сделать закладку в соцсетях
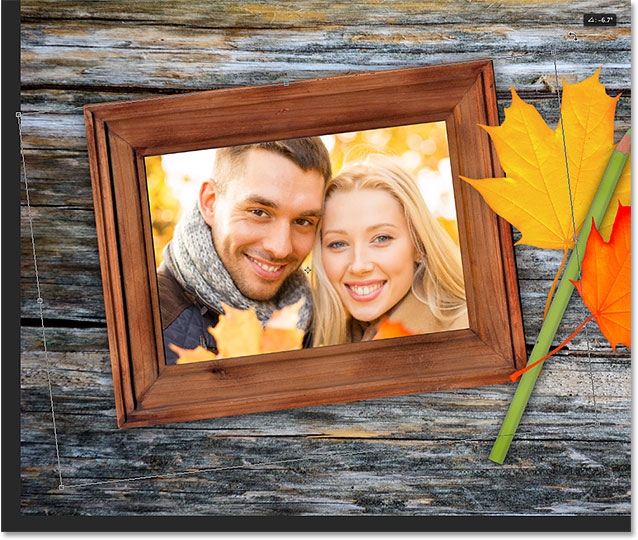
Чтобы создать этот эффект, вы будете нуждаться в двух изображений. Вот мой первый (изображение, содержащее рамку) (
осень фоторамка с Shutterstock):

Первое изображение.
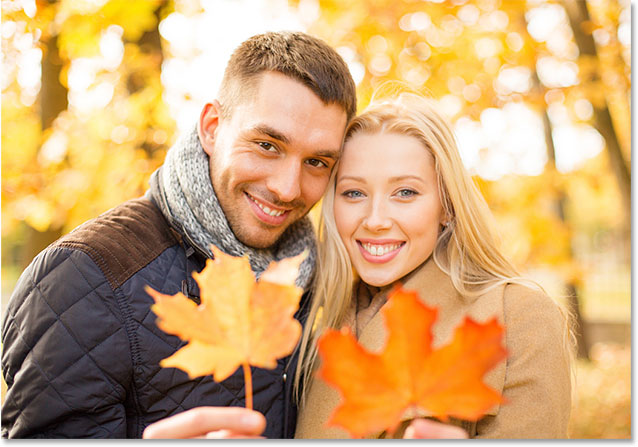
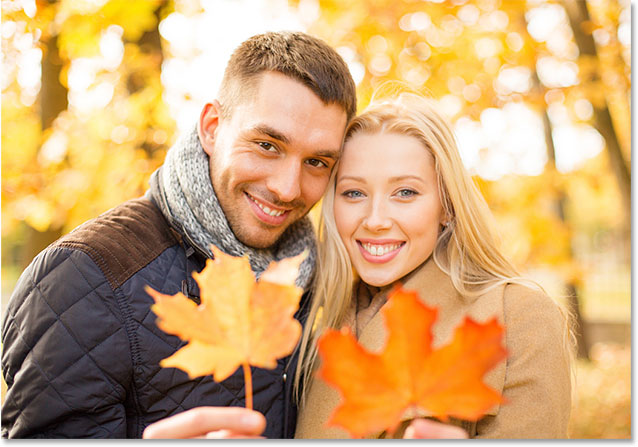
Вот моя вторая изображения (фото, я буду размещения внутри рамы) (
пара в осеннем парке фото из Shutterstock):

Второе изображение.
А вот то, что финальная композиция будет выглядеть так:

Окончательный эффект.
Давайте начнем!
Шаг 1: Выберите область, где вы хотите вторых до появления изображения
Начните с изображения, которое вы будете Размещение второе изображение в и сделать выбор в районе, где должен появиться второе изображение. Фактический
выбор инструмента вам необходимо будет зависеть от формы области. В моем случае, я начинаю с изображением кадра изображения, и я хочу, чтобы поместить мою вторую изображение в кадре. Кадр простой прямоугольной формы, так что вы можете подумать, Rectangular Marquee Tool будет работать. Тем не менее, кадр также наклонена под углом, так что лучшим выбором здесь будет в Photoshop
Polygonal Lasso Tool .
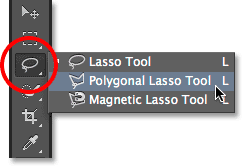
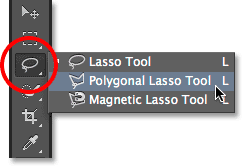
По умолчанию, Polygonal Lasso Tool вложен за стандартный
Lasso Tool в панели инструментов. Чтобы его открыть, я
нажмите и удерживайте значок лассо, пока выпадающем меню не появится, показывая мне другие инструменты, скрывающихся за ним. Тогда я выберу
инструмент Polygonal Lasso из меню:

Нажав и удерживая на Lasso Tool, затем выберите Polygonal Lasso Tool.
Посмотреть все наши учебники Photoshop Выбор инструмента
Polygonal Lasso Tool позволяет делать прямыми стенками полигональных выбор, просто щелкнув на точках, где направление выбора контура необходимо изменить. Каждый раз, когда мы нажимаем на новой точке, Photoshop добавляет прямую линию между новой точкой и предыдущей точкой, и мы продолжаем нажав вокруг области мы выбора, добавления нового сегмента линии с каждым нажатием кнопки, пока мы не сделали наш путь назад к началу. Для завершения выбора, мы просто должны еще раз нажмите на начальной точке.
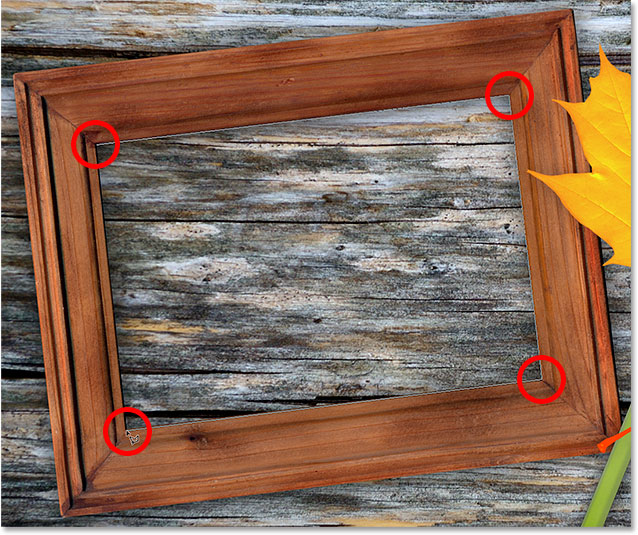
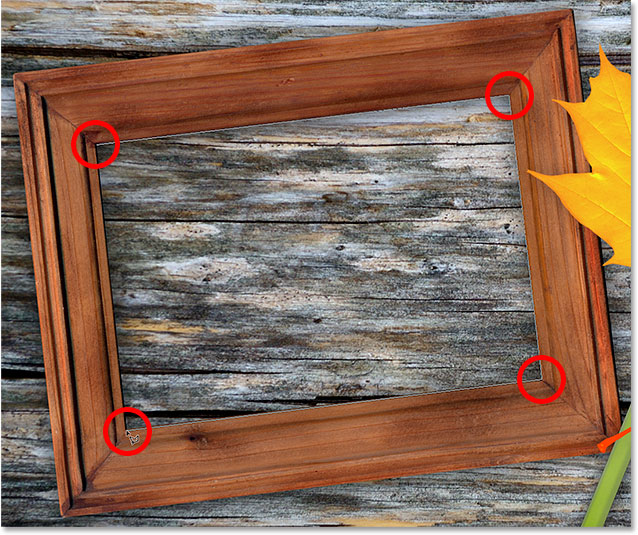
Выбор области внутри кадра изображения с помощью Polygonal Lasso Tool легко. Все что мне нужно сделать, это нажать в каждом из четырех углов. Я начну, нажав в левом верхнем углу, то я буду двигаться поперек к верхнем правом углу и нажмите, вплоть до нижнего правого угла и нажмите, а затем обратно через левый нижний угол и нажать кнопку. Вы не увидите традиционный "муравьиной" контур выделения как вы делаете выбор с Polygonal Lasso Tool. Вместо этого, вы увидите тонкий контур пути, соединяющего точки вместе:

Нажатие на углах, чтобы выбрать фотографию часть кадра.
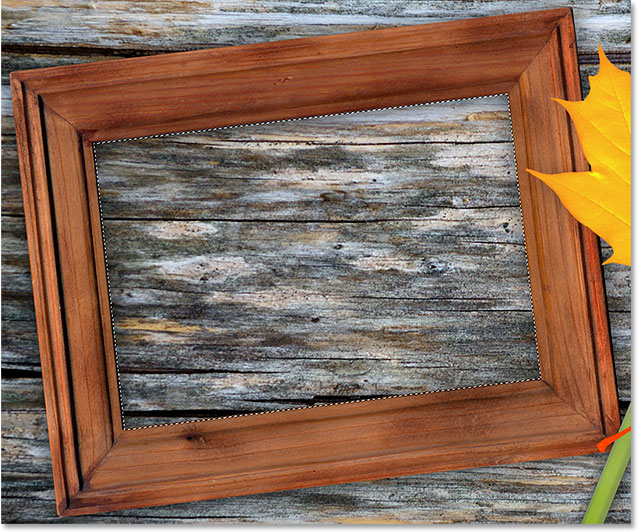
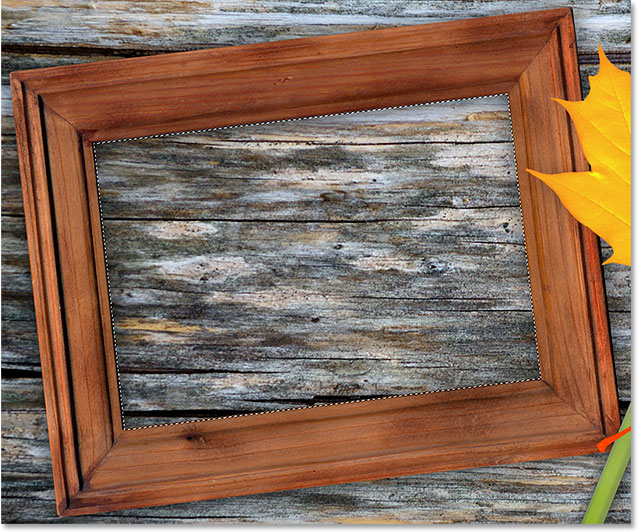
Для завершения выбора, я снова нажать от начальной точки в левом верхнем углу, и теперь площадь внутри рамки выбирается со стандартными "муравьиной" Выбор контур сейчас видно:

Нажмите еще раз от начальной точки, чтобы завершить выбор.
Шаг 2: выбрать и скопировать на втором изображении
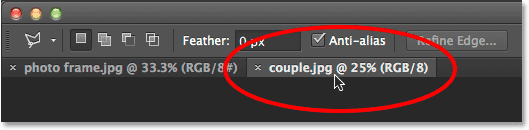
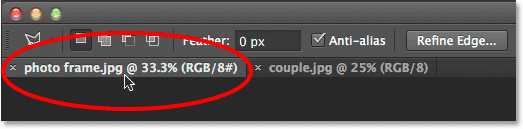
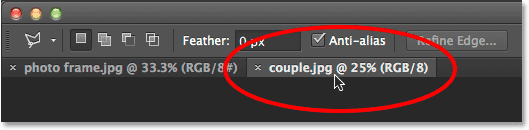
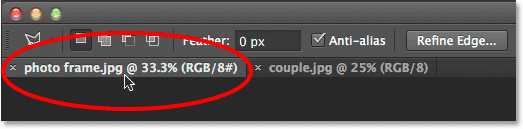
Переключитесь на второе изображение (тот, который вы будете размещение внутри выделения) либо открыв его, если он еще не открыт или нажав на его
вкладке в верхней части документа:

Переход на втором изображении, нажав соответствующую вкладку документа.
Работа с вкладками и плавучих документы в Photoshop
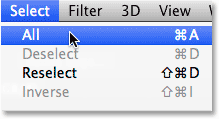
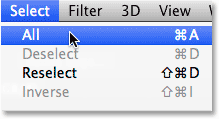
Мы должны скопировать этот файл в буфер обмена, чтобы мы могли затем вставьте его в выборе мы сделали на предыдущем изображении. Чтобы скопировать его, мы должны сначала выбрать его, так что идти до
Выберите меню в строке меню в верхней части экрана и выберите
Все . Или нажмите
Ctrl + (Win) /
Command + (Mac) на клавиатуре:

Отправляясь в Select> All.
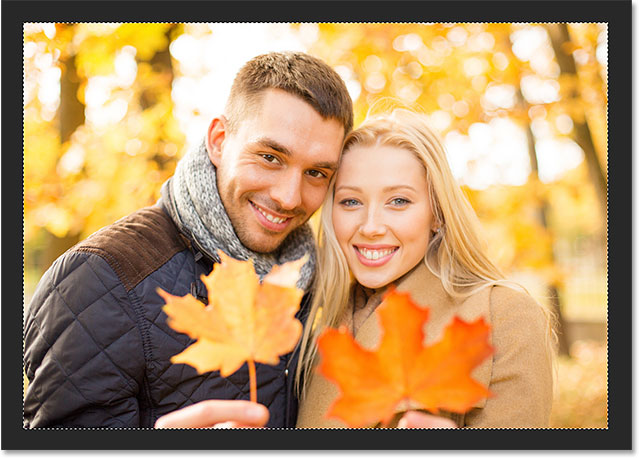
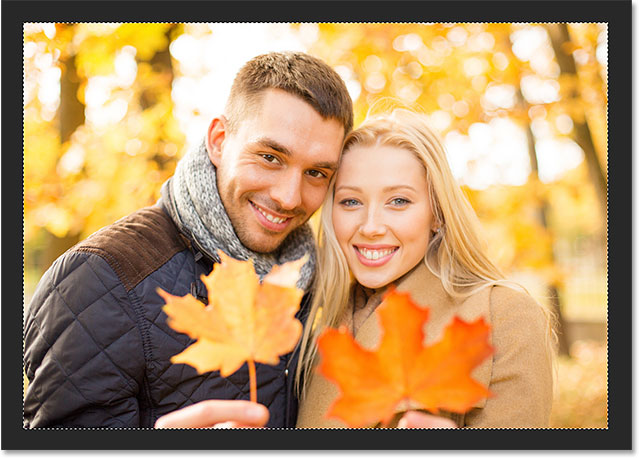
Выбор контур появится вокруг краев изображения, позволяя вы знаете, что сейчас выбрали:

Выбран второе изображение.
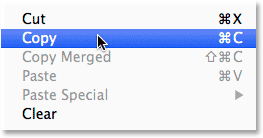
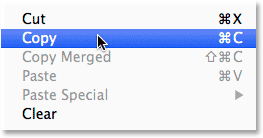
С изображением выбранного идти до
редактирования меню в верхней части экрана и выберите
Копировать или нажмите
Ctrl + C (Win) /
Command + C (Mac) на клавиатуре:

Переход к Edit> Copy.
Шаг 3: Вставьте второе изображение в отбор
Вернитесь к первому изображению, щелкнув на его
вкладке в верхней части документа:

При нажатии на вкладку, чтобы посмотреть первое изображение снова.
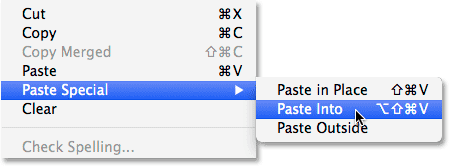
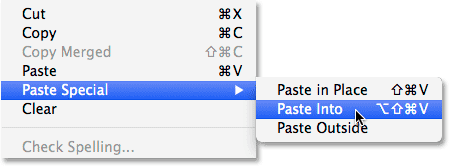
Выбор мы создали минуту назад еще будет видно. Чтобы вставить второе изображение в отборе, идти до
редактирования меню в верхней части экрана, выберите
Специальная вставка , затем выберите
Вставить в :

Переход к Edit> Paste Special> Вставить в.
И просто так, изображение появляется в выборе. В моем случае, изображение, очевидно, слишком большой для кадра, но мы увидим, как исправить это в данный момент:

Эффект после вставки второе изображение в выборе.
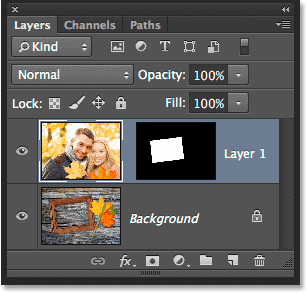
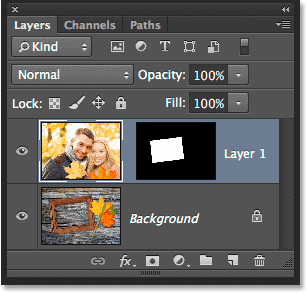
Прежде чем идти дальше, хотя, давайте бросим быстрый взгляд в
панели Layers , чтобы мы могли видеть то, что случилось. Обратите внимание, что теперь у нас есть два слоя. Исходное изображение, сидя на
фоновом слое на дне, и как только мы выбрали Вставить в команде, Photoshop добавил новый слой над ним и положил второе изображение на этом новом слое:

Панель Слои показывает второе изображение на своем собственном слое.
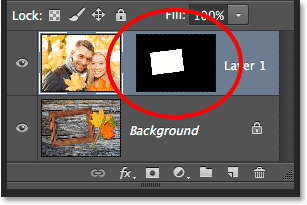
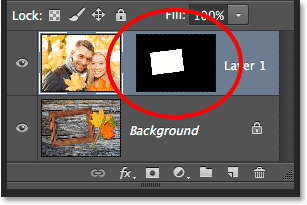
Почему второе изображение видно только в области мы выбрали? Это потому, что Photoshop использовали наш выбор, чтобы создать
маску слоя для второго изображения. Мы видим маску в
миниатюру слоя-маски . Белая область представляет собой область, где будет видно изображение в документе, а черная область вокруг него, где изображение скрыто от глаз:

Photoshop превратилась наш выбор в маску слоя, чтобы управлять видимостью на втором изображении.
Понимание маски слоя в Photoshop
Шаг 4: размер и положение второй кадр с помощью Free Transform
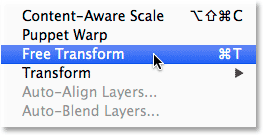
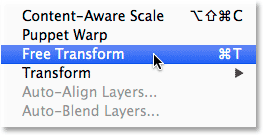
Если ваше изображение слишком велико для выбранной области, и вы должны изменить его размер (как я), подняться на
Edit в меню в верхней части экрана и выберите
Free Transform . Или нажмите
Ctrl + T (Win) /
Command + T (Mac) на клавиатуре, чтобы выбрать Free Transform с ярлыком:

Отправляясь в Edit> Free Transform.
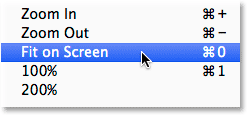
Это ставит Free Transform коробку и маркеры (маленькие квадраты) вокруг изображения. Обратите внимание, что Free Transform окно появляется вокруг реальных размеров изображения, а не только часть, которая видна. Если вы не видите весь Free Transform окно, потому что ваш образ настолько велик, что это расширение прямо с экрана, перейдите к
Посмотреть меню в верхней части экрана и выберите
Fit на экране :

Отправляясь в View> Fit на экране.
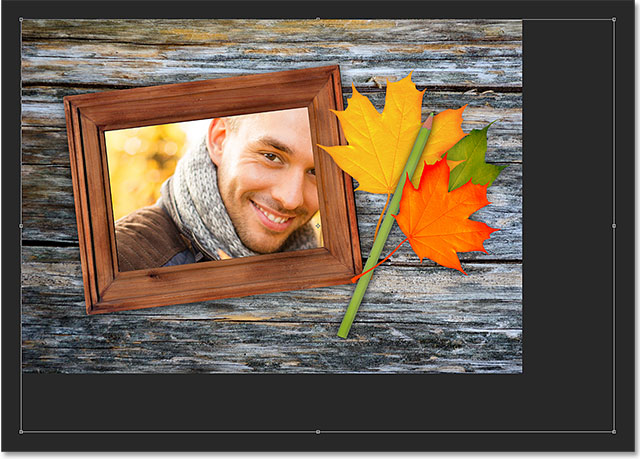
Это мгновенно увеличить изображение так, что все, в том числе Free Transform окно, помещается на экране:

Free Transform окно окружает реальное изображение, а не только небольшой видимой области.
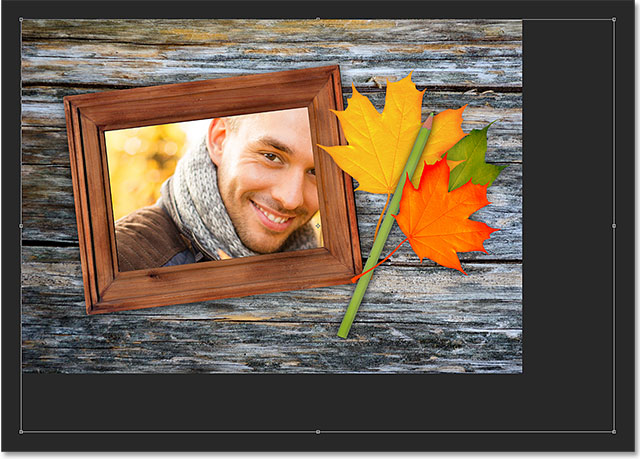
Чтобы изменить размер изображения, нажмите и удерживайте
Shift, клавишу на клавиатуре, а затем нажмите и перетащите любой из
четырех углов в Free Transform коробки. Удерживая нажатой клавишу Shift, вниз, как вы перетащить замки в исходного соотношения сторон изображения, как вы его размера, так что вы случайно не исказить его форму. Здесь я перетаскивая правый нижний угол внутрь, но ни один из углов будет работать. Убедитесь в том, (что очень важно!), Что, когда вы закончите перетаскивать угол, вы
отпустите кнопку мыши во-первых, то отпустите клавишу Shift, . Если вы отпустите кнопку Shift, перед тем как отпустить кнопку мыши, вы потеряете исходное соотношение изображения:

Перетащите один из угловых маркеров вовнутрь, одновременно нажав и удерживая клавишу Shift.
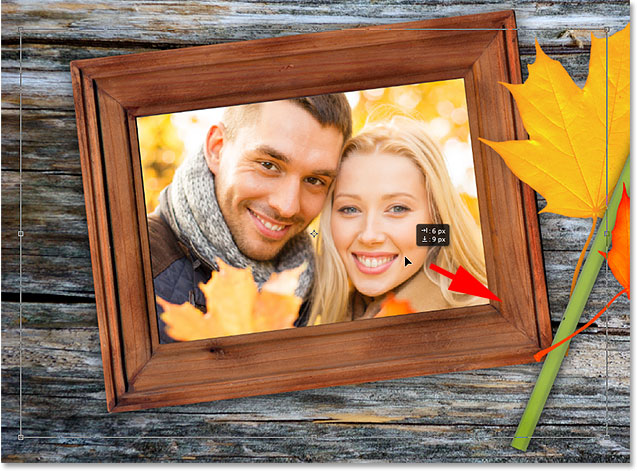
Для переместить и изменить изображение внутри выбранной области, просто нажмите и перетащите в любом месте внутри Free Transform окно. Нет необходимости удерживать клавишу SHIFT на этот раз.Просто не нажимайте на этой маленькой целевой символа в центре, в противном случае вы будете двигаться в цель, а не образа:

Щелкнув и перетащив внутри Free Transform поле, чтобы изменить изображение внутри рамки.
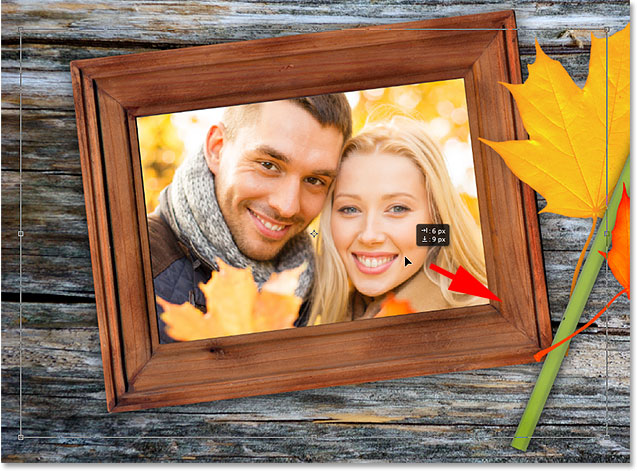
Если вам нужно повернуть изображение, а также, наведите курсор мыши за пределы Free Transform коробки. Когда вы видите изменение курсора в
изогнутой двусторонней стрелки , щелкните и перетащите с помощью мыши. Здесь я Поворот изображения против часовой стрелки, чтобы лучше соответствовать угол кадра:

Щелкнув и перетащив за пределами Free Transform поле, чтобы повернуть изображение.
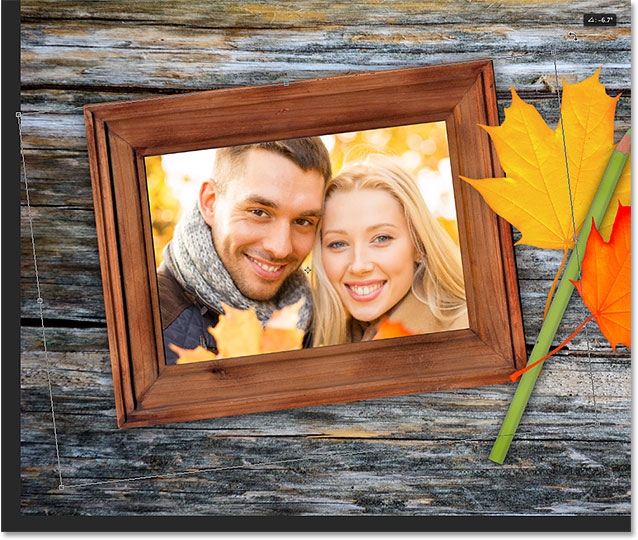
Когда вы будете довольны тем, как выглядит изображение, нажмите
Enter (Win) /
Return (Mac) на клавиатуре, чтобы принять его и выйти из бесплатном режиме преобразования:

Второе изображение было перемещать, масштабировать и вращать внутри рамы.
Шаг 5: Добавьте Inner Shadow Layer Effect
Завершить эффект, я добавлю внутреннюю тень к краям фотографии, так это выглядит больше как это на самом деле внутри рамы, а не искать, как кто-то просто вставить его там (что, конечно, именно то, что я сделал ). Чтобы добавить внутреннюю тень, я нажму на
стили слоя значок в нижней части панели слоев:

Нажав на значок Layer Styles.
Тогда я выберу
Inner Shadow из списка, который появляется:

Выбор Inner Shadow из списка.
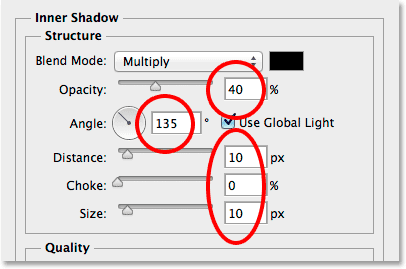
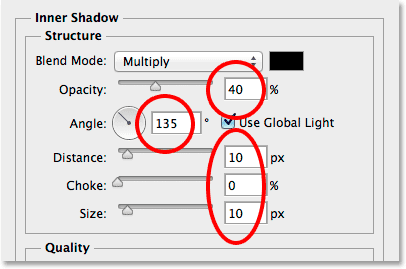
Это открывает диалоговое окно Layer Style Photoshop установлен в опциях Внутренняя тень в средней колонке. Я собираюсь понизить
непрозрачность тени от его стоимости 75% по умолчанию до
40% , так что кажется менее интенсивным. Я установить
угол к
135 ° , так что свет, кажется, светит сверху слева, хотя вы можете под другим углом для вашего образа. Наконец, я установить как
размер и
Расстояние значения
10px . Параметр Размер контролирует, как далеко тень простирается от края, в то время как значение расстояния контролирует край мягкость, или оперение. Значения, которые вы должны будете зависеть во многом от размера вашего изображения, поэтому вы можете поэкспериментировать с этими двумя вариантами:

Варианты Внутренняя тень.
Нажмите кнопку OK, чтобы закрыть из диалогового окна Layer Style. И с этим, мы сделали! Здесь, после добавления слоя эффект Inner Shadow, мой окончательный результат:

Окончательный эффект.
И у нас это есть! Вот как разместить один внутри другого с помощью Вставить в команде в фотошопе!
Размещения изображения внутри другого с Photoshop CS6
сделать закладку в соцсетях
|
Категория: Работа с фото |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована