сделать закладку в соцсетях
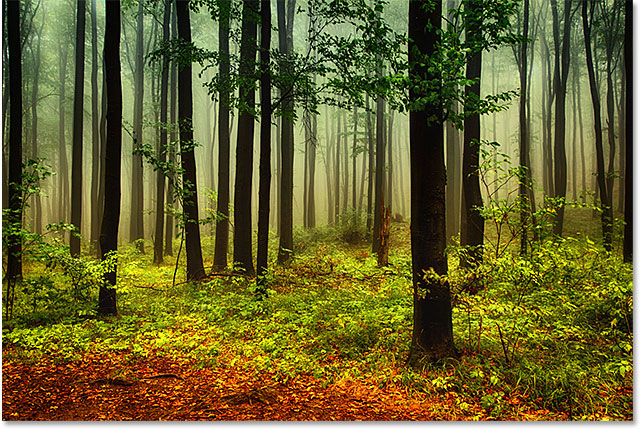
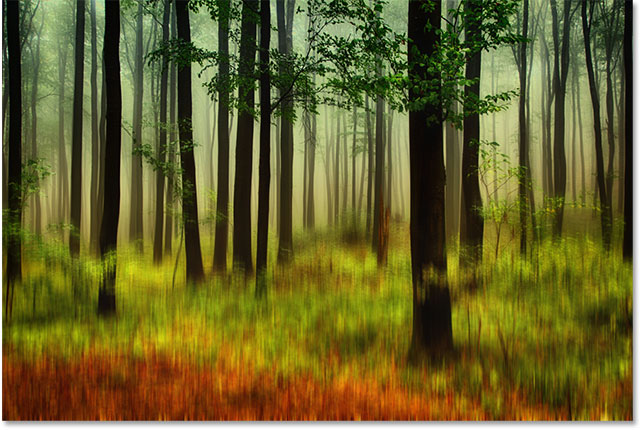
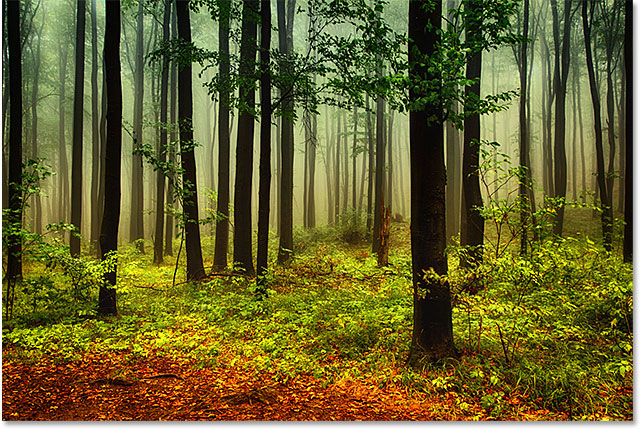
Вот фотография, которую я буду начинать с (
осеннем лесу фото из Shutterstock):

Оригинальное фото.
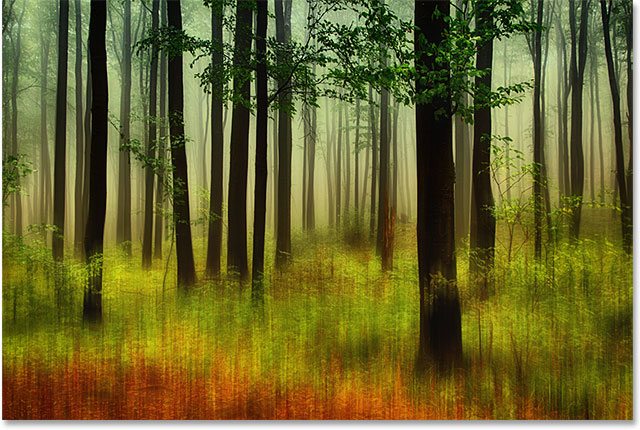
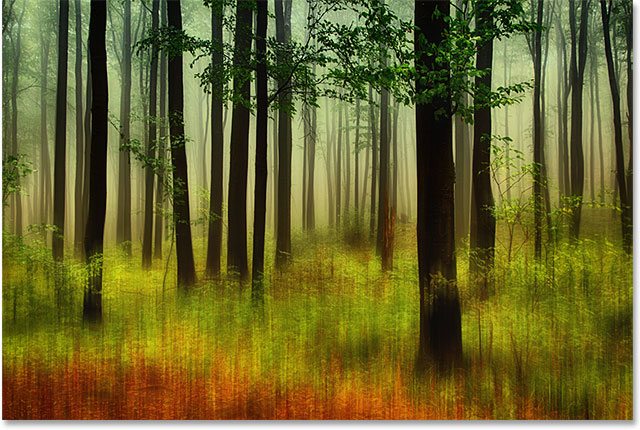
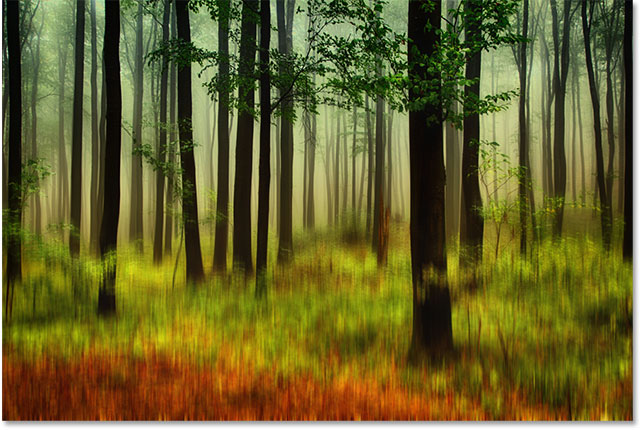
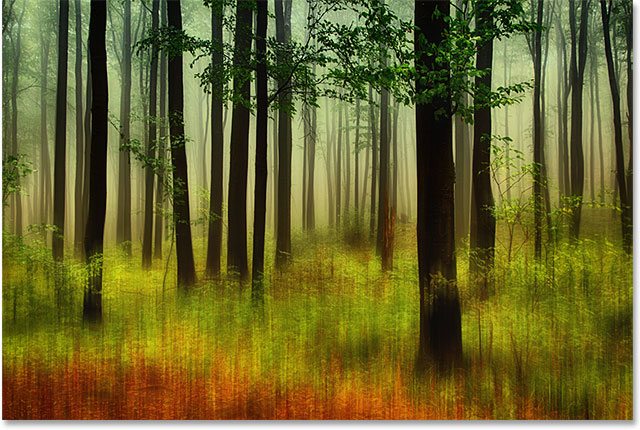
А вот то, что конечный эффект motionscape будет выглядеть так:

Окончательный результат.
Давайте начнем!
Шаг 1: Преобразование фонового слоя в смарт-объект
Давайте начнем с превращения нашей фоновый слой в
Smart Object , который позволит нам применить фильтр Motion Blur в
смарт-фильтром , сохраняя нашу motionscape эффект полностью редактируемые.Если мы посмотрим на мой
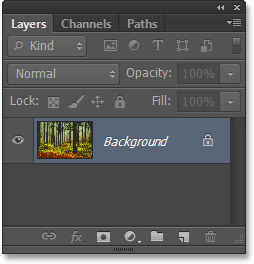
панели Layers , мы видим фото Я открыл сидя сам по себе на
фоновом слое :

Панель Слои показывает фото на фоне слоя.
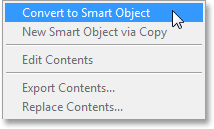
Чтобы преобразовать его в Smart Object, подняться на
Layer меню в строке меню в верхней части экрана, выберите
смарт-объекты , затем выберите
Преобразовать в смарт-объект :

Отправляясь в Layer> Smart Objects> Преобразовать в Smart Object.
Ничто не будет казаться, что случилось с изображения в окне документа, но если мы снова посмотреть в панели Layers, мы видим, что Photoshop переименовал слой из
фона , чтобы
Слой 0 , и маленький
значок смарт-объект появится в правом нижнем углу угол
просмотра эскиза , давая нам знать слой теперь Smart Object:

Фоновый слой теперь Smart Object.
Шаг 2: Нанесите Motion Blur Filter
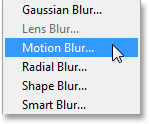
Далее, мы создадим начальный эффект motionscape с помощью Motion Blur фильтр в Photoshop. Перейти к
Filter меню в верхней части экрана, выберите
Blur, , затем выберите
Motion Blur :

Отправляясь в Filter> Blur> Motion Blur.
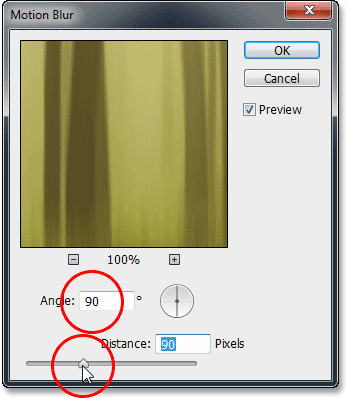
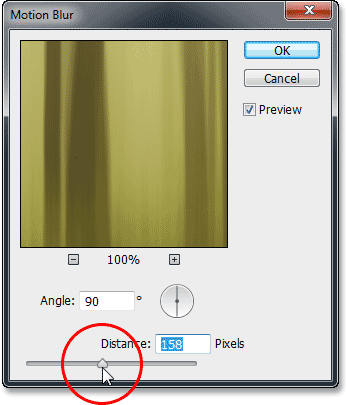
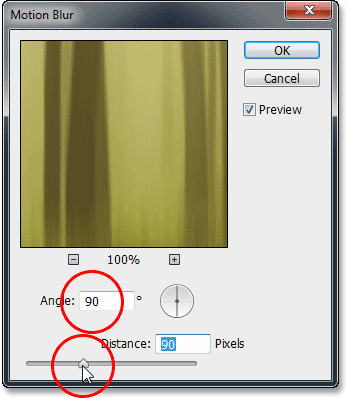
При этом откроется диалоговое окно Motion Blur. Мы хотим, чтобы создать ощущение вертикального движения, поэтому сначала установить
угол , чтобы
90 ° . Затем, чтобы добавить фактической эффект размытия, перетащите ползунок в нижней части диалогового окна в сторону вправо, чтобы увеличить
расстояние значение в пикселях. Как вы перетащите ползунок, вы увидите предварительный просмотр результатов в окне документа. Цель здесь заключается в добавлении достаточно размытия для создания хорошего ощущение движения, но не настолько, чтобы вы размыли все до неузнаваемости. Приятно то, что потому, что мы применения фильтра к смарт-объекту, он станет
смарт-фильтр , который позволит нам вернуться назад и изменить настройки позже, так что не беспокойтесь слишком много об этом первоначальной настройки. Я собираюсь установить дистанцию значение во всем
90 пикселей , но ваше число может быть различным в зависимости от размера вашего изображения:

Регулировка угла до 90 °, то волоча расстояние ползунок.
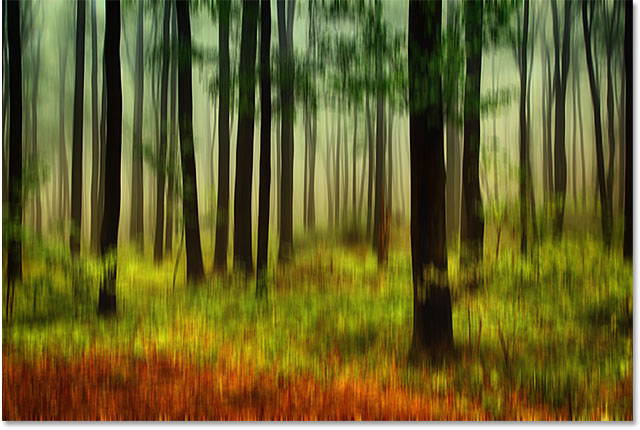
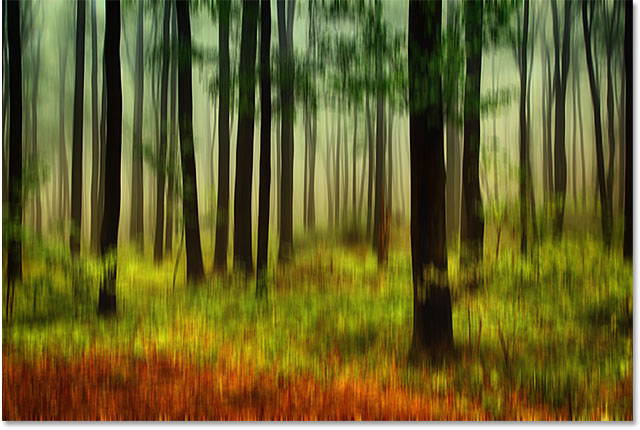
Нажмите кнопку OK, чтобы закрыть из диалогового окна. Вот мой образ с начальным размытия движения применяется:

Фото после применения фильтра Motion Blur.
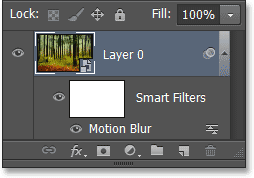
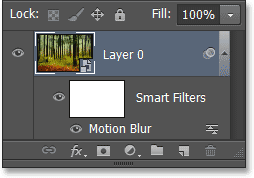
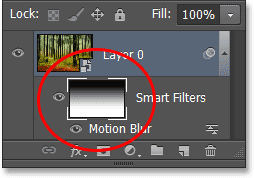
Если мы посмотрим на панели Layers, мы видим, фильтр Motion Blur, указанный в качестве смарт-фильтра под изображением:

Панель Слои показывая Motion Blur Smart Filter.
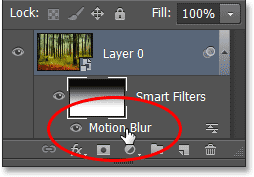
Шаг 3: Выберите Layer Mask смарт-фильтра
Применение Motion Blur фильтр равномерно ко всему изображению, не самый интересный эффект, так что давайте ограничим размытие всего нижних частях фотографии. Мы можем сделать это легко с помощью
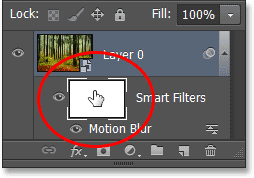
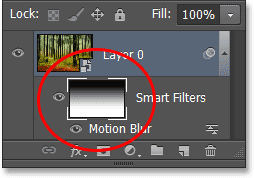
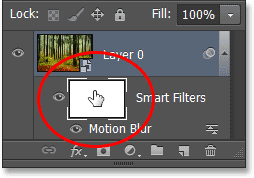
маски слоя . На самом деле, Photoshop автоматически добавляет смарт-фильтра-маски слоя для нас, которые мы можем выбрать, нажав на маски
миниатюре в палитре слоев.
Белая подсветка границапоявляется вокруг миниатюре давая вам знать маска будет выбран:

Нажатие смарт-фильтр миниатюру слоя-маски.
Шаг 4: Выберите инструмент Градиент
Далее, выберите в Photoshop
Gradient Tool на панели инструментов в левой части экрана:

Выбор Gradient Tool.
Шаг 5: Выберите черный, белый градиент
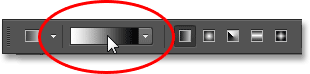
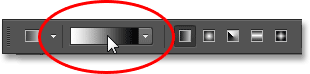
С Gradient Tool выбран, нажмите на
панели просмотра градиента на панели параметров в верхней части экрана:

При нажатии на панель просмотра градиента.
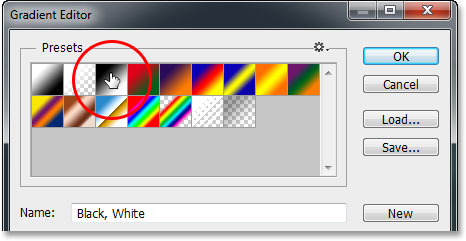
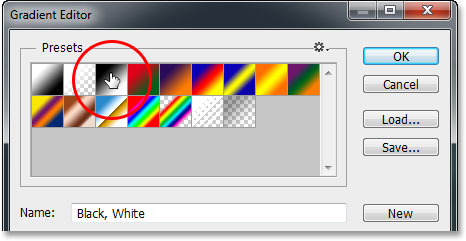
Это открывает редактор градиентов, с выбором предустановленных градиентов на выбор на самом верху.Выберите
черный, белый градиент, щелкнув по его
миниатюре (третий слева, верхний ряд), а затем нажмите кнопку ОК, чтобы закрыть из редактора градиента:

Выбор черный, белый градиент.
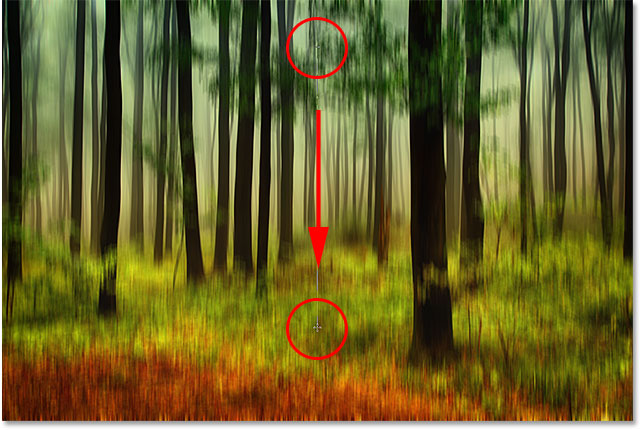
Шаг 6: Перетащите градиент сверху вниз
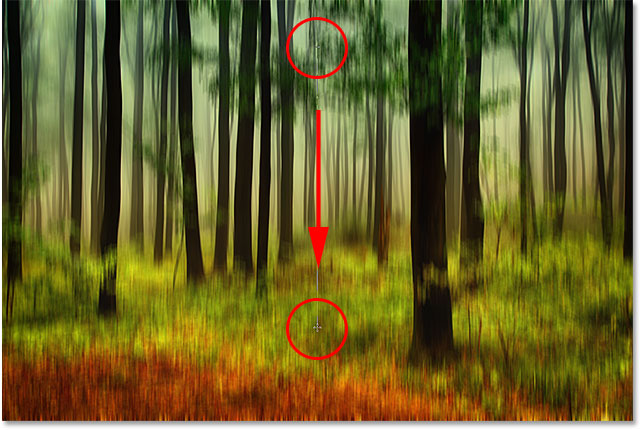
С помощью Gradient Tool в руке, черный, белый градиент выбран и смарт-фильтра-маски слой также выбран, нажмите в верхней части изображение, чтобы установить начальную точку градиента, то с вашей кнопкой мыши по-прежнему в нажатом положении, вниз к нижний край изображения. Нажмите и удерживайте
Shift, клавиши на клавиатуре, как вы перетащить, чтобы сделать его проще перетащить в прямой вертикальной линии. Когда вы получите в нижней части изображения, отпустите кнопку мыши, чтобы задать конечную точку градиента, затем отпустите клавишу SHIFT:

Влачит черно-белый градиент на смарт-фильтра-маски слоя.
Когда вы отпустите кнопку мыши, Photoshop идет вперед и рисует градиент на маске слоя. Зона вдоль верхней части изображения теперь не имеет смазывания, к нему применяется вовсе, а зона вдоль нижней имеет Размытие, применяемое в полную силу. Область между это область перехода, где эффект размывания постепенно увеличивается при движении в направлении нижней части изображения:

Размытость в настоящее время ограничена нижней области фотографии.
Даже если мы не можем увидеть черно-белый градиент в окне документа, мы
можем увидеть его в миниатюре маски слоя в панели слоев:

Градиент отображается в Smart Filter миниатюру слоя-маски.
Шаг 7: подрегулировать Motion Blur Amount, если требуется
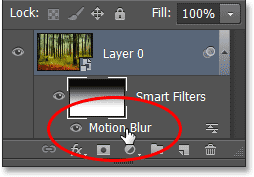
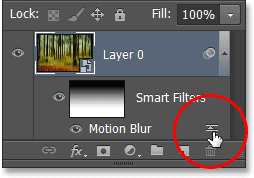
Благодаря силе Smart Filters в Photoshop, это легко вернуться назад в этой точке и изменить степень размытия движения, если это необходимо. Просто
дважды щелкните на имени фильтра (
Motion Blur, ) на панели слоев:

Двойной щелчок на фильтре Motion Blur.
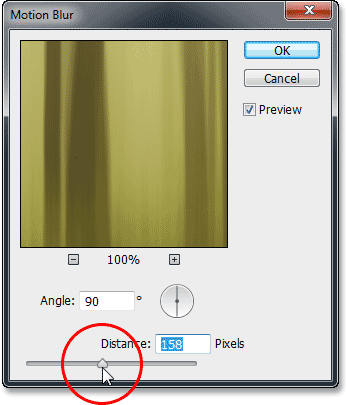
Это вновь открыть диалоговое окно Motion Blur, позволяя регулировать и тонкой настройки размытия сумму, снова, перетаскивая ползунок в нижней части. Я думаю, что сможем увеличить дистанцию значение совсем немного, от своей первоначальной настройки 90 пикселей до 158 пикселей, давая мне гораздо более выраженный эффект размытия. Опять же, ваш размер может отличаться в зависимости от размера вашего изображения:

Увеличение значения расстояния, сохраняя при этом глаза на предварительный просмотр в окне документа.
Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из диалогового окна Motion Blur. Мы также можем настроить
прозрачность (уровень прозрачности) в Motion Blur Автофильтр. Дважды щелкните на
иконке Blending Options справа от имени фильтра в панели слоев:

Двойной щелчок по Blending Options значок фильтра Motion Blur в.
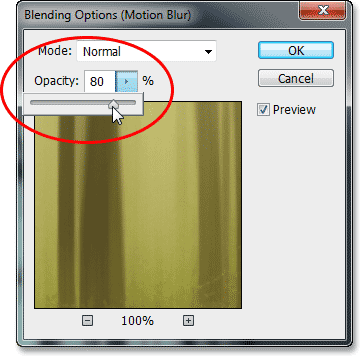
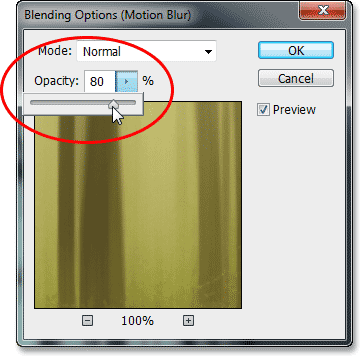
При этом откроется диалоговое окно Blending Options. Здесь мы можем изменить фильтра
режим наложения , и это уровень непрозрачности. Я собираюсь выйти из режима наложения НОРМАЛЬНОЕ, но я буду снизить его значение непрозрачности до
80% , что позволит некоторым из исходного изображения, чтобы показать через размытия (это совершенно необязательно - не стесняйтесь оставлять их Blending Options в покое, если вы уже счастливы с вашей эффекта):

Чтобы снизить непрозрачность, нажмите на маленькую стрелку вправо, затем перетащите бегунок.
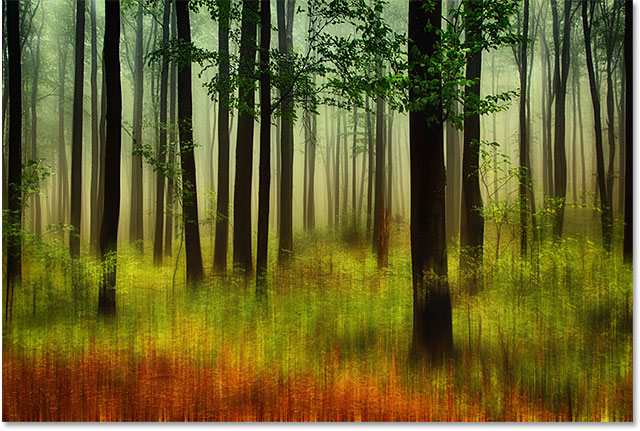
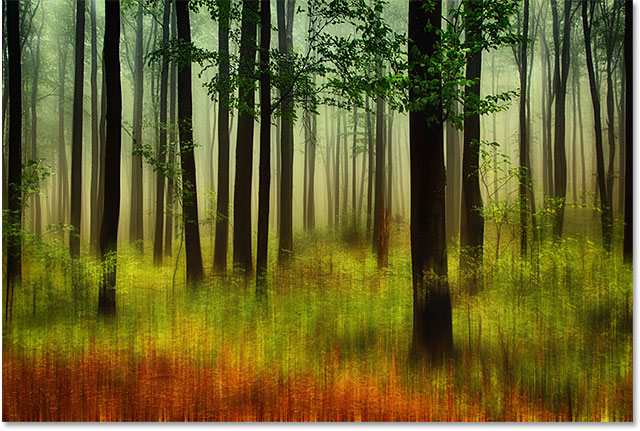
Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из диалогового окна Blending Options. Вот мой эффект после увеличения эффекта размытия движущихся объектов и снижения его непрозрачность:

Изображение после регулировки количества размытия движения и непрозрачность.
Шаг 8: Обрезка Away краям
Оставшаяся проблема в том, что фильтр Motion Blur, как правило, чтобы оставить достаточно уродливые артефакты по краям изображения. В нашем случае здесь, если вы посмотрите вдоль самом низу есть, вы, скорее всего, увидите, что он выглядит не совсем правильно. Точно, как "не совсем правильно" это выглядит, зависит от того, сколько размывания вы применили, но в любом случае, давайте быстро обрезать от края изображения, чтобы очистить вещи.
Выберите
инструмент Crop Tool на панели инструментов:

Выбор Crop Tool.
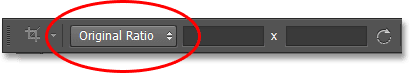
С Crop Tool выбран, изменить
Aspect Ratio опцию дальнем левом углу панели параметров, чтобы
исходное соотношение так мы сохраняем исходные пропорции фото, когда мы обрезаем:

Изменение соотношения сторон исходного соотношения.
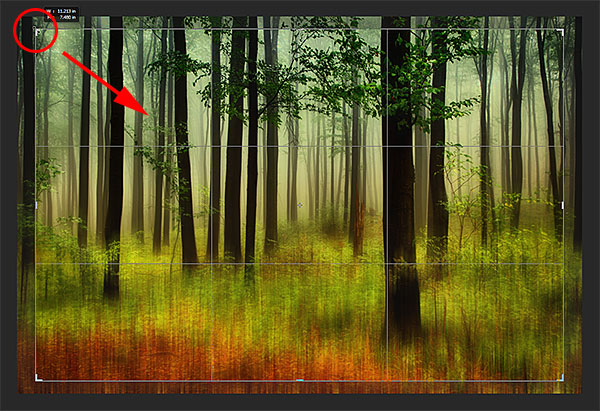
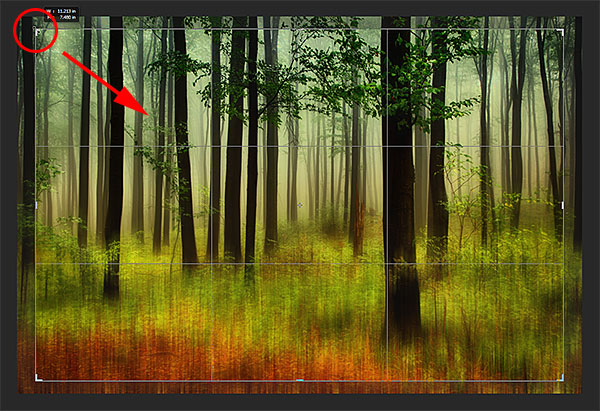
Затем нажмите на любую из
ручек угол культур и, с вашего кнопку мыши нажатой, перетащите его в короткие пути к центру изображения, чтобы изменить размер обрезки границу. Нажмите и удерживайте
клавишу Alt / (Win)
Option ключ (Mac) на клавиатуре, как вы перетащив маркер обрезки, чтобы изменить размер обрезки границу от его центра, так что все четыре стороны границы ходу в то же время.Продолжайте перетаскивание углового маркера внутрь только до нежелательного области наряду нижняя часть изображения выходит за пределы обрезка границы:

Изменение размера обрезки границу, чтобы обрезать прочь проблемную область по дну.
Когда вы будете готовы, нажмите
Enter (Win) /
Return (Mac), чтобы обрезать изображение, а затем нажмите письмо
V на клавиатуре, чтобы быстро выбрать
инструмент Move Tool , которая удалит обрезки границу из вокруг изображения (до тех пор, как Crop Tool активен, обрезка граница будет оставаться видимым). И с этим, мы сделали! Здесь, после обрезки изображения, мой окончательный результат motionscape:

Окончательный эффект.
И у нас это есть! Вот как быстро создать сюрреалистический эффект motionscape с Photoshop CS6!
Surreal Motionscape Действие С Photoshop CS6
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована