сделать закладку в соцсетях
Это руководство объясняет, как создать красочный футуристический глядя текстовый эффект, используя пару стилей слоя для нескольких слоев, и простой щеткой.
Учебник активы
1
Код шрифта .
2
Текстура 235 Сириус-СЗЗ.
3-
Северное сияние по estelmiire.
4
линованной рисунок.
5-
Тонкие Зебра 3D модель.
6-
Градиент-формы для Photoshop по ilnanny
7-
Sparklies фотошоп пакет по redheadstock.
Загрузка контуров
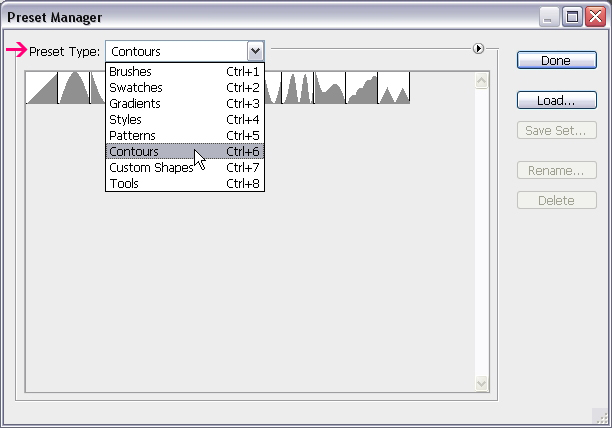
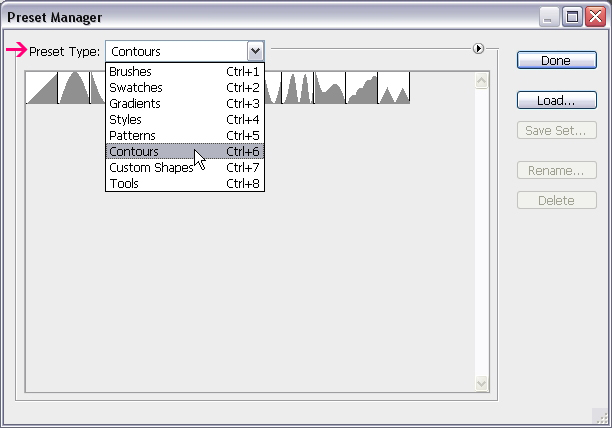
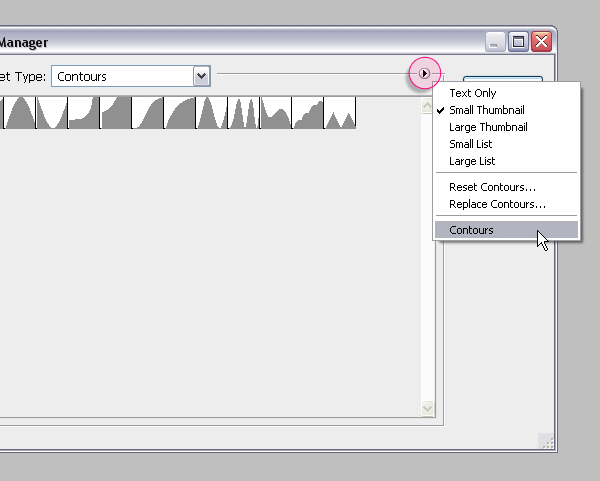
Вы, возможно, потребуется загрузить контуры, используемые в некоторых стили слоя ниже. Чтобы сделать это, перейдите к Edit -> Управление наборами, и выберите Контуры из фиксированных настроек типа выпадающего меню.

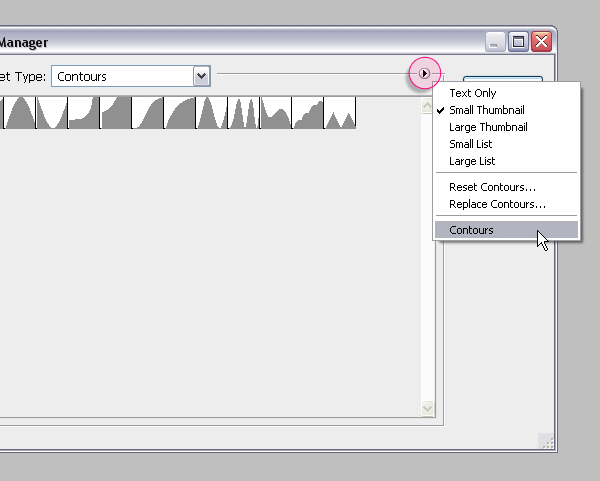
Нажмите на маленькую стрелку в правом верхнем углу, и выбрать контуров.

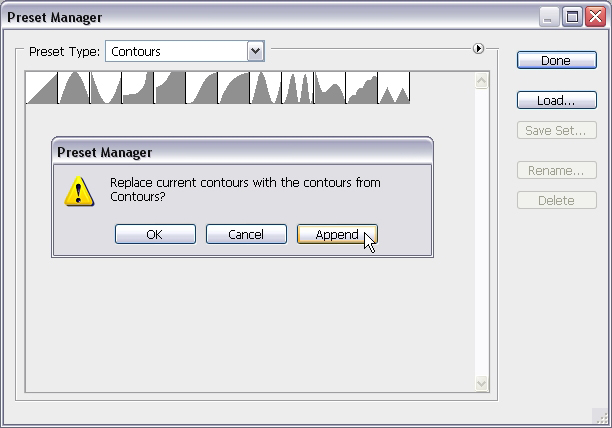
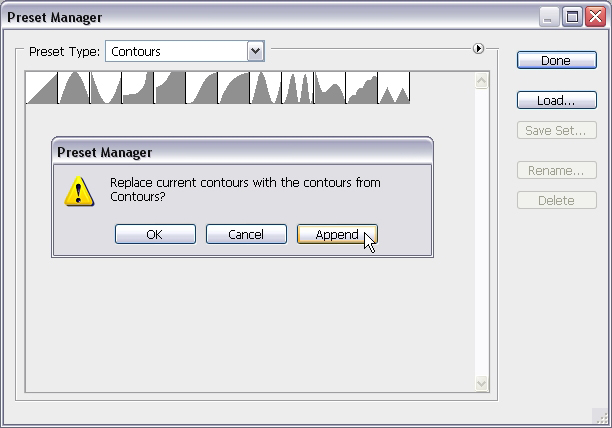
Нажмите Append, чтобы добавить новые контуры существующих.
 Шаг 1
Шаг 1
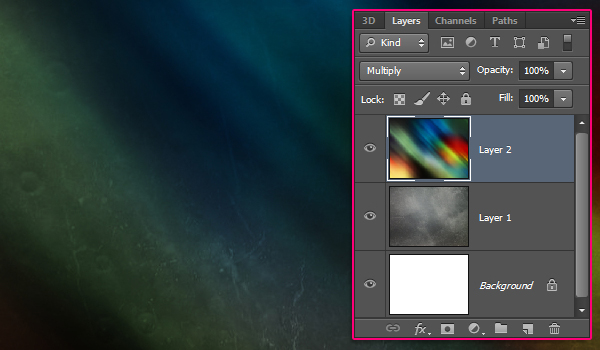
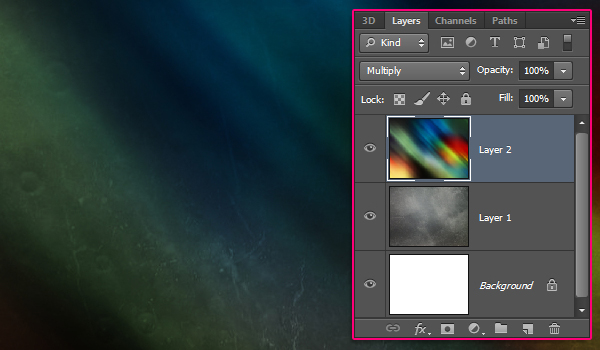
Создайте новый 1024 х 768 пикселей документ. Поместите Texture 235 изображение на верхней части фонового слоя, затем изменить его так, что она вписывается в документе.

Поместите текстуру Северное сияние поверх всех слоев, то изменить режим наложения слоя своего размножаться.
 Шаг 2
Шаг 2
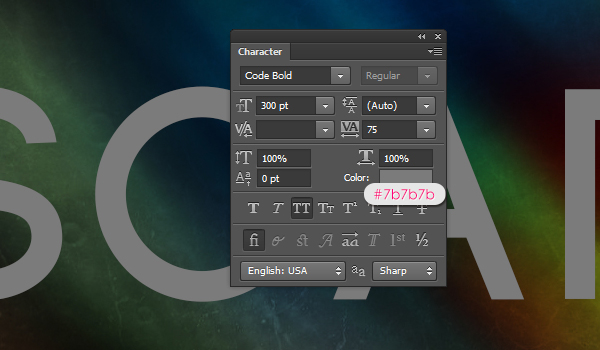
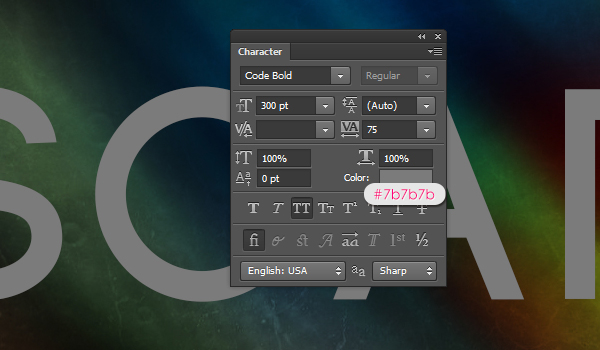
Создайте текст, используя инструмент Horizontal Type Tool (T). Цвет текст # 7b7b7b, шрифт используется код, и размер 300 пт. На панели Character (Window -> Character), установите значение Tracking до 75 пикселей, чтобы избежать дублирования хода.

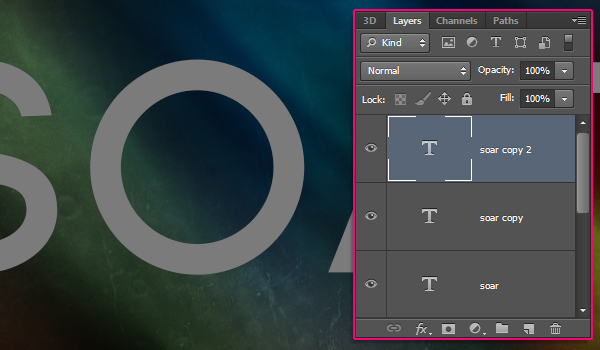
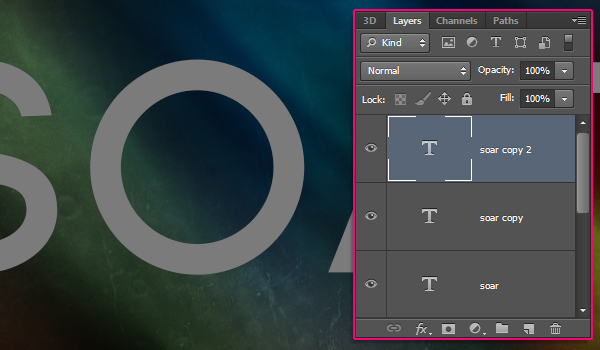
Дублируйте текстовый слой дважды, так что у вас есть три текстовых слоя: оригинал, копия, и скопировать 2.
 Шаг 3
Шаг 3
Дважды щелкните текстовый слой первой копии (один в середине), чтобы применить следующие стили слоя:
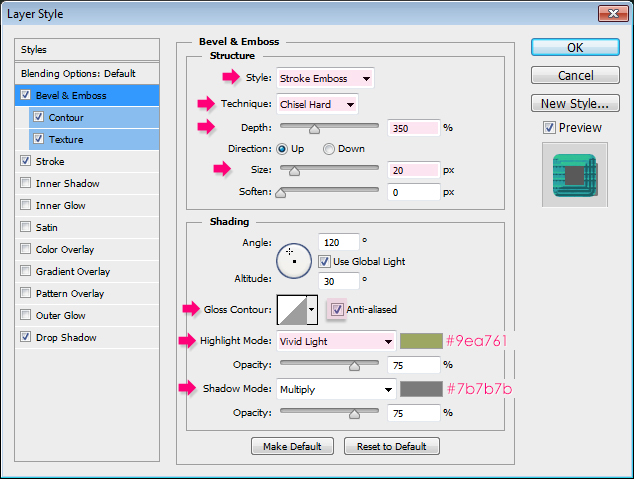
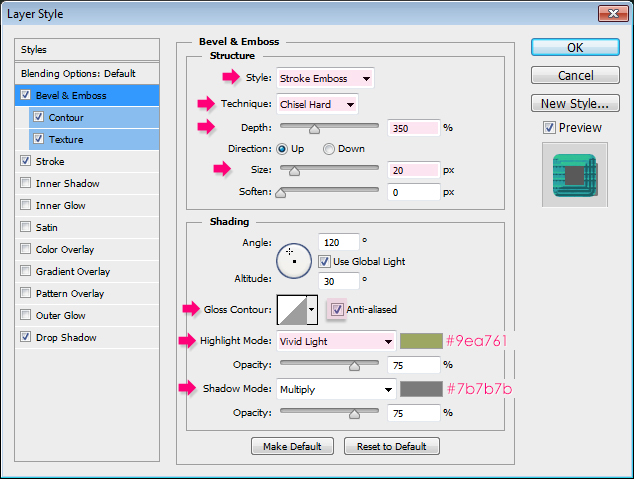
Тиснение: измените стиль, чтобы погладить Emboss, техника для Жесткая огранка, глубина до 350, размер до 20, проверить Сглаживание окно, изменить режим выделения на Vivid Light, цвет на # 9ea761 и изменения Режим Тень Цвет # 7b7b7b.
Ход тиснение требуется эффект Stroke, чтобы быть активным, чтобы сделать разницу. Так, пока мы не начнем изменения Stroke эффект, идти вперед и изменить остальные настройки Тиснение.

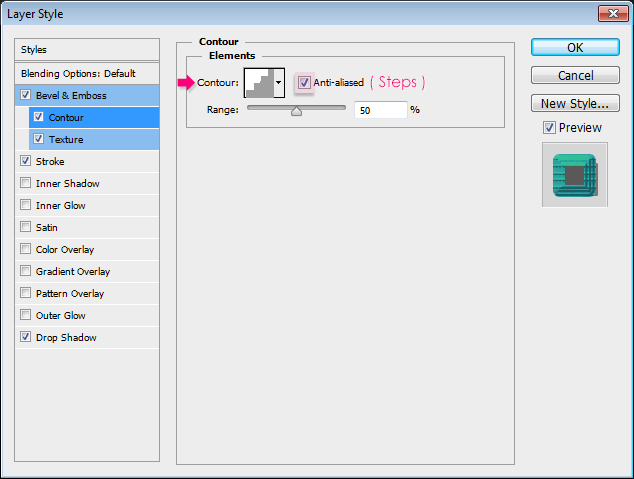
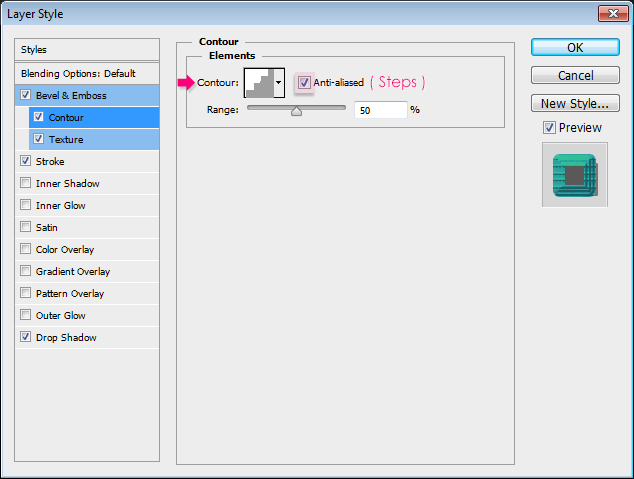
Контур: Выбор шага, и проверить Сглаживание окно.

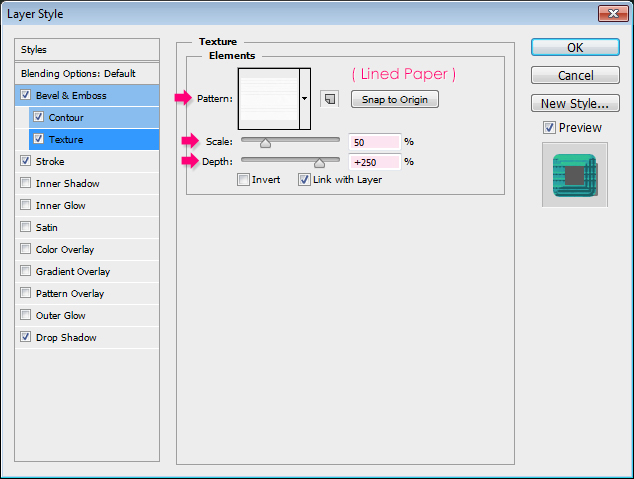
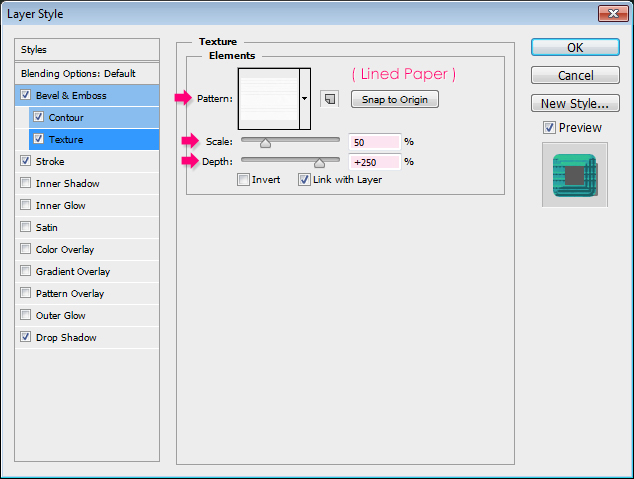
Текстура: Выберите вдоль шаблон бумаги, изменять масштаб до 50, а глубина до 250.

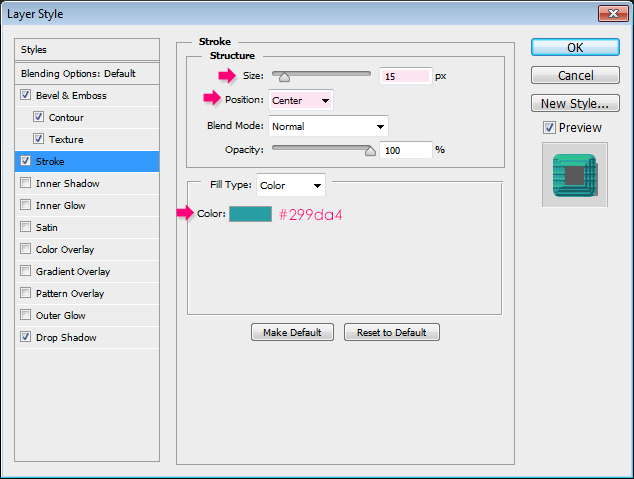
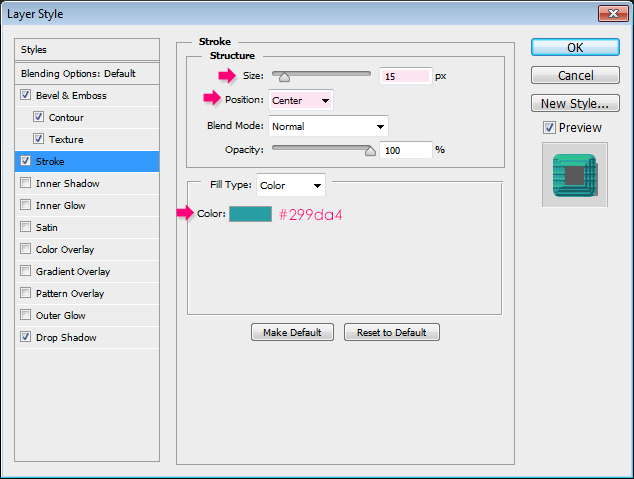
Инсульт: Изменение размера до 15, положение в центре, и цвет # 299da4.

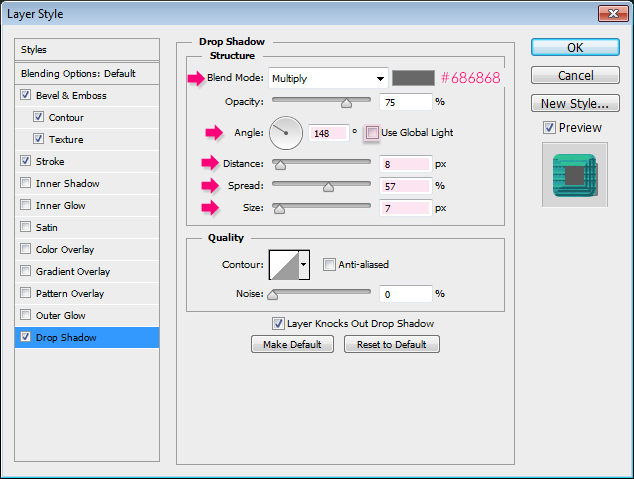
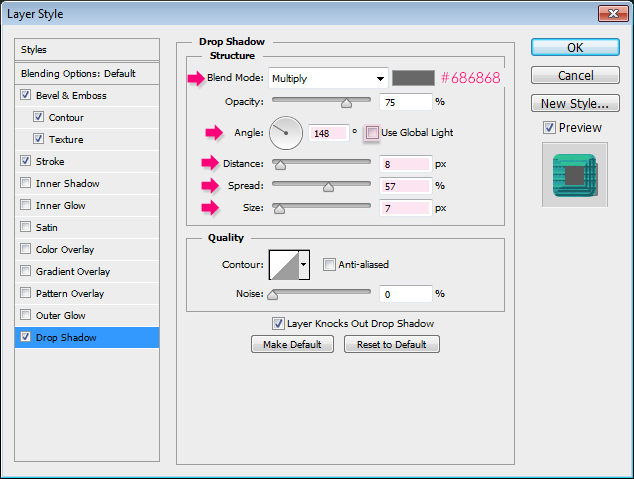
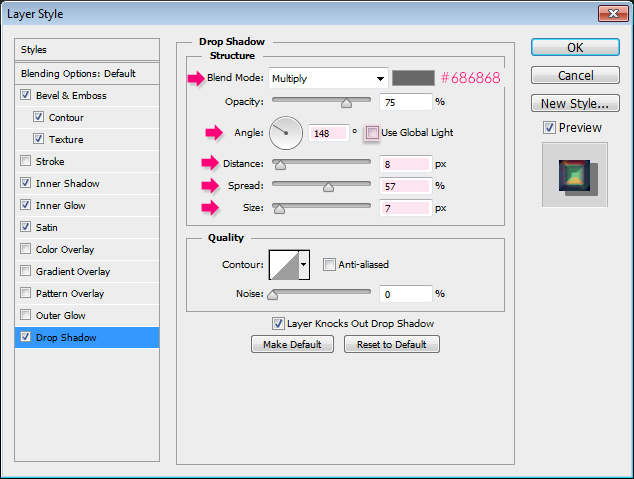
Drop Shadow: Измените цвет на # 686868, снимите флажок Использовать Глобальный свет, измените угол до 148, расстояние до 8, спрэд к 57, и размер 7.

Это создаст центр инсульта текста.
 Шаг 4
Шаг 4
Дважды щелкните текстовый слой Второй экземпляр (один на вершине), чтобы применить следующие стили слоя:
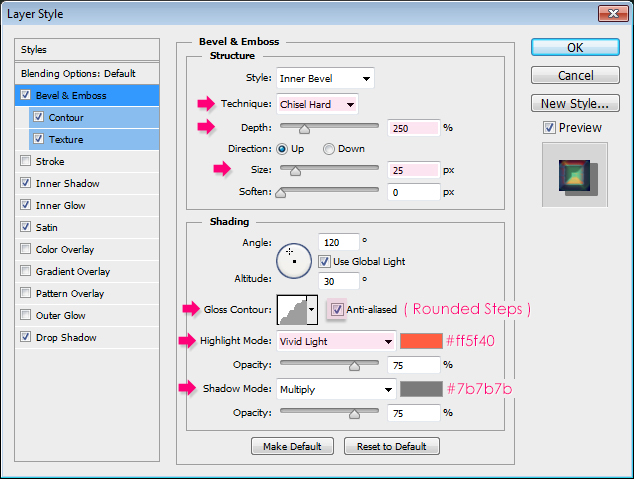
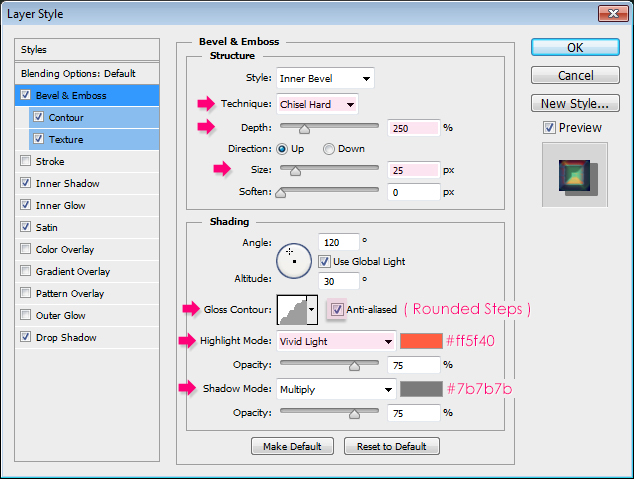
Тиснение: Изменить Техника для Жесткая огранка, глубина до 250, размер до 25, Gloss Контур закругленным шагов, проверьте Сглаживание окно, изменить режим выделения на Vivid Light, цвет на # ff5f40, и Измените режим Тень цвет # 7b7b7b.

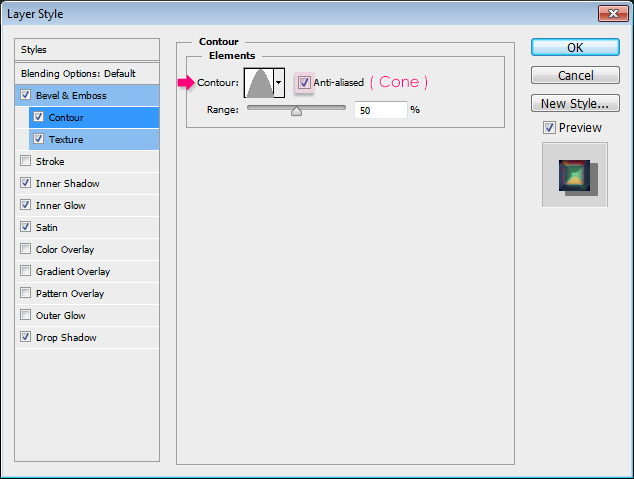
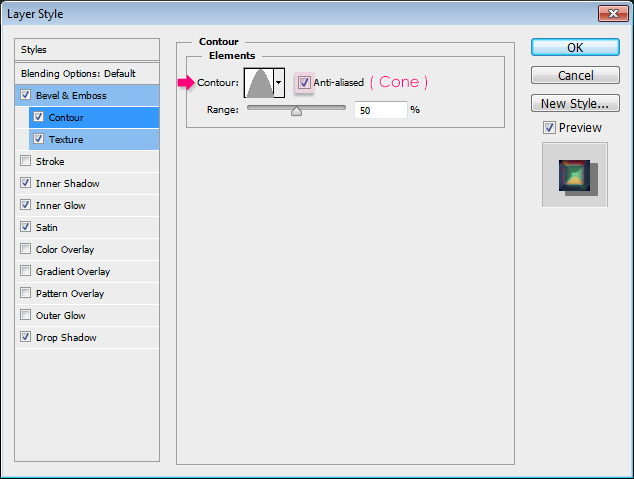
Контур: Выберите конус, и проверить Сглаживание окно.

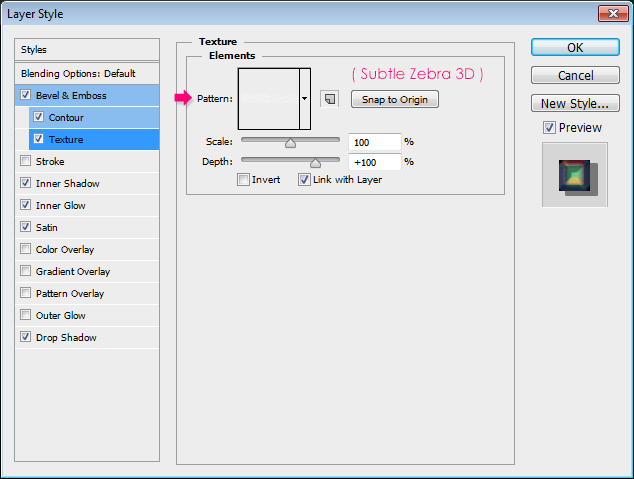
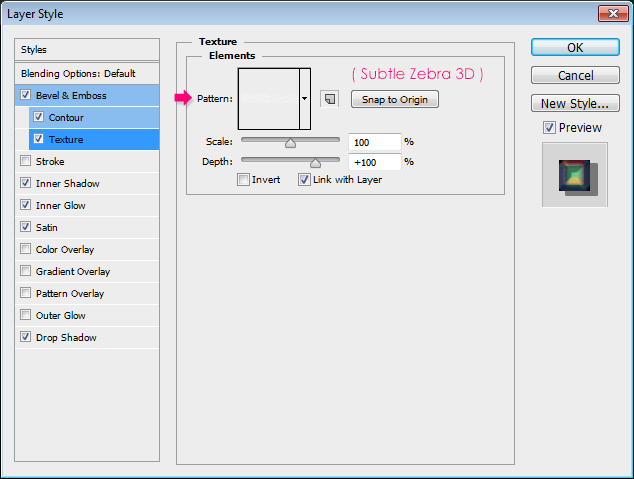
Текстура: Выберите Тонкий Зебра 3D модель.

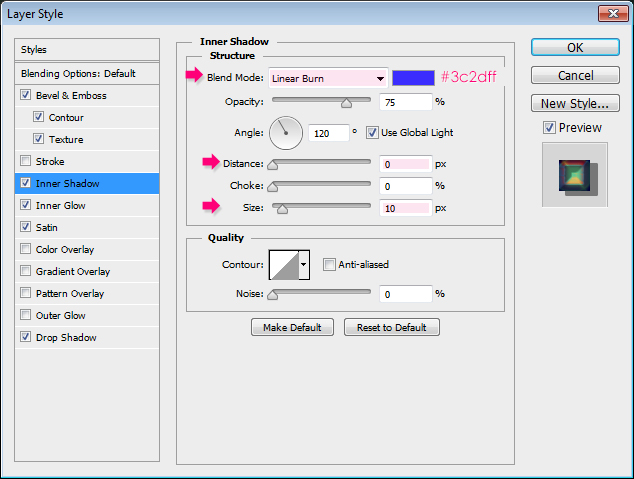
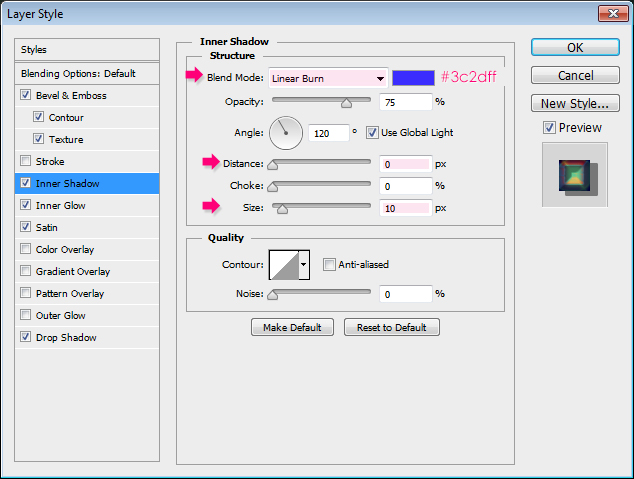
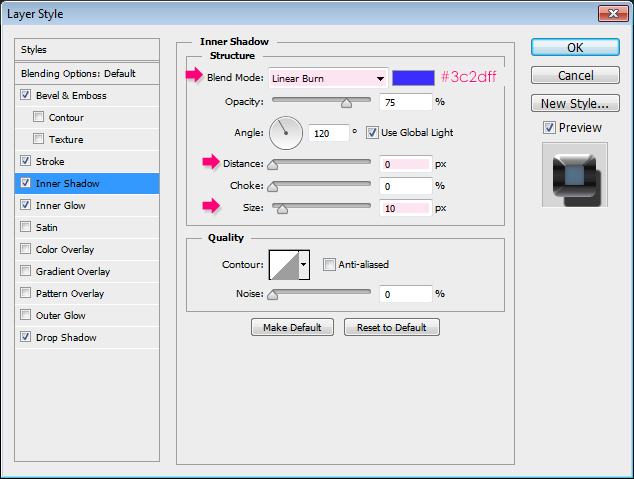
Внутренняя тень: Измените режим смешивания на Linear Burn, цвет # 3c2dff, расстояние до 0 и размер до 10.

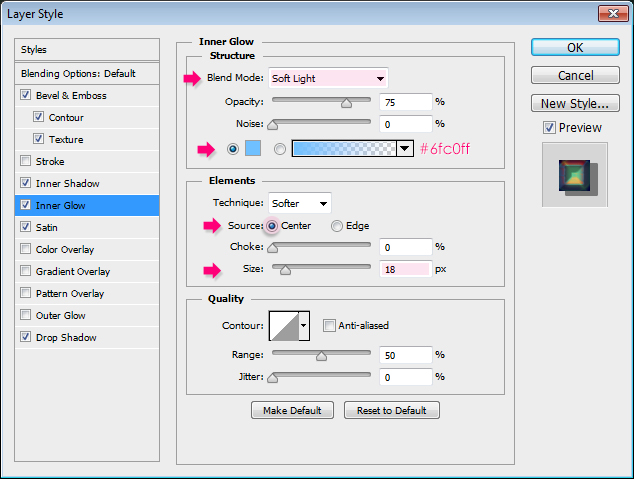
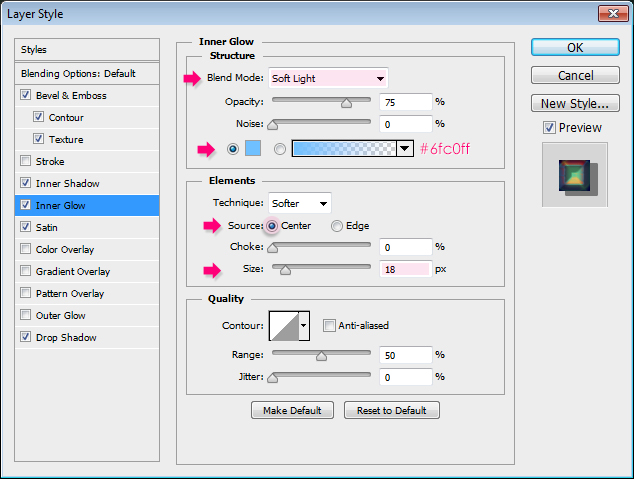
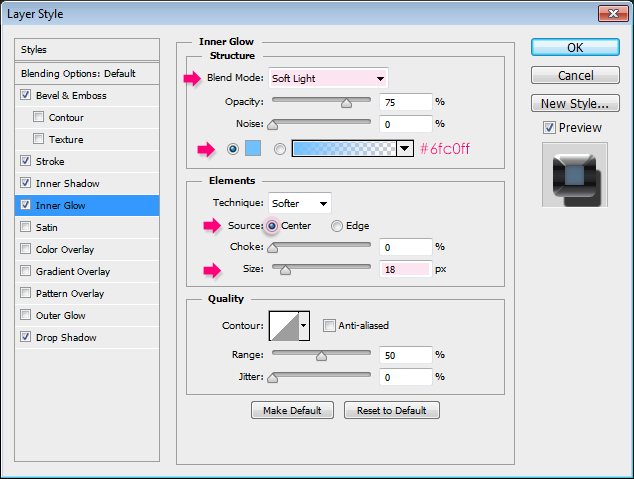
Inner Glow: Измените режим смешивания на Soft Light, цвет # 6fc0ff, источник в центре, и размером до 18 лет.

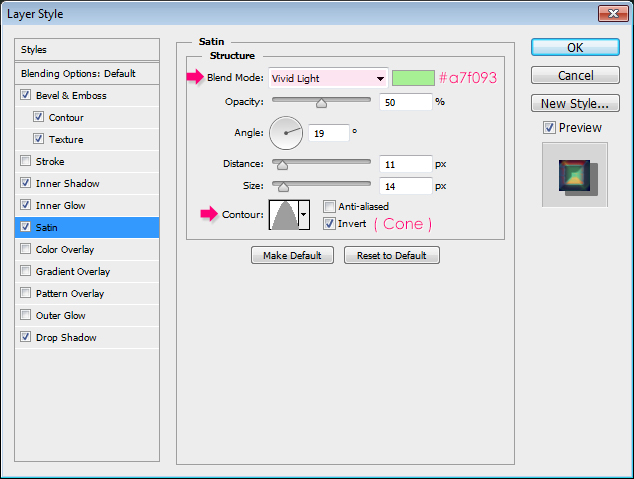
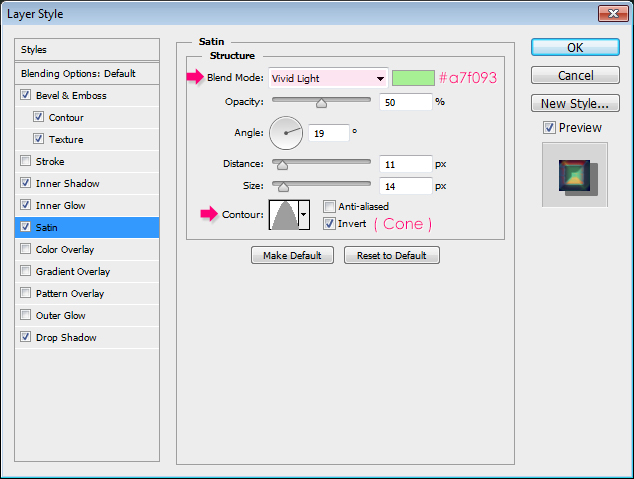
Сатин: Измените режим смешивания на Vivid Light, цвет # a7f093, а контур для конуса.

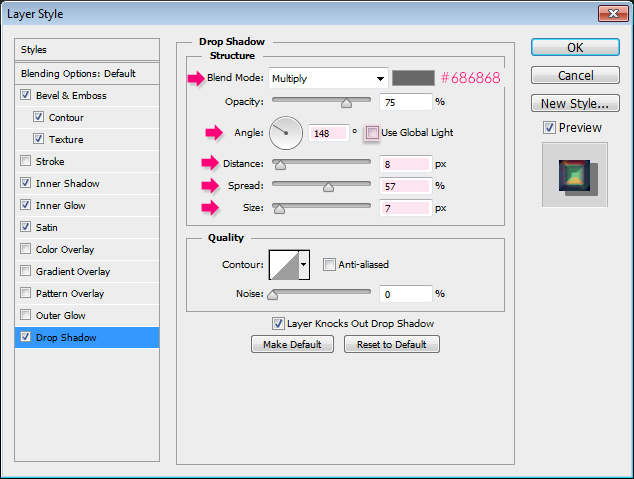
Drop Shadow: Измените цвет на # 686868, снимите флажок Использовать Глобальный свет, измените угол до 148, расстояние до 8, спрэд к 57, и размер 7.

Это создаст основную красочную часть текста.
 Шаг 5
Шаг 5
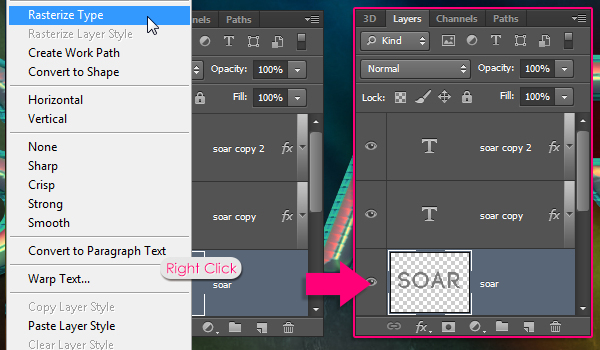
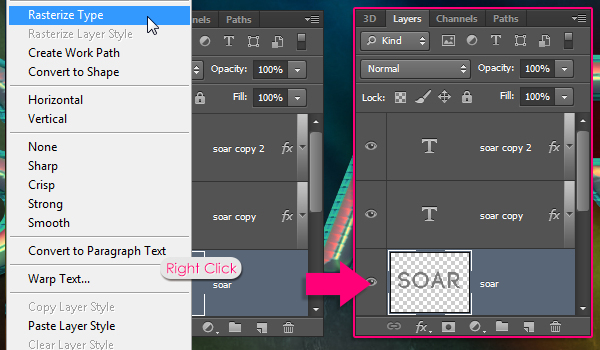
Щелкните правой кнопкой мыши исходный текстовый слой и выберите Rasterize Type. не Это сделает больше текстовый слой нельзя редактировать, но позволит нам использовать Brush Tool позже.
 Шаг 6
Шаг 6
Дважды щелкните растеризованных слой, чтобы применить следующие стили слоя:
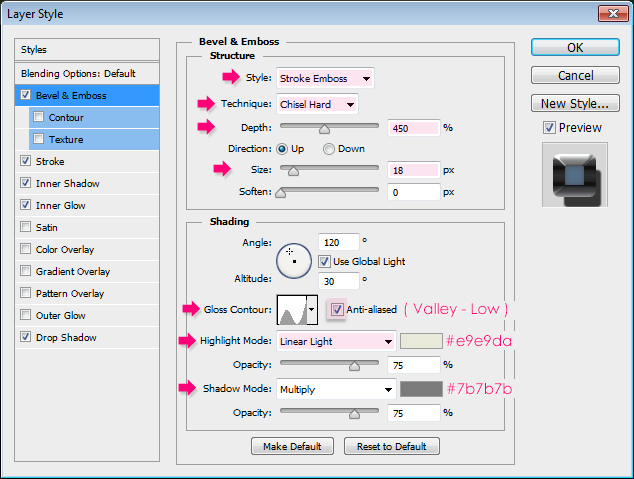
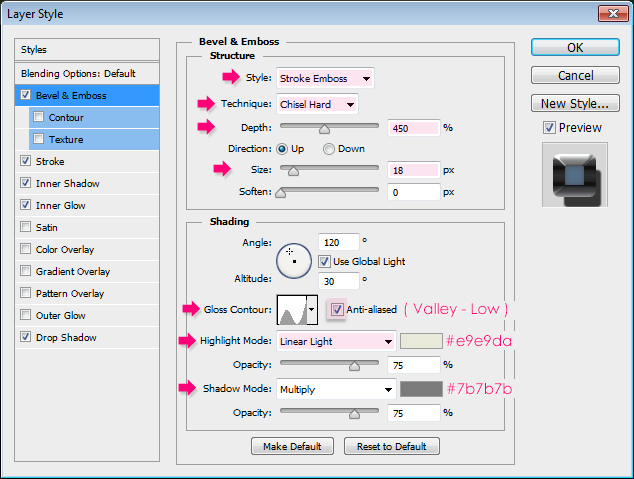
Тиснение: измените стиль, чтобы погладить Emboss, техника для Жесткая огранка, глубина до 450, размер 18, глянец контура долине - низкий, проверьте Сглаживание окно, изменить режим выделения на Linear Light, его цвет на # e9e9da, и изменить режим Тень цвет # 7b7b7b.

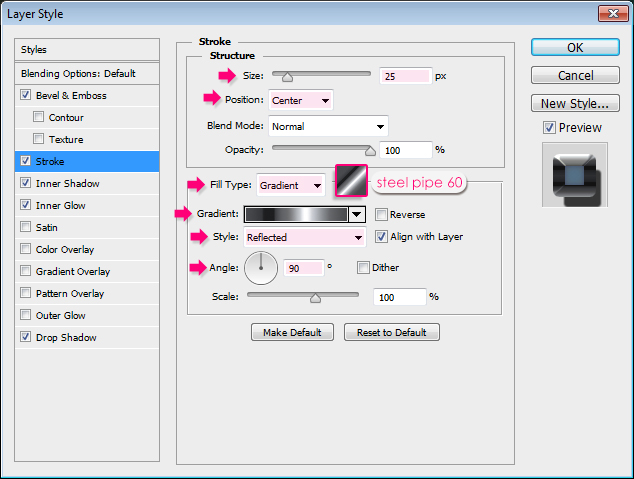
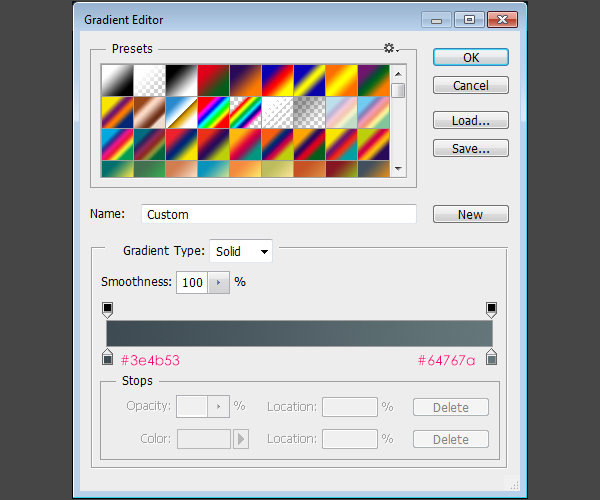
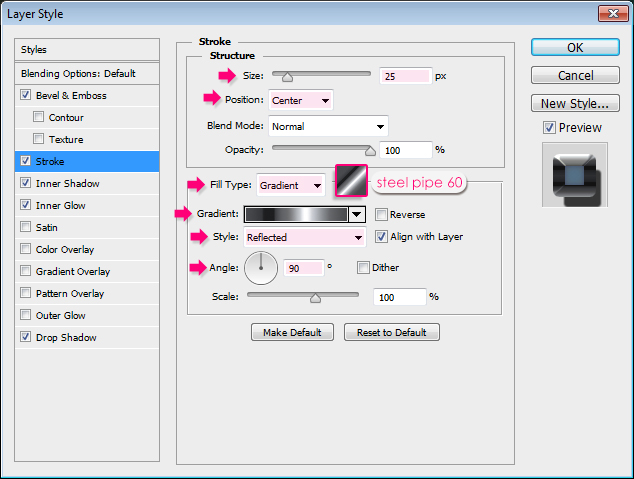
Инсульт: Изменение размера до 25, положение в центре, заливки Тип градиента к, стиль, чтобы отраженный и угол к 90. Затем выберите "стальную трубу 60" Градиент от "Градиент-формы для Photoshop" пакет, в файле "CHROMES.grd".

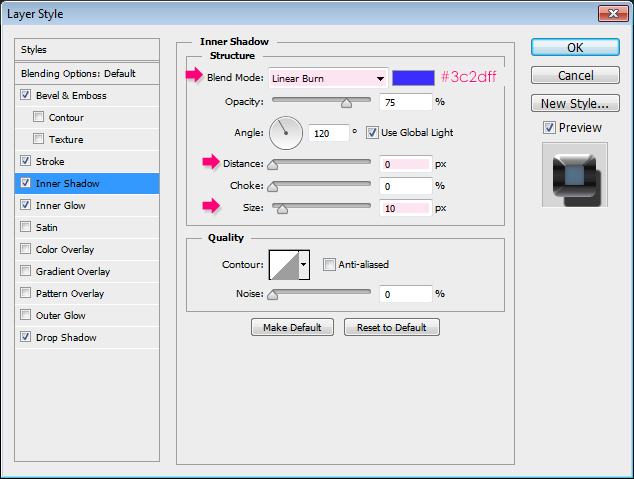
Внутренняя тень: Измените режим смешивания на Linear Burn, цвет # 3c2dff, расстояние до 0 и размер до 10.

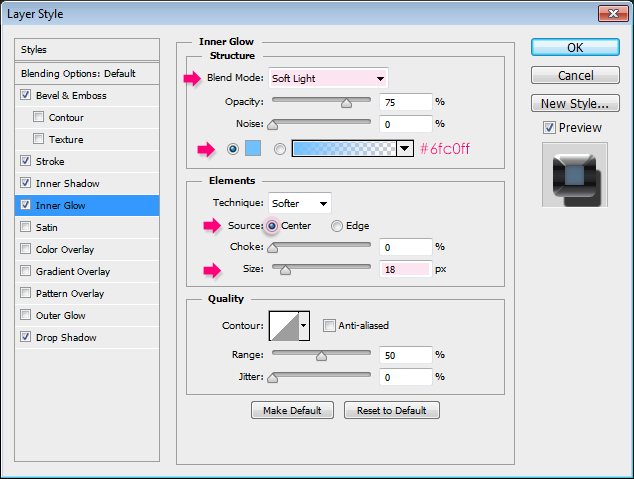
Inner Glow: Измените режим смешивания на Soft Light, цвет # 6fc0ff, источник в центре, и размером до 18 лет.

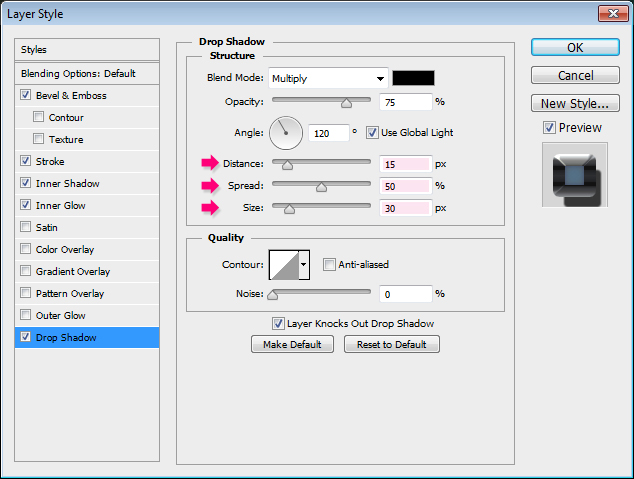
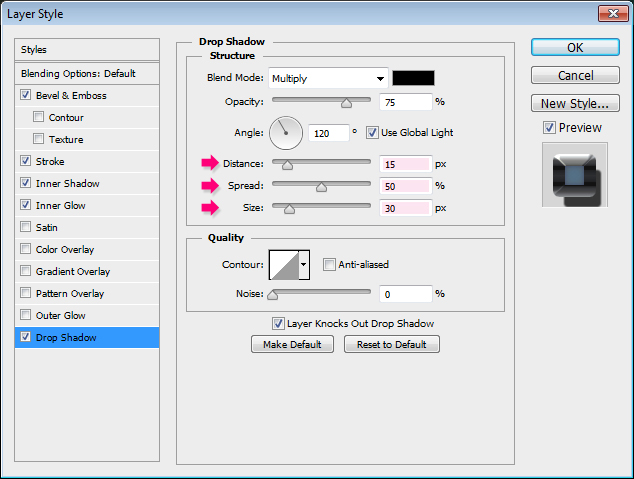
Drop Shadow: Изменить расстояние до 15, спрэд к 50, а размер до 30.

Это создаст металлический внешнюю часть хода.
 Шаг 7
Шаг 7
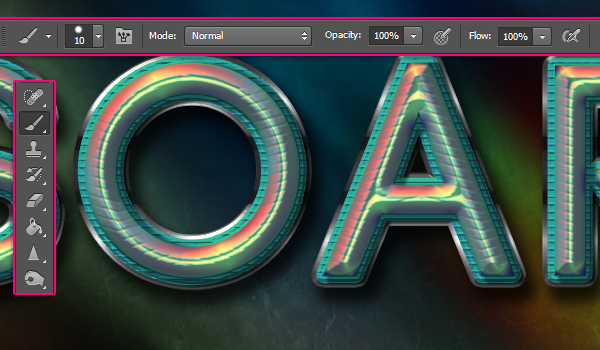
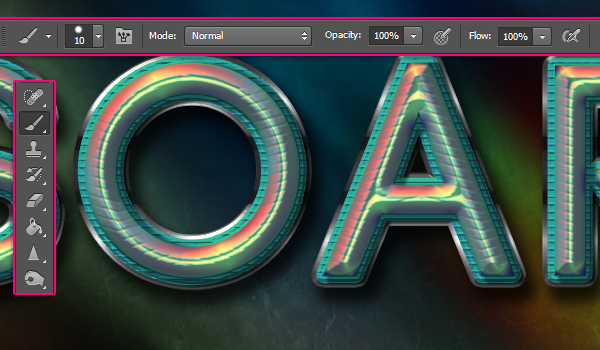
Выберите инструмент Brush Tool и выберите 10 пикселей круглую щетку.

Далее, мы начнем добавлять некоторые точки на кончиках букв. Чтобы сделать это, поместите кисть так, чтобы его кончик касается края металлической инсульта, а затем нажмите, чтобы добавить точку.

Сделайте то же самое для других букв. От одного до трех точек для каждой буквы достаточно.
 Шаг 8
Шаг 8
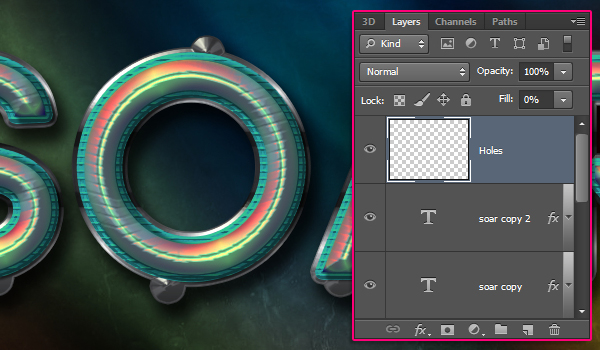
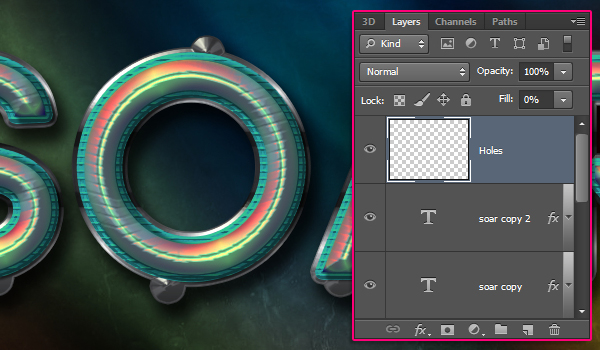
Создайте новый слой поверх всех слоев и назовите его "Отверстия", а затем изменить его значение Fill до 0.

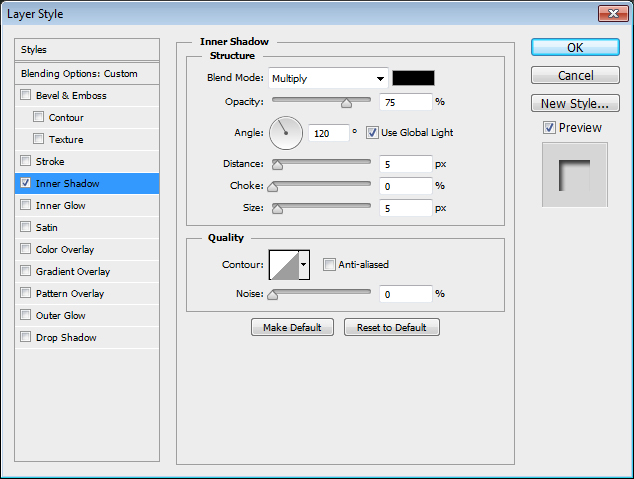
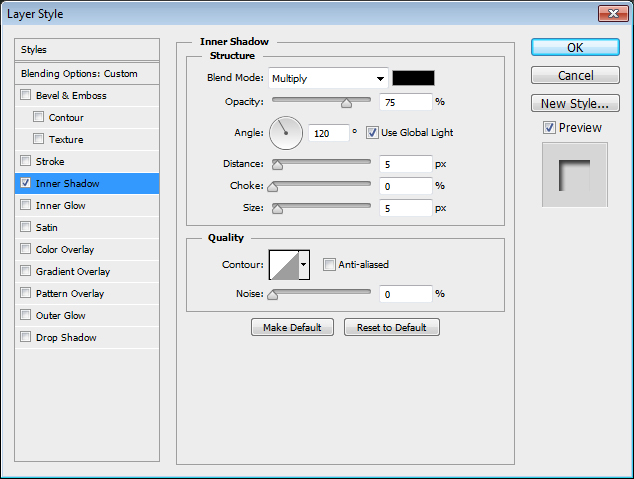
Дважды щелкните "дыры" слой, чтобы применить эффект Inner Shadow, используя значения по умолчанию.

С той же кистью 10 пикселей, добавьте точку в центре каждого из точек, созданных в предыдущем шаге. Внутренняя Тень сделать эти точки выглядят как небольшие отверстия.

Это то, что вы должны получить.
 Шаг 9
Шаг 9
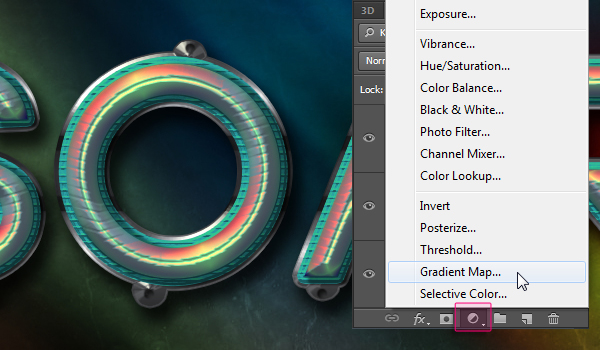
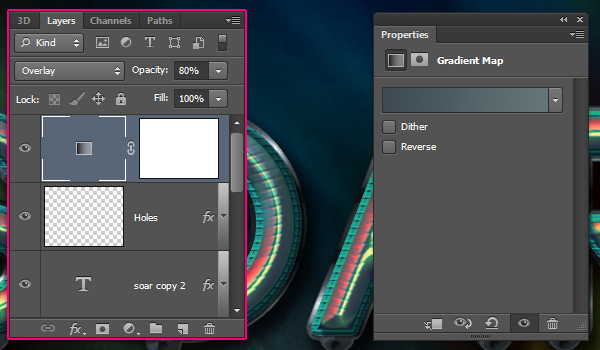
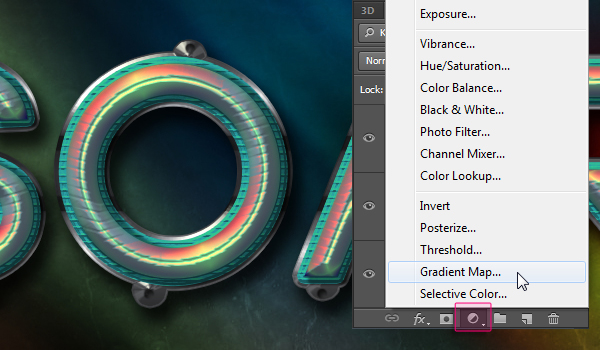
Нажмите на иконку "Create New Fill или корректирующий слой" вниз панели слоев и выберите Gradient Map.

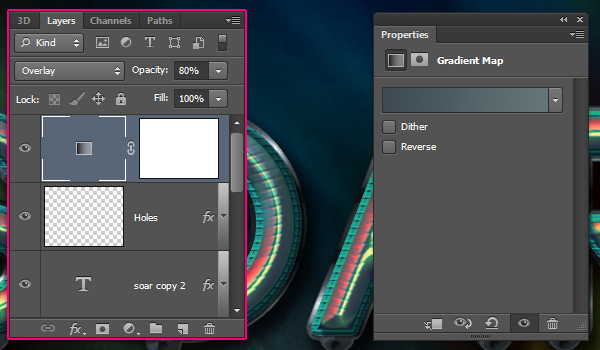
Убедитесь, что корректирующий слой находится на вершине всех слоев и измените его режим смешивания на Overlay и непрозрачность на 80%. Затем установите флажок Gradient, чтобы создать градиентную заливку.

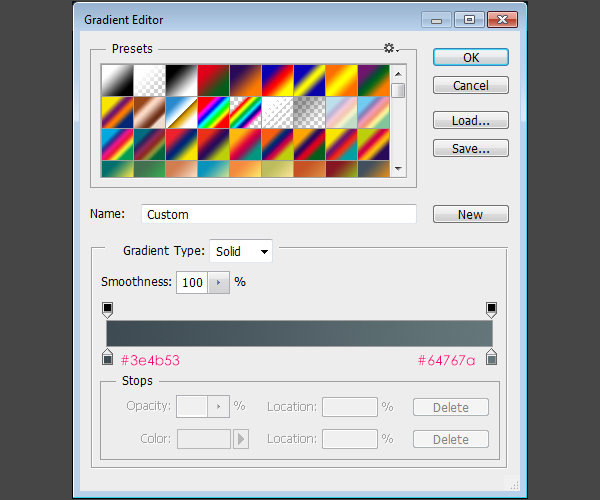
Градиент использует два цвета: # 3e4b53 к левой и # 64767a справа. Gradient Map усилится цвета и сделать их более яркими.
 Шаг 10
Шаг 10
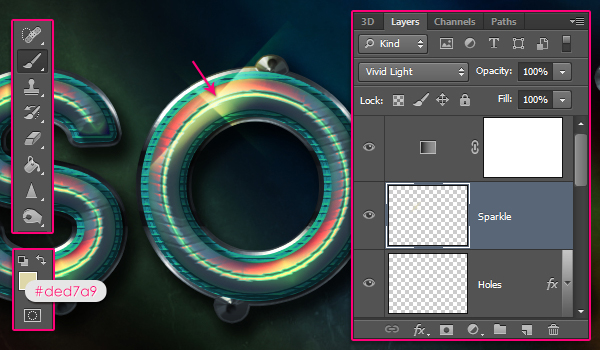
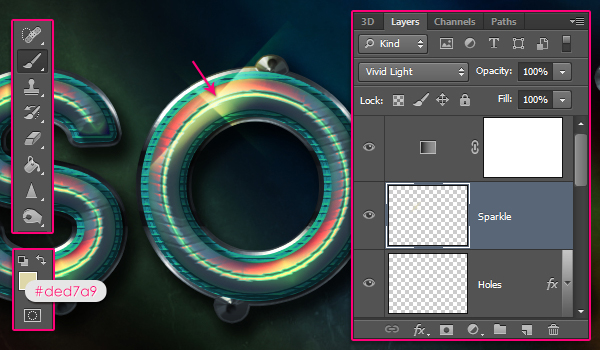
Наконец, создайте новый слой ниже корректирующего слоя Gradient Map, называют его "Искра" и измените его режим смешивания на Vivid Light. Установите цвет переднего плана на # ded7a9 и выбрать инструмент Brush Tool.
Используйте один из Sparklies Photoshop Кисти, (уменьшить его размер по мере необходимости), чтобы добавить блеска большой на вершине одного из писем, чтобы закончить эффект текста вверх.
 Заключение
Заключение
Это конечный результат. Многие стили слоя были использованы для достижения как главный эффект и инсульт, а также много ярких цветов повсюду. Надеюсь, вам понравилось учебник и найти его полезным. Пожалуйста, не стесняйтесь оставлять свои комментарии и предложения ниже.
 Красочный эффект для текста Футуристический
Красочный эффект для текста Футуристический
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована







































 Красочный эффект для текста Футуристический
сделать закладку в соцсетях
Красочный эффект для текста Футуристический
сделать закладку в соцсетях