сделать закладку в соцсетях
Шаг 1: Откройте новый Photoshop документ
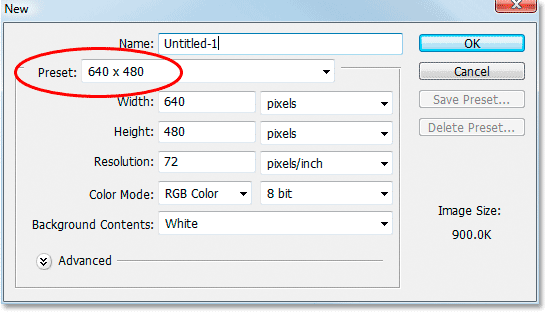
Я собираюсь начать с, подойдя к
меню Файл в верхней части экрана и выбрав
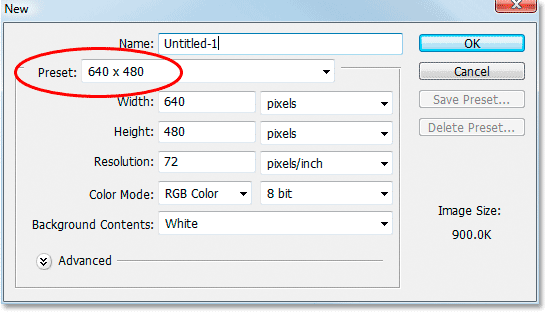
New ... , чтобы создать новый документ в Photoshop. Я выберу предустановленной размер 640x480, и тогда я буду нажмите кнопку ОК, чтобы Photoshop создать свой новый документ для меня:

Создайте новый документ в Photoshop, используя заданный размер 640x480. Вы можете использовать любой размер вы любите.
Шаг 2: Заполните фоновый слой с черным
Нажмите
D на клавиатуре, чтобы быстро установить
черный цвет в качестве основного. Затем с помощью клавиш
Alt + Backspace (Win) /
Option + Delete (Mac), чтобы заполнить фоновый слой черным цветом:

Нажмите "Alt + Backspace" (Win) / "Option + Delete" (Mac), чтобы заполнить фон черным цветом.
Шаг 3: Установите цвет переднего плана на белый и добавить свой текст
Нажмите
X на клавиатуре на этот раз, чтобы поменять свои цвета текста и фона, поэтому
белыйстановится ваш цвет переднего плана. Тогда берите
инструмента из палитры инструментов или нажатием
T на клавиатуре:

Выберите инструмент из палитры Tools или нажатием кнопки "T" на клавиатуре.
Тогда с выбранным Type Tool, выберите шрифт вверх в панели параметров в верхней части экрана и добавить свой текст. Я собираюсь использовать "воздействие" для моего шрифтом, и я буду введите слово "страх". Тогда я нажму
Ctrl + T (Win) /
Command + T (Mac), чтобы открыть в Photoshop
Free Transform окно и обрабатывает около моего текста и, удерживая
Shift + Alt (Win) /
Shift + Alt (Mac), я ' будете влачить угловой маркер, чтобы изменить размер мой текст и сделать его больше. Удержание нажатой клавиши Shift ограничивает пропорции текста, как я перетащить, и проведение Alt / Option заставляет текст, чтобы изменить размер от центра. Вот мой текст после изменения размера:

Добавить текст, а затем изменить его, если это необходимо с помощью команды Free Transform.
Шаг 4: Растеризуйте текст
Мы должны преобразовать текст в пикселях на данный момент, так как только вы счастливы с вашей текста перейдите к
меню Layer на верхней части экрана, выберите
Rasterize , а затем выберите
тип . Ваш текст не будет выглядеть по-другому в окне документа, но если вы посмотрите на вашего типа слоя в палитре Layers, вы увидите, что теперь стало нормальным слой:

После растеризации текст, он становится нормальным слой в палитре Layers.
Шаг 5: Сделать Jagged отбора в рамках Первого Послания, затем выберите оставшуюся часть слова
Хватай
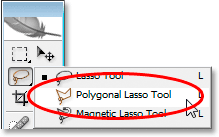
инструмент Polygonal Lasso на палитре инструментов. Это скрывается за Лассо, так что просто нажмите и удерживайте мышь вниз на значок лассо, а затем выберите инструмент Polygonal Lasso от всплывающую появившемся меню:

Выберите инструмент Polygonal Lasso на палитре инструментов.
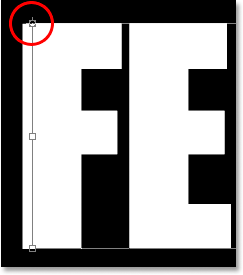
Затем, с помощью инструмента Polygonal Lasso выбранного сделать рваную выбор через первую букву сверху донизу. Обратите внимание, я не говорил,
перетащите выделение, и это потому, что вы не тащите с помощью инструмента Polygonal Lasso. Все, что вам сделать, это нажать внутри документа раз с помощью мыши, а затем отпустите кнопку мыши и переместите мышь, чтобы создать линию. Нажмите кнопку еще раз, переместите мышь снова. Нажмите, перемещение, клик, перемещение, и так далее.Убедитесь, что вы создаете зубчатые линии, проходящей через письма, а не прямой, так как это будет наш первый пункт слеза.
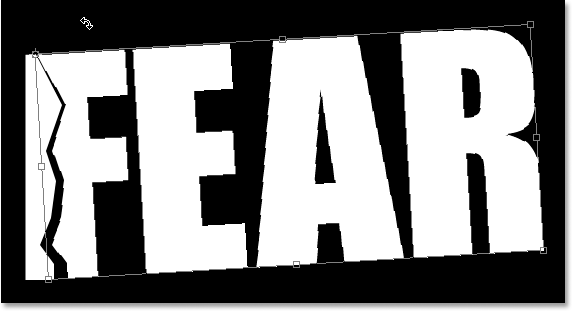
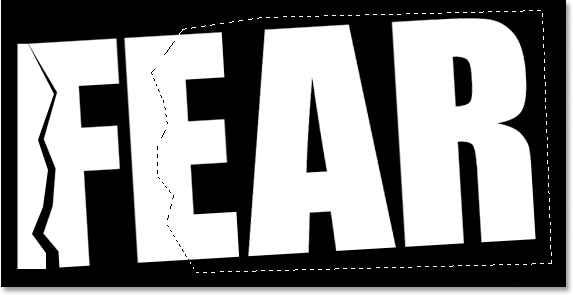
Если у вас есть зубчатые линии, проходящей через письма, закончить свой выбор, нажав и перемещая мышь вокруг остальной части слова, справа от вашего выбора линии, так что вы в конечном итоге со всей слова, выбранного для левой части кроме первого Письмо, как я здесь:

Сделать зубчатые выделение по первой букве сверху вниз, а затем включить остальные слова, что, чтобы справа от зубчатой линии в выборе.
Шаг 6: Вырезать выделение на новый слой
Когда вы будете довольны вашим выбором, нажмите
Ctrl + Shift + J (Win) /
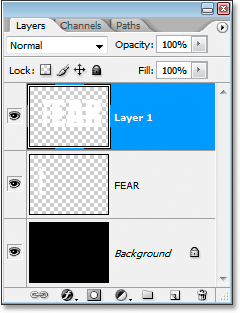
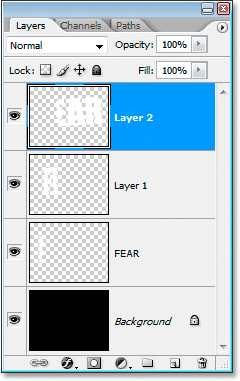
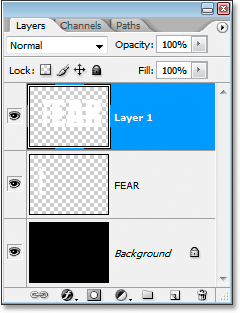
Command + Shift + J (Mac), чтобы вырезать выделение на новый слой. Вы не увидите много произошло еще в окне документа, но в вашей палитре слоев, вы увидите, что ваш выбор сейчас на новом слое, и только часть слова, оставшегося для первоначального текстового слоя ниже это Левая часть первую букву, которая не была выбрана:

Нажмите "Ctrl + Shift + J" (Win) / "Command + Shift + J" (Mac), чтобы вырезать выделение на новый слой.
Шаг 7: ПОВОРОТ Письма Использование Free Transform команды
Мы собираемся создать наш первый слезу в тексте. С новым выбранным слоем в палитре Layers, нажмите
Ctrl + T (Win) /
Command + T (Mac), чтобы открыть
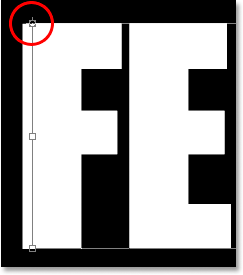
Free Transform окно и ручки вокруг букв (минус левой половине первого письма, который находится на слое ниже). Посмотрите в центре Free Transform окно, и вы увидите маленькую мишень изображение:

Значок назначения в центре Free Transform окно.
Мы собираемся поворачивать текст немного, чтобы создать слезу, и эта цель значок представляет место, где все будет вращаться вокруг. Мы не хотим буквы вращаться вокруг центра. Мы хотим, чтобы повернуть из левого верхнего угла, так, чтобы это исправить, просто нажмите на иконку цели с помощью мыши и перетащите его вверх к верхнему левому углу. Это будет не встанут на место, когда вы приближаетесь к углу:

Нажмите и перетащите значок цели в левом верхнем углу Free Transform коробки.
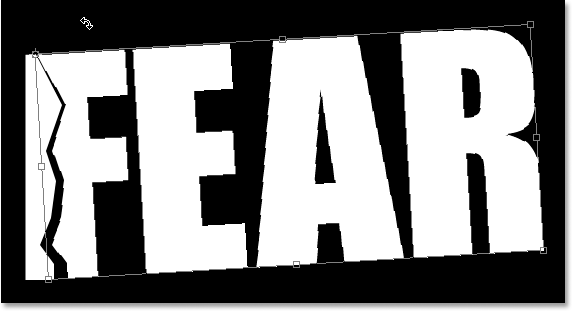
После того как вы вытащили целевой значок на новое место, просто наведите курсор мыши в любом месте за пределами коробки Free Transform, а затем нажмите и перетащите мышь вверх или влево, чтобы повернуть буквы против часовой стрелки, создавая прорвать первую букву в я здесь делаю:

Поверните буквы, перетаскивая курсор мыши за пределами Free Transform коробки.
Нажмите
Enter или
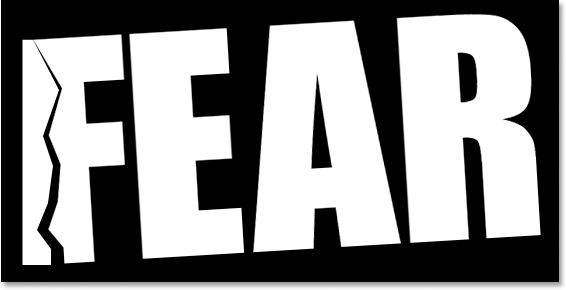
Return , когда вы счастливы с разрывом вы создали, чтобы принять изменения. Вот мой текст до сих пор с хорошей большой разрыв через букву "F":

Буква "F" теперь имеет большой разрыв через него.
Шаг 8: Сделать Jagged отбора в рамках Второго букву, затем выберите остальной части Слова
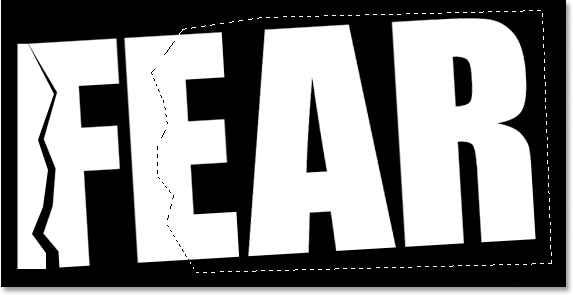
С инструментом Polygonal Lasso прежнему выбран, сделать еще один неровный выбор, на этот раз через второе письмо, а затем включить остальные слова в правой части зубчатой линии в Ваш выбор:

Сделать зубчатые отбора в рамках второго письма, а затем включить остальные слова в правой части зубчатой линии в выборе.
Шаг 9: Обрежьте выделение на новый слой
С создали свой выбор, нажмите
Ctrl + Shift + J (Win) /
Command + Shift + J (Mac), чтобы вырезать выделение на новом слое:

Нажмите "Ctrl + Shift + J" (Win) / "Command + Shift + J" (Mac), чтобы еще раз сократить выделение на новый слой.
Шаг 10: Поверните букв, используя Free Transform команды
Мы собираемся поворачивать содержимое на новом слое снова, так что пресс-
Ctrl + T (Win) /
Command + T(Mac), чтобы открыть Free Transform коробку и ручки. На этот раз, перетащите значок центр целевой вниз в левом нижнем углу, чтобы мы могли повернуть письма от левом нижнем углу:

Нажмите и перетащите значок цели в левом нижнем углу.
Затем переместите мышь в любом месте за пределами Free Transform поле и нажмите и перетащите его вниз или вправо, чтобы повернуть буквы по часовой стрелке, создавая прорвать вторую букву:

Поворот письма по часовой стрелке это время, чтобы создать прорвать вторую букву.
Нажмите
Enter (Win) /
Return (Mac), чтобы принять изменения. Вот мой текст после разрыва второе письмо:

Теперь текст имеет слезы через первую и вторую букв.
Шаг 11: Повторите эту процедуру для остальных букв
Повторите те же действия для остальных букв. Сначала сделайте зазубренный выбор через письма с помощью инструмента Polygonal Lasso, затем включить остальные слова в правой части зубчатой линии в выборе. Нажмите
Ctrl + Shift + J (Win) /
Command + Shift + J (Mac), чтобы вырезать выделение на новый слой. Затем нажмите
Ctrl + T (Win) /
Command + T (Mac), чтобы открыть Free Transform коробку и ручки.Перетащите иконку с мишенью в центре в любом левом верхнем углу или нижнем левом углу, чтобы повернуть от этого места, а затем нажмите и перетащите в любом месте за пределами Free Transform флажок, чтобы поворачивать содержимое слоя.
Вот мое слово "страх" после создания мои слезы через оставшиеся две буквы. Я повернул "A" в верхнем левом углу и "R" из левого нижнего:

Текст после создания слезы во всех четырех букв.
Шаг 12: Объедините все текстовые слои в один
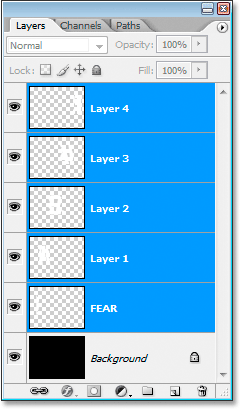
Выбрать все ваши текстовые слои в палитре Layers, сначала нажав на верхний слой, чтобы выбрать его, а затем
Shift, щелкните на оригинальном слое с текстом непосредственно над фоновым слоем. Это позволит выбрать все текстовые слои сразу:

Нажмите на верхний слой, то Shift-щелкните на исходный текст слой над фоновым слоем, чтобы выбрать все текстовые слои сразу.
Со всеми из ваших текстовых слоев выбран, нажмите
Ctrl + E (Win) /
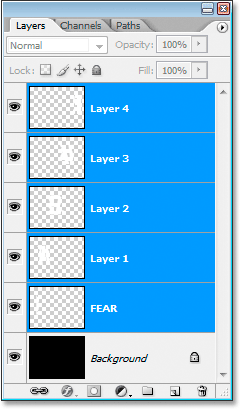
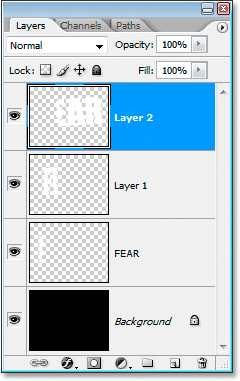
Command + E (Mac), чтобы их все объединить на одном слое. Теперь вы должны иметь только два слоя в палитре слоев:

Нажмите "Ctrl + E" (Win) / "Command + E" (Mac), чтобы объединить все текстовые слои на одном слое.
Шаг 13: Добавляем слой-маску к нового слоя
Мы собираемся, чтобы добавить маску слоя к нового слоя, но прежде, чем мы делаем, зажмите
Ctrl (Win) /
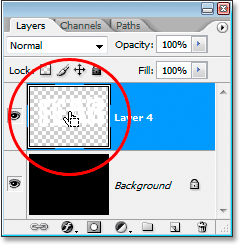
Command ключ и нажмите прямо на миниатюру объединенного слоя в палитре слоев, чтобы быстро выбрать текст в документе Окно:

Выберите весь текст, удерживая нажатой клавишу "Ctrl" (Win) / "Command" (Mac) и щелкая по миниатюрному объединенного слоя в палитре Layers.
Вы увидите выбор появляться вокруг вашего текста. С вашего текста теперь выбран, нажмите на
Добавить маску слоя значок в нижней части палитры слоев:

С выделенный текст, нажмите значок "Добавить слой-маску", чтобы добавить маску слоя к объединенной текстового слоя.
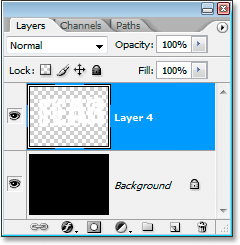
Вы увидите маску слоя появится справа от миниатюры объединенной текстового слоя в палитре Layers, с вашим текстом появляется в белом, и все в пустую область вокруг него появляется в черном:

Маска слоя появится справа от миниатюры объединенной слоя.
Шаг 14: Примените "Spatter" фильтр к маске слоя
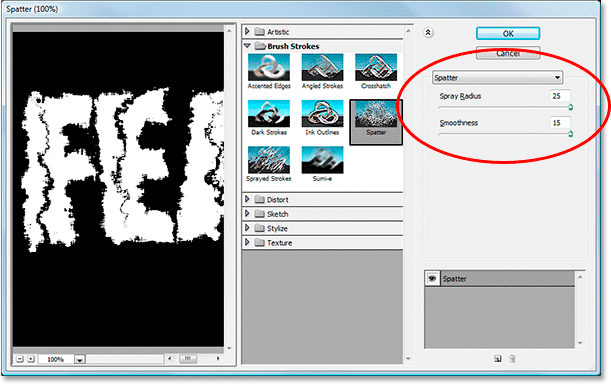
Мы собираемся дать наш текст прекрасного изношенного смотреть на него в этой точке, используя "Spatter" фильтр. Чтобы сделать это, с маской слоя выбран, перейдите к
меню Filter в верхней части экрана, выберите
Brush Strokes , а затем выберите
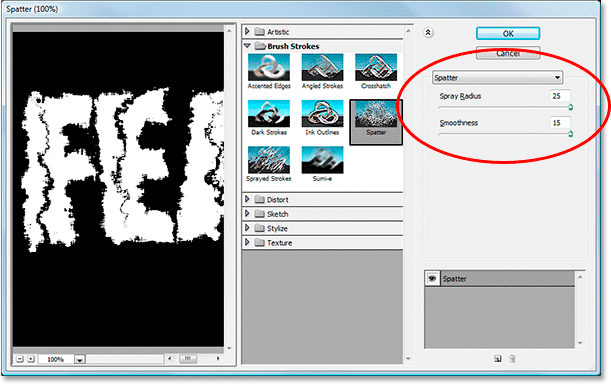
Spatter , который приносит массивные Галерея фильтров набор в Photoshop с параметрами разбрызгало (обведено красным цветом на справа):

Перейти к Filter> Brush Strokes> Брызги воспитывать Filter Gallery установлен в опциях разбрызгало.
Там только два варианта для брызг фильтра,
спрей радиус и
гладкость . Не стесняйтесь играть вокруг с обеих ползунков, чтобы увидеть, какие настройки лучше всего подходит для вашего текста, который вы можете просматривать в большом окне предварительного просмотра в левой части галереи фильтров. Я только что ушел, и вытащили обоих ползунки все до упора вправо, чтобы установить обе опции с их максимальными значениями
25 для брызг радиус и
15 для гладкости, которая дает мне силу Я ищу:

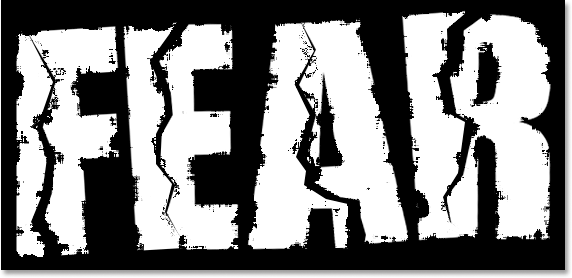
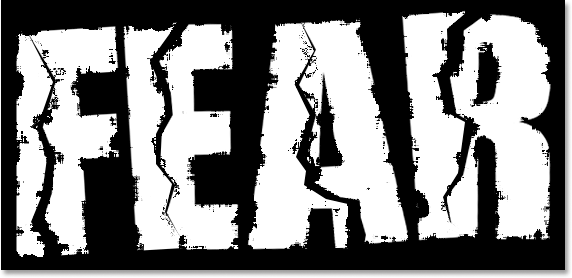
Текст после применения "Spatter" фильтр.
Шаг 15: Нанесите инсульта к тексту для завершения эффекта
Чтобы закончить покинуть вещи, я собираюсь добавить инсульта в мой текст. С моей текстовый слой выбран, я собираюсь нажать на
стили слоя значок в нижней части палитры слоев:

Нажмите на иконку Layer Styles в нижней части палитры Layers.
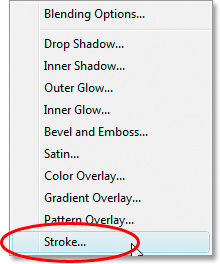
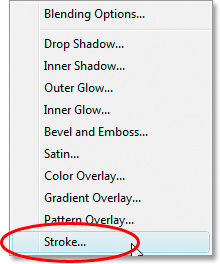
Тогда я выберу
Stroke из списка, который появляется:

Выберите "Stroke" из списка стилей слоя.
Это поднимает
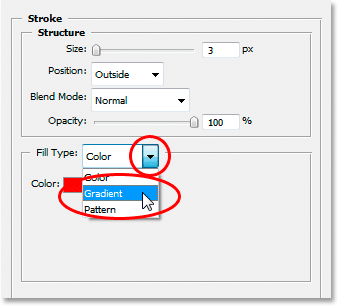
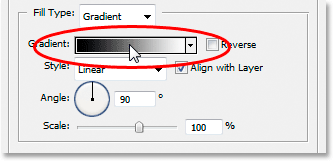
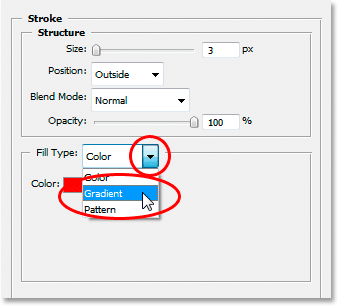
Layer Style диалогового окна установки с параметрами инсульта в средней колонке. По умолчанию, Photoshop использует сплошной цвет для обводки, но я собираюсь использовать градиент вместо этого. Чтобы изменить его, нажмите на стрелку вниз, указывающей вправо от
Fill Type вариант, затем выберите
градиент из списка:

Изменить ход в "Тип заливки" от "Color", чтобы "Градиент".
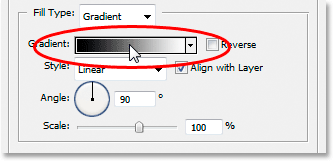
Варианты Тип заливки изменится на варианты градиента. Нажмите на
область градиента просмотравоспитывать в Photoshop
Gradient Editor , чтобы выбрать новые цвета для градиента:

Нажмите на область просмотра градиента, чтобы открыть Редактор градиентов.
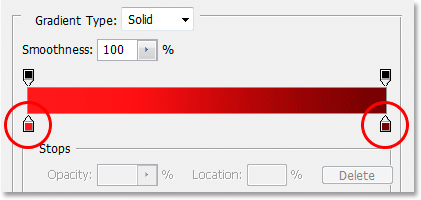
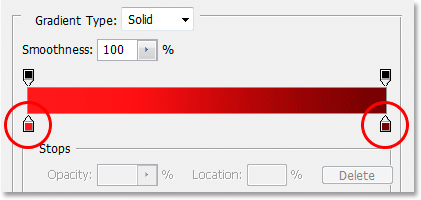
Когда появится Редактор градиентов, дважды щелкните на
черный цвет маркера в левом нижнем углу бара просмотра градиента в середине редакторе градиентов, которые будут воспитывать Color Picker, и выберите ярко-красный цвет. Нажмите кнопку ОК, чтобы выйти из палитры цветов, а затем дважды щелкните на
белой цветовой маркер в правом нижнем углу бара градиент предварительного просмотра.Color Picker появится вновь. Выберите темно-красного цвета на этот раз, а затем нажмите OK, чтобы еще раз выйти из палитры цветов. Вот мои цвета ниже:

Выберите яркий красный цвет слева от градиента и и темно-красный цвет справа.
Нажмите ОК для выхода из редактора градиента, а затем нажмите OK, чтобы выйти из диалогового окна Layer Style чтобы применить обводку к тексту (нет необходимости делать какие-либо другие изменения в параметры инсульт), и все готово!
Здесь с моим градиент ход применяется, мой окончательный "носить и рваные" текстовый эффект:

Конечный результат текстовый эффект.
И у нас это есть!
Изношенные и рваные текст в Photoshop
сделать закладку в соцсетях
|
Категория: Текстовые эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована