать это с другой удобный ярлык клавиатуры. С формой выбранного слоя, нажмите
Ctrl + левая скобка (
[ ) (Win) /
Command + левая скобка (
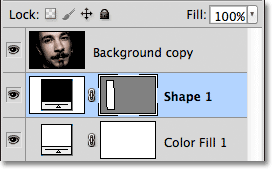
[ ) (Mac) на клавиатуре. Это прыжки выбранный слой (слой Shape 1) вниз ниже слоя непосредственно под ним (слой копия фоне):

Нажмите Ctrl + [(Win) / Command + [(Mac), чтобы переместить слой Shape 1 ниже Фоновое копирование слоя.
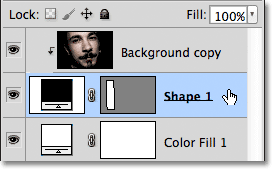
Шаг 9: Выберите фона Copy Layer
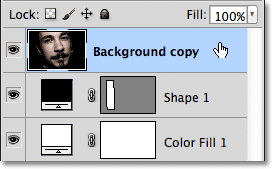
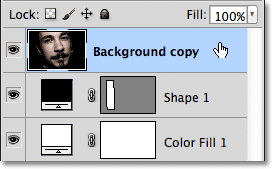
Еще раз нажмите на
Фоновое копирование слоя, чтобы выделить его:

Нажмите на фоне копировального слоя в верхней части стека слоев, чтобы выбрать его.
Шаг 10: Создайте обтравочную маску
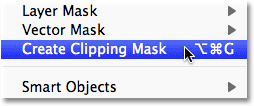
Перейти к
Layer меню в верхней части экрана и выберите
Create Clipping Mask :

Перейти к Layer> Create Clipping Mask.
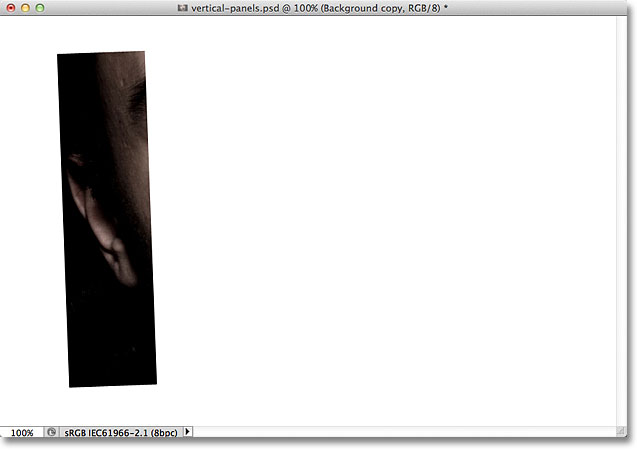
Это "клипы" изображение на фоне скопировать слой в вертикальной панели на форму слоя непосредственно под ним, скрывая все на фоне копировального слоя для области, которая находится непосредственно над панелью, за исключением:

Только часть изображения, которое появляется на форме панели остается видимым в документе.
Если мы посмотрим на панели Layers, мы видим, что копия фона слой теперь с отступом вправо, с небольшой стрелкой, указывающей вниз, чтобы слева от предварительного эскиза. Это способ в Photoshop, чтобы говорить нам, что слой срезается с содержанием слоя под ней:

Слой с отступом вправо означает, что он обрезается на слой под ним.
Шаг 11: Добавляем Drop Shadow
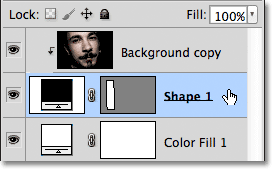
Давайте добавим несколько простых стилей слоя к панели. Во-первых, нажмите на
Форма 1 слой, чтобы выбрать его:

Нажмите на слой Shape 1 в панели слоев, чтобы выбрать его.
Затем нажмите на
стили слоя значок в нижней части панели слоев:

Нажмите на иконку стили слоя.
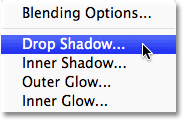
Выберите
Drop Shadow из списка стилей слоя, который появляется:

Выберите Drop Shadow из списка.
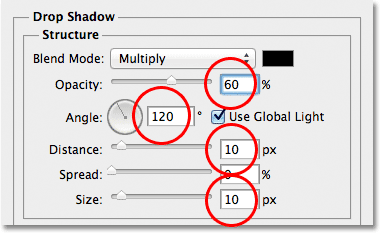
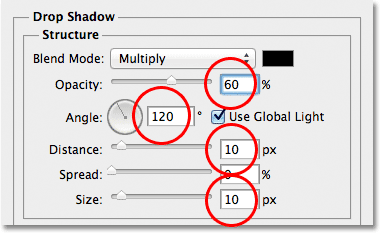
Это открывает диалоговое окно Layer Style Photoshop установлен в опциях тень в средней колонке.Опустите
непрозрачность тени до
60% , чтобы уменьшить его интенсивность, а затем установить
угол , чтобы
120 ° . Установите значение
Расстояние и
Размер варианты
10 пикселей, хотя вы можете экспериментировать с различными значениями для этих двух вариантов, в зависимости от размера изображения с которым вы работаете:

Варианты Drop Shadow.
Оставьте диалоговое окно Layer Style открытый в данный момент, потому что у нас еще есть еще один стиль слоя для добавления. Ваша панель должна выглядеть примерно так после добавления тень:

Изображение после добавления тени к первой панели.
Шаг 12: Добавляем обводку
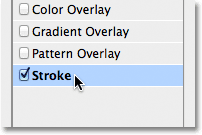
С диалоговое окно Layer Style-прежнему открыт, нажмите непосредственно на слово
Stroke в нижней части списка по левой части диалогового окна. Убедитесь, что вы нажимаете на само слово, а не только в флажком, в противном случае вы не будете иметь доступ к опциям ход:

Переходите непосредственно на слово Stroke на левой части диалогового окна Layer Style.
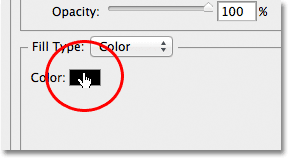
Средняя колонка диалогового окна Layer Style будет меняться, чтобы показать варианты хода. Нажмите на
образец цвета справа от слова
Color , чтобы изменить цвет обводки:

Нажмите на образец цвета.
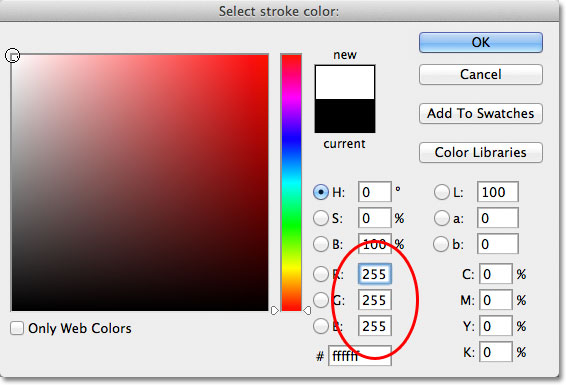
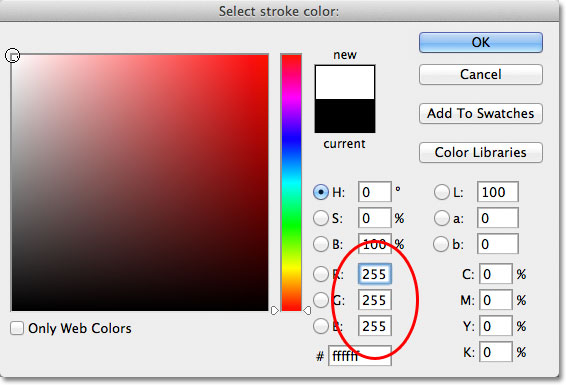
Photoshop откроет
Color Picker снова, на этот раз, чтобы мы могли выбрать новый цвет для обводки, который появится по краям панели. Выберите
белый как мы делали в шаге 1, либо нажав в левом верхнем углу Большой выбор цвета в левом окне или введя
255 для
R ,
G и
B значения. Когда вы закончите, нажмите кнопку ОК, чтобы закрыть из палитры цветов:

Выберите белый из палитры цветов.
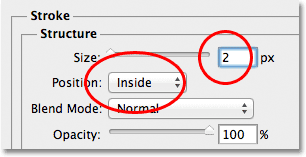
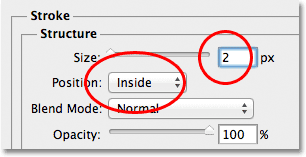
Наконец, измените
размер штриха к
2 пикселей (вы можете использовать большее значение, если вы работаете с большим изображением), затем измените
установки на
Inside , которая будет держать ход красиво и резким в углах панель:

Установите размер 2 пикселей и позиция внутрь.
Нажмите кнопку OK, чтобы закрыть из диалогового окна Layer Style. Ваша панель должна выглядеть примерно так после добавления тени и инсульта:

Первая группа после применения тень и белую обводку.
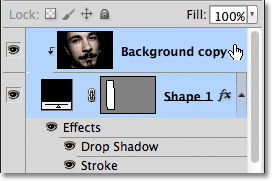
Шаг 13: Выберите оба слоя At Once
С слой Shape 1 уже выбран, зажмите
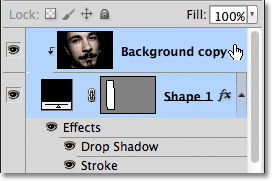
Shift, ключ и нажмите на слое Background скопировать выше него. При этом будут выбраны оба слоя сразу (как будет выделен синим цветом):

Удерживайте SHIFT и нажмите на фоне копии слоя, чтобы выделить его и слой Shape 1.
Шаг 14: Создайте группу слоев
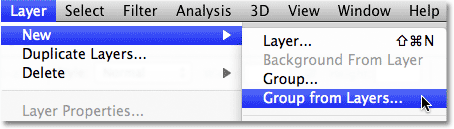
В обоих слоев теперь установлен, перейдите к
Layer меню в верхней части экрана, выберите
New , а затем выберите
группу из слоев :

Перейти к Layer> New> Group из слоев.
Photoshop откроет новую группу из слоев в диалоговом окне. Назовите новый слой группы
Panel , затем нажмите OK, чтобы закрыть из диалогового окна:

Назовите новый слой группы "Панель".
Photoshop помещает два слоя внутри новой группы слоев с именем панели. Только сама группа в данный момент отображается в панели Layers. Два слоя скрыты внутри группы. Мы собираемся добавить наши дополнительные фото панелей к документу путем копирования группы:

Два слоя теперь внутри группы слоев с именем панели.
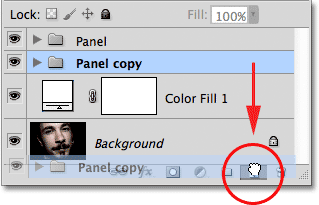
Шаг 15: Дублируйте слой Группа
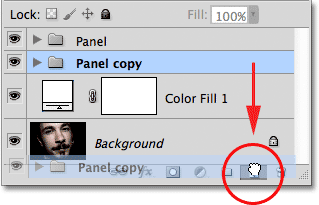
Нажмите на группу панелью, и с вашей кнопку мыши нажатой, перетащите его вниз на
New Layer значок в нижней части панели слоев:

Нажмите и перетащите групповых вниз на значок нового слоя.
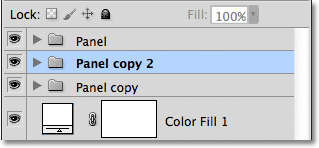
Отпустите кнопку мыши на значок нового слоя. Photoshop создает копию группы, называет его
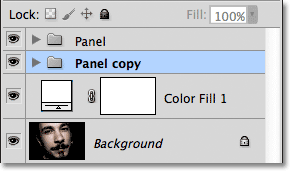
копии Panel, и помещает его выше исходной группы Panel:

Копия группе Панель добавляется выше оригинала.
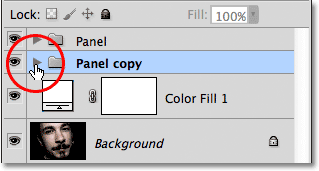
Шаг 16: перемещения копии ниже оригинала Группа
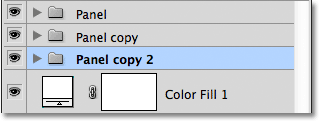
Нажмите
Ctrl + левая скобка (
[ ) (Win) /
Command + левая скобка (
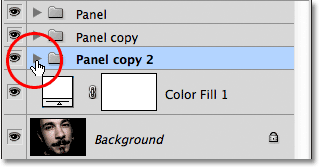
[ ) (Mac), чтобы переместить копию группы Panel ниже оригинала:

Нажмите Ctrl + [(Win) / Command + [(Mac), чтобы переместить копию группы Группа ниже оригинала.
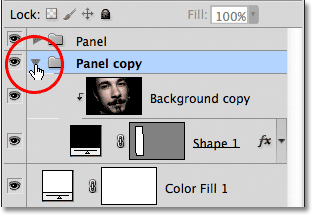
Шаг 17: Откройте группу слоев
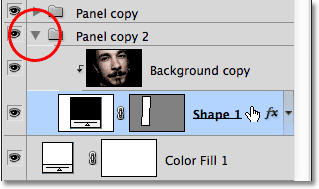
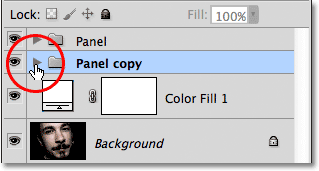
Нажмите на маленькую
треугольника иконкой слева от
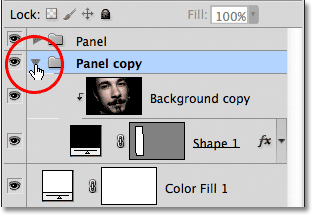
Panel копию имени группы. Это закрутит The Open Group, открывая два слоя внутри него:

Нажмите на треугольник вертеть открыть копию группы Panel.
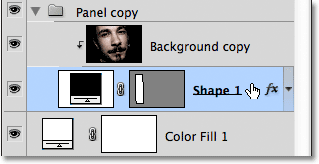
Шаг 18: Выберите слой с фигурой
Нажмите на
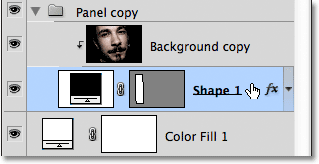
Shape 1 слой внутри группы, чтобы выбрать его:

Выберите слой Shape 1 внутри группы копий панели.
Шаг 19: перемещать и вращать формы с помощью Free Transform
Нажмите
Ctrl + T (Win) /
Command + T (Mac), чтобы быстро поднять
Free Transform ручки вокруг второй панели, а затем щелкните в любом месте внутри панели и перетащите его вправо. Это будет выглядеть сначала, что есть только одна панель в документе с оригинальной приборной панелью сидит прямо над секунду, но как только вы начинаете перетаскивание вправо, вы увидите, вторая панель возникают из-за оригиналом. Как вы перетащите вторую панель в положение, большую часть изображения раскрывается внутри него:

Щелкните внутри панели и перетащите его вправо, чтобы показать больше изображения.
Попробуйте поставить вторую панель либо немного выше или ниже, чем первоначально панелью, снова только, чтобы добавить больше визуальный интерес. Кроме того, повернуть панель в обратном направлении при щелчке в любом месте вне его и перетащив с помощью мыши. Здесь я позиционируется мой второй панели немного выше, чем первый, и я повернут по часовой стрелке. Когда вы закончите, нажмите
Enter (Win) /
Return (Mac), чтобы принять изменения и выйти из Free Transform команду:

Слегка поверните вторую панель в противоположном направлении.
Шаг 20: Закройте слой Группа
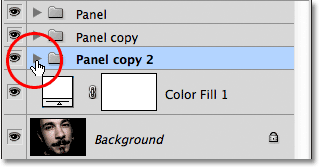
Мы должны сделать несколько копий группе слоев, чтобы создать дополнительные панели, поэтому для предотвращения вещи от получения слишком суматоху и запутанной в панели Layers, закрыть группу слоев, когда вы сделали с ним, нажав снова на
треугольник слева от имени группы:

Закройте группу слоев, когда вы закончите, чтобы держать вещи глядя чистыми и организованы.
Шаг 21: Повторите шаги 15-20, чтобы добавить дополнительные панели
В этот момент, при добавлении оставшиеся панели это просто вопрос повторять одни и те же шаги. Во-первых, дублировать ранее добавленный группу слоев (это будет группа самая нижняя в панели Layers, а также будет подсвеченный синим цветом), перетащив его вниз на
New Layer значком:

Перетащите самый нижний слой группы вниз на значок нового слоя.
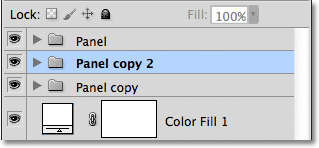
Копия группы появится прямо над ним. Здесь новая копия называется
. Панель скопировать 2 Как вы добавить больше панелей, слой группы будет называться Панель скопировать 3, Панель скопировать 4, и так далее:

Photoshop добавляет копию группы слоя непосредственно над оригиналом.
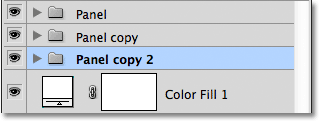
Нажмите
Ctrl + левая скобка (
[ ) (Win) /
Command + левая скобка (
[ ) (Mac) на клавиатуре, чтобы переместить новую группу под другим группам слоев:

Нажмите Ctrl + [(Win) / Command + [(Mac), чтобы переместить новую копию ниже его первоначальной.
Откройте группу слоев, нажав на
треугольник иконкой слева от его имени, а затем выберите
Shape 1 слой внутри группы:

Откройте группу слоев и выберите слой Shape 1.
Нажмите
Ctrl + T (Win) /
Command + T (Mac), чтобы открыть
Free Transform окно и ручки вокруг новой панели, а затем щелкните внутри панели и перетащите его вправо, чтобы показать больше изображения, поместив новую панель немного выше или ниже предыдущего. Нажмите за пределами панели и перетащите с помощью мыши, чтобы повернуть его. Нажмите
Enter (Win) /
Return (Mac), когда вы закончите, чтобы выйти из Free Transform:

Используйте Free Transform, чтобы перемещать и вращать панель.
Наконец, нажмите на
треугольник значок, чтобы закрыть группу слоев, когда вы закончите. Вы не обязательно должны закрыть группы слоев каждый раз, но это гораздо проще работать внутри панели Layers с группами закрыт:

Нажмите на треугольник, чтобы закрыть группу, когда вы закончите.
Повторите эти же действия, чтобы добавить свой оставшиеся панели к документу, и все готово! Здесь, после добавления еще три панели, чтобы открыть остальные лица человека, мой последний "вертикальные фото панели" результат (я обрезать от некоторых белом фоне с Crop Tool):

Окончательный результат.
И у нас это есть! Вот как отобразить одну фотографию в виде ряда вертикальных панелей с Photoshop!
Вертикальные фото Панели Действие С Photoshop
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована