сделать закладку в соцсетях
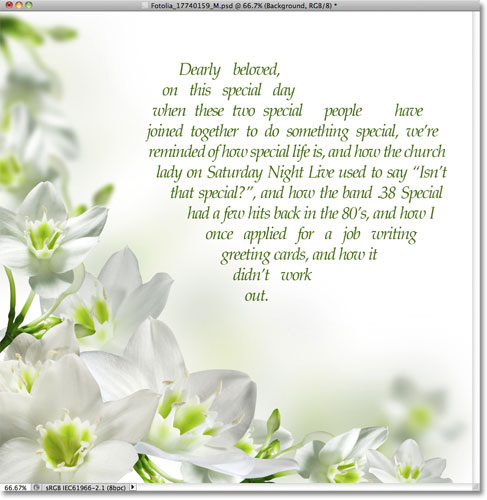
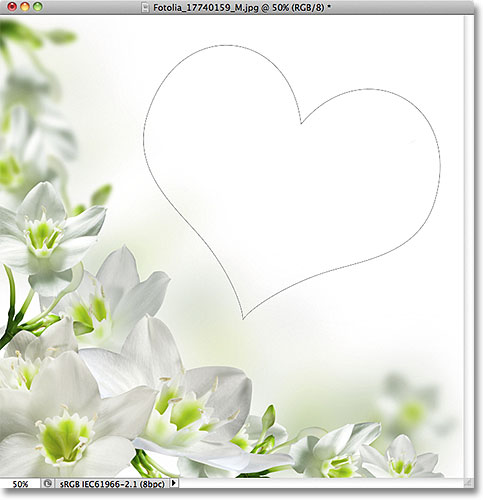
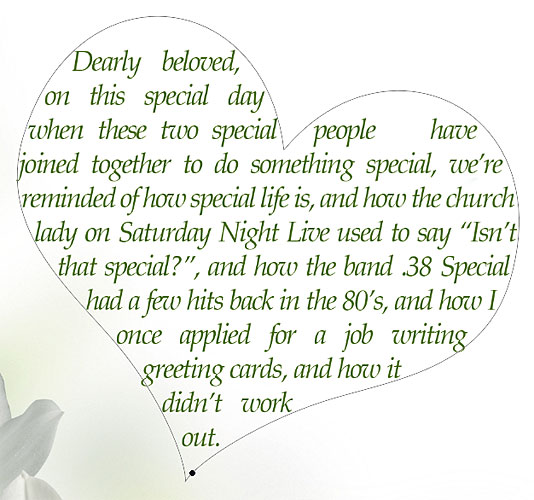
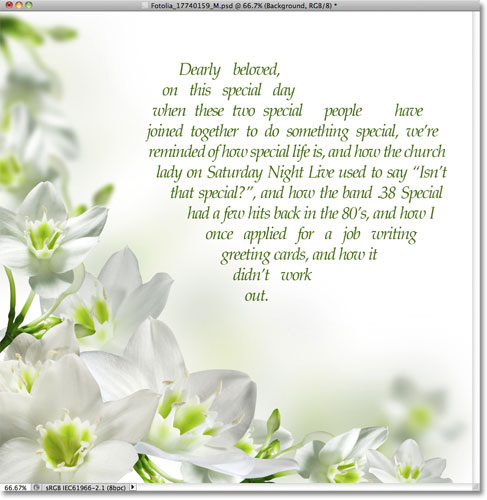
Вот пример эффекта мы будем учится создавать. Фоновое изображение (без текста) можно получить в
Fotolia библиотеки изображений. Конечно, вы можете использовать другое изображение, если вы предпочитаете, или просто создать новый документ Photoshop с белым фоном для использования в качестве вы будете следовать вместе:

Форма сердца, слегка вращаетс и заполнены текстом.
Давайте начнем!
Шаг 1: Выбор Custom Shape Tool
Выберите в Photoshop
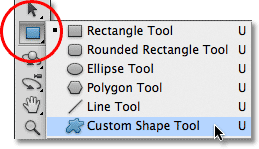
Custom Shape Tool на панели инструментов. По умолчанию, он скрывается за Rectangle Tool, так не нажать на иконку Rectangle Tool и удерживайте кнопку мыши для второй или два, пока лету-аут меню, отображающее список других инструментов, доступных в этом месте, а затем выберите Custom Shape Tool из списка:

Нажмите и удерживайте Rectangle Tool, затем выберите Custom Shape Tool из меню.
Шаг 2: Выберите форму
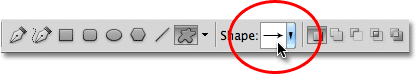
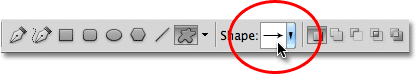
С Custom Shape Tool, щелкните значок на форму
просмотра эскизов на панели параметров в верхней части экрана:

Предварительный эскиз отображает форму, которая в настоящее время выбран.
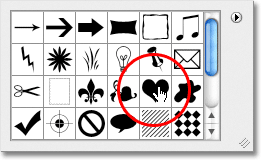
Это открывает в Photoshop
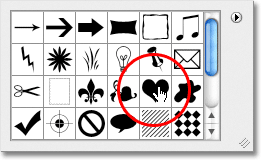
Форма Picker , которая отображает небольшие эскизы всех пользовательских форм можно выбрать. Чтобы выбрать форму, просто нажмите на его миниатюре. Я собираюсь выбрать форму сердца. После того как вы выбрали форму, нажмите
Enter (Win) /
Return (Mac), чтобы закрыть от формы Picker:

Выбор формы сердца, нажав на его миниатюре.
Шаг 3: Выберите "Пути" Option
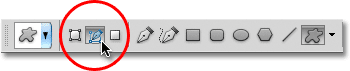
Рядом левой части панели параметров находится ряд из трех иконок, каждый из которых представляет различный тип фигуры мы можем сделать. Photoshop дает нам выбор рисунок нормальные фигуры, контуры, или пиксель на основе форм. Чтобы использовать форму в качестве контейнера для нашего текста, мы хотим, чтобы нарисовать путь, который по существу контур фигуры. Мы будем делать наш текст внутри контура. Нажмите на средний из трех значков, чтобы выбрать
Paths вариант:

Нажмите на опцию Paths (средний из трех значков).
Шаг 4: Нарисуйте вашу форму
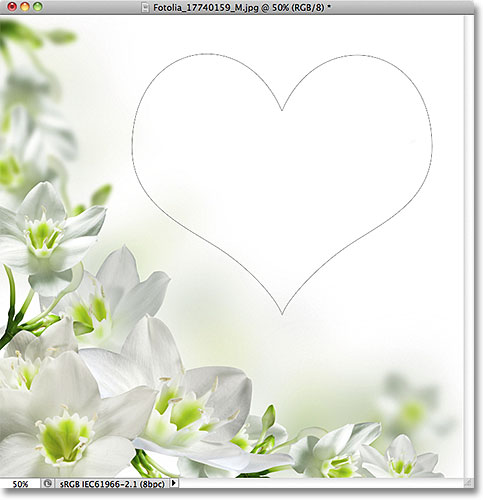
С опцией Paths, выбранного в панели параметров щелкните внутри документа и перетащите вашу форму.Вы увидите вашу форму появляется в виде тонкой структуры, а вы перетащите. Вы можете удерживать свой
Shift, ключ, как вы перетащить, чтобы заставить форму, чтобы его первоначальный облик, а вы рисуете его.Если вам нужно изменить форму, как вы рисуете его, зажмите
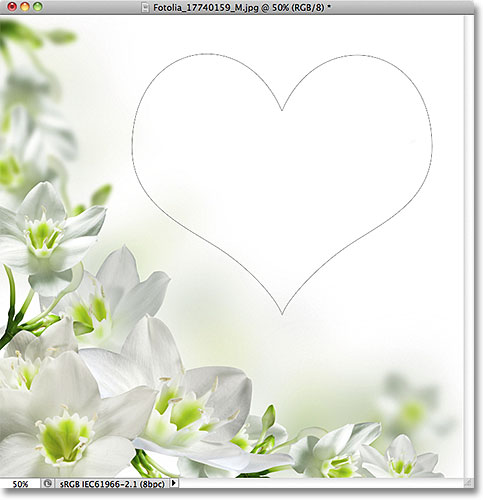
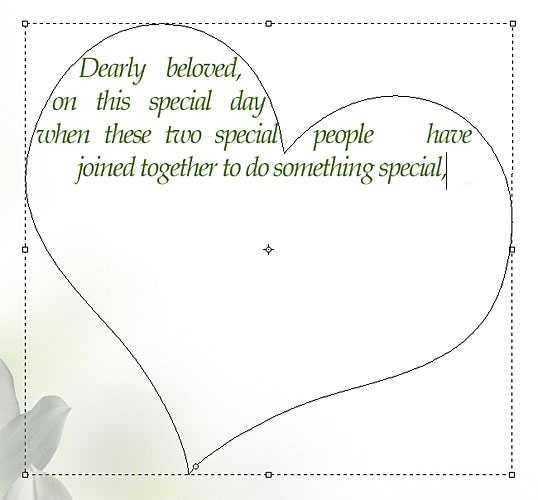
пробел , перетащите фигуру на, где это необходимо в документе, затем отпустите клавишу пробела и продолжите перетаскивание. Здесь я обратил мое сердце формы в верхней правой части изображения:

Нажмите и перетащите вашу форму в документе. Он появится в виде контура.
Шаг 5: Изменение формы, повернуть или переместить поле Путь (необязательно)
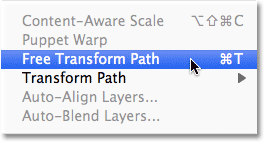
Если вам нужно изменить или повернуть путь (форма обрамления), или переместить его в другое место, самый простой способ сделать это, идя до
редактирования меню в строке меню в верхней части экрана и выбрав
бесплатно Transform Path . Вы также можете нажать
Ctrl + T (Win) /
Command + T (Mac), чтобы быстро выбрать ту же команду с сочетанием клавиш:

Перейти к Edit> Free Transform Path.
Это ставит Free Transform Path ручки и ограничивающий прямоугольник вокруг формы. Чтобы изменить форму его, просто щелкните по любому из
ручек (маленьких квадратиков) вокруг ограничительной рамки и перетащите их. Чтобы изменить размер формы, зажмите
Shift, ключ и перетащите любой из четырех
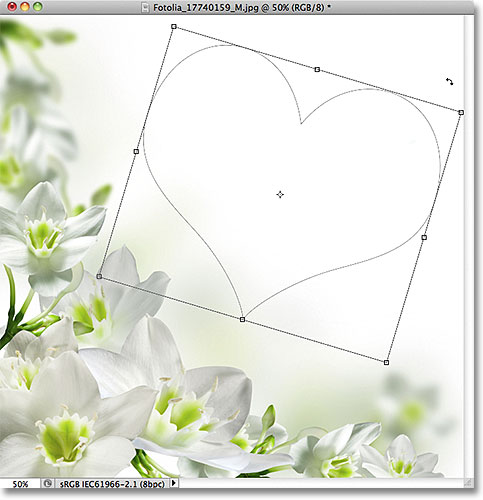
угловых маркеров . Чтобы повернуть ее, переместить курсор в любом месте за пределами ограничительной рамки, а затем нажмите и перетащите с помощью мыши. Наконец, чтобы переместить форму, щелкните в любом месте внутри ограничительной рамки и перетащите ее.
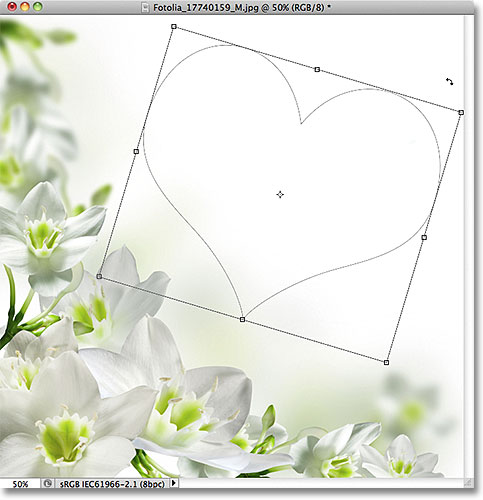
Я собираюсь повернуть мое сердце форму немного, чтобы кривая в левой части потоков с расположением цветов лучше:

Поворот форму с помощью Free Transform Path.
Нажмите
Enter (Win) /
Return (Mac), когда вы закончите, чтобы принять изменения и выйти из команды Free Transform Path:

План теперь появляется поворачивается.
Шаг 6: Выберите тип инструмента
Теперь у нас есть наш путь, мы готовы добавить наш текст! Выберите
Type Tool с панели инструментов:

Выберите Type Tool.
Шаг 7: Выберите Ваш шрифт
Выберите шрифт, который Вы хотите использовать для вашего текста на панели параметров. Для моей конструкции, я буду использовать Palatino Курсив набор до 12 пт:

Выберите шрифт из панели параметров.
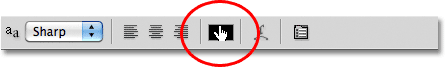
Чтобы выбрать цвет для моего текста, я нажму на
образце цвета в панели параметров:

Нажмите на образец цвета, чтобы выбрать цвет для вашего текста.
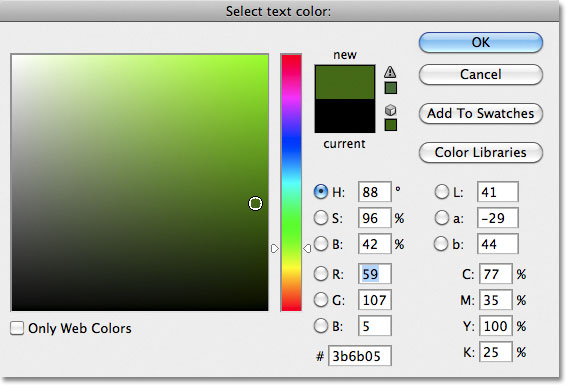
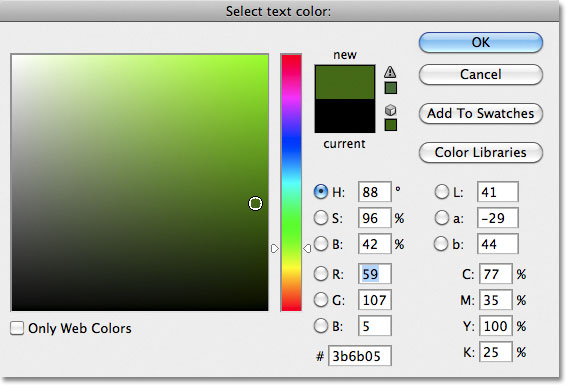
Это открывает в Photoshop
Color Picker . Я выберу Темно-зеленый из палитры цветов, чтобы соответствовать цвету из цветов в моем изображении. После того как вы выбрали цвет, нажмите кнопку ОК, чтобы закрыть из палитры цветов:

Выберите цвет для вашего текста из палитры цветов.
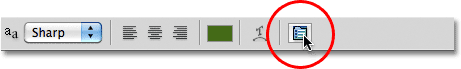
Шаг 8: Откройте панель Paragraph
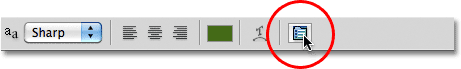
Нажмите на
панель переключения Характер / Пункт значок справа от образца цвета на панели параметров:

Значок переключения открывает и закрывает символов и абзацев панелей.
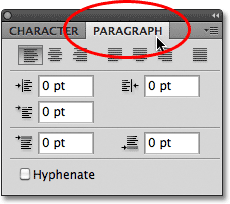
Это открывает в Photoshop
символов и
абзацев панели, которые скрыты по умолчанию. Выберите
Параграф панель, нажав на его ярлычок с именем в верхней части группы с панели управления:

Выберите вкладку пункте панели.
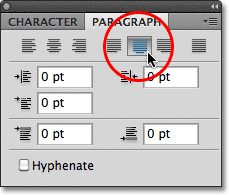
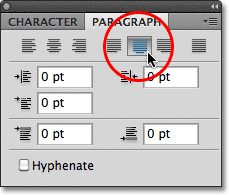
Шаг 9: Выберите "Выровнять центр" Option
С Пункт панель теперь открыт, нажмите на
Обоснуйте геоцентрической опции, чтобы выбрать его. Это позволит сделать его проще для текста, который мы собираемся добавить, чтобы заполнить всю ширину формы. Когда вы закончите, снова нажмите на
иконку переключения в панели параметров, чтобы скрыть символов и абзацев панели, так как мы больше не нуждаемся в них:

Выберите опцию "Выровнять центр".
Шаг 10: Добавить текст
На данный момент, все, что осталось сделать, это добавить текст. Перемещение курсора тип инструмента в любом месте внутри области. Вы увидите
пунктирная эллипс появляются вокруг значка курсора, который является способом в Photoshop, чтобы говорить нам, что мы собираемся добавить наш текст внутри контура:

Пунктирная эллипс вокруг значка курсора при перемещении его в форме.
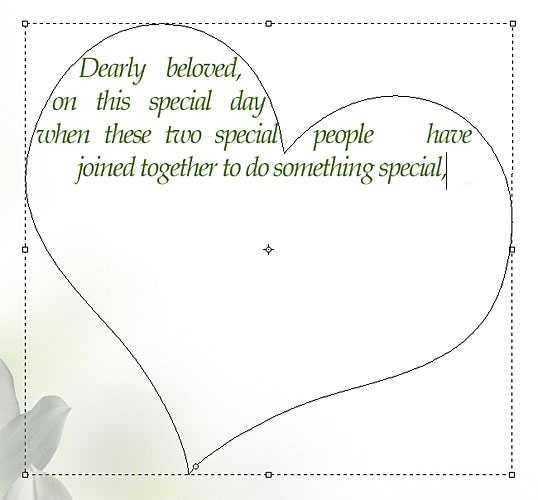
Щелкните в любом месте внутри формы и начать печатать текст. Как вы типа, вы увидите, что текст вынужден области внутри пути:

При вводе текста остается в пределах формы.
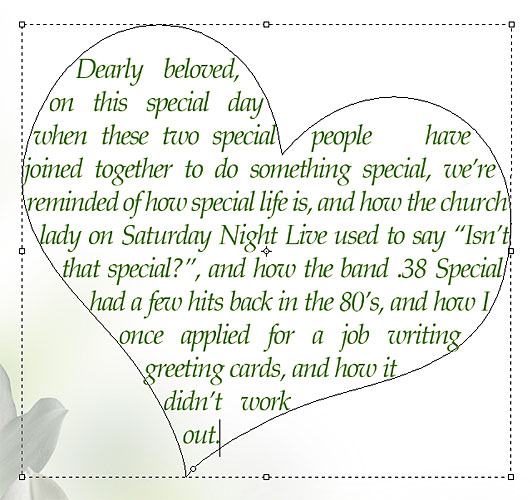
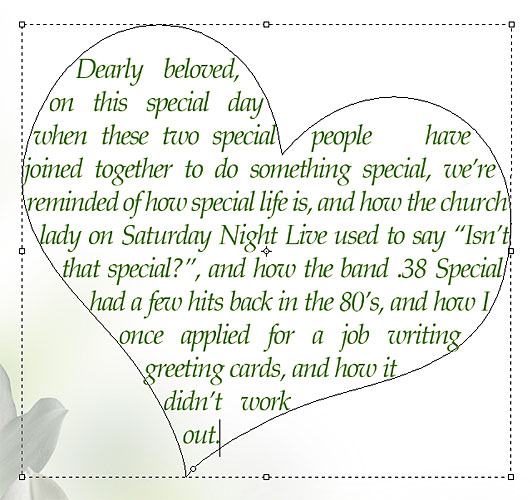
Продолжайте добавлять больше текста, пока вы не заполнили площадь формы:

Форма теперь заполнен текста.
Шаг 11: Нажмите на галочку, чтобы принять текст
Когда вы закончите добавлять текст, нажмите на
галочку в панели параметров, чтобы принять его и выйти из режима редактирования текста в Photoshop:

Нажмите на галочку, чтобы принять текст.
Теперь добавил текст был и заполняет область формы красиво, но мы все еще можем увидеть путь контур вокруг него:

Путь вокруг текста остается видимым.
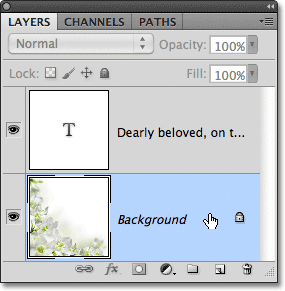
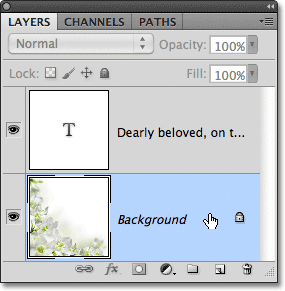
Чтобы скрыть контур пути, просто нажмите на отдельном слое в палитре слоев. В моем случае, документ содержит только два слоя - текстовый слой, который содержит мой текст (который в настоящее время выбрана) и фоновый слой под ним, который содержит мою фоновое изображение, так что я буду щелкните мышью на фоновом слое, чтобы выбрать его:

Путь будет видно, когда текстовый слой является активным. Чтобы скрыть это, выберите другой слой.
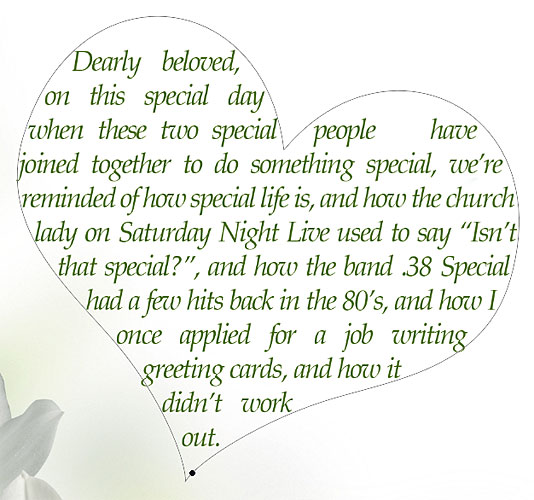
И с этим, мы сделали! Текст, который я добавил не может выиграть мне какие-либо литературных премий, но мы увидели, как легко это использовать пользовательские формы в Photoshop в качестве контейнеров для текста:

Окончательный результат.
И у нас это есть! Вот как использовать пользовательские формы, как текстовые фреймы в фотошопе!
Пользовательские формы, как текстовые рамки Photoshop
сделать закладку в соцсетях
|
Категория: Базовые |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована