сделать закладку в соцсетях
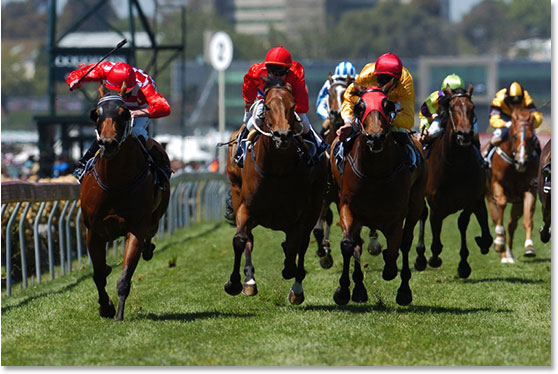
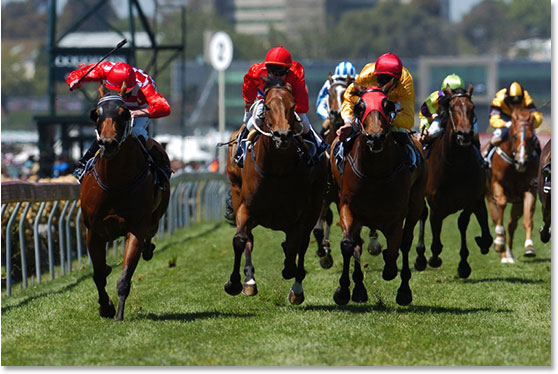
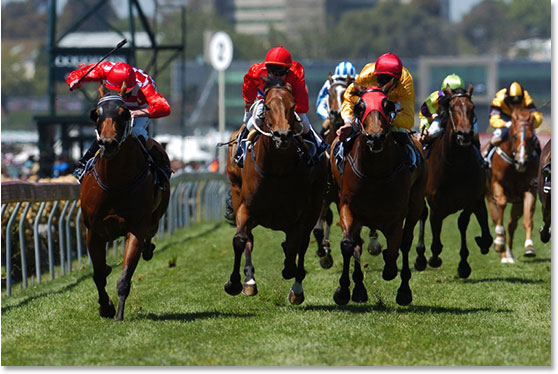
Вот фотография, которую я буду использовать для этого урока:

Исходное изображение.
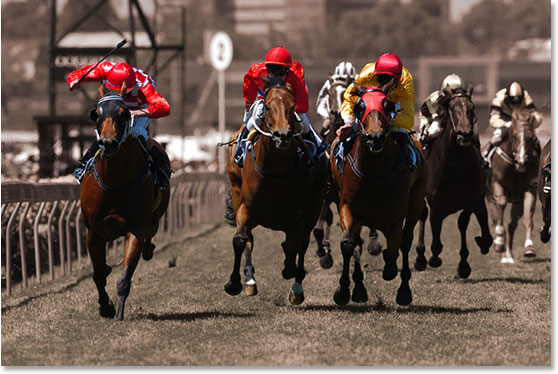
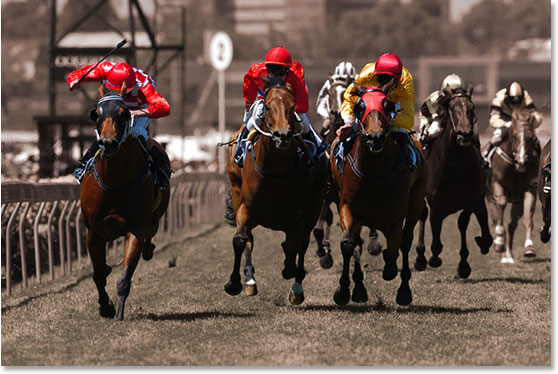
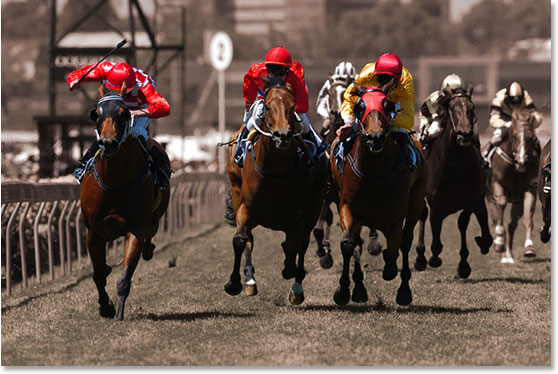
И вот конечный эффект мы после:

Окончательный результат.
Давайте начнем!
Шаг 1: Выберите часть изображения, которую вы хотите иметь остаются в цвете
С нашей Открыв изображение в Photoshop, первое, что мы должны сделать, это решить, какая часть изображения мы хотим иметь остаются в полном цвете. В моем случае, я хочу, чтобы три лошади и их наездники на переднем плане, чтобы оставаться в цвете. Остальная часть изображения будет черно-белым.Как только вы решили, какая часть вашего образа будет оставаться в цвете, использовать любой инструмент выделения вы предпочитаете (Лассо,
Pen Tool , и т.д.), чтобы выбрать его:

Используйте инструмент выделения по вашему выбору, чтобы выбрать раздел (ы) изображения, которая будет оставаться в цвете.
Шаг 2: инвертировать выделение
Теперь у нас есть раздел (ы) изображения, которая будет оставаться в цвет, выбранный. Проблема в том, мы на самом деле хотим с точностью до наоборот. Мы хотим, чтобы все области мы будем
удаление цвет из отобранных, а не тех областях, где мы держим цвет. К счастью, все, что нужно сделать, это
инвертироватьвыделение, которое подберет все, что будет выбран и снимите все, что
в настоящее время выбран. Чтобы сделать это, вы можете либо перейти к
меню выбора в верхней части экрана и выберите
Inverse , или вы можете использовать сочетание клавиш
Shift + Ctrl + I (Win) /
Shift + Ctrl + I (Mac). Теперь во всех областях, которые станут черно-белыми выбраны, и те области, которые останутся в цвете не являются:

Нажмите "Shift + Ctrl + I" (Win) / "Shift + Ctrl + J" (Mac), чтобы инвертировать выделение.
Шаг 3: Пример цветов, чтобы использовать для Раскрашивание изображения (необязательно)
Мы собираемся добавить наш корректирующий слой Hue / Saturation в данный момент, но, прежде чем мы это сделаем, если вы хотите, чтобы раскрасить изображение, а не превращать его в черный и белый, возьмите
инструмент Eyedropper Tool из палитры инструментов:

Выберите инструмент Eyedropper из палитры инструментов.
Вы также можете нажать букву
I на клавиатуре, чтобы быстро выбрать его. Мы собираемся попробовать цвета из изображения, а затем мы будем использовать этот цвет для раскрашивания изображения немного позже. С помощью инструмента Eyedropper выбран, нажмите на нужный цвет в изображение, которое вы хотите попробовать. Я собираюсь попробовать коричневый цвет с лица одного из коней:

Щелкните внутри изображение, чтобы образец цвета для использования в качестве оттенком цвета.
После того как вы пробовали цвет, вы увидите, что цвет теперь появляется как цвет переднего плана в палитре инструментов:

Пробы цвет теперь выступает в качестве цвета переднего плана в палитре инструментов.
Шаг 4: Добавляем Hue / Saturation Adjustment Layer
Теперь, когда мы пробовали наш цвет, мы можем добавить наш Hue / корректирующий слой насыщенность.Чтобы сделать это, нажмите на
New Adjustment Layer значок в нижней части палитры слоев:

Нажмите на иконку "New Adjustment Layer».
Затем выберите
Hue / Saturation из списка корректирующих слоев, которая появляется:

Выберите "Цветовой тон / Насыщенность" корректирующий слой из списка.
Один из больших вещей о корректирующих слоев является то, что каждый из них имеет свой собственный маски слоя, что позволяет ограничить эффект корректирующего слоя на конкретных областях изображения.Так как мы имели площадь, что мы хотим, чтобы удалить цвет от выбранного, когда мы добавили корректирующий слой Hue / Saturation, Photoshop будет использовать этот выбор при создании маски слоя, как мы видим, если мы посмотрим на миниатюру слоя-маски в слоях палитра:

Палитра слоев показывает недавно добавленные настройки Hue / Saturation слоя и его миниатюру слоя-маски.
Область, которая была выбрана прежде, чем я добавил корректирующий слой, который в моем случае было все, кроме трех лошадей и жокеев на переднем плане изображения, появляется как белый на маске слоя, а значит, будет зависеть от настройки. Лошади и их наездники, которые не были выбраны, были черного цвета, а не будут затронуты.
Шаг 5: Перетащите насыщения ползунок влево, чтобы удалить цвет
С добавил корректирующий слой Hue / Saturation, удаления цвета в этой точке легко. Просто нажмите на
насыщенность ползунок в диалоговом окне Hue / Saturation и перетащите его все до упора влево. Как вы перетащите влево, вы увидите цвет исчезает в изображении, и перетащив весь путь до левой удаляет цвет полностью:

Перетащите ползунок "Насыщенность" всю дорогу слева, чтобы удалить цвет из изображения.
Ваше изображение должно выглядеть так, как это, со всем черном и белом за исключением областях, которые мы изначально выбран, где мы хотели цвет останется:

Изображение после обесцвечивания цвета.
Если бы это было все, что вы хотели сделать с изображением, вы могли бы в конечном здесь, но на следующей странице мы собираемся использовать цвет мы пробовали подкрасить черные и белые области, и мы также будем приносить некоторые оригинального цвет обратно, чтобы завершить действие.
Шаг 6: Раскрасить черные и белые области (Необязательно)
Если вы предпочитаете, чтобы добавить немного цвета на черно-белых областей, а не оставлять их, ну, черный и белый, все, что вам нужно сделать, это нажать внутри флажок слева от слова
Colorize в нижнем правом углу диалоговое окно Hue / Saturation:

Проверьте опцию "Colorize" подкрасить черные и белые области с цветом вы выборку.
Когда вы установите флажок "Раскрасить", Photoshop автоматически использует ваше текущее цвет переднего плана на раскрасить изображение, и сейчас цвет переднего плана цвет вы выборку несколько шагов назад. Если вы посмотрите на уровень насыщения, вы увидите, что Photoshop также сбросить его до 25, так что вы можете увидеть цвет в изображении. Если вы хотите, чтобы уменьшить интенсивность цвета, просто щелкните еще раз на ползунок Saturation и перетащите его влево. Чем дальше вы перетащите влево, появятся менее интенсивным цветом. Я собираюсь уменьшить мою ценность Насыщенность около 20:

Перетащите ползунок Насыщенность для регулировки интенсивности цвета.
Вот мой образ после раскрашивание черно-белые участки с моим цветом образца, а затем снижение насыщенности:

Изображение после раскрашивание черно-белые области.
Шаг 7: Измените режим смешивания корректирующего слоя, чтобы цвет (необязательно)
Если вы хотите немного другой эффект раскрашивания, подняться на
режим наложения опции в левом верхнем углу палитры Layers, нажмите на стрелку вниз, указывающей на право слова "Normal" и измените режим смешивания Цветовой тон / Насыщенность корректирующий слой, чтобы
цвет :

Измените режим смешивания корректирующего слоя Hue / Saturation с "Normal" на "Color" для несколько иной эффект.
Переключаться между двумя режимами наложения и держать глаза на цветного области изображения, как и вы. Вы увидите разницу в том, как свет или темно раскрашенный участок кажется в зависимости от режима смесь у вас есть корректирующий слой в положении. Выберите тот, который вы хотели лучше для вашего образа. Вот сравнение двух, с "нормальным" Blend Mode на левой части изображения и "Color" режим смешивания справа. Обратите внимание, как левая выглядит темнее, чем справа:

Сравнение двух режимов смешения для использования с корректирующим слоем. "Нормальный" находится слева, "Цвет" находится справа.
Я собираюсь пойти с "Color" режим смешивания с моим изображением, так как я думаю, "Normal" дает слишком темным.
Шаг 8: вернуть часть исходного цвета (необязательно)
Один заключительный шаг, который вы можете сделать, это принести некоторые из первоначального цвета обратно в изображение, и снова это очень легко сделать благодаря нашему корректирующего слоя. Все, что вам нужно сделать, это ниже, непрозрачность корректирующего слоя Hue / Saturation, поднимаясь к
непрозрачности опции в правом верхнем углу палитры Layers, наведя курсор на слово "Непрозрачность", который превращает ваш курсор мыши в Значок "захудалой слайдер", а затем щелкнув и перетащив указатель мыши влево. Как вы перетащите влево, вы уменьшите значение непрозрачности, и если вы следите на изображении при перетаскивании, вы увидите оригинальный начало цвета были представлены в раскрашенное областях. Я собираюсь понизить мой непрозрачность примерно до 85%, чтобы вернуть только намек на оригинальный цвет:

Опустите непрозрачность корректирующего слоя Hue / Saturation, чтобы вернуть некоторые из оригинальных цвета раскрашенный областях изображения.
После того как вы снизили непрозрачность, и вы будете счастливы с количеством цвета вы принесли обратно в изображение, вы сделали!
Здесь, опять же, это мои оригинальные изображения:

Исходное изображение.
И вот, после снижения непрозрачности моей корректирующего слоя, чтобы вернуть только намек на моем первоначальный цвет, мой окончательный результат:

Окончательный результат.
И у нас это есть! Вот как легко принести больше внимания и внимания к части вашего изображения с цветовыми Благодаря мощности и гибкости нашей корректирующего слоя Hue / Saturation.
Добавление Фокусировка изображения с цветом в Photoshop
сделать закладку в соцсетях
|
Категория: Работа с фото |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована