сделать закладку в соцсетях
Photoshop не приходит с реальной функции обтекания текстом, но это дает нам возможность использовать путь в качестве контейнера для нашего текста, и, как мы узнаем в этом уроке, мы можем использовать, чтобы обернуть текст вокруг объектов. Это не совсем так хорошо, или, как интуитивное, как имеющие реальную возможность обтекания текстом, но это работает.
Вот у меня есть образ бейсбол, лежа в траве:

Исходное изображение.
Я хочу добавить текст к этой фотографии, и я хочу текст, чтобы обернуть вокруг бейсбола. Как я уже сказал, Photoshop не приходит с официальным "обтекание текстом" вариант, но благодаря путей и возможностей в Photoshop, чтобы использовать путь, как контейнер для текста, это будет легко.
Давайте начнем!
Шаг 1: Выберите инструмент Прямоугольник
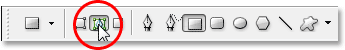
Так как мы собираемся использовать путь в качестве контейнера для нашего текста, прежде чем мы сможем добавить наш текст, мы нуждаемся в путь! Я собираюсь использовать в Photoshop Rectangle Tool(не путать с Rectangular Marquee Tool), чтобы создать прямоугольный путь, который станет основная форма моего текста контейнера. Я выберу инструмент Прямоугольник из палитры инструментов:

Выберите Rectangle Tool в Photoshop.
Я мог бы также нажмите U на клавиатуре, чтобы быстро выбрать его.
Шаг 2: Выберите "Пути" вариант в панели параметров
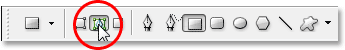
Photoshop дает нам три способа использования Rectangle Tool, наряду с другими его инструментов формы.Мы можем использовать их, чтобы привлечь векторных фигур, мы можем использовать их, чтобы привлечь простых путей (что мы будем делать здесь), и мы можем использовать их, чтобы привлечь на основе пикселей формы. Вы можете выбрать между этими тремя вариантами, нажав на их соответствующей иконке вверх в панели параметров в верхней части экрана. Я хочу использовать Инструмент для рисования прямоугольной формы пути, так что я собираюсь нажать на Пути значок в панели параметров, которая значок в середине трех (тот, что слева, вектор формирует вариант и один справа для рисования пиксельных основе форм):

С Rectangle Tool выбран, нажмите на кнопку "Контуры" изображение вверх на панели параметров.
Шаг 3: Перетащите прямоугольной формы Путь
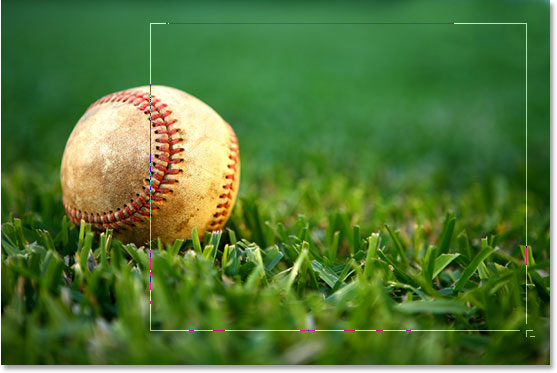
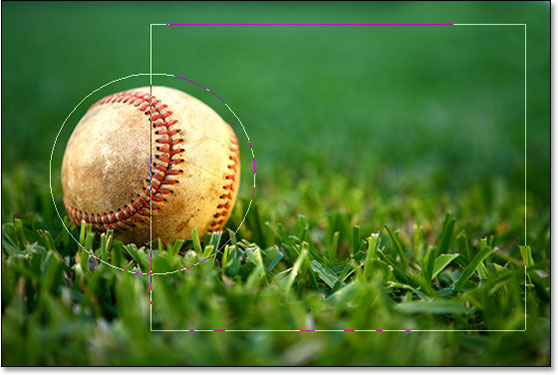
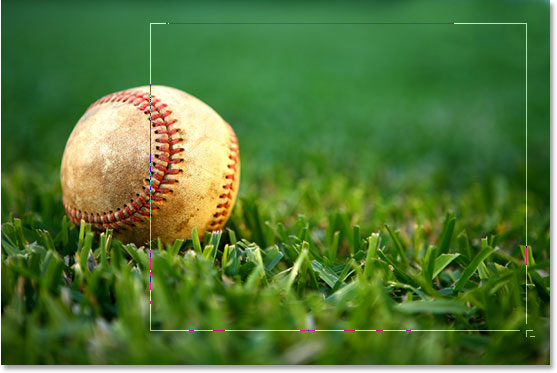
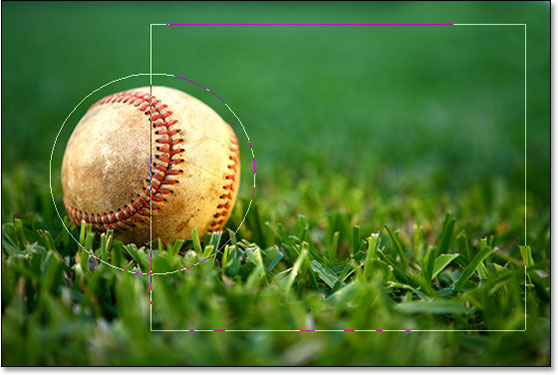
С моей Rectangle Tool выбраны и установлены привлечь пути, я просто собираюсь вытащить прямоугольной формы пути, таким же образом, что я бы влачить выбор с помощью Rectangular Marquee Tool, и этот путь станет контейнером для мой текст:

Перетащите прямоугольной формы путь с помощью инструмента Rectangle Tool.
Как мы видим на картинке выше, мой путь в настоящее время работает прямо через бейсбол, который не собирается помочь мне много, когда то, что я действительно хочу, чтобы мой текст, чтобы обернуть вокруг правой стороны бейсбол, не перетекать поверх него. Мне нужен способ, чтобы изменить свой путь, так что сам путь обтекает мяч. Мы сделаем это в следующем.
Шаг 4: Выберите инструмент Эллипс
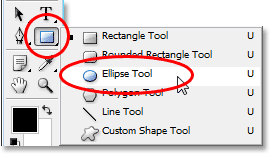
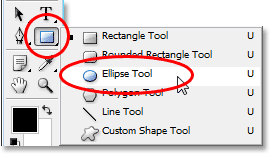
Там несколько способов, которые мы может изменить путь в Photoshop, но в этом случае самый простой способ, так как мяч круглый, заключается в использовании в Photoshop Ellipse Tool , чтобы вычесть часть пути от вокруг мяча. Чтобы сделать это, я выбираю мой Ellipse Tool, который по умолчанию прячется за Rectangle Tool в палитре инструментов, так что я должен нажать на Rectangle Tool, удерживая мою кнопку мыши для второй или два, а затем выберите Ellipse Tool из вылететь в появившемся меню:

Выберите Ellipse Tool в Photoshop из палитры инструментов.
Шаг 5: Установите Ellipse Tool на «Вычитание" Режим
С Ellipse Tool выбран, если вы посмотрите в панели параметров, вы увидите группу из четырех икон, которые выглядят как квадраты, соединенных между собой по-разному. Эти четыре иконки представляют четыре варианта, которые определяют, как путь, который вы собираетесь рисовать собирается себя вести.Тот, который мы хотим второй слева, который является вычесть из зоны траектории иконы. Я нажмите на нее, чтобы выбрать его:

Нажмите на иконку "Вычесть из области пути", чтобы выбрать его.
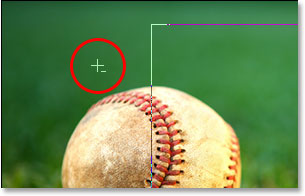
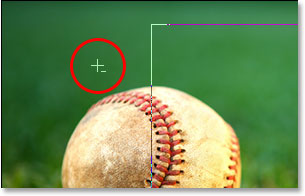
С выбрана эта опция, если я вытащить овальный путь с помощью инструмента Ellipse Tool, который я сделаю в момент, любой частью нового пути, который перекрывает мой оригинальный прямоугольный путь будет вычитаться из первоначального пути. Давайте посмотрим, что я имею в виду. Я собираюсь вытащить эллиптической траектории вокруг бейсбола. Прежде чем я начну, если я смотрю внимательно на мой курсор, я вижу небольшой минус ("-") в правом нижнем углу его, давая мне понять, что я нахожусь в режиме "Вычесть":

Небольшой минус ("-") в правом нижнем углу курсором означает, что вы в настоящее время имеют опцию "Вычесть из области пути" выбран.
Вы также можете получить доступ к режиму "Вычитание», просто удерживая свой Alt (Win) / Optionключевую прежде чем вы начинаете влачит свой путь, который является немного быстрее, чем при выборе опции на панели параметров (можно отпустить кнопку Alt / Option правая клавиша после начала перетаскивания свой путь). Я буду идти вперед и вытащить путь вокруг бейсбола. Если мне нужно, чтобы изменить свой путь, как я тащу, что я почти всегда нужно делать, я могу держать вниз мой пробел и двигаться по пути по экрану с моей мыши, чтобы изменить его, а затем отпустите пробел и продолжить затягивание Путь. Вот изображение с второй путь вокруг бейсбола:

При перетаскивании эллиптической траектории вокруг бейсбола с помощью Ellipse Tool, установленной на «Вычитание" режим.
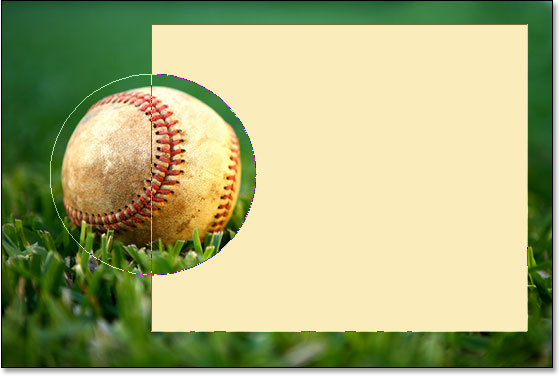
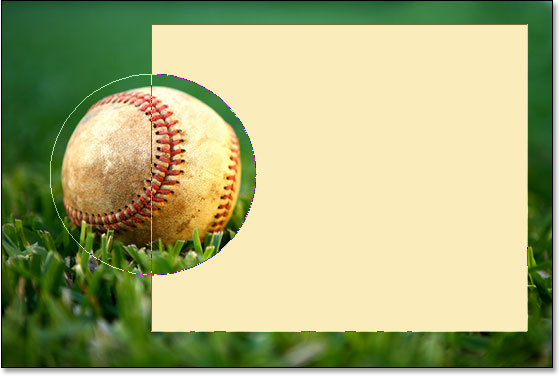
Похоже, у меня есть два отдельных пути в изображении на данный момент - прямоугольная и эллиптическая один. Но только в том дорожка является оригинальным прямоугольная, который в настоящее время не столь прямоугольная, потому что, несмотря на то, Photoshop не дает нам никаких визуальные подсказки того, что происходит на самом деле, эллиптической траектории теперь вычитания (или "вырезать", если вы предпочитаете) часть прямоугольной траектории вокруг бейсбола. Для того, чтобы было легче увидеть, я заполнил в оставшейся активной области пути в изображении ниже. Это область, где появится мой текст. Обратите внимание, как прямоугольный путь теперь оборачивает приятно вокруг бейсбол, который означает, что мой текст также будет обернуть вокруг него:

Заполненные область представляет активную зону путь после вычитания его часть с помощью инструмента Ellipse Tool, установленной на «Вычитание».
Теперь у нас есть наш путь на месте, давайте добавим наш текст.
Шаг 6: Добавьте текст
Все, что осталось сделать, это добавить свой текст, а для этого, мне нужно в Photoshop Type Tool , так что я выберу его из палитры инструментов:

Выберите Type Tool.
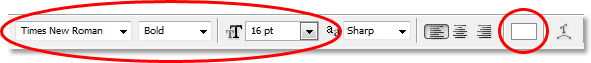
Я мог бы также быстро получить доступ к Type Tool, нажав T на клавиатуре. Затем, с Type Tool выбран, я пойду до панели параметров в верхней части экрана и выберите свой шрифт, размер шрифта и цвет текста.Я просто держать вещи простыми здесь и пойти с Times New Roman полужирным набора до размера 16pt, с моей цвет текста выбран белый цвет:

Выбор параметров шрифта в панели параметров.
Чтобы использовать путь, который я создал в качестве контейнера для моего текста, все, что нужно сделать, это перейти мой курсор в любом месте внутри области активного пути. Когда я это сделаю, мой тип изменения курсора инструмента от наличия пунктирную квадратный контур вокруг нее, чтобы пунктирной форму эллипса, указывая, что путь будет мой текст контейнер, если я нажму сюда и начните вводить:

Значок Type Tool теперь показывает пунктирную форму эллипса, который говорит мне, что я собираюсь добавить свой текст внутри контура.
У меня уже есть некоторый текст, сохраненный на мой буфер обмена, который я скопировал с конца знаменитого бейсбольного поэмы "Casey В The Bat" Эрнеста Лоуренса Тайер, который я думал, будет установки для этого изображения, так, чтобы добавить текст моего изображения, я просто щелкните внутри пути, а затем использовать клавиши Ctrl + V (Win) / Command + V (Mac), чтобы вставить текст в пути. Как мы видим, не только текст пребывание в пути, он также обертывания хорошо вокруг бейсбола:

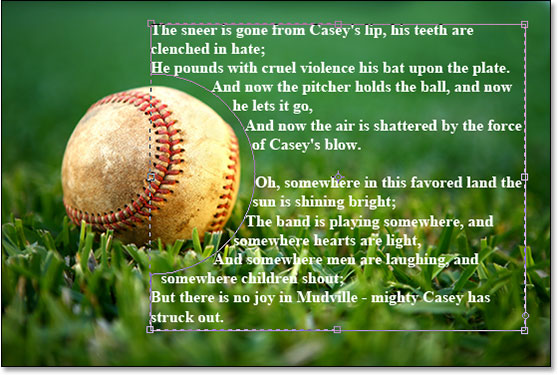
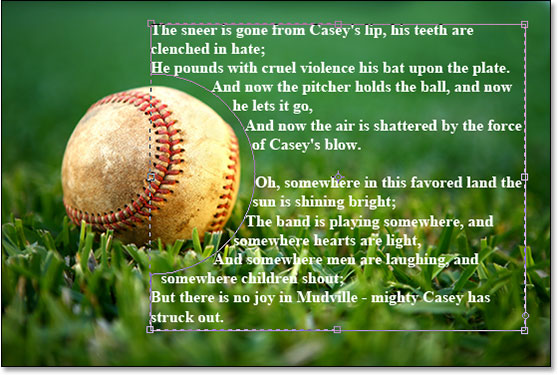
Photoshop использует активный путь, чтобы содержать текст, в результате чего текст, чтобы обернуть вокруг бейсбола слева.
Чтобы принять текст и выйти из режима редактирования текста, я нажмите галочки вверх на панели параметров:

Нажмите на галочку в панели параметров, чтобы принять текст.
Наконец, чтобы скрыть путь, чтобы это больше не видно в моем изображении, я буду просто нажмите на фоновом слое в палитре слоев:

При нажатии на фоновом слое, чтобы скрыть путь описывает в изображении.
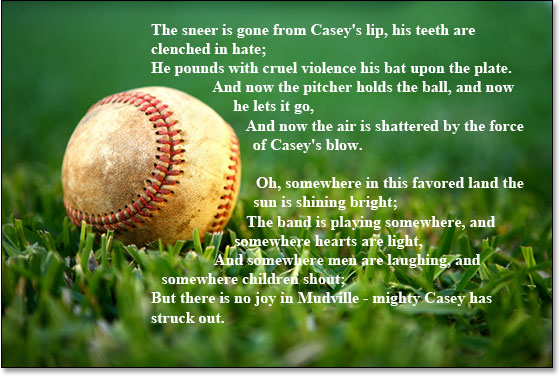
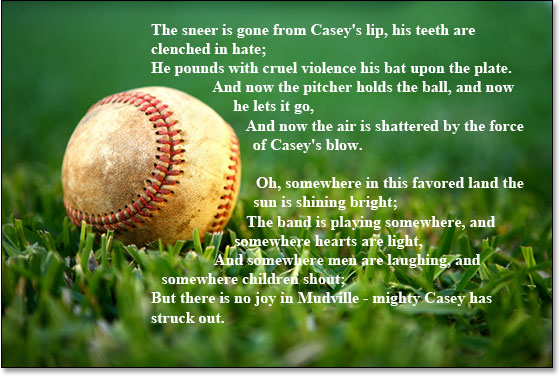
С мой путь описывает уже не загромождая свой образ, вот мой окончательный результат:

Окончательный "фальшивый текст обертывание" результат.
И у нас это есть! Это основы того, как подделать "обтекание текстом" функция странице программы макета в фотошопе!
Подделка обтекания текстом в Photoshop
сделать закладку в соцсетях
|
Категория: Текстовые эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована