сделать закладку в соцсетях
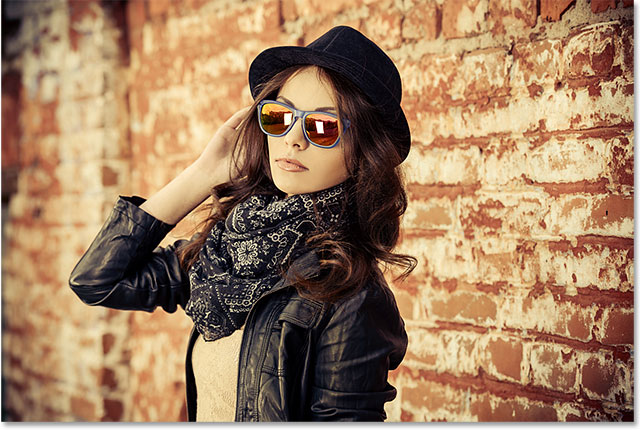
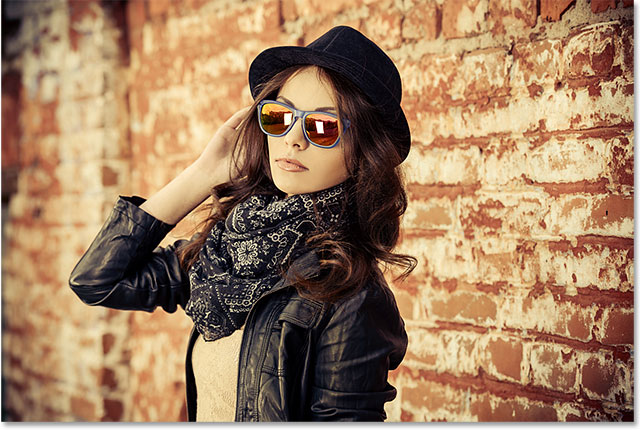
Вот образ, который я буду использовать (
женщина в кожаной куртке фото из Shutterstock):

Исходное изображение.
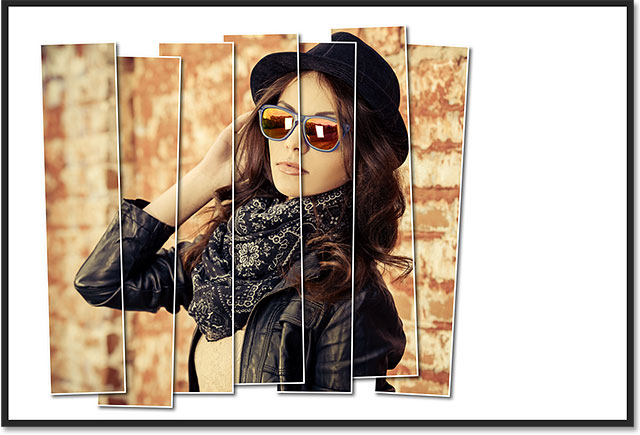
А вот то, что окончательный "фото панели" эффект будет выглядеть так:

Окончательный эффект.
Давайте начнем!
Шаг 1: Добавьте твердое вещество белого цвета Цвет слой заливки
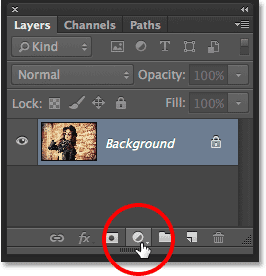
С изображение вновь открыт в Photoshop, давайте начнем с добавления белого твердого вещества слой Цвет заливки. Мы будем использовать этот слой в качестве фона для эффекта. Нажмите на
Fill или Adjustment New Layer значок в нижней части
панели слоев :

При нажатии на заливку или корректирующий значок нового слоя.
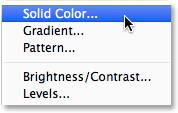
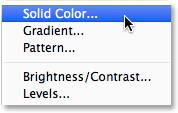
Выберите
Solid Color из верхней части списка для заполнения и корректирующими слоями, что появляется:

Выбор твердого слоя цвет заливки.
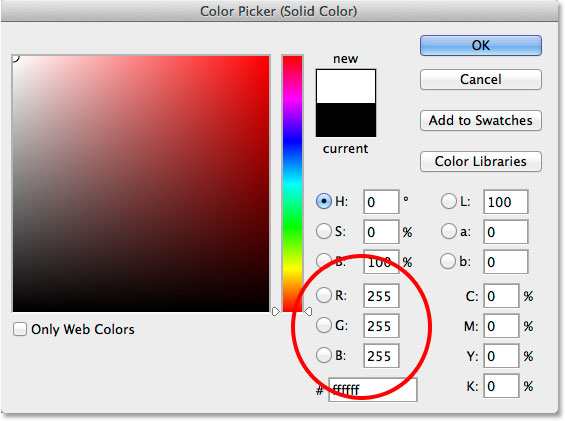
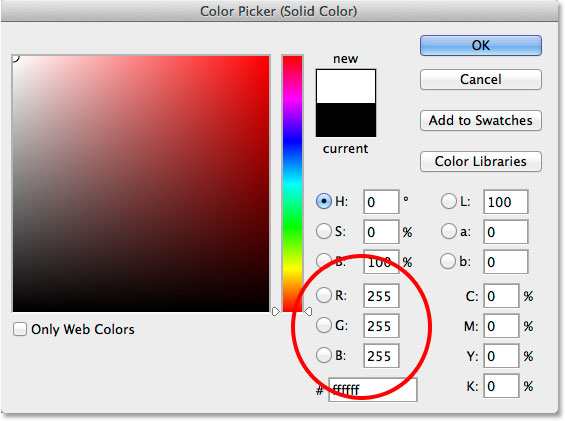
Photoshop поп открыть
палитру цветов , поэтому мы можем выбрать цвет для заливки слоя. Я собираюсь пойти с
белым для моего фоне. Один из способов, чтобы выбрать белый в палитре цветов является введя
255 для
R ,
G и
B значения:

Выбор белого в палитре цветов.
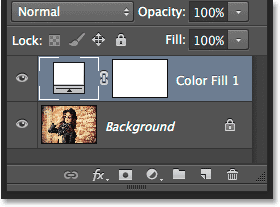
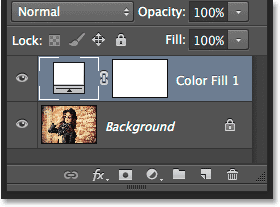
Нажмите кнопку OK, чтобы закрыть из палитры цветов. Ваш документ будет выглядеть сплошной белый цвет, временно блокируя изображение из поля зрения. Если мы посмотрим на панели Layers, мы видим новый Solid Fill Color слой (названный "Цвет заливки 1"), сидя над изображением на
фоновом слое :

Панель Слои показывая слой заливки над изображением.
Шаг 2: Выключите сплошной цвет слоя заливки
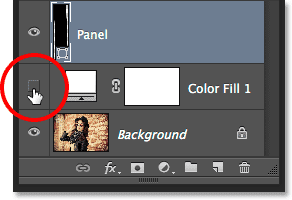
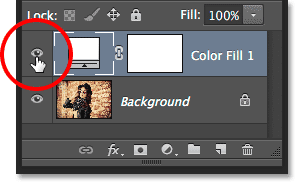
Нам не нужно, чтобы увидеть твердый слой Цвет заливки прямо сейчас, и на самом деле это будет только мешать, если мы оставим его, так что давайте временно отключить. Чтобы сделать это, нажмите на
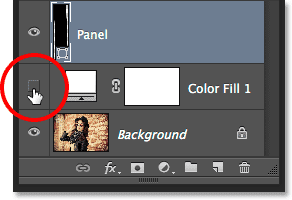
значок видимости слоя (значок "глазное яблоко") в левой части слоя в палитре Layers. Это скроет слой в документе, вновь сделав исходное изображение видно:

При нажатии на значок видимости для заполнения слоя.
Шаг 3: Выберите инструмент Прямоугольник
Чтобы нарисовать вертикальные панели, мы будем использовать
инструмент прямоугольник , один из основных инструментов Shape Photoshop, который мы можем выбрать из панели инструментов в левой части экрана:

Выбор Rectangle Tool.
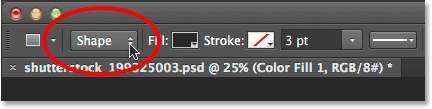
Шаг 4: Установите режим инструмент, чтобы
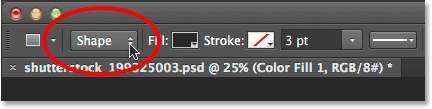
С Rectangle Tool выбран, убедитесь, что
режим Tool вариант в левой части панели параметров в верхней части экрана установлен в
Shape , а не путь или точек:

Настройка режима инструмент для Rectangle Tool, чтобы форму.
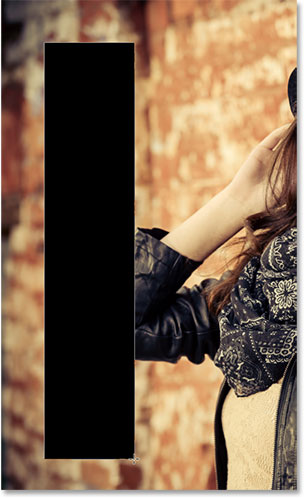
Шаг 5: Рисуем первой панели
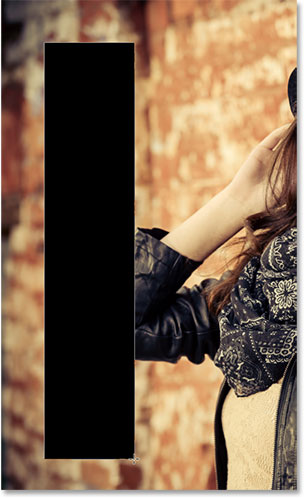
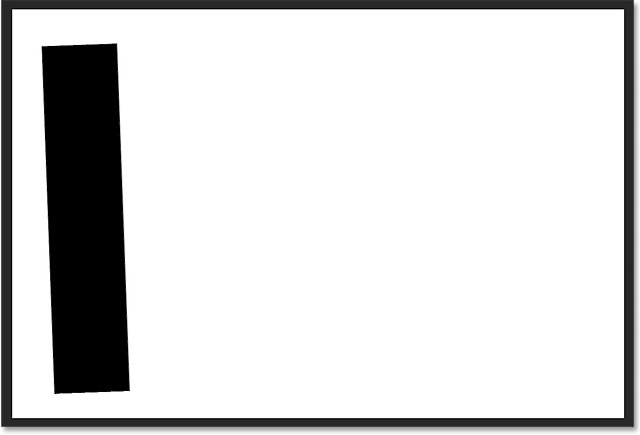
С формой, выбранной в панели параметров щелкните внутри документа и вытащить первую вертикальную панель. Мы будем добавлять панели слева направо, так что начать над слева. Не волнуйтесь о цвете панели, потому что мы не будем видеть его в течение длительного времени:

Рисунок первую панель вдоль левой стороны изображения.
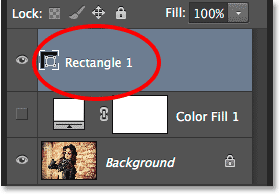
Шаг 6: переименование слоя фигуры в "Панель"
Если мы снова посмотрим на панели Layers, мы видим, Форма слой сидя над двумя другими слоями. По умолчанию, Photoshop имена слоя фигуры "Прямоугольник 1", которая, как имена идти, не все, что полезно:

Новая форма слой с именем по умолчанию.
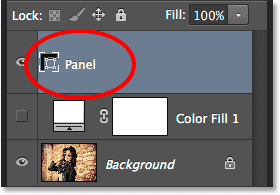
Так как мы используем форму, как нашей группы,
дважды щелкните непосредственно на имя "Прямоугольник 1", чтобы выделить его, а затем переименовать его "Панель". Нажмите
Enter (Win) /
Return(Mac), чтобы принять изменение имени:

Форма слой с новым именем.
Шаг 7: Поворот панели с помощью Free Transform Path командования
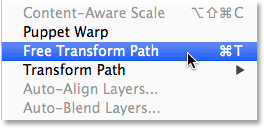
Давайте повернуть форму, чтобы дать ему немного больше визуальный интерес. Перейти к
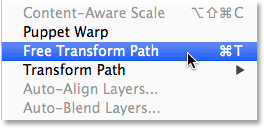
Правка меню в строке меню в верхней части экрана и выберите
Free Transform Path . Или, вы можете получить бесплатный доступ к Transform Path, нажав
Ctrl + T (Win) /
Command + T (Mac) на клавиатуре. В самом деле, этот ярлык будет прийти в очень удобно чуть позже:

Отправляясь в Edit> Free Transform Path.
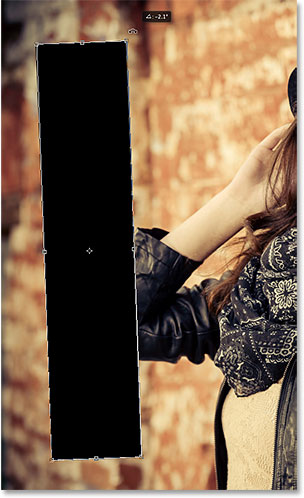
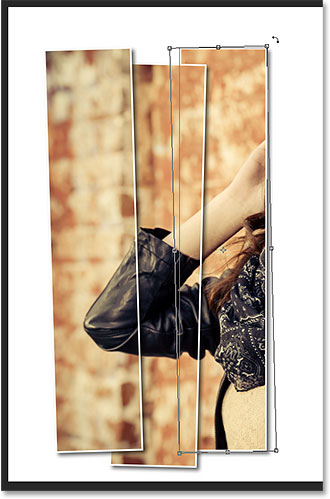
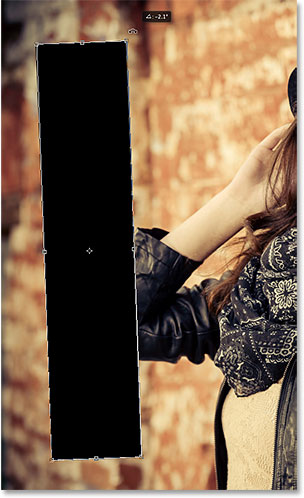
Это ставит Free Transform коробку и маркеры (маленькие квадраты) вокруг панели. Наведите курсор мыши в любом месте за пределами панели. Когда вы видите изменение курсора в
изогнутой двусторонней стрелки , щелкните и перетащите с помощью мыши, чтобы повернуть панель. Здесь я повернут мой часовой стрелки. Когда вы закончите, нажмите
Enter (Win) /
Return (Mac) на клавиатуре, чтобы принять его:

Разворот панели с помощью команды Free Transform Path.
Шаг 8: Отключение слой заливки Back On
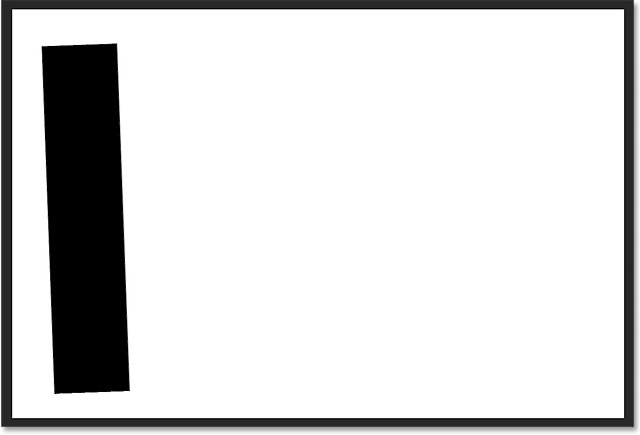
Теперь, когда мы добавили наш первый вертикальной панели, давайте обратимся белый слой заливки обратно. Нажмите еще раз на заливку слоя
значок видимости (пустая площадь, где глазное яблоко раньше):

Повторное нажатие на иконку видимости заливку слоя.
С слоя включен, твердый белый фон в очередной раз блоков изображения из поля зрения, и только вертикальной панели видимой перед ним:

Документ с белым слоем в очередной раз видимого заполнения.
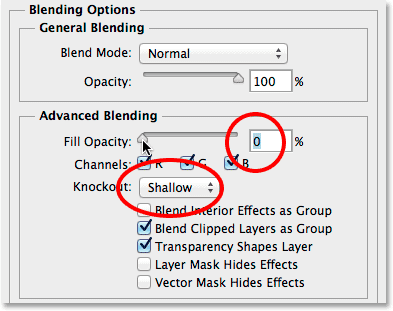
Шаг 9: Откройте Blending Options
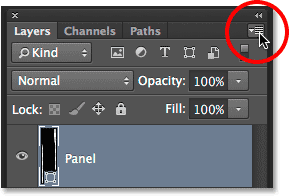
Далее, мы сделаем изображения видны внутри панели, и мы добавим пару стилей слоя к нему, а также.Нажмите на маленькую
иконку в меню в верхнем правом углу панели слоев:

Нажав на значок Layers меню панели.
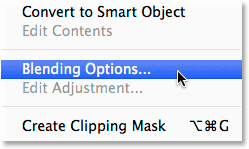
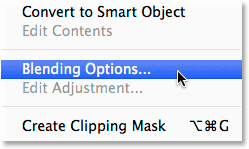
Выберите
Blending Options из меню, которое появляется:

Выбор Blending Options из меню панели Layers.
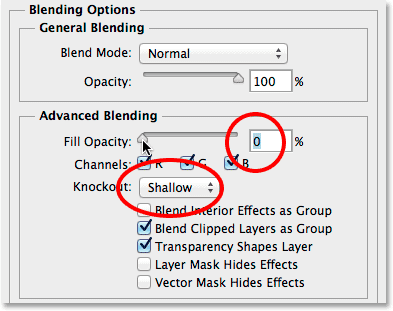
При этом откроется диалоговое окно Layer Style установлен на режим смешивания в средней колонке. Во-первых, чтобы сделать изображение видимым внутри панели, изменить
Нокаут параметр в разделе Advanced Blending от нуля до или
мелкой или
глубокой (я выберу мелководье либо один будет работать для наших целей здесь). Затем, снизить
непрозрачность весь путь до
0% :

Установка нокаутом мелкой и непрозрачность до 0%.
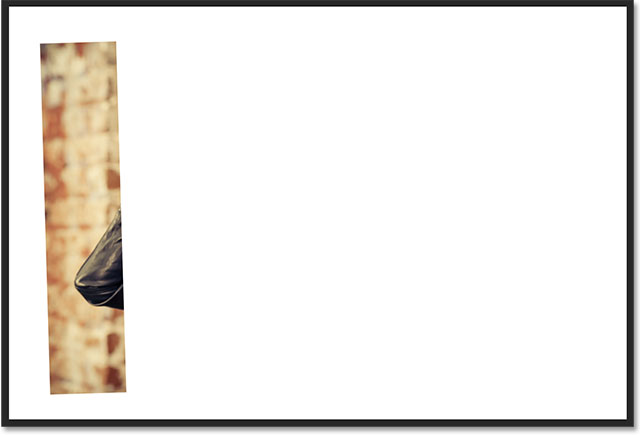
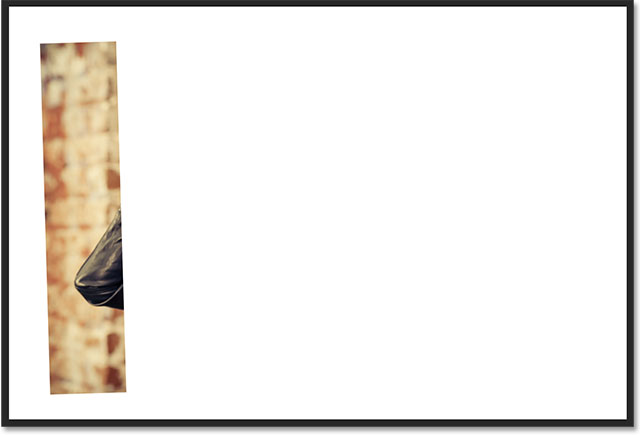
Теперь изображение появляется через панель в документе:

Фото теперь видны внутри области панели.
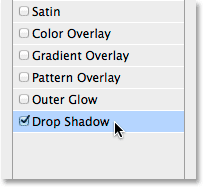
Шаг 10: Добавляем Drop Shadow к панели
Для того, чтобы панель выделиться немного больше, мы добавим пару эффекты слоя (стилей). Во-первых, нажмите на словах
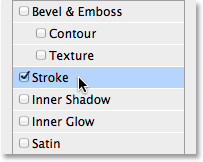
Drop Shadow в нижней части списка эффектов в левой части диалогового окна Layer Style:

Выбор Drop Shadow в списке эффектов слоя.
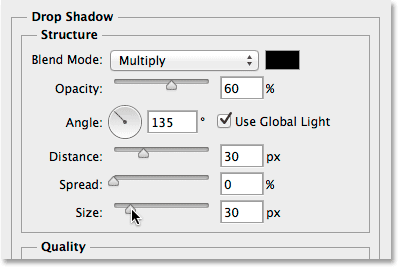
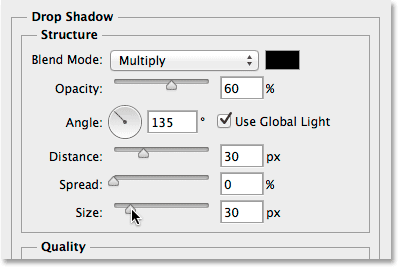
В опциях тень в средней колонке, снизить
непрозрачность тени приблизительно до
60% , затем установите
угол в
135 ° , так что свет, кажется, светит сверху слева. Выберите
Use Global Light , если он не установлен уже. Наконец, увеличение
Расстояние и
размер тени по своему вкусу, который будет зависеть во многом от размера изображения с которым вы работаете. Значение расстояния определяет, насколько далеко тень простирается от объекта, в то время как значение Размер контролирует мягкость краев тени. В моем случае, я использую довольно большое изображение, так что я установить как расстояние и размер примерно до 30px. Опять же, вы можете поэкспериментировать с этими значениями в зависимости от размера изображения:

Варианты Drop Shadow.
Вот то, что моя панель выглядит как с падающая тень применяется:

Панель после нанесения тени.
Шаг 11: Добавляем обводку к панели
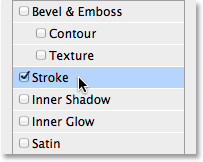
С диалоговое окно Стиль слоя-прежнему открыт, нажмите на слово
Stroke в списке эффектов в левой:

Выбор инсульта в списке эффектов слоя.
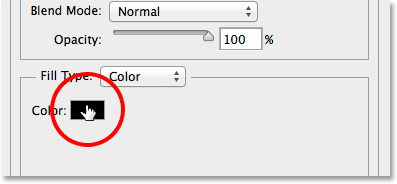
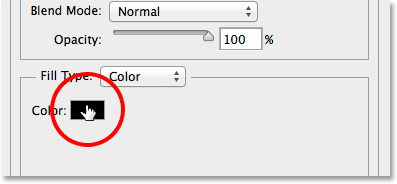
В опциях инсульта в средней колонке, нажмите на
образец цвета , чтобы изменить цвет обводки:

Нажав на цветной образец.
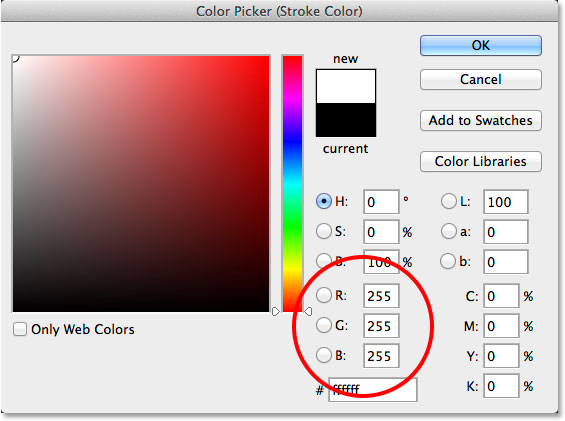
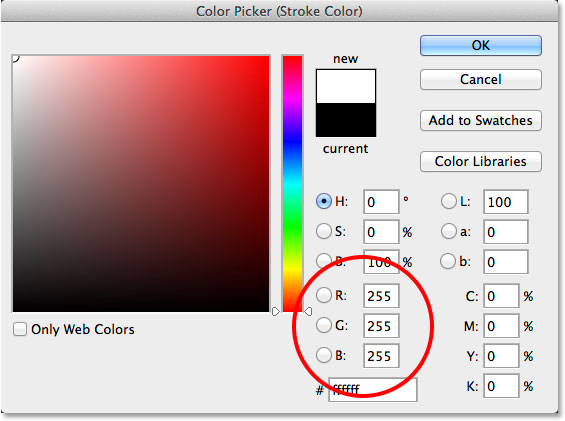
Это еще раз открывает палитру цветов, на этот раз позволяет нам выбрать новый цвет для удара. Так же, как я делал раньше, я выберу
белый , введя
255 для
R ,
G и
B значения. Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из палитры цветов:

Выбор белого цвета обводки.
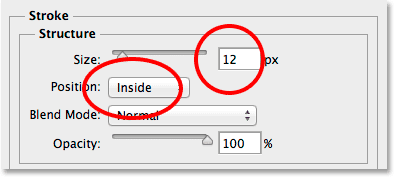
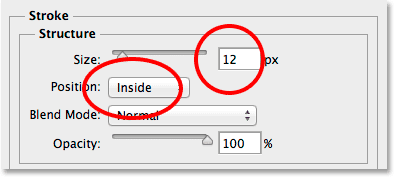
Вернуться в диалоговом окне Layer Style, измените
установки штриха от внешних (настройка по умолчанию) на
Inside , затем увеличить
размер штриха, перетаскивая ползунок вправо, пока не увидите довольно тонкий, но заметный белый контур вокруг Панель. В моем случае, я установите размер 12 пикселей, но вы, возможно, потребуется другое значение в зависимости опять от размера вашего изображения:

Изменение позиции внутрь и увеличения стоимости Size.
Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из диалогового окна Layer Style. Вот то, что моя панель выглядит как как с тенью и белым инсульта был использован:

Панель после нанесения как тень и инсульт.
Шаг 12: Переключение Layer Effects Закрыт
На данный момент, мы сделали тяжелую работу (не то, что какой-либо из него все, что трудно, на самом деле), и добавив остальные панелей простой вопрос дублирования, движущихся и вращающихся тот, который мы уже создали. Тем не менее, все эти дополнительные панели означает, что мы собираемся в конечном итоге еще с несколькими слоями, когда мы закончим. Поэтому, прежде чем делать что-нибудь еще, давайте дадим себе немного больше места на панели слоев с небольшим домашнего хозяйства задачи.
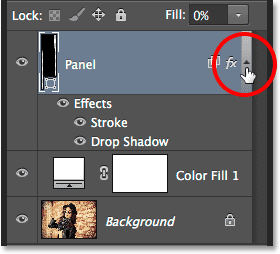
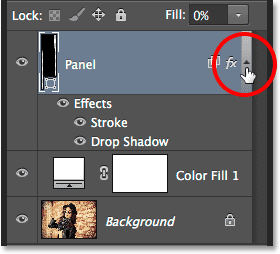
Обратите внимание, что оба Drop Shadow и эффекты Инсульт перечислены непосредственно под панелью слое. Это здорово, кроме того что мы на самом деле не нужно видеть их, и, по сути, они просто занимают пространство. Давайте скрыть их, нажав на небольшой
стрелкой на правом краю слоя:

При нажатии на стрелку, чтобы переключить эффекты слоя закрыты.
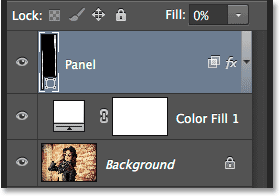
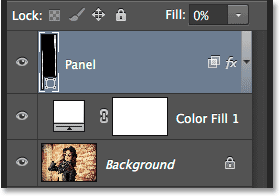
Это переключает раздел эффекты слоя закрыта (нажав на стрелку еще раз будет повторно открыть его).Сами эффекты по-прежнему используется в панели. Все, что мы сделали, убрали некоторые ненужные беспорядок на панели Layers сама поэтому мы имеем больше места для других слоев, которые мы собираемся добавить:

не имена эффектов слоя больше не занимает пространство.
Шаг 13: Дублируйте панели слоев
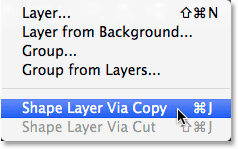
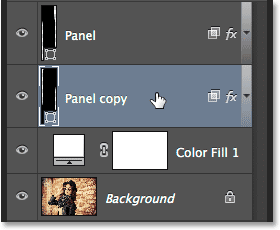
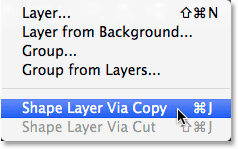
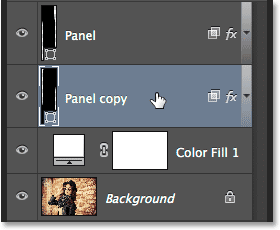
Теперь мы готовы добавить наш второй панели. Убедитесь, что выбран панели слоев в панели Layers (он должен быть выделен синим цветом). Затем дублируем панель, либо подойдя к
Layer меню в верхней части экрана, выбирая
нового , затем выбрать
Shape Layer Via Copy или просто нажав
Ctrl + J (Win) /
Command + J (Mac) на клавиатуре :

Отправляясь в Layer> New> Shape Layer Via Copy.
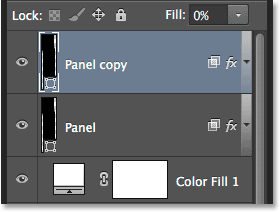
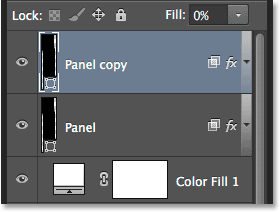
Копия панели слоев появится над оригинал:

Панель слоев после дублирования панели слоев.
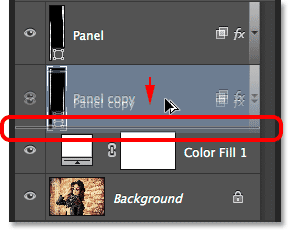
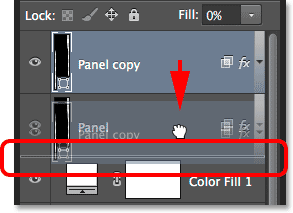
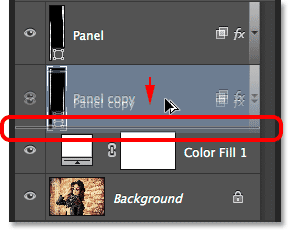
Шаг 14: перемещения копии ниже оригинала
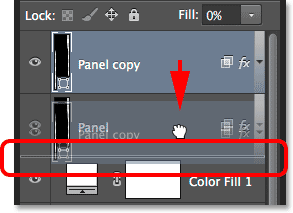
Нажмите на слой "Копировать панели", а с кнопку мыши еще удерживается, перетащите его вниз ниже оригинала.
Полоса выделения появится между исходным слоем панели и твердый слой цвет заливки:

Перемещение копии панели слоев ниже оригинала.
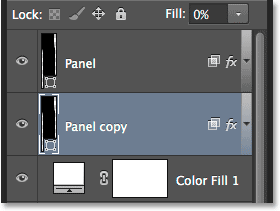
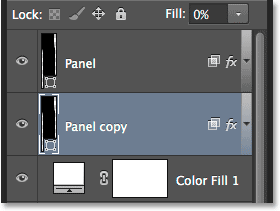
Отпустите кнопку мыши, когда бар событием, кажется, отказаться от копирования панели слоев в месте ниже оригинала:

Слой копия Panel теперь сидит ниже оригинального слоя панели.
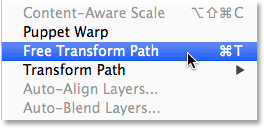
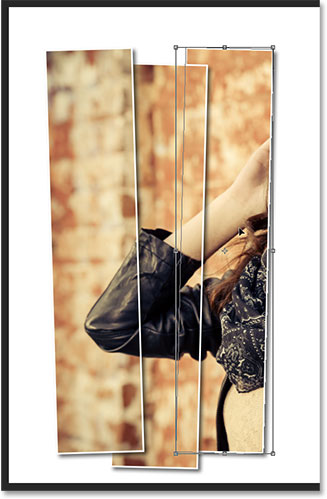
Шаг 15: перемещать и вращать Copy С помощью Free Transform Path
На данный момент, копия панели сидит за оригинала, который означает, что мы не можем видеть его в документе. Давайте перемещать и вращать его, и мы можем сделать обе эти вещи с помощью команды Free Transform Path. Так же, как мы делали в шаге 7, идти до
редактирования меню и выберите
Free Transform Path , или нажмите
Ctrl + T (Win) /
Command + T (Mac), чтобы выбрать Free Transform Path с клавиатуры:

Отправляясь в Edit> Free Transform Path.
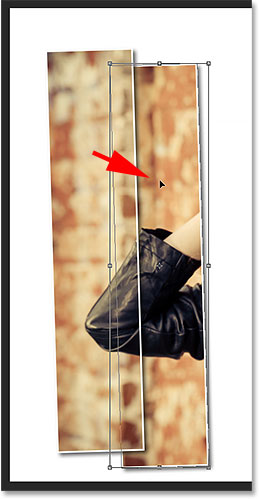
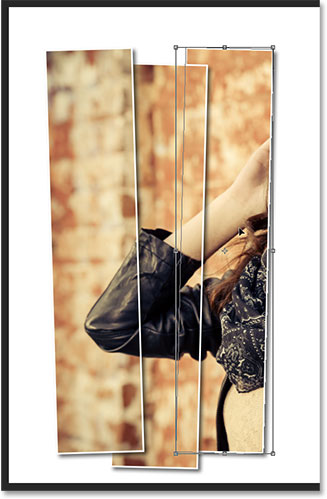
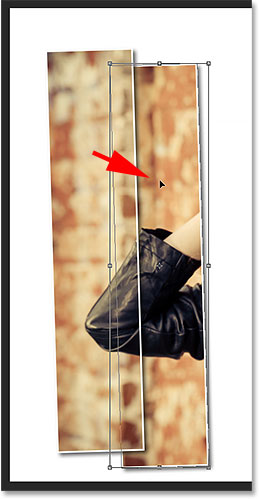
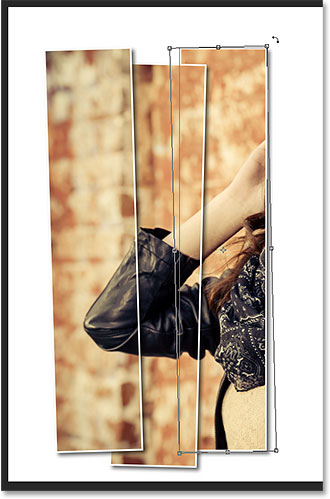
Для перемещения новую панель, щелкните в любом месте внутри Free Transform поле и перетащите панель с правой стороны. Для дополнительного интереса, переместить панель немного выше или ниже, чем в оригинале, а также:

Перемещение панели справа от той, над ним.
Чтобы повернуть панель, наведите курсор мыши за пределы Free Transform окно. Когда курсор превращается в
изогнутой двусторонней стрелки , щелкните и перетащите с помощью мыши, чтобы повернуть его. Когда вы добавляете все больше и больше панелей, попробуйте вращать каждый на несколько иной точки зрения, с некоторыми наклонена вправо и другие слева:

Щелкнув и перетащив для вращения второй панели.
Когда вы закончите, нажмите
Enter (Win) /
Return (Mac), чтобы принять его и выйти из Free Transform команду Path. Не волнуйтесь, если вы все еще можете увидеть тонкий путь контур вокруг панели. Это видно только потому, что выбран слой на панели в панели Layers. Если вы выберете другой уровень (либо фон или слой заливки), контур исчезнет:

Вторая панель будет добавлена.
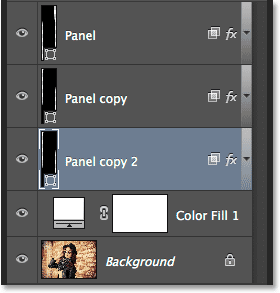
Шаг 16: Повторите те же шаги, чтобы добавить другие панели
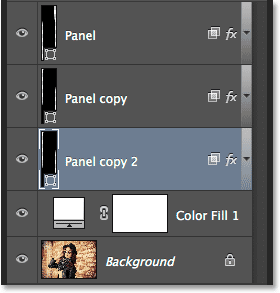
На данный момент, все, что нужно сделать, это повторить одни и те же действия, чтобы добавить остальную часть наших панелей. Мы всегда хотим новая панель, в конечном итоге ниже других, поэтому сначала убедитесь, что
самая нижняя панели слоев (один сидит прямо над заливки слоя) выбирают:

Выбор самой нижней слой панели.
Тогда, вот здорово экономит время трюк как для копирования слоя и, перемещая его вверх или вниз стека слоев, в то же время. Нажмите
Alt / (Win)
Вариант клавишу (Mac) на клавиатуре, и с нажатой клавишей нажмите на самой нижней слой панели и перетащите ее вниз в нескольких минутах ходьбы, пока вы не увидите
Полоса выделения появляются между этим слоем и Solid слой Цвет заливки непосредственно под ним. По сути, вы перетащив слой ниже себя:

Нажмите и удерживайте Alt (Win) / Option (Mac) во время перетаскивания нижний слой панели между собой и слой заливки.
Отпустите кнопку мыши и копия панели появляется там, где мы хотим его ниже других:

Копия слоя появляется ниже оригинала.
С Новая панель добавляется, нажмите
Ctrl + T (Win) /
Command + T (Mac) на клавиатуре, чтобы быстро выбрать
Free Transform Path команду, а затем щелкните внутри Free Transform поле и перетащите новую панель с правой стороны. Опять же, для визуального интереса, переместить его немного выше или ниже, чем предыдущий панели:

С Free Transform Path активен, перетащите новую панель справа.
Чтобы повернуть ее, переместите курсор мыши за пределами свободной Tranform поле, а затем нажмите и перетащите с помощью мыши. Когда вы закончите, нажмите
Enter (Win) /
Return (Mac), чтобы принять его и выйти из команды Free Transform Path:

Поворот новую панель.
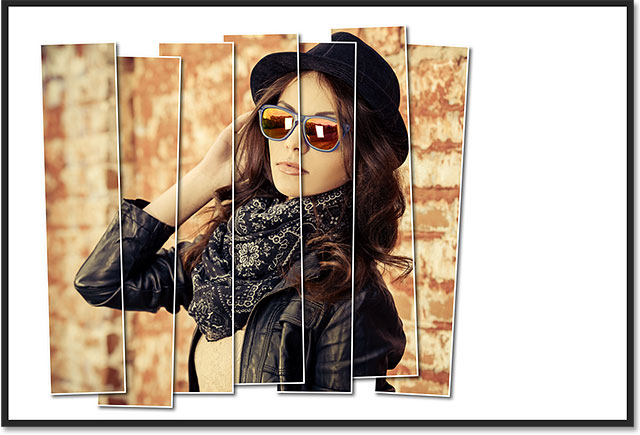
Тогда, просто повторите эти же шаги (те из них, я просто покрыты в шаге 16) еще раз, чтобы добавить остальную часть ваших панелей. Вот то, что мой эффект выглядит как с помощью в общей сложности семь панелей:

Эффект после добавления остальных панелей.
Шаг 17: обрезать изображение
Наконец, давайте обрезать от нежелательных белые области вокруг панелей. Выберите
инструмент Crop Tool на панели инструментов или нажмите письмо
C , чтобы выбрать его с клавиатуры:

Выбор Crop Tool.
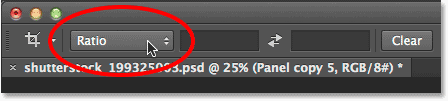
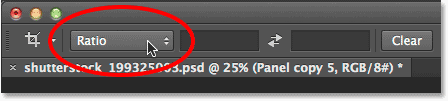
С Crop Tool, задайте в
Aspect Ratio опцию на дальнем левом панели параметров в
Соотношение , но оставить два значения коробки непосредственно справа от него пустой (или нажмите
Ясно кнопку, чтобы очистить их, если требуется). Это позволит нам вытащить произвольной формы рамки кадрирования, а не заперты в определенной пропорции:

Установка опции Aspect Ratio Соотношение.
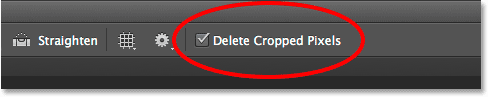
Очень важно! Для эффект все еще работают после того как вы обрезанное изображение, убедитесь, что вы выбираете
Удалить Купированные пикселей в панели параметров. Если вы не выберете эту опцию, исходное изображение внутри панелей не будет больше виден после урожая:

Выбор Удалить Купированные пикселей.
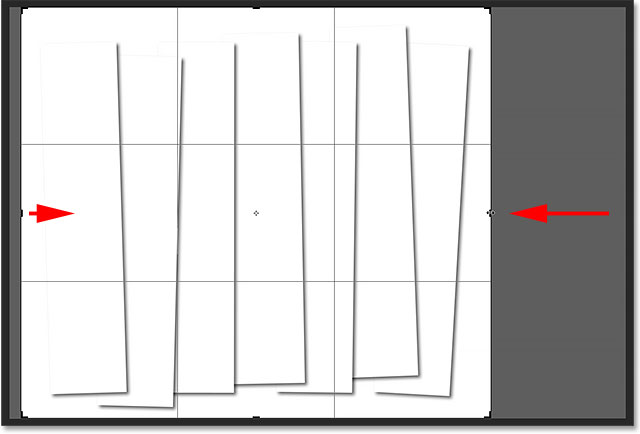
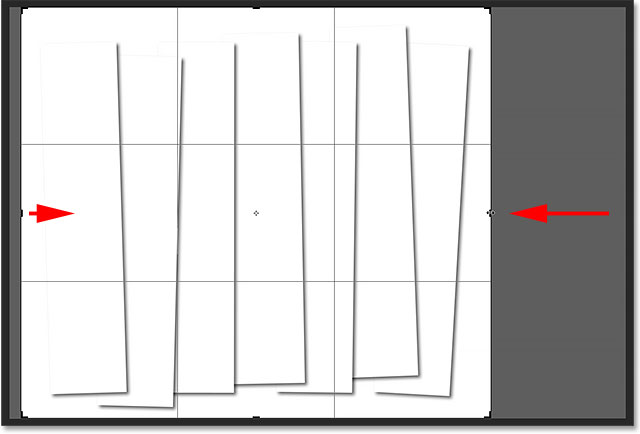
С помощью Удалить Кадрированные пикселей выбран, либо нажмите и перетащите новую рамку обрезки вокруг области, которую Вы хотите, чтобы сохранить или просто изменить размер начального рамку кадрирования как я делаю здесь (путем перетаскивания левой и правой сторон рамки обрезки в сторону панели). Не волнуйтесь, если ваше оригинальное изображение исчезает на данный момент, как шахта. Он будет появляться, как только мы закончили:

Изображение может исчезнуть, как вы перетащите рамку кадрирования, но это только временно.
Когда вы будете готовы, нажмите
Enter (Win) /
Return (Mac) на клавиатуре, чтобы обрезать изображение.Фото внутри панелей будет появляться, давая нам наше окончательное "Вертикаль фот панели" эффект:

Окончательный результат.
И у нас это есть! Вот как отображать фотографии в качестве ряда вертикальных панелей в Photoshop CS6!
Вертикальные фото Панели Действие С Photoshop CS6
сделать закладку в соцсетях
|
Категория: Работа с фото |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована