сделать закладку в соцсетях
Вот образ, который я буду работать с в этом уроке:

Исходное изображение.
А вот как это будет выглядеть после добавления наши светлые полосы:

Окончательный эффект.
Давайте начнем!
Шаг 1: Добавить новый слой
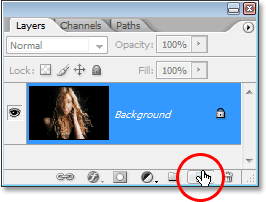
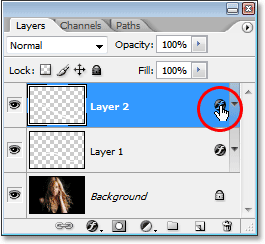
Мы собираемся добавить наши светлые полосы на собственном отдельном слое, поэтому первое, что мы должны сделать, это добавить новый пустой слой к нашему документу. Чтобы сделать это, нажмите на New Layer значок в нижней части палитры слоев:

При нажатии на значок "Новый слой".
Это добавляет новый пустой слой, который Photoshop имена "Layer 1", над нашей фонового слоя:

Новый слой появится над фоновым слоем.
Шаг 2: Выберите инструмент Перо
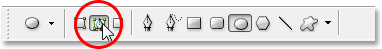
Как я уже говорил в самом начале, мы собираемся создать наши светлые полосы, опираясь пути, а затем поглаживание пути с кистью. Чтобы нарисовать путь, нам нужно Pen Tool , так что выберите из палитры инструментов. Вы также можете нажать письмо P , чтобы выбрать его с помощью комбинации клавиш:

Выберите Pen Tool.
Шаг 3: Выберите "Пути" вариант в панели параметров
Photoshop дает нам три разные вещи, которые мы можем сделать с помощью Pen Tool. Мы можем использовать его сделать векторную форму, мы можем сделать пути с ним (что мы хотим сделать), и мы можем сделать на основе пикселей формы. Мы выбираем между этими тремя вариантами, нажав на их иконки в в панели параметров в верхней части экрана. Вы увидите три небольших квадратных значков, сгруппированных на левой стороне панели параметров. Нажмите на иконку в середине, которая Путивариант:

Нажмите на "пути" иконок в панели параметров.
Шаг 4: Нарисуйте путь, куда вы хотите First Light Streak появляться
С помощью Pen Tool выбран, и опция Paths, выбранного в панели параметров, мы готовы сделать наш первый путь. Я хочу, чтобы мои светлые полосы появляются в нижней половине фото, где-то на плечи женщины и области шеи, так что это, где я буду рисовать мой первый путь. Вы хотите, чтобы добавить несколько кривых в путь, чтобы сделать свет полоса более интересным. Я начну, то нажав в левом нижнем углу изображения, чтобы добавить свой первый опорную точку, то я буду тянуть направление ручки в направлении, которое я хочу мой путь, чтобы следовать. Опять же, не забудьте проверить наши
Создание выделений с помощью пера инструмент уроке первых, если то, что я просто не сказал никакого смысла для вас:

Нажатие в документе, чтобы добавить узловую точку, затем затягивают ручки направлении.
Я буду продолжать рисовать остальную часть моей первой траектории, щелкнув и перетащив еще пару раз с помощью Pen Tool, чтобы добавить остальную часть моих сегментов пути. Теперь у меня есть первый путь, проходящий от слева направо по плечи женщины и области шеи:

Первый путь была добавлена к изображению.
Шаг 5: Выберите кисть
Теперь, когда мы нарисовали наш первый путь, следующий шаг, чтобы погладить ее щеткой. Для этого нам понадобится в Photoshop Brush Tool , так что выберите из палитры инструментов, или просто нажмите письмо B на клавиатуре:

Выберите инструмент Brush Tool.
Шаг 6: Выберите "40 Sampled Совет" Brush
Photoshop поставляется с несколькими щетками, которые будут работать хорошо для наших легких разводов эффекта, но после попытки некоторых из них, я нашел тот, который я хотел лучших. Чтобы выбрать его, мы должны будем вызвать палитру кистей. Там в несколько различных способов, чтобы открыть палитру кистей, и один из них, это нажать на значок палитры переключения Кисти в панели параметров в верхней части экрана:

Нажмите на иконку палитра переключения Кисти, чтобы открыть палитру кистей.
Когда появится палитра Кисти, нажмите на слова Brush Tip Shape в верхнем левом углу палитры. Затем, в Выбор кисти кончик области справа, прокрутите вниз в нижней части списка и выберите 40 Sampled Подсказка кисть. Это просто говорит "40" в области предварительного просмотра, но если вы подсказки включена в настройках Photoshop, вы увидите слова "SAMPLED Совет" появляется, когда вы наведете курсор кисти:

Нажмите на слова "Brush Tip Shape" в верхнем левом углу, а затем нажмите на кнопку "40 Sampled Tip" кисти в выделенной области.
Шаг 7: ниже "Интервал" составит 1%
Там, на нижней части палитры кистей, прямо над щетки области предварительного просмотра, вы увидитеинтервалы вариант. Всякий раз, когда вы рисуете кистью в Photoshop, хотя это, как правило, появляется, как будто вы рисуете одну непрерывную инсульт, что Photoshop на самом деле делает это "штамповка" образ снова и снова с кончика кисти. Если "марки" достаточно близки вместе, они появляются в виде непрерывной инсульта.
Опция Расстояние определяет, насколько появится друг от друга штампы, и по умолчанию опция установлена в 30% для наших "40 Sampled Tip" кисти. Это слишком много пространства для нашей эффекта.Используйте ползунок, чтобы уменьшить количество расстояние между всю дорогу вниз к 1% . Если вы посмотрите на кисти в области предварительного просмотра после снижения количества интервалы до 1%, то увидите, что кисть теперь появляется в виде одной непрерывной инсульта:

Снизить количество "Размер" до 1%, чтобы сгладить внешний вид мазка.
Шаг 8: Установите размер Control кисть, чтобы "Pen Pressure"
Если бы мы были к инсульту путь с нашей кистью прямо сейчас, световой эффект полоса не будет выглядеть очень хорошо, потому что кисть будет появляться в том же размере на всем пути. Мы должны кисть сужаться на обоих концах, чтобы создать иллюзию, что свет полоска на самом деле, начиная с одного конца и заканчивается в другом. Для этого мы должны будем сказать, Photoshop, чтобы имитировать нажим пера для нас, как будто мы были рисунок с помощью планшета.
Переходите непосредственно на словах Shape Dynamics слева от палитры кистей, прямо под "Brush Tip Shape". Убедитесь, что вы кликните прямо на словах, а не только в поле, чтобы слева от этих слов. Щелчок по внутренней флажок позволит Shape Dynamics варианты, но не позволит нам изменить любой из них. Мы должны нажать на самих слов, чтобы получить доступ к опциям. После того как вы нажали на словах, вы увидите функцию Shape Dynamics появляются опции справа от палитры. На самом верху, вы увидите слова "Size Jitter" с ползунком, а непосредственно под ползунком является контроль вариант. Это где мы получаем, чтобы решить, как управлять размером нашей кисти. Мы хотим, Photoshop, чтобы имитировать нажим пера, поэтому выберите Pen Pressure из выпадающего меню управления:

Нажмите непосредственно на слова "Shape Dynamics" в левой, а затем установите опцию "Control" на право "Pen Pressure".
Теперь, на данный момент, все, что мы сделали, сказали, Photoshop, что мы хотим контролировать размер нашей кисти в соответствии с давлением пера, но что делать, если вы на самом деле не имеют графического планшета? Если вы не один подключен к компьютеру, вы увидите маленький значок предупреждения появится слева от слова "Control" говорю вам, что планшет не требуется, но не волнуйтесь об этом. В настоящее время мы собираемся рассказывать Photoshop, чтобы имитировать нажим пера для нас, поэтому для этой сущности, это не имеет никакого значения, есть ли у Вас планшет или нет.
Шаг 9: Установите цвет переднего плана на белый
У нас есть кисть готов к работе. Теперь все, что нужно сделать, это выбрать цвет, который мы хотим рисовать. Мы собираемся хочу рисовать белым цветом, который означает, что мы должны наш основной цвет должен быть белым. Нажмите клавишу, D на клавиатуре, чтобы убедиться, что ваши цвета текста и фона сбрасываются на значения по умолчанию, с черными, как цвет переднего плана и белый цвет в качестве фона. Затем нажмите письмо X , чтобы поменять их, делая белый цвет переднего плана:

На переднем и заднем образцы цвета в палитре инструментов. Белый теперь основной цвет.
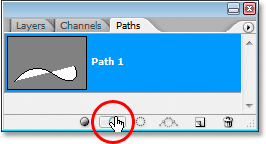
Шаг 10: Сохраните свой путь
У нас есть наш путь, у нас есть кисть, и мы устанавливаем наш основной цвет на белый. Мы готовы создать наш первый световой подряд! Переключитесь на Photoshop в Paths палитры, которые вы будете искать сгруппированы в со слоями и каналами палитр. Вы увидите свой путь в списке, который в настоящее время под названием "Рабочий путь", наряду с превью пути слева, подобно тому, как слои будут показаны в палитре слоев с их именем на правом и области предварительного просмотра на осталось. Всякий раз, когда вы создаете новый путь, Photoshop автоматически присваивает это "Рабочий путь", что означает, что временный характер. Если вы не сохраните путь, прежде чем делать новую, новый путь будет заменить предыдущую, и вы будете потеряли его. Во многих случаях, это не проблема, но давайте сохраним наш путь только в случае, мы хотим, чтобы вернуться к нему позже.
Чтобы сохранить путь, все, что нужно сделать, это переименовать его. Просто дважды щелкните на имени "Рабочий путь" и Photoshop будет всплывающее путь для сохранения диалоговое окно, с предложенным названием «Путь 1" уже вступили для вас. Нажмите OK для выхода из диалогового окна и Photoshop будет переименовать путь "Путь 1". Путь будет сохранен:

Пути палитре показывая путь теперь сохраняются и переименован в "Путь 1».
Шаг 11: Инсульт Путь с кистью
Давайте создадим наш первый свет серию. Нажмите на маленькую, стрелку вправо в верхнем правом углу палитры Paths, которая воспитывает всплывающую меню палитры Paths, затем выберите Stroke Path из списка опций:

Выберите "Stroke Path" от выпадающем меню.
Это поднимает Путь Stroke диалоговое окно. Мы хотим, чтобы погладить путь с нашей кистью, поэтому убедитесь, что инструмент опция установлена в кисти . Затем, чтобы сказать Photoshop, чтобы имитировать нажим пера для нас, щелкните внутри флажок слева от слов Simulate Pressure :

Установите опцию "Tool", чтобы "Кисть" и убедитесь, что "Simulate Pressure" выбран.
Нажмите ОК для выхода из диалогового окна и Photoshop погладит путь с кистью, создавая наш первый световой серию. Обратите внимание, как мазок кисти сужается с обоих концов, благодаря этой опции "Simulate Pressure":

Изображение после обводка контура с помощью кисти.
Если вы думаете, что ваш мазок кисти или слишком толстые или слишком узкой, просто нажмите Ctrl-Z(Win) / Command-Z (Mac), чтобы отменить ход, а затем сделать кисть больше или меньше путем нажатия кнопки влево или вправо кронштейна на клавиатуре. Левая клавиша кронштейн делает кисть меньше, и правая клавиша кронштейн делает его больше. Попробуйте еще раз, как только вы изменен кисть.
Мы добавили наш первый световой серию, но это не выглядит как легкий подряд в данный момент. Это похоже на фантазии белого кисти инсульт, который является точно, что это такое. Чтобы сделать это более похожим на светло-серию, нам нужно добавить немного цвета и некоторые эффекты свечения, и для этого мы будем использовать несколько простых стилей слоя .
Шаг 12: Добавить "Outer Glow" Layer Style
Вернитесь к вашей палитре слоев. Вы увидите свой белый мазок кисти в области предварительного просмотра "Layer 1". Нажмите на стили слоя значок в нижней части палитры слоев и выберите Outer Glowиз списка стилей слоя, который появляется:

Добавить "Outer Glow" стиль слоя в палитре Layers.
Это поднимает в Photoshop Layer Style диалогового окна установить в опции внешнего свечения в средней колонке. Измените режим смешивания опцию в верхней части к Linear Light , который даст нам гораздо более интенсивным свечением, чем то, что мы обычно получаем. Затем выберите цвет для вашего свечения, нажав на маленьком образце цвета прямо под словом «шум». Это приведет к в Photoshop Color Picker . Вы можете выбрать цвет из палитры цветов, или если вы предпочитаете, вы можете попробовать цвет напрямую с образа. Для получения цвета, просто наведите курсор мыши на изображение. Вы увидите значок вашего мыши превратится в Пипетка иконы. Переместите пипетку на цвет, который вы хотите попробовать, то нажмите чтобы попробовать его. Я собираюсь попробовать легкий участок кожи женщины для использования в качестве моего Outer Glow цвета:

Отбор проб цвета из изображения для использования в качестве цвета для внешнего свечения.
После того как вы выбрали ваш цвет, нажмите кнопку ОК, чтобы выйти из палитры цветов. Наконец, увеличение размера внешней светом, где-то около 30 пикселей . Возможно, вам придется поднять или опустить эту сумму в зависимости от размера и разрешения вашего изображения:

Изменение режима наложения, цвет и размер внешнего свечения.
Не выходите из диалогового окна Layer Style просто еще потому, что мы до сих пор есть еще один стиль слоя для добавления. Вот как мой свет полоса выглядит так далеко после добавления моего внешнего свечения:

Изображение после применения внешнее свечение светового подряд.
Шаг 13: Добавить "Inner Glow" Layer Style
Мы добавили внешний стиль свечение слоя на нашей легкой подряд. Теперь давайте добавим внутреннюю стиль свечения. С диалоговое окно Стиль слоя-прежнему открыт, нажмите на словах Inner Glow в левой части диалогового окна, прямо под "Outer Glow":

Выберите "Inner Glow" на левой части диалогового окна Layer Style.
Вы увидите, что внутреннее свечение варианты появляются в средней колонке диалогового окна. Еще раз изменить режим наложения опцию в верхней части к Linear Light . Затем нажмите на образец цвета под словом «шум» и выбрать либо цвет из палитры цветов, или, как я сделал с внешнего свечения, образец цвета напрямую с образа. Я собираюсь попробовать более темный участок кожи женщины для моего Inner Glow цвета:

Отбор проб более темный цвет кожи, чтобы использовать в качестве цвета для внутреннего свечения.
После того как вы выбрали цвет для вашего внутреннего свечения, нажмите кнопку ОК, чтобы выйти из палитры цветов. Наконец, увеличение размера вашего внутреннего свечения вокруг 10 пикселей . Как с внешнего свечения, вам может понадобиться, чтобы поиграть с этим значением немного в зависимости от размера и разрешения вашего изображения:

Изменение режима наложения, цвет и размер внутреннего свечения.
Нажмите кнопку ОК, когда вы закончите, чтобы выйти из диалогового окна Layer Style. Теперь Ваш свет полоса должна иметь интенсивным свечением к нему:

Свет серию сейчас появляется с ярким, красочным светом.
Это тонкий темная линия, что мы видим через середину нашей легкой полоска путь. Не волнуйтесь, это не будет там, когда мы закончили.
Шаг 14: Измените путь к Создание небольшое изменение ИТ
Давайте сделаем наш свет серию немного более интересным, добавив еще пару полос к нему. Мы можем сделать это легко, просто редактируя свой путь, чтобы создать некоторые небольшие изменения, так и его гладить каждый вариант с нашей кисти. Вернитесь к вашему Пути палитры, чтобы мы могли редактировать наш путь. Затем, удерживая свой Ctrl (Win) / Command ключ (Mac) и переместите курсор мыши непосредственно над любой частью пути. Как только это по пути, вы увидите курсор поворот в белый указатель, что означает, теперь у вас есть временный доступ к Photoshop в Direct Selection Tool , который является инструментом, надо отредактировать наш путь:

Удерживайте нажатой кнопку "Ctrl" (Win) / "Command" (Mac) и переместите курсор мыши непосредственно по пути, чтобы временно открыть инструмент Direct Selection (белая указатель).
Нажмите на пути с помощью Direct Selection Tool, чтобы выбрать его, а затем сделать некоторые незначительные коррективы в пути, чтобы создать несколько иной путь. Вы можете перетащить опорную точку в несколько ином месте, или направлению движения ручки для регулировки кривые пути, или даже перетащить сегмент пути несколько иной позиции. Только не трогайте опорные точки на любом конце пути, поскольку мы хотим каждый вариант мы создаем чтобы начать и закончить на том же месте. Так, кроме этих двух опорных точек, остальные пути могут быть отредактированы так, как вам нравится. Мы не ищем серьезных изменений в пути. Маленькие, тонкие изменения все, что нужно.
Здесь я изменил два основных кривые моем пути немного, перетаскивая два направления ручки идущими из моей средней точки привязки. Вы можете видеть, как кривые пути больше не точно не совпадали с кривой первого света убийств:

Создать незначительное изменение первоначального пути, перемещая точки привязки, ручки направлении, или сегментов контура.
Теперь мы можем инсульт это изменение пути с нашей кисти. Но прежде чем мы это сделаем, мы, вероятно, захотите использовать несколько кисть меньшего размера на сей раз, поэтому нажмите левую клавишу кронштейн на клавиатуре пару раз, чтобы сделать кисть немного меньше.
Для инсульта вариации нашего пути, нет необходимости идти через хлопот выбрав "Stroke Path" из всплывающую меню палитры Paths в, как мы сделали в прошлый раз. Просто нажмите на Stroke Pathзначок в нижней части палитры Paths:

Нажмите на иконку "Stroke Path" в нижней части палитры Paths.
Photoshop гладит новый путь, который мы создали с нашей кисти. Так как мы все еще работаем на том же слое в палитре слоев, Outer Glow и Inner Glow стили слоя автоматически применяются к нашей новой легкой убийств:

Новый путь в настоящее время гладить с помощью кисти и стили слоя автоматически применяются к нему.
Шаг 15: Создайте еще пару вариаций траектории и инсульта их с помощью кисти
Повторите предыдущий шаг еще один или два раза, чтобы создать больше вариаций пути и инсульта каждая из которых с помощью кисти. Попробуйте изменить размер кисти каждый раз используя левую и правую клавиши кронштейна , чтобы добавить еще больший интерес к легкой подряд. Если вам не нравится мазок кисти вы только что добавили, просто нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить его, а затем вновь отредактировать путь и повторите попытку.
Если вы хотите узнать, что ваш свет полоса выглядит без пути загораживает обзор, просто щелкните в любом месте пустой области ниже пути в палитре Paths. Это отменит путь и скрывают от посторонних глаз.Чтобы увидеть путь, щелкните по нему в палитре Paths. Вы должны будете иметь свой путь видимого любое время вы хотите, чтобы погладить ее с вашей кисти. Если путь не видно, иконки в нижней части палитре путей становятся серым цветом и недоступны.
Вот мой образ после редактирования мой путь еще пару раз и поглаживая каждый новый вариант пути с кистью. Опять же, поскольку мы все еще работаем на том же слое, слой "Layer 1", в палитре слоев, Outer Glow и Inner Glow стили слоя автоматически применяются к каждому новому мазка. Я спрятал свой путь из поля зрения, чтобы мы могли видеть больше легко, что свет подряд теперь выглядит со всеми его различных вариантах:

Первый свет полоса после добавления несколько вариантов к нему.
Шаг 16: Скопируйте стили слоя на "слое 1"
И с этим, мы создали наш первый световой подряд! Вы, наверное, захочет добавить по крайней мере еще один, чтобы ваше фото, и это хорошая идея, чтобы разместить каждый светлый серию на своем слое, но мы можем сократить часть работы мы должны сделать путем копирования стили слоя мы уже применительно к нашей первой световой полосы и просто вставить их на каждом новом слое мы создаем.Вернитесь к вашей палитре слоев. Вы все равно должны иметь "Layer 1" выбран. Перейти к Layer меню в верхней части экрана, выберите Layer Style , а затем выберите Copy Layer Style :

С "Layer 1", переходим Layer> Layer Style> Copy Layer Style.
Шаг 17: Добавляем новый слой
Нажмите на New Layer значок в нижней части панели слоев, чтобы добавить еще один пустой слой.Photoshop будет добавить новый слой выше слоя "Layer 1" и автоматически назовите его "Layer 2":

Добавить новый пустой слой выше "Layer 1".
Шаг 18: Вставьте стили слоя на новом слое
С новым выбранным слоем, вернуться к Layer меню в верхней части экрана, выберите Layer Style еще раз, и на этот раз выберите Paste Layer Style :

Перейти к Layer> Layer Style> Paste Layer Style.
В Outer Glow и Inner Glow стили из "Layer 1" будут добавлены в "Layer 2" и они автоматически будут применяться к следующему света подряд мы создаем!
Шаг 19: Добавить ином свете подряд
С новым слоем добавляются, а стили слоя из "Layer 1" уже применяется на новый слой, мы можем легко создать второй свет серию. Просто нарисуйте новый путь с помощью инструмента Pen Tool, сохраните путь, если вы хотите, переименовав его в "Путь 2" (или что вы хотите назвать его), а затем удар путь с кистью. После того как вы создали основной свет серию, удерживая Ctrl (Win) / Command (Mac) для доступа к помощью Direct Selection Tool и измените путь, двигаясь опорные точки, ручки поворота и / или сегменты контура, чтобы создать несколько незначительных изменений ее, а затем удар каждое изменение с помощью кисти, используя различные размер кисти каждый раз.
Вот мой результат после добавления второго света серию к моему фото:

Изображение после добавления второго света полосу.
Если вы не хотите, чтобы обе светлые полосы, чтобы быть того же цвета, вы можете легко изменить цвета, просто редактируя стили слоя. Скажем, я хочу, чтобы мой второй свет полоса будет другого цвета. Чтобы изменить стили слоя, все, что нужно сделать, это двойной щелчок по иконке слоя стиле на правой части "Layer 2":

Дважды щелкните по иконке слоя Стиль редактировать стили слоя для этого слоя.
Это вызовет открыть диалоговое окно Layer Style для меня. Все, что я должен был бы сделать, это нажать на словах Outer Glow на левой стороне диалогового окна, которая воспитывает варианты Outer Glow в средней колонке, а затем нажмите на образце цвета и выберите новый цвет или от цвета Выбор или путем отбора проб отличаются по цвету от изображения. Нажмите кнопку OK, чтобы выйти из палитры цветов, а затем нажмите на словах Inner Glow слева, чтобы получить доступ к опциям Inner Glow. Щелкните образец цвета, выберите новый цвет, нажмите кнопку ОК, чтобы выйти из палитры цветов, затем нажмите кнопку ОК для выхода из диалогового окна Layer Style. Вы можете редактировать цвета светлые полосы в любое время вы хотите просто отредактировав стили слоя.
Вот мой окончательный результат после редактирования стилей слоя «Слой 2" и изменив цвет моей второй световой полосы немного, используя цвета, которые я, выбранные с волосами женщины:

Окончательный результат.
И у нас это есть! Вот, как добавить красочные световые полосы на изображении с Photoshop!
Добавить светлые полосы к фотографии С Photoshop
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована