сделать закладку в соцсетях
Шаг 1: Откройте фотографию, чтобы место внутри вашего текста
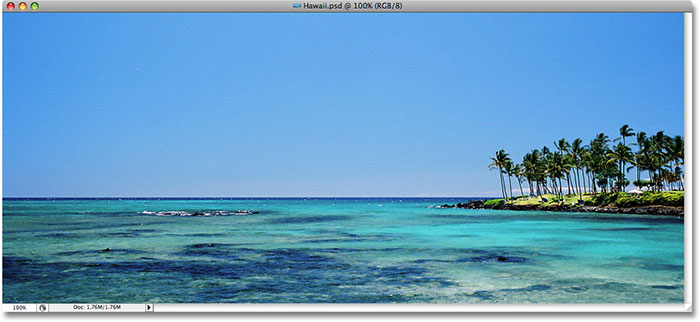
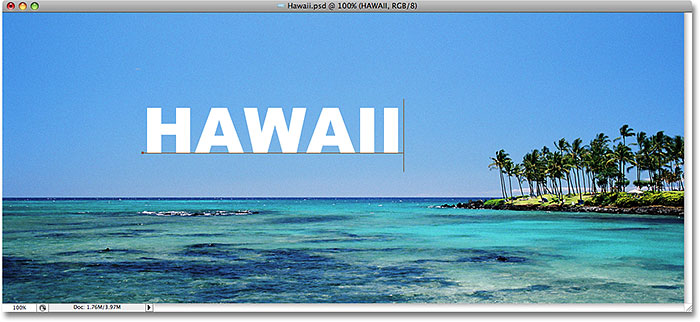
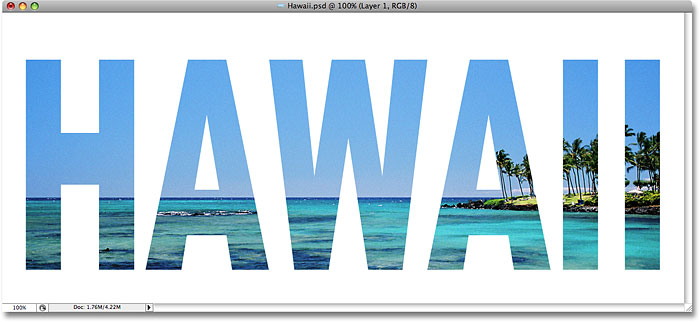
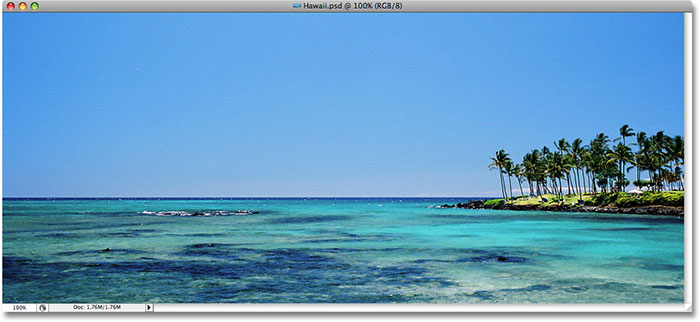
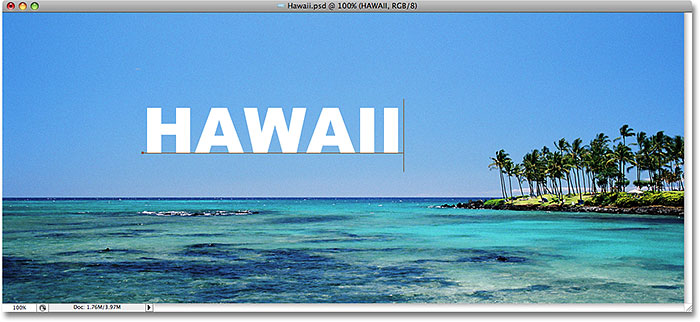
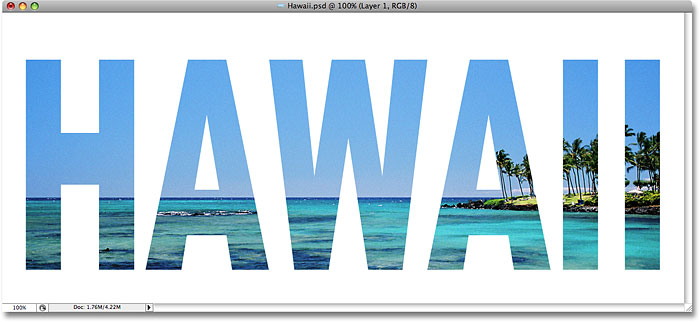
Во-первых, нам нужно изображение, которое мы собираемся разместить в нашей текста. Я буду использовать этот панорамную фотографию Гавайи:

Вид на океан из Гавайев.
Шаг 2: Дублируем фоновый слой
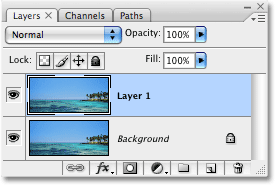
Если мы посмотрим в палитре Layers, мы видим, что у нас сейчас есть один слой, названный
фон . Этот слой содержит наш имидж. Мы должны дублировать этот слой, а самый простой способ сделать это с помощью клавиш
Ctrl + J (Win) /
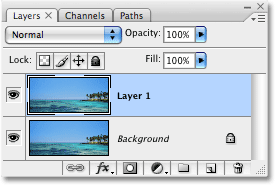
Command + J (Mac). Если мы посмотрим еще раз в палитре Layers, мы видим, что у нас теперь есть два слоя. Оригинальный фон слой на дне, и копию фонового слоя, который Photoshop автоматически назвал "Layer 1", сидит над ним:

Слои в Photoshop палитры.
Шаг 3: Добавить новый слой между двумя слоями
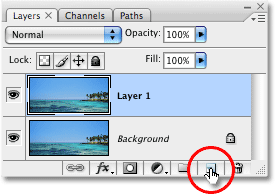
Далее, нам необходимо добавить новый пустой слой между фоновым слоем и "Layer 1". В настоящее время "Layer 1" является слой, который выбран в палитре слоев. Мы можем сказать, какой слой выбран потому, что выбран слой всегда выделены синим цветом. Обычно, когда мы добавляем новый слой, Photoshop помещает новый слой прямо над какой слой выбран, это означает, что Photoshop поместит слой выше "Layer 1". Это не то, что мы хотим. Мы хотим, чтобы новый слой для размещения
ниже слоя "Layer 1". Вот полезный трюк. Чтобы добавить новый слой ниже выбранного слоя, зажмите
Ctrl (Win) /
Command ключ (Mac) и нажмите на
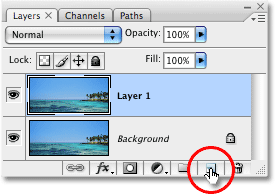
New Layer значок в нижней части палитры Layers. Удерживая Ctrl (Win) / Command (Mac) является трюк, чтобы поместить слой ниже выбранного слоя:

Удерживайте нажатой кнопку "Ctrl" (Win) / "Command" (Mac) и нажмите на иконку New Layer в палитре Layers.
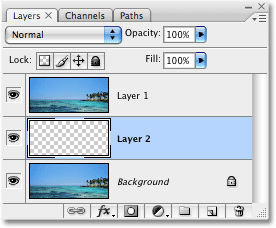
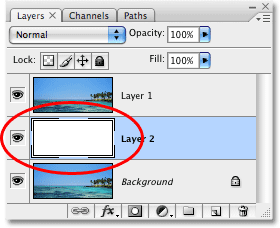
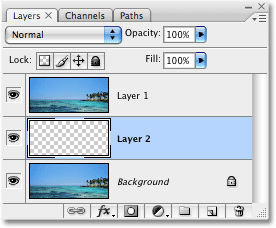
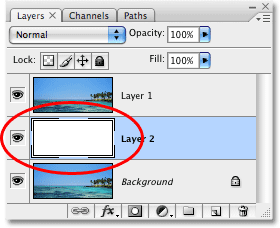
Теперь у нас есть новый слой пустой имени "Layer 2" сидит непосредственно между фоновым слоем и "Layer 1":

Палитра слоев показывает новый пустой слой между фоновым слоем и "Layer 1".
Шаг 4: Заполните новый слой белым
На данный момент, наш новый слой полностью пустым. Давайте заполним его белым, так это будет выглядеть так белом фоне после того как мы разместили наш образ внутри текста. Перейти к
Правка меню в верхней части экрана и выберите
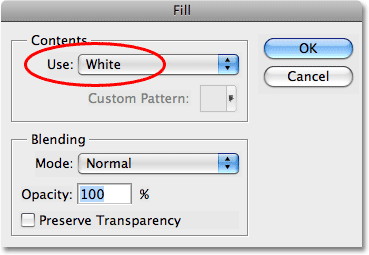
Заполнить . Это приведет к диалоговое Fill окно в Photoshop. Выберите
белый для
Содержание опции в верхней части диалогового окна, а затем нажмите кнопку ОК для выхода из диалогового окна:

Выберите белый для параметра Содержание в верхней части диалогового окна командования заполнить в.
Ничто не появится, произошло в окне документа, поскольку изображения на "Layer 1" блокирует "Layer 2" из поля зрения, но если мы посмотрим на слой предварительного эскиза для "Layer 2" в палитре слоев, мы видим, что конечно же, слой теперь заполнен белым цветом:

Предварительный эскиз для "Layer 2" показывает, что слой теперь заполнен белым.
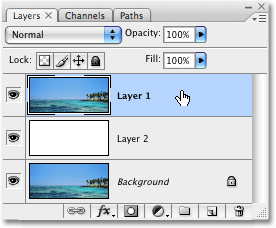
Шаг 5: Выберите "Слой 1" в палитре слоев
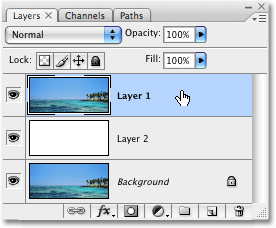
Пришло время, чтобы добавить наш текст, но для того, чтобы текст, когда мы добавляем его, мы должны иметь текст появится над "Layer 1", в противном случае изображение на "Layer 1" будет блокировать текста из поля зрения. Чтобы убедиться, что мы видим, наш текст, нажмите на кнопку "Layer 1" в палитре слоев, чтобы выделить его. Таким образом, как только мы начинаем печатать, Photoshop создаст новый текстовый слой для нас, и поместите текстовый слой прямо над "Layer 1":

Нажмите на "Layer 1" в палитре слоев, чтобы выбрать его.
Шаг 6: Выберите тип инструмента
Чтобы добавить текст, мы должны в Photoshop
Type Tool , поэтому выберите тип инструмента из палитры инструментов. Вы также можете быстро выбрать инструмент Type Tool, нажав на букву
Т на клавиатуре:

Выберите Type Tool.
Шаг 7: Выберите шрифт в панели параметров
С Type Tool выбран, перейдите к
панели параметров в верхней части экрана и выбрать любой шрифт, который Вы хотите использовать для эффекта. Вообще, шрифты с толстыми буквами работают лучше всего. Я собираюсь выбрать Arial Black. Не беспокойтесь о размере шрифта на данный момент:

Выберите шрифт в панели параметров.
Шаг 8: Установите белый, как цвет переднего плана
Этот шаг не является абсолютно необходимым, но помочь мне увидеть мой текст, я собираюсь использовать
белый для моей цвет текста. Цвет вы выбираете для вашего текста на самом деле не имеет значения, поскольку мы будем полностью заполняют текст с изображения в данный момент, но он по-прежнему помогает быть в состоянии видеть текст, когда мы добавляем его. Чтобы установить цвет текста на белый, все, что нужно сделать, это установить в Photoshop
основной цвет на белый. Во-первых, нажмите письмо
D на вашей клавиатуре, которая будет сбросить цвета текста и фона по умолчанию.Черный цвет по умолчанию для цвета переднего плана и белый цвет по умолчанию для цвета фона. Чтобы поменять их местами таким белым становится цвет переднего плана, нажмите письмо
X на клавиатуре.Если вы посмотрите на переднем и заднем образцов цвета ближе к нижней части палитры инструментов, вы увидите, что белый теперь основной цвет (левый образец):

Установка переднего плана на белый цвет задает цвет текста на белом, как хорошо.
Шаг 9: Добавить текст
С Type Tool выбран, ваш шрифт выбран и белый, как цвет переднего плана, щелкните внутри окна документа и добавить свой текст. Так я использую фотографию океана сцены на Гавайях, я собираюсь ввести слово "Гавайи":

Щелкните внутри документа и добавить свой текст.
Когда вы закончите, нажмите на
галочкой вверх в панели параметров, чтобы принять текст.

Нажмите на галочку в панели параметров, чтобы принять текст.
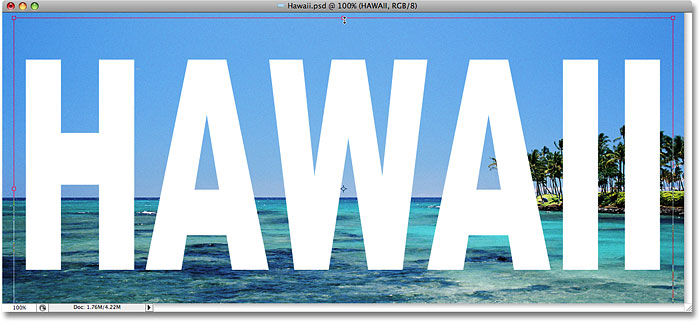
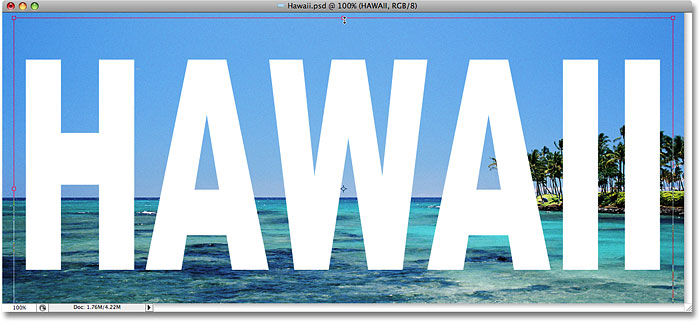
Шаг 10: изменять размер и положение текста с помощью Free Transform командования
Вы, вероятно, нужно изменить размер и положение текста в этой точке, и мы можем сделать обе эти вещи, используя Photoshop,
Free Transform команду. Нажмите
Ctrl + T (Win) /
Command + T (Mac) на клавиатуре, чтобы поднять Free Transform окно и ручки вокруг текста, а затем перетащить любой из ручек, чтобы изменить размер текста. Если вы хотите изменить текст, не искажая внешний вид его, удерживая вашего
Shift, ключ и перетащите любой из четырех угловых маркеров. Вы также можете изменять размер текста от его центра, удерживая
Alt / (Win)
Вариант клавишу (Mac) при перетаскивании. Наконец, чтобы переместить текст, щелкните в любом месте внутри Free Transform поле и перетащите мышь, чтобы переместить текст вокруг внутри окна документа:

Используйте Photoshop, Free Transform команду, чтобы изменять размер и перемещать текст.
Нажмите
Enter (Win) /
Return (Mac), когда вы закончите принимать трансформацию и выход из Free Transform команду.
Шаг 11: Перетащите текстовый слой ниже »Layer 1"
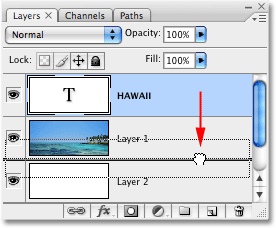
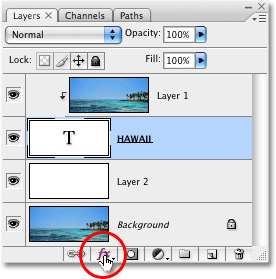
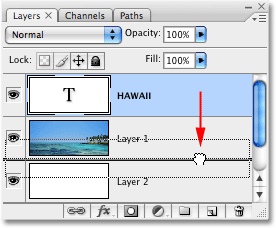
Теперь, когда у нас есть текст, как мы хотим, мы должны переместить текстовый слой под текстом в палитре Layers. Нажмите на слой с текстом, то просто перетащите его вниз "Layer 1". Вы увидите толстая черная линия появится между "Layer 1" и "Layer 2":

Перетащите текстовый слой ниже слоя "Layer 1".
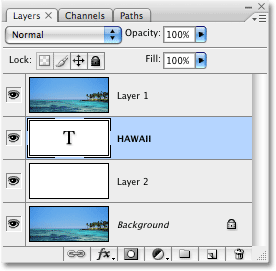
Отпустите кнопку мыши, когда Черная линия отказаться текстовый слой в месте между "Layer 1" и "Layer 2":

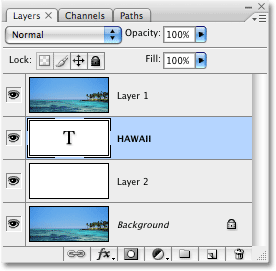
Тип слой теперь появляется между "Layer 1" и "Layer 2".
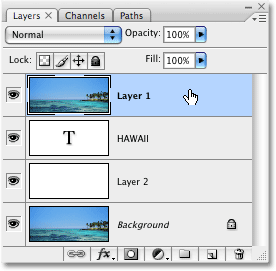
Шаг 12: Выберите "Слой 1" снова
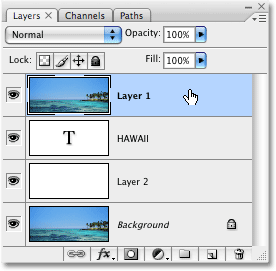
Нажмите еще раз на "Layer 1" в палитре слоев, чтобы выделить его:

Тип слой теперь появляется между "Layer 1" и "Layer 2".
Текст будет временно исчезают внутри окна документа теперь, что изображение на "Layer 1" блокируют его из виду.
Шаг 13: Создайте обтравочную маску
Чтобы создать иллюзию, что фото внутри текста, мы должны использовать
обтравочную маску . Это "клип" фото на "Layer 1" к тексту на слое непосредственно под ним. Любые участки фото, которые появляются непосредственно над буквами будет оставаться видимым в документе. Остальные фотографии исчезнет из поля зрения.
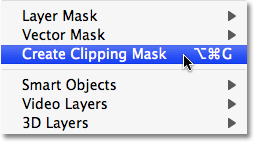
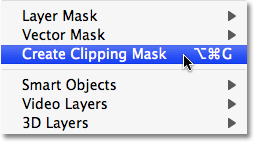
С "Layer 1", выбранного в палитре Layers, подняться на
Layer меню в верхней части экрана и выберите
Create Clipping Mask :

Перейти к Layer> Create Clipping Mask.
Если мы посмотрим в окне документа, мы видим, что фото настоящее время представляется внутри текста:

Фото теперь появляется внутри букв.
Шаг 14: Добавляем Drop Shadow (Необязательно)
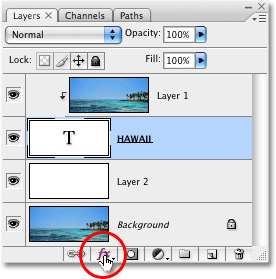
Для завершения моего влияния, я собираюсь добавить тень к письмам. Если вы хотите следовать вдоль, сначала выберите текстовый слой в палитре слоев, затем нажмите на
стили слоя значок в нижней части палитры слоев:

Выберите текстовый слой, а затем нажмите на значок Стили слоя.
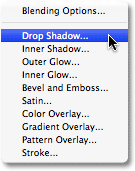
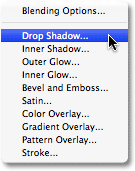
Выберите
Drop Shadow из списка стилей слоя, который появляется:

Выберите стиль слоя Drop Shadow.
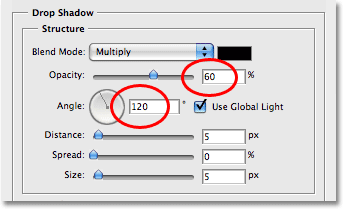
Это поднимает в Photoshop
Layer Style диалогового окна установить на
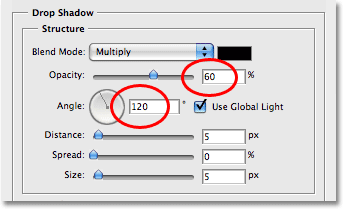
отбрасывания тени вариантов в средней колонке. Я собираюсь оставить большую часть одних вариантов, но я понизить
непрозрачностьпадения тени до примерно
60% , так что это не совсем так интенсивно, и я буду установить
угол из тени, чтобы
120 ° :

Диалоговое окно Layer Style отображения опции для Drop Shadow.
Нажмите кнопку ОК, когда вы закончите, чтобы применить тень выход из диалогового окна Layer Style. Вот мой окончательный "изображение в текст" эффект:

Окончательный "изображение в текст" эффект.
И у нас это есть! Вот как легко поместить изображение в текст с Photoshop!
Поместить изображение в текст с Photoshop
сделать закладку в соцсетях
|
Категория: Текстовые эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована