сделать закладку в соцсетях
Вот образ, который я буду работать с ( невесты фото от Shutterstock):

Исходное изображение.
А вот то, что падающая тень граница будет выглядеть, когда мы сделали (обратите внимание, что рамка вокруг вашей фотографии будет чисто белый, но мой будет выглядеть как очень светлый оттенок серого на скриншотах просто так мы можем видеть это мало лучше в передней части белой странице):

Окончательный эффект.
Давайте начнем!
Шаг 1: дублируем фоновый слой
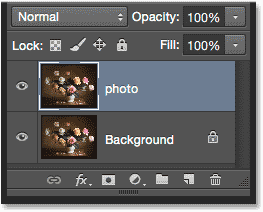
Для начала, давайте дублировать фоновый слой . С изображение вновь открыт в Photoshop, мы видим впанели Layers , что фоновый слой является в настоящее время единственный слой в документе:

Фоновый слой имеет исходное изображение.
Один из способов, чтобы дублировать слой, а также название нового слоя, в то же время, это пойти до слояменю в строке меню в верхней части экрана и выберите Duplicate Layer :

Отправляясь в Layer> Duplicate Layer.
При этом откроется диалоговое окне Слой двух экземплярах. Назовите новый слой "фото", а затем нажмите кнопку ОК:

Именование нового слоя.
Photoshop дублирует фоновый слой, имена новый слой "фото" и помещает его выше оригинала:

Панель Layers появится новая "ФОТО" слой.
Шаг 2: Добавить еще пространства холста вокруг фотографии
Далее, мы добавим некоторое дополнительное пространство холста вокруг фотографии. Перейти к Imageменю в верхней части экрана и выберите размер холста . Или просто нажмите Ctrl + Alt + C (Win) /Command + Option + C (Mac) на клавиатуре, чтобы быстро выбрать команду Canvas Size с ярлыка:

Переход к Image> Canvas Size.
Это открывает диалоговое окно Canvas Size в Photoshop. Во-первых, убедитесь, что относительнаявариант непосредственно под Ширина и Высота Боксы проверяется так что значения мы входим в ширину и высоту будут добавлены к нашему существующему холсте. Выберите центральном поле в Anchor сетке так, дополнительное пространство будет добавлено равномерно по все четыре стороны холста. Затем установите цвет расширения Холст на дно, чтобы белый так дополнительное пространство будет заполнено с белым:

Относительная проверить, центр Якорь квадрата сетки выбран, расширение цвет белый.
Введите сумму пространства холста вы хотите добавить вокруг вашей фотографии в Ширина и Высотакоробки с помощью любого измерения типа легче (обычно пиксели или дюймы ). Я ввожу 2 дюйма и для ширины и высоты. Значения, которые вы потребность может быть различным в зависимости от размера вашей фотографии:

Введите сумму дополнительного пространства холста вам нужно в поле ширины и высоты.
Нажмите кнопку OK, чтобы закрыть из диалогового окна Canvas Size. Photoshop добавляет дополнительное пространство, наполненное белым, вокруг изображения. Если вы обнаружили, что вы добавили слишком много или слишком мало холст, просто нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его, а затем перейти к Image > Canvas Size и попробуйте еще раз с разной ширины и Высота значения:

Фото после добавления белого пространства холста вокруг него.
Шаг 3: Добавить Drop Shadow стиля слоя
Все, что осталось сделать, это добавить наш Drop Shadow! Нажмите на стили слоя значок ("FX") значок) в нижней части панели слоев:

Нажав на значок Layer Styles.
Выберите Drop Shadow из списка, который появляется:

Выбор стиля слоя Drop Shadow.
Это открывает Layer Style диалогового окна установки с параметрами тень в средней колонке. Первое, что нужно сделать, это настроить как угол и расстояние от тени за фото, и вы могли бы , если вы действительно хотели, чтобы, попробуйте сделать эти коррективы, возиться с отдельными Угол иРасстояние опций в диалоговом окне пока вы не найдете настройки, которые хорошо выглядят:

Варианты угол и расстояние.
Но зачем делать то, когда есть гораздо проще и быстрее путь! Чтобы настроить как угол и расстояние в то же время, и внести коррективы визуально (еще лучше!), просто щелкните в любом месте внутри документа и с кнопку мыши еще удерживается, перетащите тень вокруг с помощью мыши! Как вы перетащите не только вы увидите тень движется по кругу за изображения, но вы также увидите варианты угол и расстояние меняется в диалоговом окне Layer Style:

Щелкнув и перетащив внутри документа, чтобы переместить тень вокруг.
Очевидно, я перетащил тень слишком далеко от фото (именно так мы могли видеть, что происходит), поэтому я буду тащить его обратно ближе к более разумном расстоянии:

Падающая тень была втянута в положении.
Если у вас есть тень на месте, нажмите на размер ползунка в диалоговом окне Layer Style и перетащить его вправо, чтобы смягчить (перо) краев тени. Так же, как с значениями ширины и высоты в диалоговом окне Canvas Size, значение, которое вы должны здесь во многом будет зависеть от размера вашей фотографии так что вы хотите, чтобы держать глаз на документе, как вы перетащить. Для меня, значение где-то около50 пикселей выглядит хорошо:

Перемещение бегунка размер, чтобы смягчить теневых граней.
Вот эффект после размягчения края:

Теневые края в настоящее время смягчился.
Наконец, снизить Opacity значение в верхней части диалогового окна, чтобы снизить интенсивность тени.Значение между 40-50% , как правило, работает хорошо. Я снизить мину 40%:

Понижение непрозрачности тени.
Нажмите OK, чтобы закрыть из диалогового окна Layer Style, и мы сделали! Здесь, после снижения непрозрачности, мой окончательный результат:

Окончательный падающая тень границы.
Если мы возьмем последний взгляд в палитре слоев, мы видим, стиль слоя Drop Shadow указана непосредственно под "ФОТО" слоя. Стили слоя в Photoshop являются неразрушающего и вечно вновь редактирования, так что если вы не совсем довольны тем, как ваша тень выглядит, просто дважды щелкните непосредственно на словах "Drop Shadow", чтобы вновь открыть стили слоя диалогового окна и делать какие-либо изменения, вам нужно:

Дважды щелкните на стиле слоя, чтобы повторно редактировать его параметры.
И у нас это есть!
Photoshop границы и рамки - Drop Shadow
сделать закладку в соцсетях
|
Категория: Работа с фото |
Просмотров: 22 |
Добавил: Гость
|