сделать закладку в соцсетях
Шаг 1: Создайте новый Photoshop документ
Давайте начнем с создания совершенно нового документа Photoshop, которые мы будем использовать для разработки нашей кисти. Опять же, цель этого руководства не является, чтобы узнать, как создать именно этот кисть, а чтобы увидеть, как работает этот процесс от начала до конца. Я собираюсь создать новый документ 200 х 200 пикселей, поднимаясь к
File меню в строке меню в верхней части экрана и выбрав
Создать . Или, более быстрый способ, чтобы создать новый документ, нажмите
Ctrl + N (Win) /
Command + N (Mac) на клавиатуре:

Перейти к меню File> New.
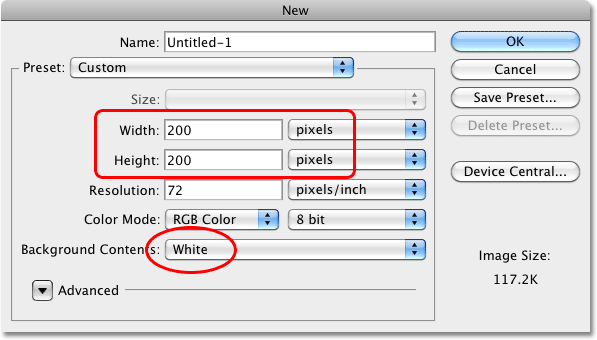
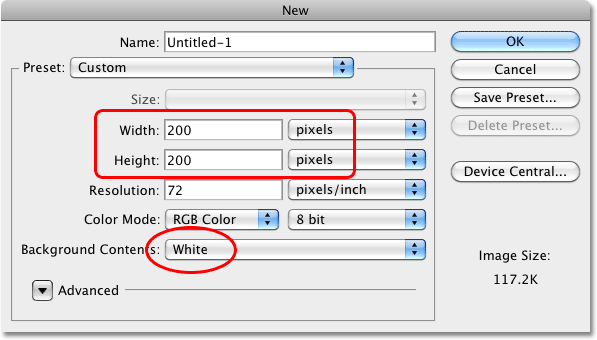
При этом откроется диалоговое окно Создать документ. Введите
200 для обоих
Ширина и
Высотавариантов и убедитесь, что тип измерения устанавливается
пикселей . Кроме того, убедитесь
Содержимое фона опция установлена в
Уайт так как мы должны белый быть цвет фона для кисти:

Создать новый 200 х 200 пикселей документ с белым фоном.
Нажмите кнопку ОК, когда вы закончите, чтобы сохранить настройки и выйти из диалогового окна. Новый 200 х 200 пикселей документ, заполненный с белым, появится на экране.
Выбор начальный размер для кисти
Photoshop позволяет нам создавать кисти такого размера, как 2500 x 2500 пикселей, но, как говорится, просто потому что вы можете не означает, что вы должны. При таком размере, вы бы картина с виртуальным эквивалентом пола шваброй. Кроме того, картина с очень большими кистями требуется намного больше памяти и лошадиные силы с вашего компьютера, которые могут замедлять работу системы значительно. Для типичных работе, вы хотите создать кисти намного меньше.
Размер, при котором вы изначально создать кисть станет его размер по умолчанию, и это важно отметить, что щетки мы создаем сами
на основе пикселей кисти, что означает, что они в основном изображения и ведут себя точно так же, как и обычные изображения, если речь идет о изменения размеров их. Кисти, как правило, остаются четкими и резкими, когда мы делаем их меньше, но если вы увеличите их далеко за пределы умолчанию, они становятся мягкими и скучно смотреть. Общая идея, то, чтобы создать новую кисть достаточно большой, чтобы удовлетворить ваши потребности, которые могут быть связаны с немного проб и ошибок. Размер 200 х 200 пикселей, я использую здесь, как правило, работает хорошо.
Шаг 2: Выберите инструмент Brush Tool
Давайте создадим новую кисть, используя один из встроенных кистей Photoshop,. Во-первых, выберите
инструмент Brush Tool из палитры инструментов или нажмите письмо
B на клавиатуре, чтобы быстро выбрать его с помощью комбинации:

Выберите инструмент Brush Tool.
Шаг 3: выбрать небольшой круглой кистью
С Brush Tool выбран,
щелкните правой кнопкой мыши (Win) /
Control-щелчок (Mac) в любом месте внутри окна документа, чтобы отобразить
палитру кистей , которая миниатюрная версия полнофункционального панели кистей, которые мы будем смотреть на Чуть позже (и мы рассмотрим более детально в другом уроке). Наборы кистей выбора позволяет выбрать из списка кистей (что и объясняет ее название). Чтобы выбрать кисть, просто нажмите на его миниатюре. Я собираюсь нажать на круглую 5 пикселей кистью, чтобы выбрать его. Если вы подсказки включена в настройках Photoshop,, название каждой кисти появятся, как вы наведите курсор мыши на миниатюры. Нажмите
Enter (Win) /
Return (Mac), как только вы выбрали кисть, чтобы закрыть из палитры:

Выберите маленькую круглую кисть от заданного палитре, а затем нажмите Enter (Win) / Return (Mac), чтобы закрыть его.
Шаг 4: Убедитесь, что цвет переднего плана выбран черный
Назад, когда мы создали наш новый документ в шаге 1, мы убедились, установить цвет фона в наш документ на белый. Причина в том, что все кисти в Photoshop являются оттенки серого, это означает, что кисть может содержать только черный, белый, оттенки серого или между ними. Области, заполненные белым становятся прозрачными, так что вы не увидите их, когда вы рисуете кистью. Области, заполненные черным будут 100% видно, и если ваша кисть включает в себя различные оттенки серого, эти районы будут частично видны в зависимости от того, как близко они находятся к черному или белому, с более темными оттенками серого быть более заметны, чем более светлые оттенки.
Если бы мы были превратить наш новый документ в кисти, как это прямо сейчас, вся кисть будет прозрачным, так как он не содержит ничего, кроме белого. Картина с невидимым кисти может сделать интересное заявление художественно, но и для более практических целей (как этот учебник), вы, скорее всего, хотят кисть вы можете увидеть, что означает, что мы должны добавить некоторые области черного до документ. Черные районы станут видны форма кисти (известный как
кисти ).
Photoshop рисует, используя текущий
цвет переднего плана , и, как назло его, по умолчанию цвет переднего плана черный, который означает, что есть очень хороший шанс, твоя уже установлен в черный.Вы можете видеть текущее цвета текста и фона, глядя на их цветовых образцов вблизи нижней части палитры Tools (цвет переднего плана образец в левом верхнем углу). Если ваш цвет переднего плана установлен на что-то другое, чем черный, нажмите письмо
D на клавиатуре, чтобы быстро сбросить как цвета текста и фона по умолчанию:

Цвет переднего плана является цветом кисть краска с.
Шаг 5: Краска серии горизонтальных движений щеткой внутри окна документа
С небольшой круглой кистью отобраны и черный, как цвет переднего плана, нажмите в окне документа и написать серию коротких горизонтальных мазков. Для внесения разнообразия, изменять толщину штрихов, изменяя размер кисти, используя удобные ярлыки клавиатуры. Нажмите
клавишу левой скобки (
[ ), чтобы сделать кисть меньше или
правую клавишу кронштейн (
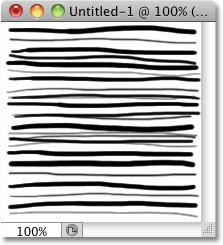
] ), чтобы сделать его больше. Вы найдете кронштейна ключи справа от буквы P на большинстве клавиатур. Когда вы закончите, вы должны иметь столбец мазков, который выглядит примерно так:

Колонна грязный, случайных ударов кисти.
Шаг 6: Создайте новую кисть из документа
Чтобы создать новую Photoshop кисть из документа, просто подойдите к
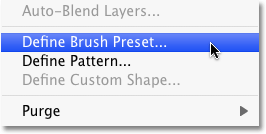
Edit меню в верхней части экрана и выберите
Define Brush Preset из списка опций (в зависимости от версии Photoshop, который вы используете, опция может быть вызван просто Define Brush):

Перейти к Edit> Define Brush Preset.
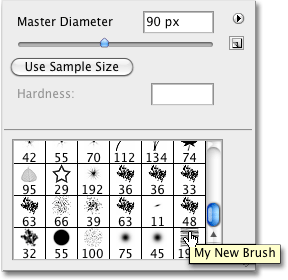
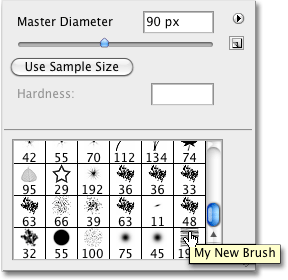
Photoshop будет поп открыть диалоговое окно с просьбой дать новой кисти имя. Я буду называть мое "Моя Новая кисть". Вы, вероятно, хотите, чтобы выбрать имя, которое немного больше описательный:

Назовите новую кисть.
Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из диалогового окна, и это все, что нужно сделать!Мы успешно создали новую кисть в Photoshop, что готов и ждет, чтобы помочь нам принести наш творческое видение в жизнь. Вы можете спокойно закрыть документа кисти в этой точке.
Чтобы выбрать новую кисть в любое время вам это нужно, сначала убедитесь, что у вас есть Brush Tool выбран, то
щелкните правой кнопкой мыши (Win) /
Control-щелчок (Mac) в любом месте внутри вашего документа, чтобы открыть
палитру кистей . Прокрутите список доступных кистей, пока не увидите кисть с миниатюрами (вновь созданные кисти появится в нижней части списка), затем щелкните на иконке, чтобы выбрать кисть. Нажмите
Enter (Win) /
Return (Mac), как только вы выбрали его, чтобы закрыть сборщика кистей:

Выбрать новую кисть в селекторе кистей.
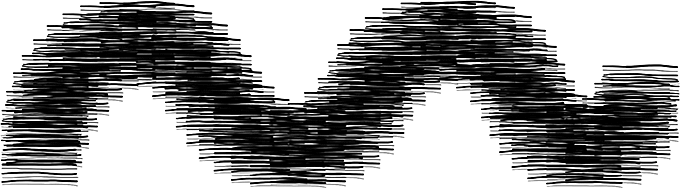
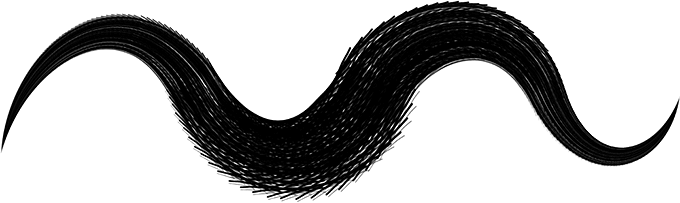
С новой кисточкой выбран, просто нажмите и перетащите в документ, чтобы нарисовать мазок кисти:

Недавно созданную кисть в действии.
Это хорошее начало, но я думаю, что это с уверенностью сказать, что на данном этапе, моя новая кисть будет иметь ограниченное применение. К счастью, теперь, когда мы создали кисть, мы можем изменить и контролировать, как кисть ведет себя как мы рисуем на нем с помощью Photoshop в
Brush Dynamics , находится в главном
панели кистей , которые мы будем принимать быстрый взгляд на следующий!
Шаг 7: Откройте панель кистей
Мы видели, как выбрать основной, готовый кисть с помощью сборщика Brush Preset, но если хотите получить больше контроля над тем, как наша кисть ведет себя, мы должны основную программе Photoshop
панель кистей , что дает нам полный доступ к некоторым поистине удивительные варианты. Мы сохраним наш подробный взгляд на панели кистей, и все его элементы управления для другой учебник, но давайте бросим быстрый взгляд на несколько способов, которыми мы можем использовать его, чтобы изменить облик наших мазков.
Чтобы открыть панель кистей, подняться на
окна меню в верхней части экрана и выберите
Кисти из списка, или нажмите
F5 на клавиатуре (нажмите еще раз, чтобы закрыть панель), или нажмите на панели кистей
Переключение значок в панели параметров (нажмите еще раз, чтобы закрыть панель):

Значок переключения в панели параметров открывает и закрывает панель кистей.
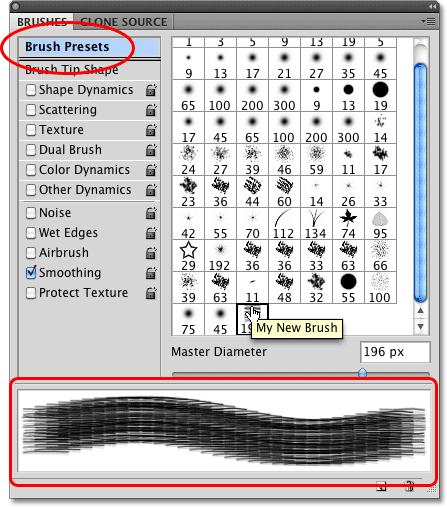
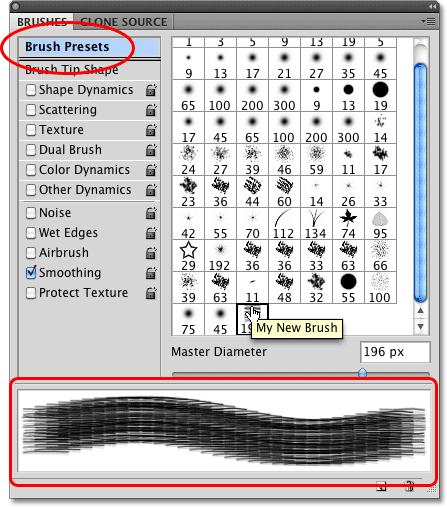
Это открывает главную панель кистей, старший брат сборщика кистей мы видели ранее. По умолчанию, когда вы впервые открыть панель кистей,
Наборы кистей опция в верхнем левом углу панели, которая отображает те же маленькие иконки кисти вдоль правого, что мы видели в палитре кистей. Чтобы выбрать кисть, просто нажмите на его иконке. Прокрутите список вновь созданного кистью и нажмите на его иконку, чтобы выбрать его, если он еще не выбрана. Самом низу панели кистей отображает предварительный просмотр того, что мазок кисти в настоящее время выглядит следующим образом. Так как я не сделал каких-либо изменений пока нет, предварительный выглядит точно так же, как мазки кисти я нарисовал минуту назад:

Панель основных Кисти в Photoshop установлен параметр Brush Presets.
Шаг 8: Настройка Brush Tip Spacing
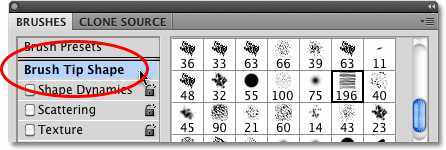
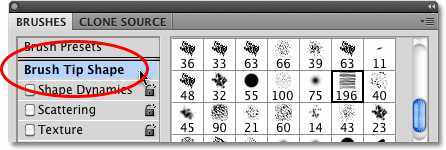
Нажмите на слова
Brush Tip Shape непосредственно под опцией Наборы кистей в верхнем левом углу панели кистей:

Нажмите на опцию формы отпечатка кисти.
В реальном мире, если бы вы были рисовать с фактическим кисти, кисти сложат непрерывный слой краски на бумаге, но это не так, как Photoshop работает. Вместо этого, Photoshop "марки" документ с кончиком кисти, как вам перетащить мышью. Если метки появляются достаточно близко, он создает иллюзию плавного хода щетки, но если марки расположены слишком далеко друг от друга, отдельные марки стали очевидны и мазок кисти появляется Остроконечные. В зависимости от эффекта, который вы идете для (например, создание пунктирную линию, например), вы можете много расстояния между марками, но в большинстве случаев, бесшовные мазок является более желательным.
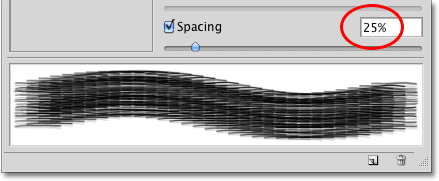
С опцией формы отпечатка кисти, выбранной в панели кистей, мы можем контролировать расстояние между марками с соответствующим названием
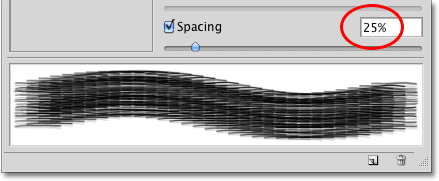
Интервал опции в самом низу панели. Расстояние контролируется в процентах от ширины кончика кисти, и по умолчанию он установлен в 25%, что означает, что если ширина кончика кисти 100 пикселей, Photoshop ляжет новый штамп каждые 25 пикселей, как вы перетащить мышью:

Управление опция Символы, как часто Photoshop "марки" кончик кисти, как вы рисуете.
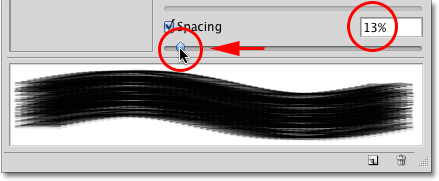
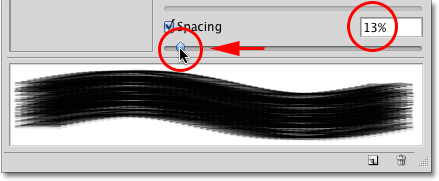
Для гладкого мазка, это настройка по умолчанию, как правило, слишком высока. Я собираюсь понизить мой примерно до 13%. Чтобы снизить количество интервалы, либо перетащите ползунок в сторону левого или введите конкретное значение непосредственно в поле ввода. Вы увидите предварительный просмотр обновление Brush Stroke, чтобы отразить изменения в интервал:

Снизить количество интервалы для гладкой глядя мазка.
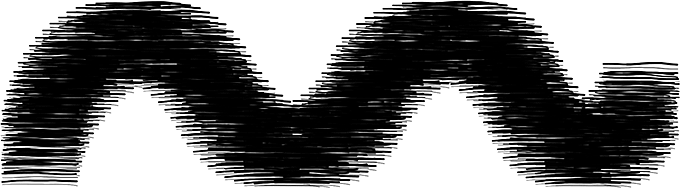
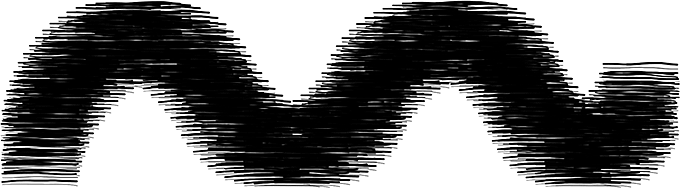
Теперь, если я пишу инсульт с моей кисти, кажется, гладкой, поскольку отдельные марки ближе друг к другу:

С кончика кисти "марки" ближе друг к другу, инсульт появляется более гладкой.
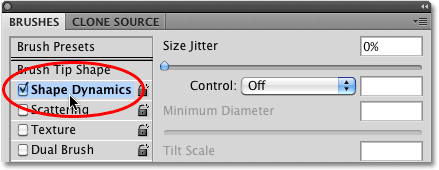
Шаг 9: Выберите динамики Форма Option
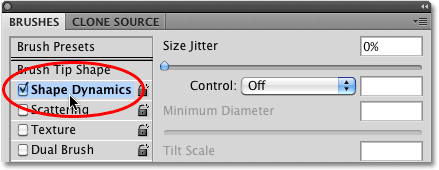
Нажмите непосредственно на слова
Shape Dynamics ниже форму опции Brush Tip мы выбрали минуту назад, что дает нам возможности для динамически регулировать размер, угол и округлость кисти, как мы краской. Убедитесь, что вы нажимаете на самих слов. Щелчок по внутренней флажок слева от слова превратятся варианты включен, но не даст нам доступ к своим управления:

Переходите непосредственно на словах "Shape Dynamics".
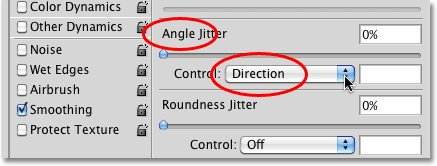
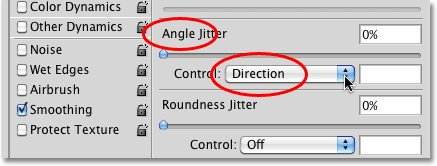
Шаг 10: Установите контроль углом к "Направление"
Основная проблема с внешним видом моей кисти инсульта является то, что независимо от того, в каком направлении я пишу в эти горизонтальные линии, которые делают мою кончика кисти остаются, ну, в горизонтальном положении. Давайте исправим это так кончик кисти будет следовать в направлении моего курсора мыши. С выбрана опция Динамика Форма, измените
управления вариант для кончика кисти
Угол к
дирекции . Опять же, вы увидите Brush Stroke предварительного просмотра в нижней части обновления панели, чтобы отразить изменение:

Изменение параметров управления для угла в "направлении".
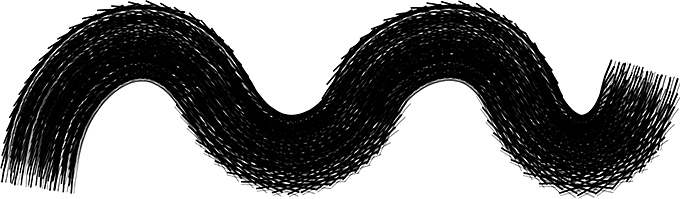
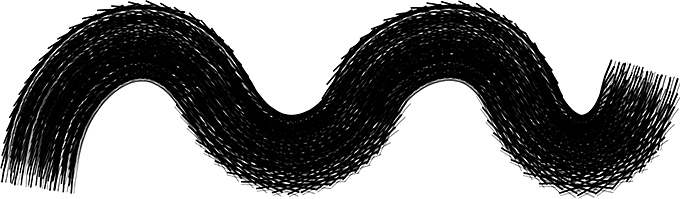
Я нарисую еще один штрих с моей кисти, и на этот раз, все выглядит гораздо более естественно. Кончик кисти следуя указаниям я пишу картину в:

Более естественный вид мазка кистью.
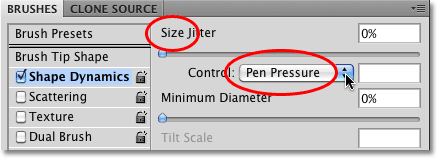
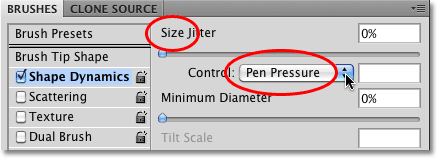
Шаг 11: Установите размер управления на "Pen Pressure" (Требуется Pen Tablet)
Если вы используете планшет, чувствительный к давлению, как я, можно сказать, Photoshop, что вы хотите контролировать размер кисти с пером. С вариантами Динамика Форма прежнему выбран, измените
управления вариант для кончика кисти
Размер в
Pen Pressure :

Изменение параметров управления для размера кисти, чтобы "Нажим пера" (если у вас есть планшет, то есть).
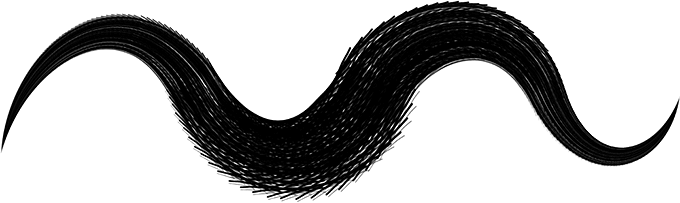
С выбрана опция Pen Давление, я могу легко контролировать размер мазка кисти на лету, давая мой кисть еще более естественный вид:

Размер щетки теперь можно контролировать динамически с давлением пера.
Очевидно, что это просто вкус от суммы управления панель Кисти дает нам за поведением нашего кисти, но всего несколько коротких шагов, нам удалось разработать и создать новый заказ Photoshop кисти с нуля, и мы получили представление о том
Как сделать свой собственный Photoshop Кисти
сделать закладку в соцсетях
|
Категория: Базовые |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована