сделать закладку в соцсетях
Учебник Предварительный просмотр

Учебник Ресурсы
| Ссылка для скачивания |
Тип |
Автор |
| ChunkFive |
Шрифт |
Лига Подвижный Тип |
Шаг 1: Создайте новый документ в Illustrator
Откройте Adobe Illustrator. Создайте новый документ размером монтажной области по адресу
1200x1200px.

Шаг 2: Создайте текст
Используйте Type Tool (T), чтобы написать нужный текст (в этом уроке, я буду использовать текст: "DI"). Шрифт, используемый
ChunkFive и размер шрифта составляет около
630pt.
Изменить цвет текста на оранжевый -
# FF9900.

Шаг 3: Сделайте 3D текста
Убедитесь, что ваш текст выбран в монтажной области, а затем перейти к
Type> Create Контуры (Shift + Ctrl + O), чтобы преобразовать текст в векторную форму.
Теперь перейдите к
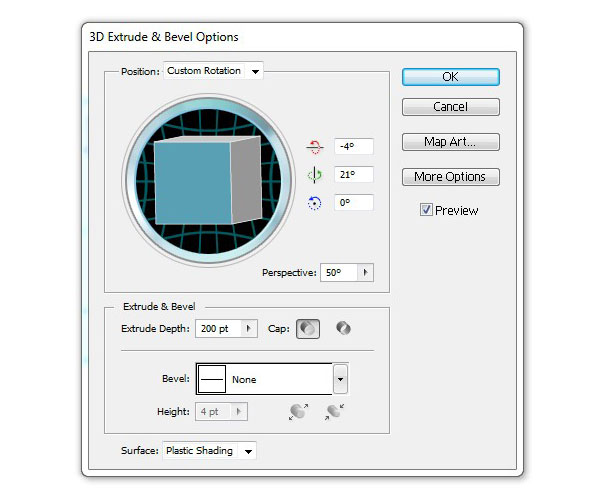
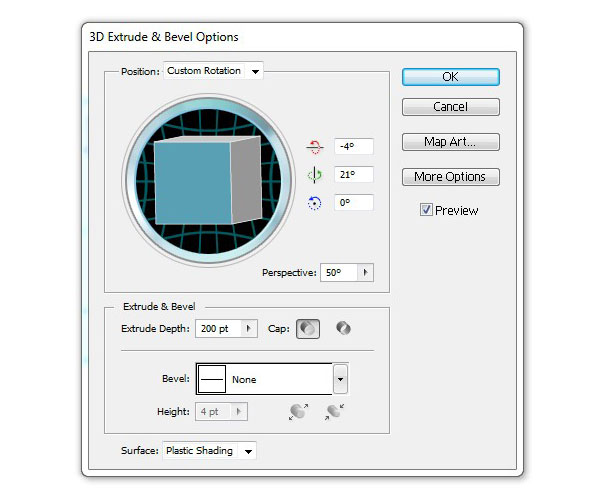
Effect> 3D> Extrude & Bevel и изменить настройки 3D в соответствии с изображение ниже. Нажмите кнопку ОК, чтобы применить эффект.

Шаг 4: Создание Каркасная
Далее, мы должны дублировать текст 3D: Прежде всего, убедитесь, что ваш 3D текст выбран в монтажной области, перейдите
Edit> Copy (Ctrl + C), а затем
Edit> Paste (Ctrl + F).
Если вы не видите Внешний вид панели Иллюстратора в рабочей области, перейдите к
Window> Appearance . Теперь, в палитре, нажмите на
3D Extrude & Bevel , что откроет окно Extrude & Bevel Options 3D.
В окне 3D Extrude & Bevel Options, там опция выпадающего называемые поверхностные вот в нижней части окна. Изменение параметров поверхности к
Каркас.
Теперь мы должны иметь текст 3D каркас, а также твердое 3D оранжевый текст, который мы создали ранее, что за этим стоит.

Делая каркас, имеет отдельные составляющие нашего 3D текст легче работать.3D текст оранжевого цвета за нашей каркас будет использоваться только в качестве ссылки (для позже).
Шаг 5: Измените цвет Wireframe
Давайте изменим цвет нашего каркасном текста до оранжевого цвета.

Шаг 6: Переключение на Photoshop
Запустите Photoshop. Создайте новый
1200x1200px документ. Залейте фоновый слой черным -
# 000000.
Копировать (Ctrl + C) и вставить (Ctrl + V) горит оранжевым цветом текст из Illustrator в наш документ Photoshop.
Далее, скопируйте (Ctrl + C) и вставить (Ctrl + V) каждая часть каркасной текста в нашем документе Photoshop. Если вас попросят, выберите смарт-вариант объекта, когда вы вклейки куска в Photoshop. Убедитесь, что вы выстраиваются куски с оранжевым цветом текстового слоя, который уже в Photoshop. Также убедитесь, что каждый кусок на его собственном слое.
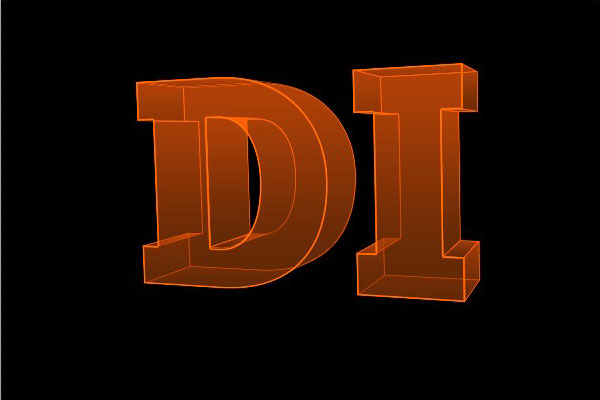
Шаг 7: Нанесите эффекты слоя в каркасной слоев
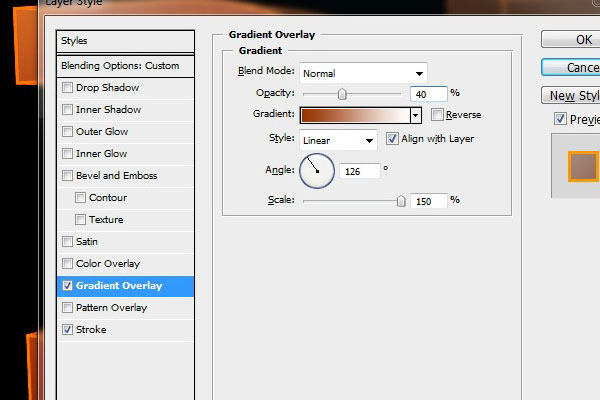
После того как вы сделали копию, наклеивая каждый кусок каркаса, дать каждому слою Gradient Overlay и Stroke.
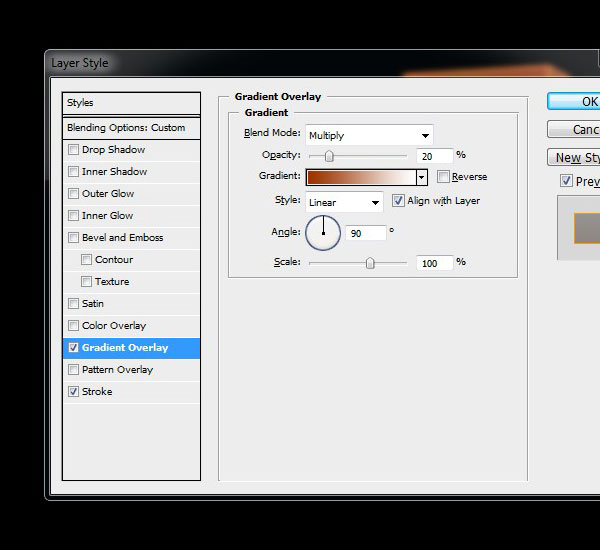
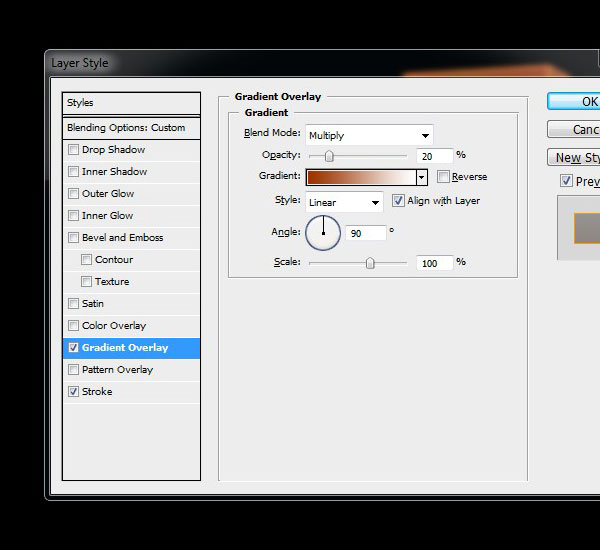
Для Gradient Overlay, измените цвета градиента, чтобы градиент идет от оранжево-коричневого цвета в белый цвет. Опция режим наложения должен быть
Multiply и Opacity должны быть установлены на
20%.

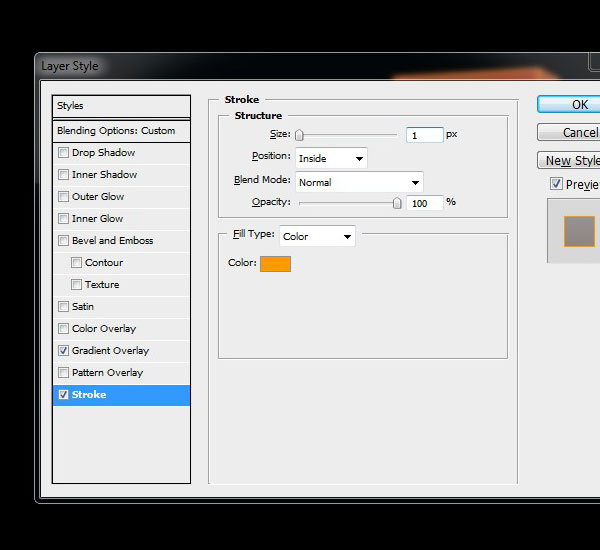
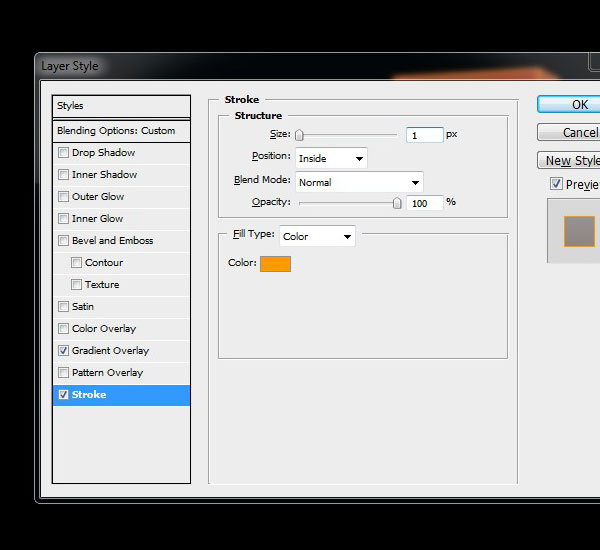
Для Stroke слоя эффекта, инсульт должен быть желто-оранжевый цвет -
# FF9900и вариант размер должен быть установлен на
1px.

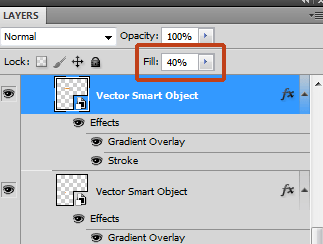
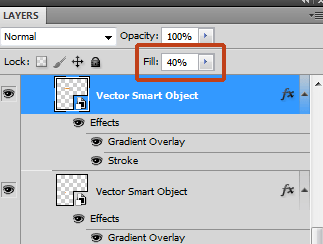
Теперь в панели Layers, измените параметр Fill каждого слоя
40%.

Мы меняем параметр Fill вместо параметра Непрозрачность, потому что она не меняется непрозрачность Gradient Overlay или инсульта, в то время как вариант непрозрачность.
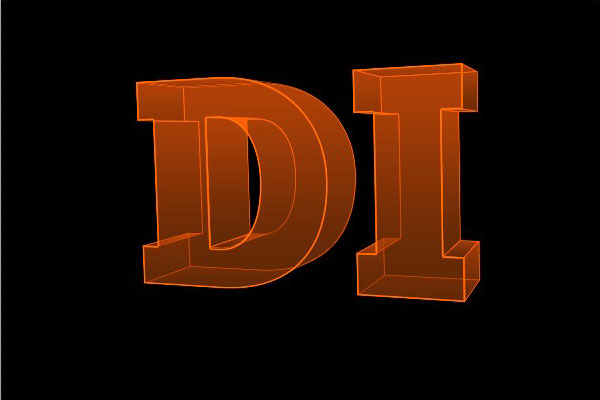
Вот где мы сейчас находимся:

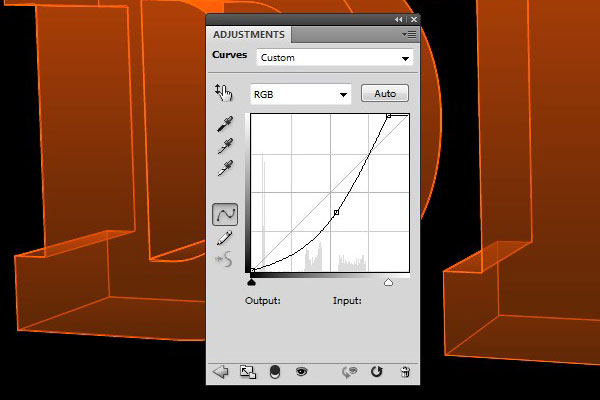
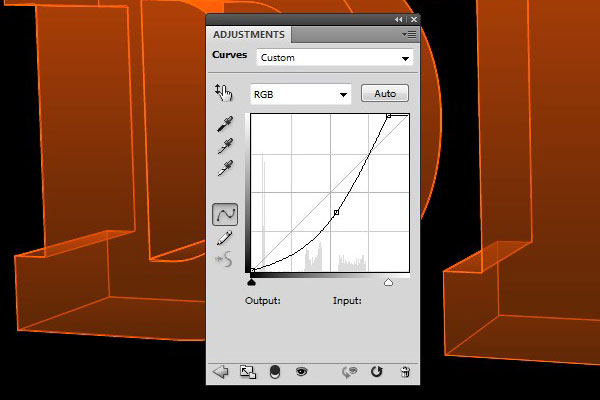
Шаг 8: Добавьте корректирующий слой Curves
Давайте добавим корректирующий слой Кривые, чтобы сделать общие изменения в цветах нашего документа, а сделать это, перейдите к
Layer> Adjustment Layer> Curves. Это даст наш текст более темный просвечивающее вид.

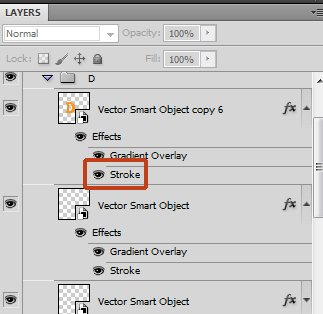
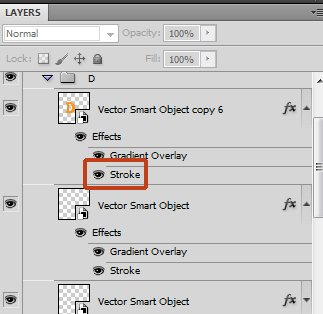
Шаг 9: Изменить обводки текста лицах
Мы хотим, чтобы толще ход на передних гранях "D" и "Я" букв, чтобы сделать их выделиться больше. В панели Layers, найдите слой, который имеет лицо "D".Дважды щелкните на инсульт, который откроет настройки обводки для этого слоя для нас изменить.

Изменение параметров хода размер от 1 пиксель на
3px.
Сделайте то же самое для буквы «Я» тоже.

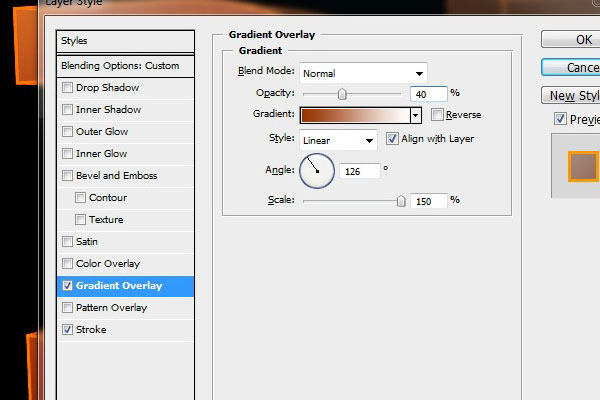
Шаг 10: изменить градиент наложений
Для того, чтобы лицо нашего текста выглядят немного лучше, мы собираемся изменить черный градиент до коричневого -
# 993300 и белый градиент. См изображение ниже для настройки я использовал.

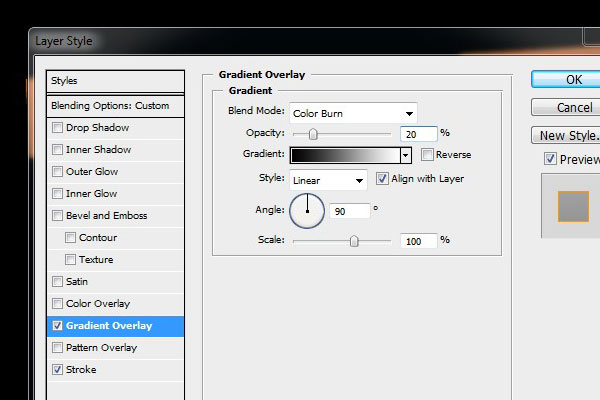
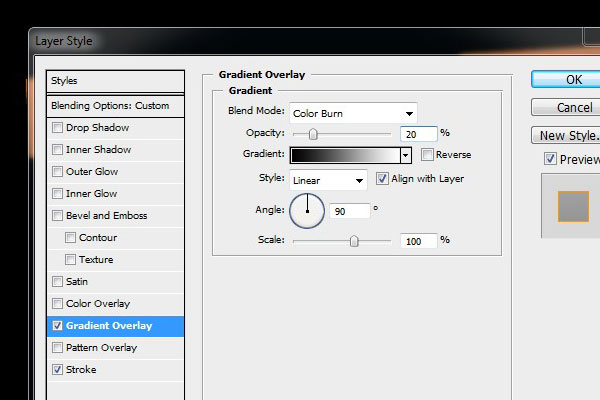
Для остальных сторон текста, редактировать их Gradient Overlay эффекты слоя, изменяя их Blend параметры режима в
Color Burn и угол градиент так, темная часть идет от нижней и задней части текстовых сторон. Кроме изменить прозрачность каждого слоя
20%.


Шаг 11: Создайте эффект свечения
Мы собираемся сделать текст лица светиться. Чтобы сделать это, начните с изменения основной цвет (который вы можете найти в панели инструментов) на белый.
Тогда переключиться на инструмент Brush Tool (B), а в панели настроек в верхней части Photoshop рабочей области, изменить размер кисти, чтобы
10pxи Hardness на
0%.
Выберите "D" текст лицо слой на панели слоев в качестве активного слоя. После этого перейдите к
Выделение> Загрузить.
Теперь выберите "I" слой лица текста в панели Layers в качестве активного слоя, а затем перейти к
Select> Load Selection , но на этот раз убедитесь, что вы выбираете
Добавить в мой выбор опции.


Создайте новый слой (
Layer> New> Layer ), переименуйте новый слой
"Текст Glow" , а затем положить его чуть ниже настройки кривых слоя.
С текстом сталкивается еще выбран, перейдите в панель Paths, нажмите на кнопку в правом верхнем углу панели, чтобы показать меню панели, а затем выберите
Сделать Work Path из меню, которое появляется.
Щелкните правой кнопкой мыши на пути работы, а затем выберите
Stroke Pathиз меню, которое появляется; убедитесь, что вы выбираете
давления Simulateвариант.

Измените режим наложения слоя "Text Glow", чтобы
Overlay.
Перейти к
Filter> Blur> Gaussian Blur и измените радиус размытия на
3px до применения фильтра.

Шаг 12: Добавление светящийся тень
Наконец, мы собираемся добавить светящийся Drop Shadow в нижней части нашего 3D текста.
Для начала, измените цвет переднего плана на
# FF9900 , а затем перейти к радиальному Gradient Tool (G). Создайте новый слой ниже всех остальных слоев и сделать небольшой радиальный градиент.

Используйте Free Transform Tool (
Edit> Free Transform ), чтобы сделать градиент шире (растянуть его) и так, что она охватывает нижнюю часть "D" письма.
Сделайте еще один светящийся Drop Shadow для "я".
Оставьте непрозрачность обоих светящихся теневых слоев снизится до
50% , а затем давайте назовем это день!

Учебник Резюме
В этом уроке, мы использовали иллюстратор и Photoshop для создания полупрозрачного 3D текста. Мы использовали Illustrator, чтобы помочь нам сформировать основные формы нашей работы. Затем мы переехали к Photoshop применять различные эффекты моделирования.
Вот конечный результат:

Скачать исходные файлы
Как сделать прозрачный 3D текст
сделать закладку в соцсетях
|
Категория: Текстовые эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована