сделать закладку в соцсетях
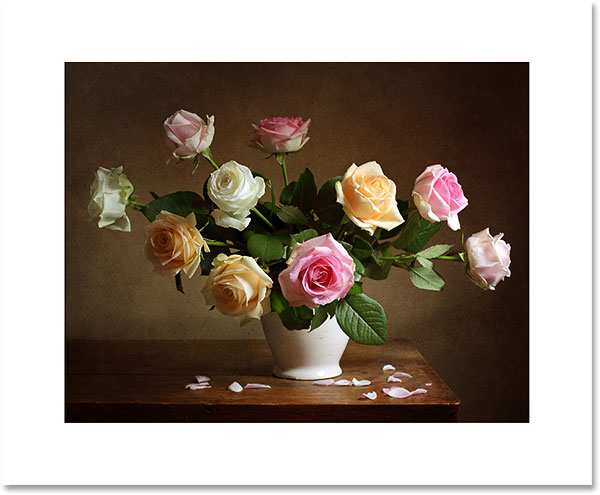
Вот образ, который я буду работать с (
натюрморт фото с Shutterstock):

Исходное изображение.
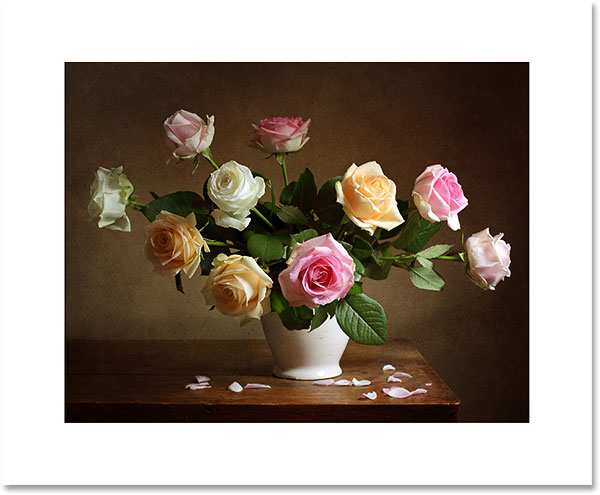
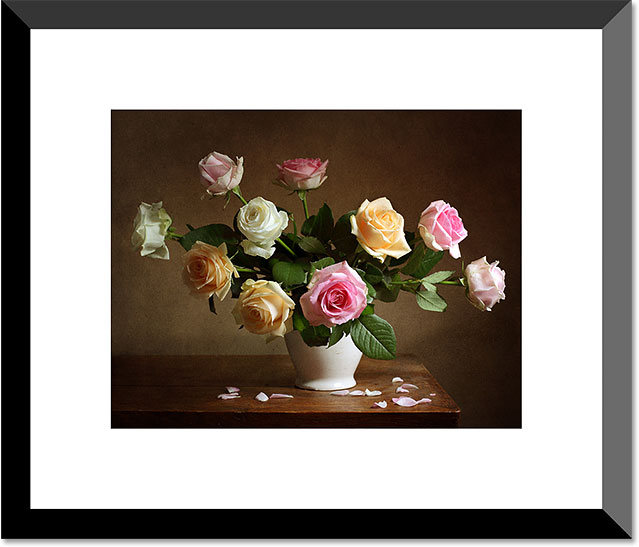
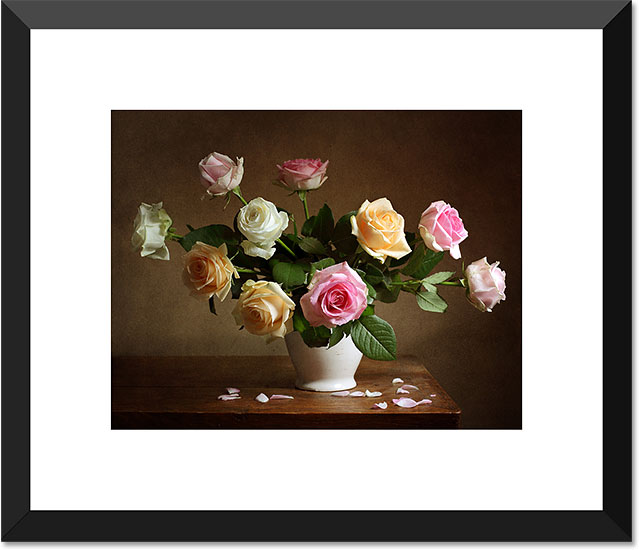
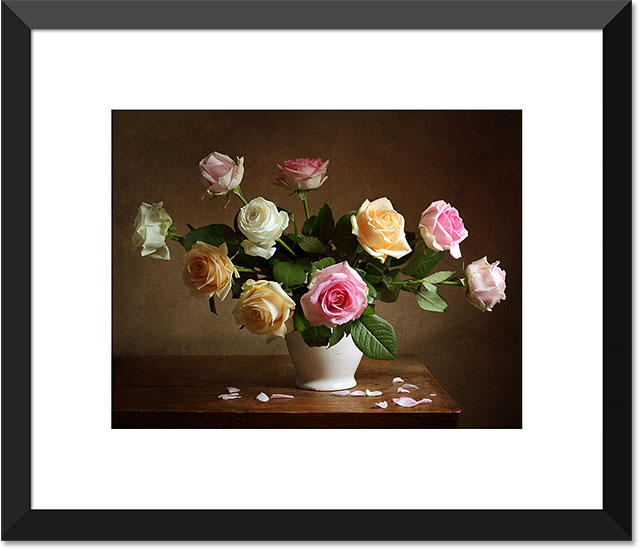
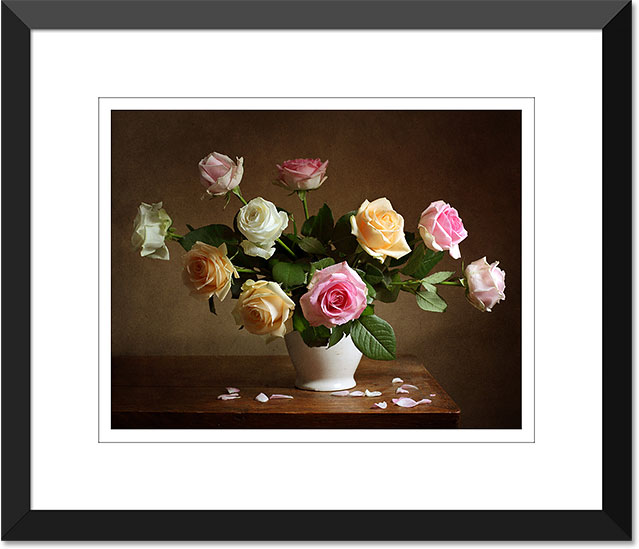
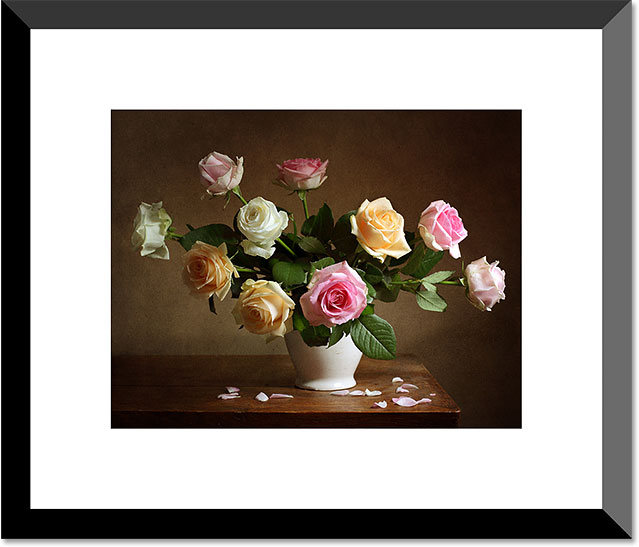
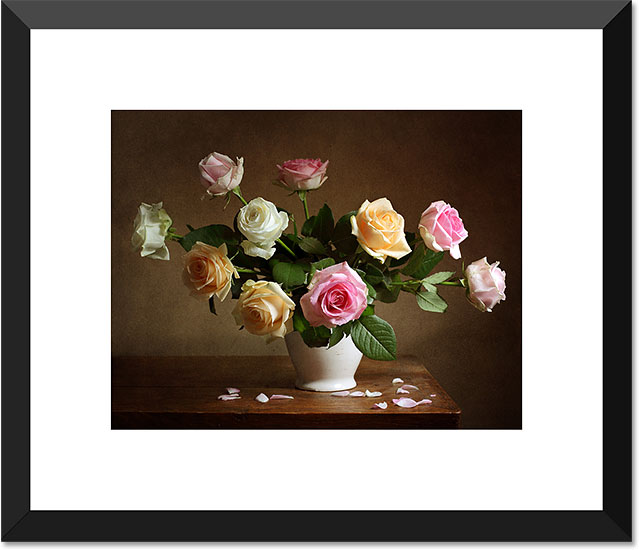
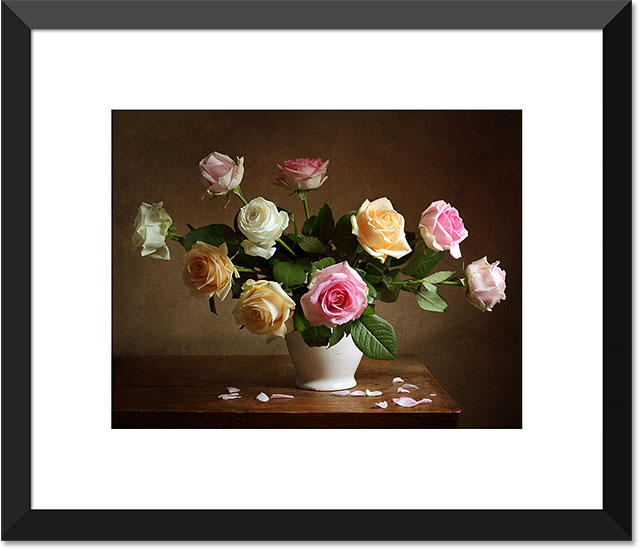
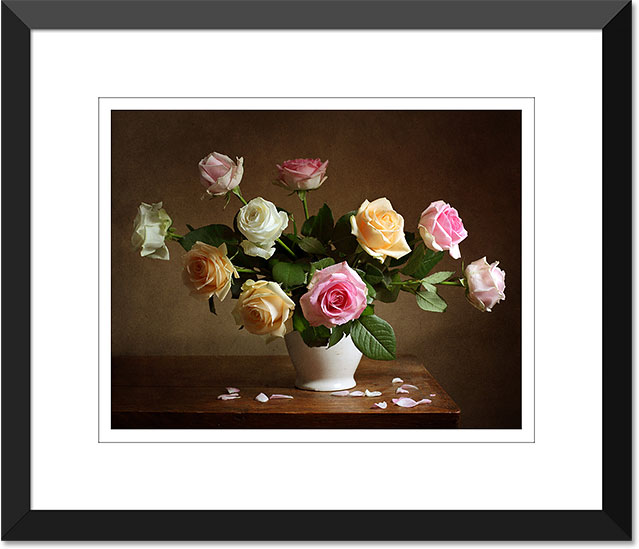
А вот то, что матовая рамка будет выглядеть, когда мы сделали:

Окончательный эффект.
Давайте начнем!
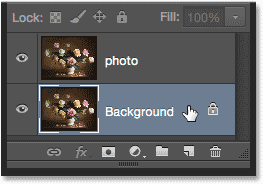
Шаг 1: дублируем фоновый слой
Первое, что нужно сделать, чтобы создать нашу спутанные кадр является дублировать
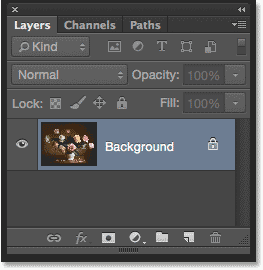
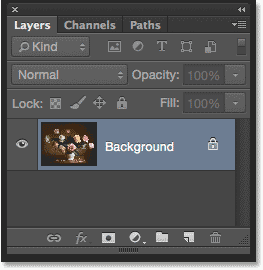
фоновый слой .Если вы недавно открыли свой образ в Photoshop, как я, вы увидите в
панели Layers что фоновый слой является в настоящее время единственный слой в документе:

Исходное изображение, сидя на фоновом слое.
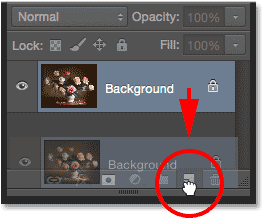
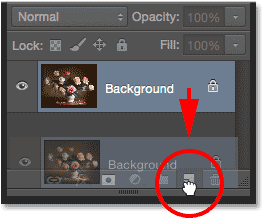
Чтобы дублировать его, и назовите новый слой, в то же время, нажмите и удерживайте
клавишу Alt / (Win)
Вариант клавишу (Mac) на клавиатуре, как вы нажмете на фоновый слой и перетащите его вниз на
New Layer значок в правом нижнем панели слоев:

Нажмите и удерживайте Alt (Win) / Option (Mac) и перетащите фоновый слой на значок нового слоя.
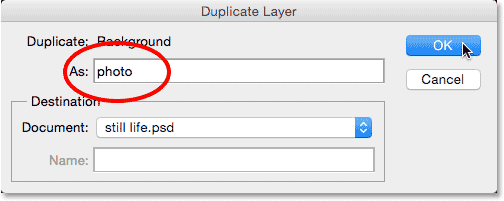
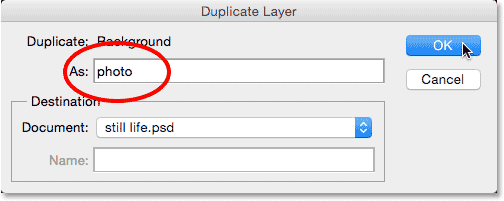
Когда вы отпустите кнопку мыши, Photoshop будет поп открыть
Layer дубликатов диалоговое окно, давая нам возможность назвать новый слой, прежде чем он добавил. Назовите этот слой «фотографию» (так как это будет слой наше фото сидит на), а затем нажмите кнопку ОК:

Именование нового слоя в диалоговом окне Слой двух экземплярах.
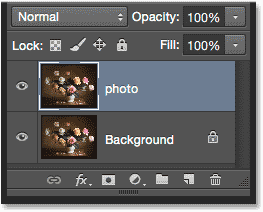
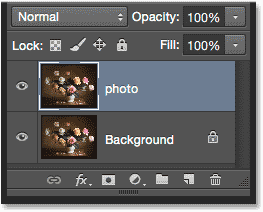
Копию фонового слоя появится на новом слое под названием "фото" выше оригинала:

Панель Layers появится новая "ФОТО" слой.
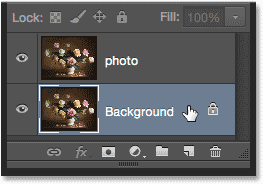
Шаг 2: Выберите фоновый слой
Нажмите на
фоновом слое в палитре слоев, так что это еще раз выбран и активен:

Выбор фоновый слой.
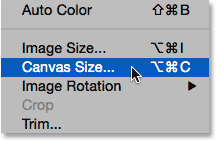
Шаг 3: Добавить еще пространства холста вокруг изображения
Давайте добавим белую рамку вокруг изображения в качестве коврика, который находится между рамой и фото, и мы сделаем это с помощью команды в Photoshop Размер холста. Перейти к
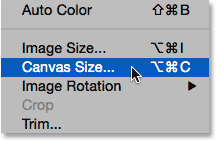
Image меню в строке меню в верхней части экрана и выберите
Canvas Size :

Переход к Image> Canvas Size.
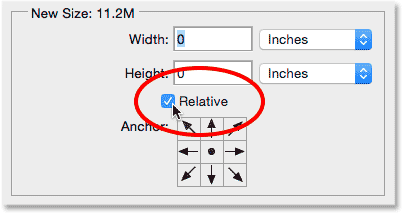
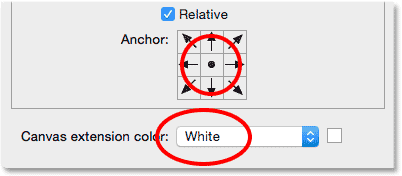
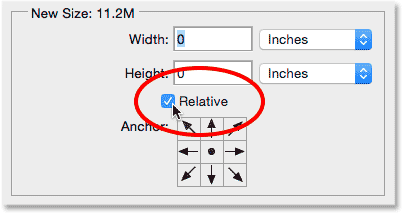
При этом откроется диалоговое окно Canvas Size. Во-первых, убедитесь, что
относительная опция
проверяется . Это позволит нам начать с нашего текущего размера холста и добавить дополнительное место для него:

Относительная вариант в диалоговом окне Canvas Size.
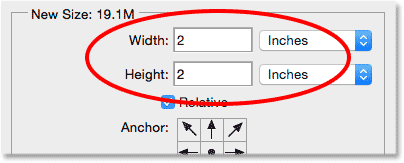
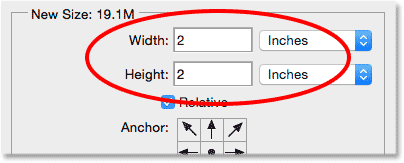
При относительной проверить, введите сумму пространства холста вы хотите добавить для вашего мата в
Ширина и
Высота окна, используя в зависимости от того тип измерения легче (как правило, либо
пикселей или
дюймы ). При принятии решения, сколько места добавить, имейте в виду, что все, что вы введете для ширины будет
разделен между левой и правой сторон . Так, например, ввод значения 2 дюйма, как я собираюсь сделать, добавят 1 сантиметр пространства слева и 1 дюйм в порядке. То же самое происходит со значением Высота. Он получает
разделена между верхней и нижней , поэтому ввод 2 дюйма для высоты добавят 1 сантиметр пространства на верхней и 1 дюйм на дно. Фактические значения, которые вы вводите, будет зависеть много от размера вашего изображения, так что даже если я устанавливаю как мои ценности ширину и высоту 2 дюймов, вы можете обнаружить, что большие или меньшие значения работать лучше:

Введите сумму дополнительного пространства холста вам нужно.
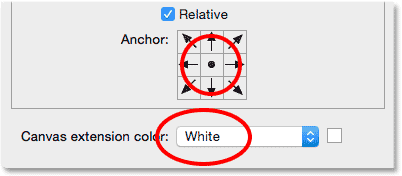
Далее, убедитесь,
Center Square выбран в
Anchor сетки непосредственно под относительным параметром. Выбор центральной площади рассказывает Photoshop, чтобы добавить дополнительное пространство равномерно вокруг холста. Наконец, так как мы хотим, чтобы наш коврик должен быть белым, установите
цвет расширения Холст на
белый :

Выберите центральную Anchor сетки квадрат и установите цвет расширения Холст на белый.
Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из диалогового окна Canvas Size, и в этот момент Photoshop добавляет дополнительное пространство вокруг изображения, создавая наш белый матовый.Если вы обнаружите, что вы добавили слишком много или слишком мало места, просто нажмите
Ctrl + Z(Win) /
Command + Z (Mac) на клавиатуре, чтобы отменить его, а затем вернуться к
Image >
Canvas Size и попробуйте еще раз с разными ширина и высота значения:

Изображение после добавления белого пространства холста вокруг него.
Шаг 4: Переименование фоновый слой
Так как мы используем фоновый слой, как коврик, давайте дадим слой более описательное имя.
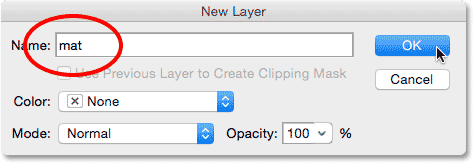
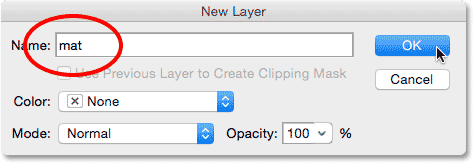
Дважды щелкните непосредственно на имя «фон» в панели Layers. Это поп открыть
Layer новых диалоговое окно.Введите "мат" в качестве нового имени для слоя, затем нажмите кнопку ОК:

Диалог Layer окно Новый.
Photoshop изменяет имя слоя из «фон» к «мата»:

Недавно переименованная "коврик" слой.
Шаг 5: Добавляем новый слой
Далее, мы добавим еще один новый слой, на этот раз провести кадра. С слой "коврик" выбран, нажмите и удерживайте
клавишу Alt / (Win)
Вариант клавишу (Mac) на клавиатуре и нажмите на
New Layer значок в нижней части панели слоев:

При нажатии на значок нового слоя, удерживая нажатой клавишу Alt (Win) / Option (Mac).
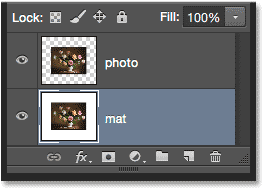
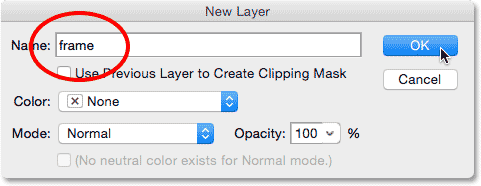
Это еще раз открывает диалоговое Layer окно Новый. Назовите новый слой "рамка", затем нажмите кнопку ОК:

Именование нового слоя.
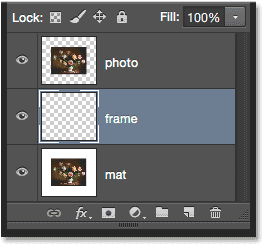
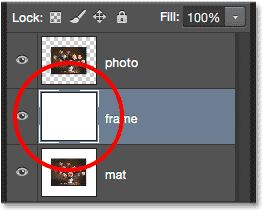
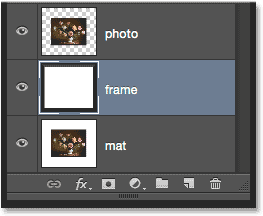
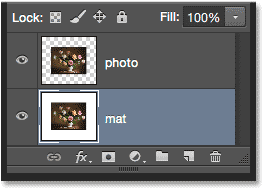
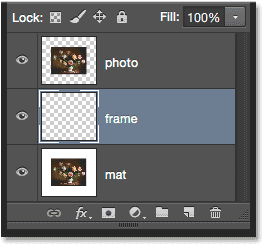
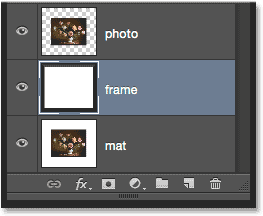
Новый слой пустой названием "рамка" появляется между "фото" и "мат" слоев:

Слой "кадр" добавляется между двух предыдущих слоев.
Шаг 6: Заполните новый слой белым
Перейти к
Правка меню в верхней части экрана и выберите
Fill :

Переход к Edit> Fill.
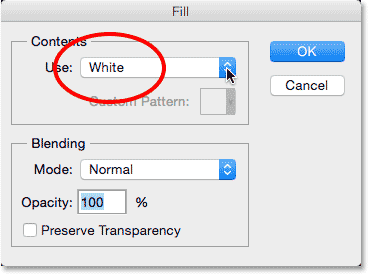
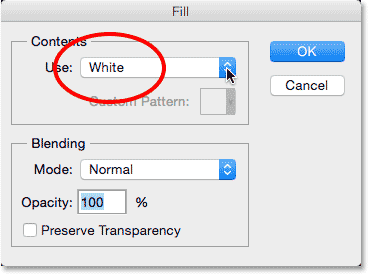
При этом откроется диалоговое Fill окно. Мы собираемся временно заполнить слой "Frame" с белым, поэтому следует устанавливать
Используйте опцию в верхней части диалогового окна, чтобы
белый .Убедитесь, что другие два варианта устанавливаются в их значения по умолчанию (
режим установлен на
Normal и
Opacity установлена на
100% ), а затем нажмите OK:

Установка Используйте опцию белого в диалоговом Fill коробки.
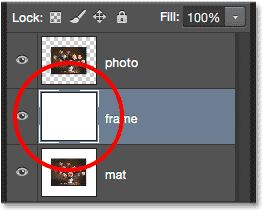
Ничто не будет казаться, что случилось в документе, но если мы посмотрим на слой "Frame" в
предпросмотра эскиза в панели Layers, мы видим, что слой, по сути, были заполнены с белым:

Слой «кадров» в просмотр миниатюр.
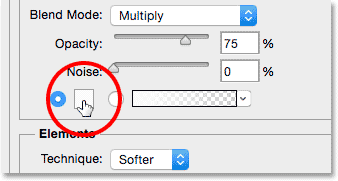
Шаг 7: Нанесите инсульта Layer Style
Далее, чтобы привлечь кадр, мы будем использовать несколько стилей слоя Photoshop, (эффектов).Нажмите на
стили слоя значка (иконки "FX") в нижней части панели слоев:

Нажав на значок Layer Styles.
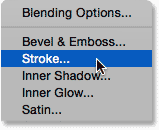
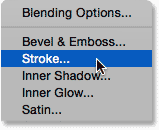
Выберите
Stroke из списка стилей слоя, который появляется:

Выбор инсульта стиля слоя.
Это открывает диалоговое окно Layer Style Photoshop установлен в опциях инсульта в средней колонке. Мы хотим, чтобы наш кадр был
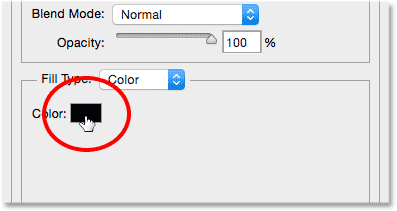
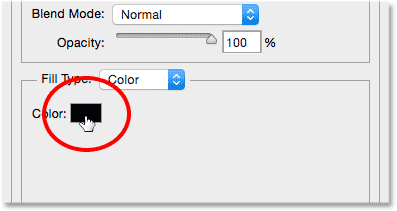
черный , который означает, что мы нуждаемся в обводку черным. Если ваш ход не установлен черный уже, нажмите на
образце цвета справа от слова Цвет:

Нажмите образец цвета обводку, если она еще не установлена на черный.
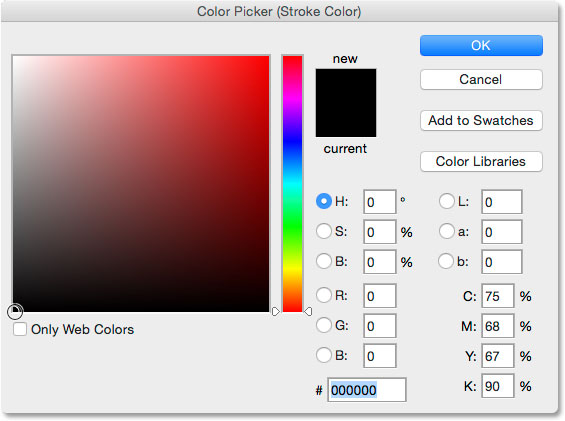
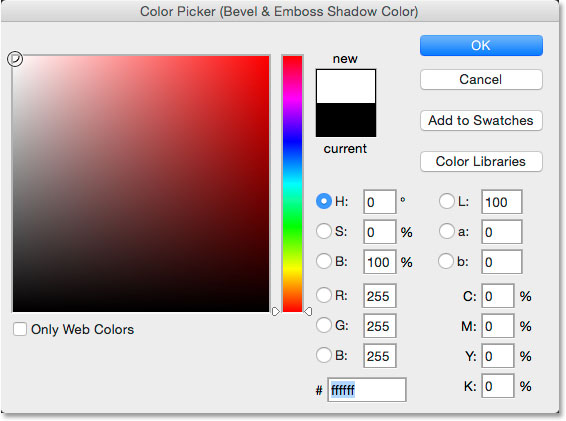
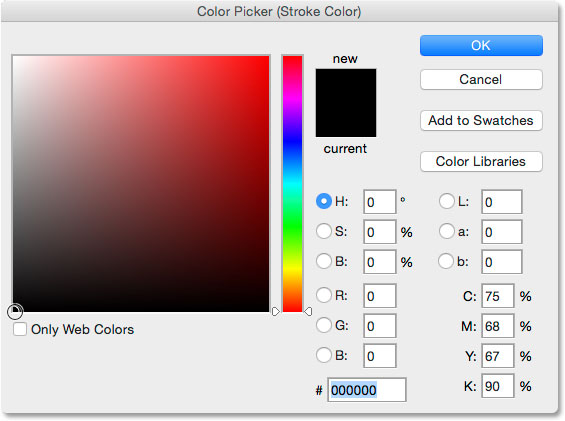
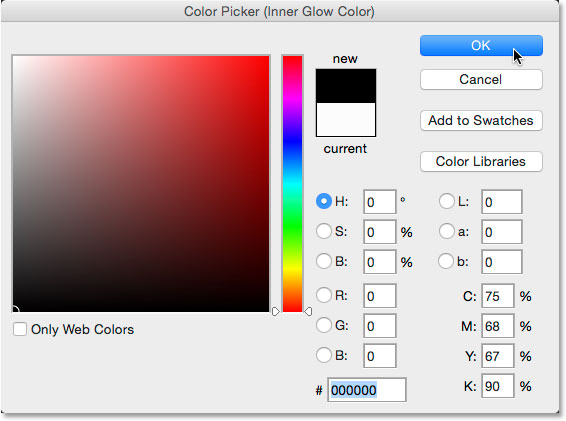
Это откроет
Color Picker . Выберите
черный для цвета обводки, а затем нажмите кнопку ОК:

Выбор черный из палитры цветов.
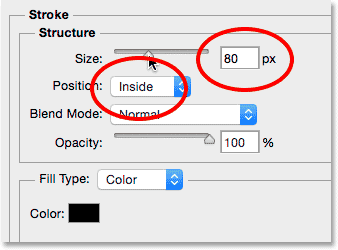
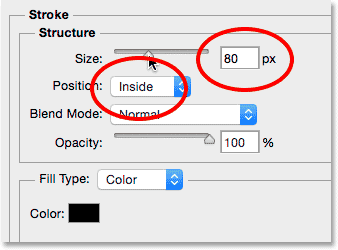
Далее, чтобы дать Ход острые углы, измените
Позиция опцию
Inside . Тогда, держать глаз на вашем документе как вы перетащите
Размер ползунок вправо, чтобы увеличить толщину штриха, создавая начальный кадр. Там нет "один-размер-подходит-всем" значение использовать здесь, потому что размер вы хотите для вашего кадра будет зависеть во многом от размера изображения, а также вашего личного вкуса.Я работаю с довольно большим изображением так что для меня, я думаю, размер хода
80 пикселейвыглядит хорошо. Ваше значение может быть разным, но в зависимости от того значение, которое вы выбрали, помните, это потому, что мы должны будем снова в данный момент:

Установка положения внутрь и увеличения стоимости Size.
Вот то, что мой документ выглядит как одним росчерком прикладной вокруг внешних краев. Не закрывайте из диалогового окна Layer Style только пока. У нас есть еще один стиль для применения:

Ход создает основную раму.
Шаг 8: Применить скос и Emboss Layer Style
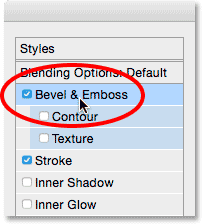
Давайте наша рама некоторую глубину, используя другой стили слоя Photoshop, - Bevel & Emboss. В диалоговом окне Layer Style еще открыт, нажмите непосредственно на словах
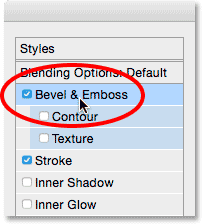
фаски и Emboss в верхней части списка стилей слева. Убедитесь, что вы
кликните на сами слова , а не только внутри этого флажка, в противном случае параметры для конических и Emboss не появится:

Нажатие непосредственно на словах фаски и выбивать.
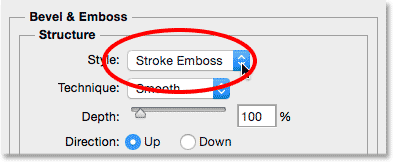
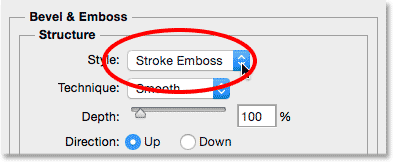
Средняя колонка диалогового окна Layer Style изменится к опциям фаски и выбивать. Мы должны применить этот эффект непосредственно к ходу мы добавили в предыдущем шаге, и мы можем сделать это, изменив
стиль опцию в верхней из Внутренний скос (настройка по умолчанию) для
инсульта Emboss :

Изменение стиля гладить тиснение.
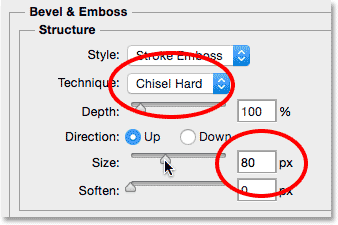
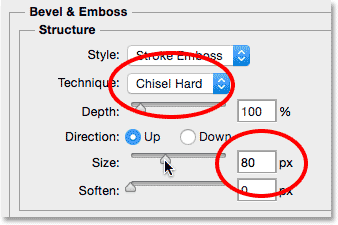
Затем измените
Техника вариант прямо под ним от гладкой до
Жесткая огранка . Затем установите
размер значение и то же значение использовалось для вашего размера инсульта в предыдущем шаге. Для меня это было
80 точек . Если вы не помните точное значение использованный, это нормально. Просто держать глаз на вашем документе как вы переместите ползунок Размер вправо, и убедитесь, что вы установите его достаточно высоко, чтобы выбивать эффект охватывает всю толщу инсульта:

Изменение Методика Жесткая огранка и настройка размера на размер штриха.
Вот то, что фрейм должен выглядеть так до сих пор, но мы еще не совсем сделано:

Рама после нанесения первого из параметров конических & выбивать.
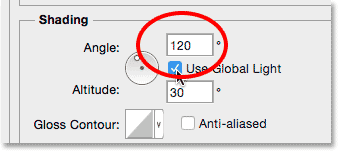
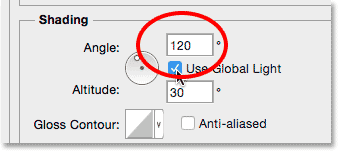
Вернуться в опциях фаски и тиснение, изменить
угол значение в разделе Shading к
120 ° , так что свет, кажется, светит на раме из верхнего левого:

Изменение угла 120 °.
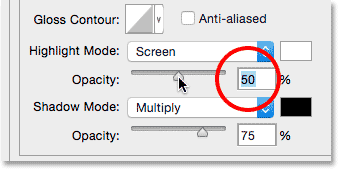
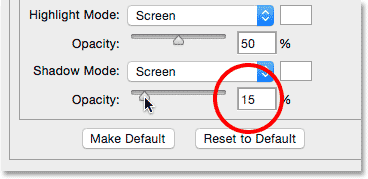
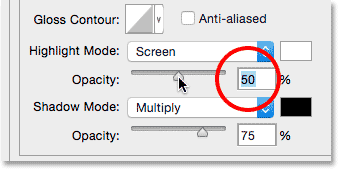
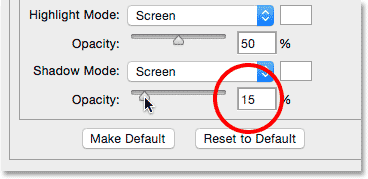
Давайте сделаем еще несколько корректировок в освещении. Вниз в нижней некоторые возможности для настройки подсветки и тени эффекта. Опустите
Выделите Непрозрачность значение с 75% (значение по умолчанию) до
50% . Вы даже можете пойти немного ниже, чем это. Это будет темнеть самые яркие участки кадра:

Снижение Выделите непрозрачность до 50%.
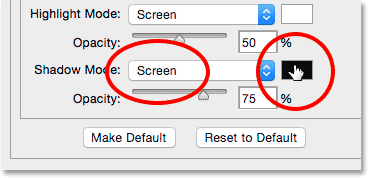
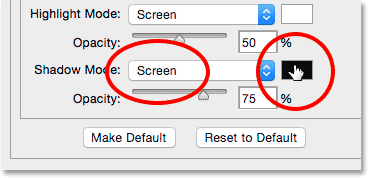
Затем, чтобы скрасить темные области (который на данный момент являются чисто черный), сначала необходимо изменить
режим тени от кратно
экран , а затем нажмите на
образце цвета рядом с ним, чтобы изменить цвет тени:

Изменение режима темной экране и нажав на цветной образец.
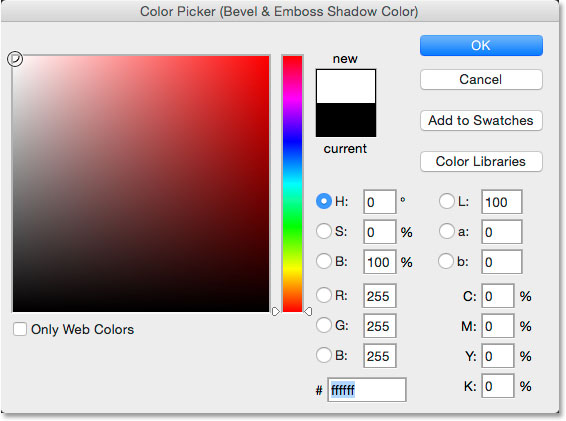
Когда
Color Picker открывается, выберите
белый для нового цвета тени (я знаю, я знаю ...
белый для тени ?? Просто поверьте мне на это), а затем нажмите OK:

Выбор белый из палитры цветов для нового цвета тени.
Почему мы выбрали белый цвета тени? Это потому, что мы на самом деле не нужно тень здесь, так как наша рамка уже чисто черный. Вместо того, что нам нужно, это второй основной момент, и, изменяя режим тени от кратно экран, а затем меняет свой цвет с черного на белый, мы эффективно превратил тень в изюминкой! С белым теперь как новый цвет, опустите
непрозрачность тени значение из
75% всех вплоть до где-то между
10-20% . Я на компромисс и установить мину 15%. Разделы рамы, которые были чисто черный до сих появится немного ярче, раскрывая некоторые детали в углах, где секции рамы Познакомлюсь:

Уменьшение значения непрозрачность тени.
Нажмите кнопку OK, чтобы закрыть из диалогового окна Layer Style. Вот то, что фрейм должен выглядеть так:

Рамка со всеми настройками Bevel & Emboss применяется.
Узнайте больше о пяти важнейших режимов наложения каждый пользователь Photoshop должен знать!
Шаг 9: Растеризуйте стили слоя
Далее, мы добавим тень к раме. Чтобы сделать это, мы сначала должны удалить все на слое, кроме самого кадра. А для этого
, что мы должны
растеризации наши два стиля слоя, по существу, выравнивание (объединение) их на уровне как обычных пикселей.
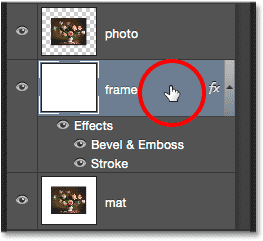
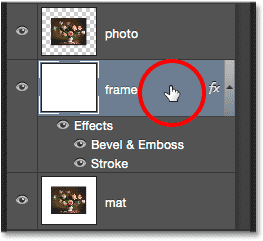
Щелкните правой кнопкой (Win) /
Control-щелчок(Mac) на слой "Frame":

Щелкните правой кнопкой мыши (Win) / Control-щелкните в любом месте, кроме просмотра миниатюр.
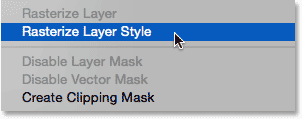
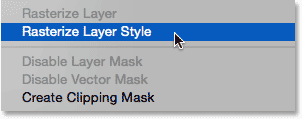
Выберите
Rasterize Layer Style из меню, которое появляется:

Выбор "Rasterize Layer Style".
Рамка не будут выглядеть так же, как и раньше, но два стиля слоя не перечислены отдельно ниже слоя "Frame" в палитре слоев. Они теперь были объединены на слой. Это
делает значит, что мы потеряли возможность вернуться назад и отредактировать их позже, но это нормально, потому что мы уже сделали все, что нужно с ними делать:

Панель слоев после растеризации стили слоя.
Шаг 10: выделите Magic Wand Tool
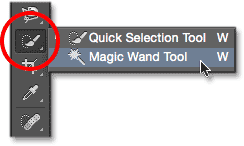
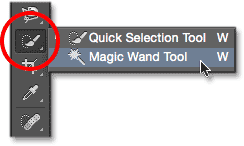
Выберите
инструмент Magic Wand Tool на панели инструментов. По умолчанию, это вложены за
инструмента Quick Selection Tool , так к нему доступ, щелкните и удерживайте на инструмента Quick Selection Tool, пока выпадающем меню появляется, а затем выбрать инструмент Magic Wand Tool из меню:

Выбор Magic Wand Tool.
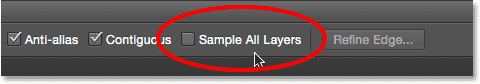
Шаг 11: Выключить "Образец всех слоев"
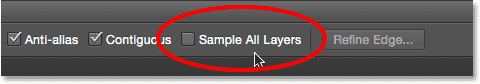
Мне бы в панели параметров, убедитесь, что
Типовые все слои варианты в
непроверенный (выключен).Это позволит ограничить наш выбор, чтобы только содержимое слоя "Frame":

Образец Все слои вариант. Убедитесь, что это прочь.
Шаг 12: Выберите белую область и удалите его
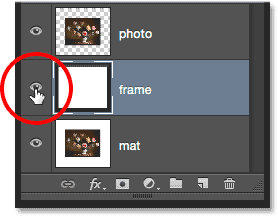
Чтобы сделать это легче увидеть, что мы собираемся сделать, нажмите и удерживайте
клавишу Alt / (Win)
Вариант клавишу (Mac) на клавиатуре и нажмите на
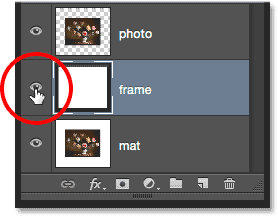
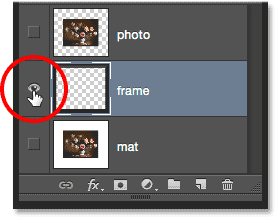
значок видимости (в "глазное яблоко") в левой части " рамка "слой в панели Layers. Это временно скрыть все слои в документе, кроме слоя "Frame":

При нажатии на значок видимости для слоя "Frame".
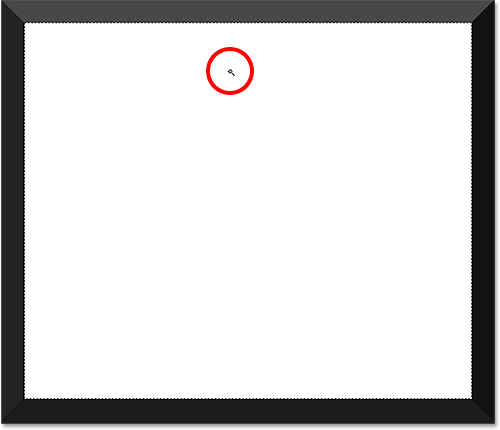
Затем, щелкните на Magic Wand Tool в любом месте внутри
белой области , чтобы выбрать его. Вы увидите контур выделения появляются вокруг внешних краев. Все, кроме рамы сейчас выбрали:

Щелчок Magic Wand Tool внутри белой области.
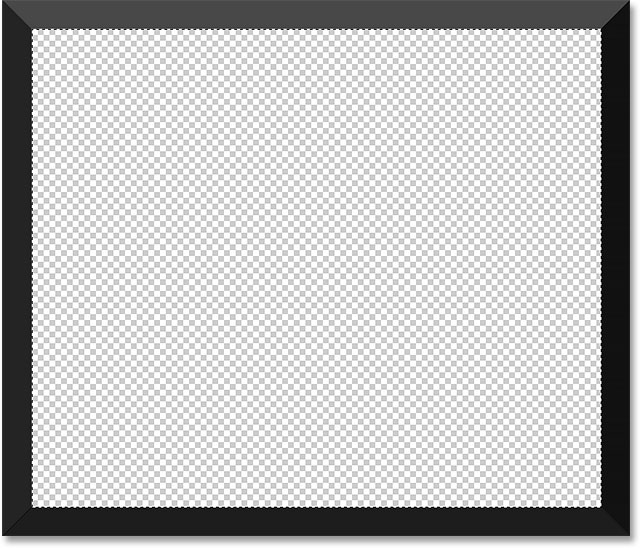
С белой области, выбранной, нажмите
Backspace / (Win)
Удалить ключ (Mac) на клавиатуре, чтобы удалить его. То же площадь теперь будет заполнена прозрачности, обозначенный в шахматном порядке.Только сама рама остается:

Белая область исчезает.
Мы не нуждаемся в контур выделения больше, так, чтобы удалить его, идти до
Выберите меню в верхней части экрана и выберите
Отменить выбор . Или просто нажмите
Ctrl + D (Win) /
Command + D (Mac) на клавиатуре:

Переход к Выделение> Отменить.
Затем, чтобы другие слои обратно на в документе, возвращая фотографию и белый матовый, еще раз нажмите и удерживайте
клавишу Alt (Win) /
Option (Mac) на клавиатуре и нажмите на значок видимости слоя "Frame" в:

Нажмите и удерживайте Alt (Win) / Option (Mac) и нажмите тот же значок видимости.
Шаг 13: Добавляем Drop Shadow
Снова нажмите на
стили слоя значок в нижней части панели слоев:

Нажав на значок Layer Styles.
Выберите
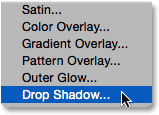
Drop Shadow из нижней части списка:

Выбор слоя эффект Drop Shadow.
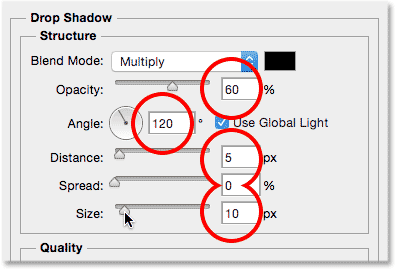
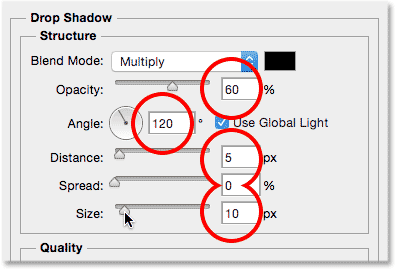
При этом откроется диалоговое окно Layer Style установите в опции Drop Shadow. Во-первых, понизить
непрозрачность тени при падении с 75% (значение по умолчанию) до между
50-60% , так что это не так интенсивно. Оставьте
Угол установлен в
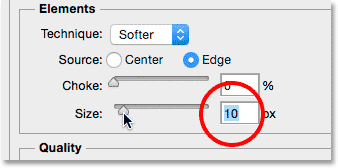
120 ° , так направление освещения остается такой же, как это было, когда мы создали структуру. Затем, отрегулировать
Расстояние и
Размер значения по мере необходимости для вашего изображения. Расстояние контролирует, как далеко появляется тень от его источника (кадра), в то время как размер контролирует мягкость тени. Я оставлю мой Расстояние величину, установленную по умолчанию на
5 пикселей , но я буду увеличивать значение размера, чтобы
10 пикселей :

Варианты Drop Shadow.
Нажмите кнопку OK, чтобы закрыть из диалогового окна Layer Style. Теперь вы должны увидеть довольно мягкая, тонкая тень вдоль верхней и левой внутренними краями рамы:

Рамка с тенью применяется.
Шаг 14: Добавляем новый слой
Мы завершить наш рамку путем добавления второго, меньшего границу вокруг фотографии, создавая двойной эффект мат. Еще раз нажмите и удерживайте
клавишу Alt (Win) /
Option (Mac) на клавиатуре и нажмите на
New Layer значок в нижней части панели слоев:

Нажатие и удержание Alt (Win) / Option (Mac) и нажав значок нового слоя.
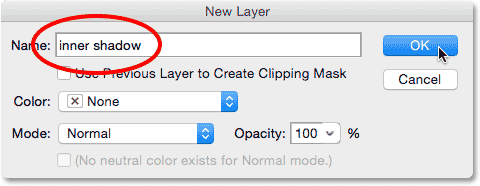
Когда появится диалоговое окно Layer окно Новый, назовите его "Inner Shadow" и нажмите кнопку ОК:

Называя новый слой "Inner Shadow".
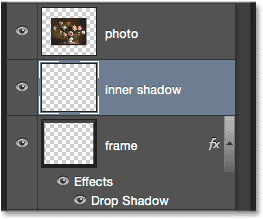
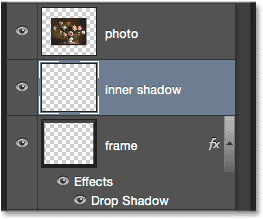
Новый слой пустой названием "Внутренняя тень" появляется между "рамке" и "ФОТО" слоев:

Photoshop добавляет слой "Inner Shadow" выше слоя "Frame".
Шаг 15: Выбор Rectangular Marquee Tool
Возьмите
Rectangular Marquee Tool с панели инструментов:

Выбор Rectangular Marquee Tool.
Шаг 16: Нарисуйте выделение вокруг Фото
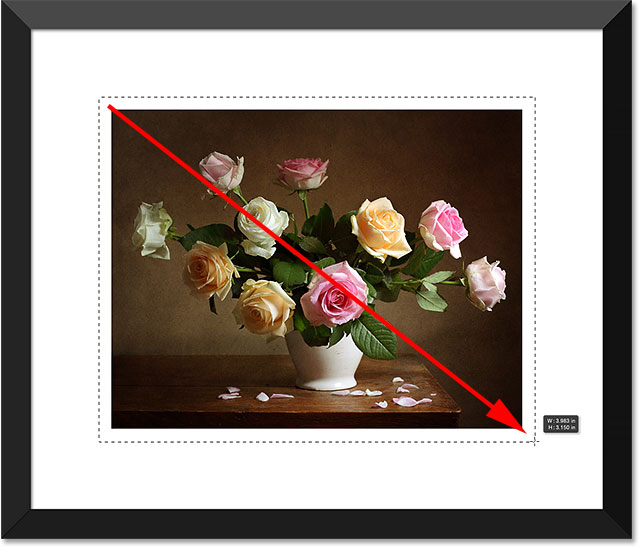
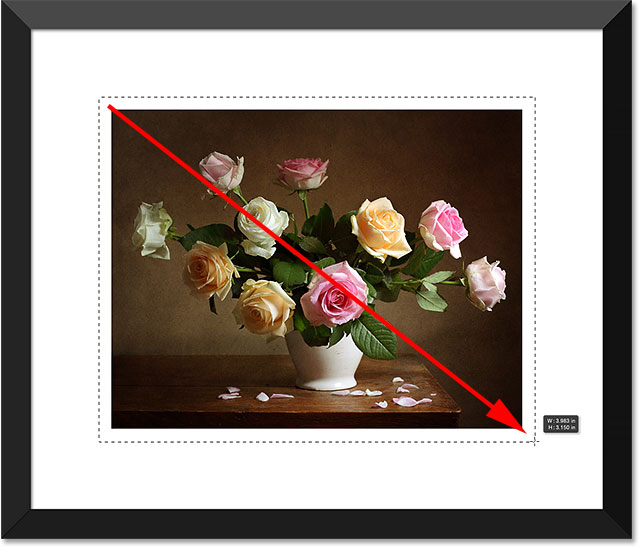
С помощью Rectangular Marquee Tool в руке, вытащить прямоугольное выделение вокруг фотографии, что делает его немного больше, чем самой фотографии. Начните с нажатия выше и левее левого верхнего угла фотографии, а затем сохранить кнопку мыши нажатой, перетащите по диагонали чуть ниже и правее нижнего правого угла, оставив тот же объем пространства вокруг всех четырех сторон , Если вам нужно изменить контур выделения как вы рисуете его, нажмите и удерживайте
пробел , переместите выделение вокруг с помощью мыши, затем отпустите пробел и продолжайте перетаскивать:

Держите равное пространство вокруг фото как вы сделать выбор.
Шаг 17: Заполните выделение белым
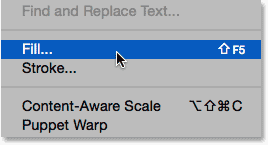
Перейти к
Правка меню в верхней части экрана и выберите
Fill :

Переход к Edit> Fill.
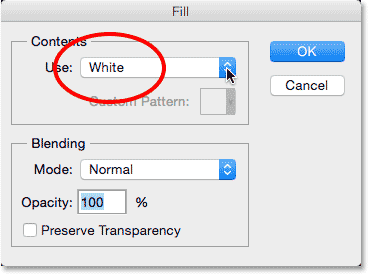
Когда откроется диалоговое Fill окне установите
Использовать опцию
White , если он этого не сделали, нажмите кнопку ОК:

Установка опции Использовать снова в белый.
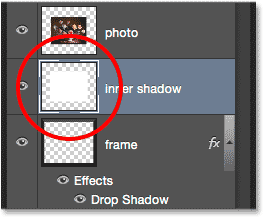
Это наполняет выделение белым на слое "Внутренняя тень". Вы не сможете увидеть его еще в документе, но вы
можете увидеть его в слоя
предварительного эскиза :

Предварительный эскиз показывает выбранную область в настоящее время заполнены с белым.
Мы не нуждаемся в контур выделения больше, так что идти до
Выберите меню и выберите
Отменить выбор или нажмите
Ctrl + D (Win) /
Command + D (Mac) на клавиатуре, чтобы быстро удалить его:

Переход к Выделение> Отменить.
Шаг 18: Нанесите Inner Glow Layer Effect
Для создания этой второй границы, все, что нужно сделать, это применить тонкий внутреннюю тень к области мы просто сплошной белый цвет (который является, почему мы назвали слой "Inner Shadow").Photoshop действительно включает фактическую Inner Shadow стиля слоя, мы не собираемся использовать его, потому что это создаст тень только по двум из четырех сторон (аналогично тому, как Drop Shadow выглядит на раме). Вместо этого, мы создаем нашу собственную внутреннюю тень с другим стилем слоя - Inner Glow.
Нажмите на
стили слоя значок в нижней части панели слоев:

Нажав на значок Layer Styles.
Выберите
Inner Glow из списка:

Выбор стиля слоя Inner Glow.
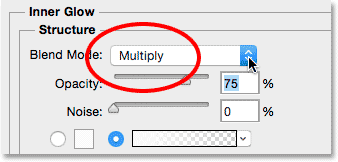
Когда откроется диалоговое окно Layer Style, измените
режим смешивания на вершине вариантов Inner Glow с экрана на
Multiply . Это превращает свечение в тень, или, по крайней мере, это будет, когда мы также менять свой цвет:

Изменение режима наложения на Multiply.
Нажмите на
образец цвета , чтобы открыть палитру цветов и изменить цвет Inner Glow в:

Нажав на цветной образец.
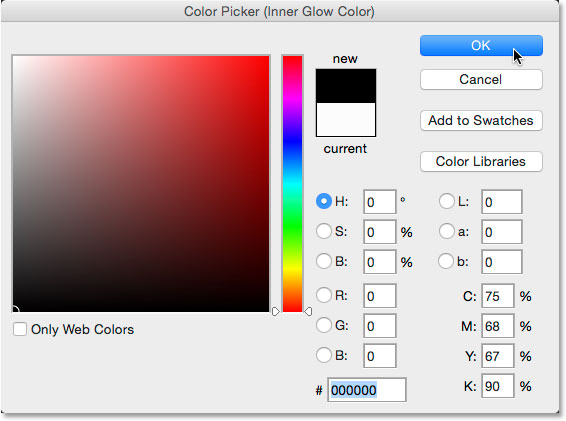
Выберите
черный , а затем нажмите OK, чтобы закрыть из палитры цветов:

Изменение цвета Inner Glow черный.
Это создает тонкую рамку вокруг фотографии:

Тень появляется вокруг области мы, наполненный белым.
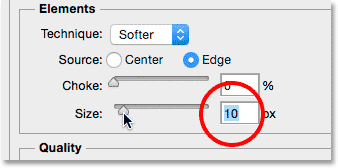
Вы можете увеличить
размер значения немного смягчить тень края немного. Я увеличу мину
10 пикселей:

Увеличение значения Size.
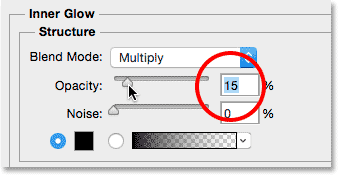
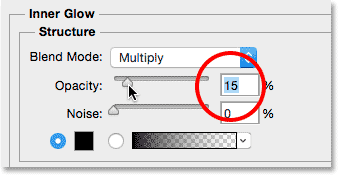
Наконец, снизить
Opacity значение все, вплоть до где-то между
15-20% , так тень появляется очень слабый и тонкий:

Уменьшение значения непрозрачности.
Нажмите OK, чтобы закрыть из диалогового окна Layer Style, и мы сделали! Здесь, после увеличения размера и снижения значения непрозрачности, мой окончательный матовый рамка:

Окончательный результат.
И у нас это есть! Вот, как добавить спутанные рамку вокруг фотографии с помощью стилей слоя в Photoshop!
Photoshop границы и рамки - Рамка Матовый фото
сделать закладку в соцсетях
|
Категория: Работа с фото |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована