сделать закладку в соцсетях
Перед началом урока, пожалуйста, скачать этот
бесплатный стены штукатурка текстуры :
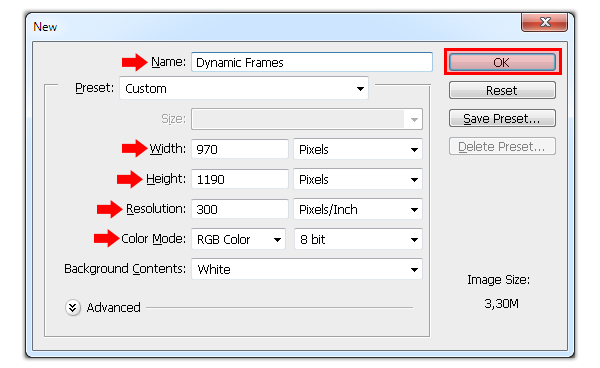
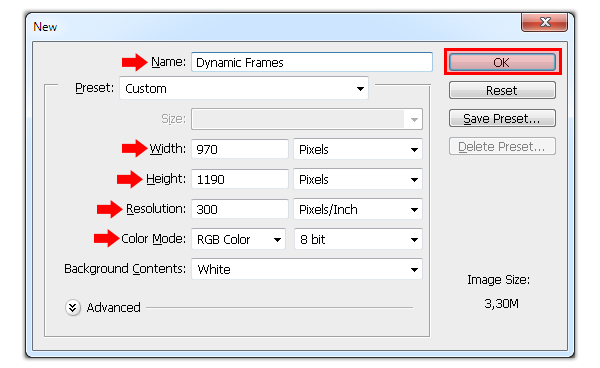
1. Откройте Photoshop и перейдите в меню Файл> Создать. Установить имя документа "Динамический Frames". Установите ширину 970 пикселей, высота 1190 пикселей, разрешение до 300dpi, цветовой режим на RGB и нажмите кнопку ОК.
 2.
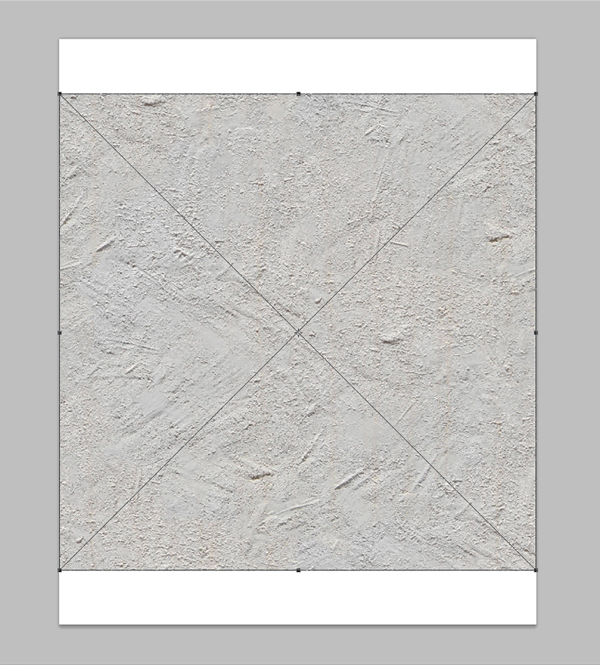
2. Выберите Файл> Place. Выберите текстуру стены штукатурка и нажмите кнопку "Place".

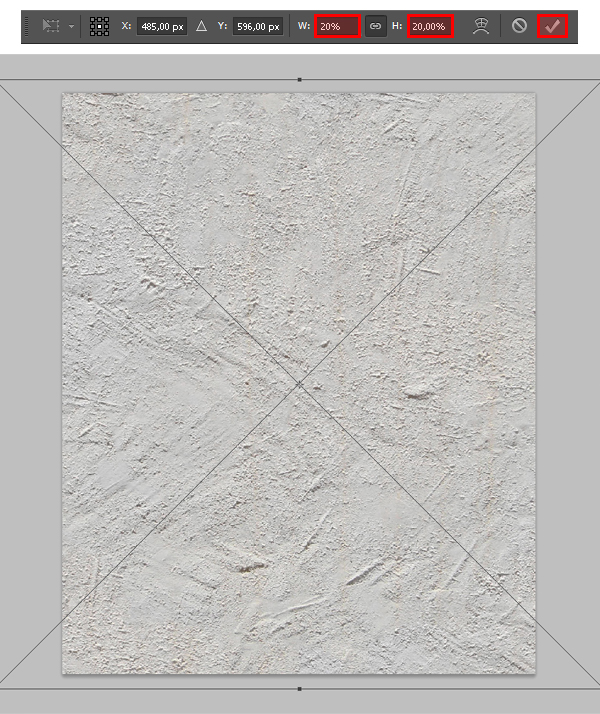
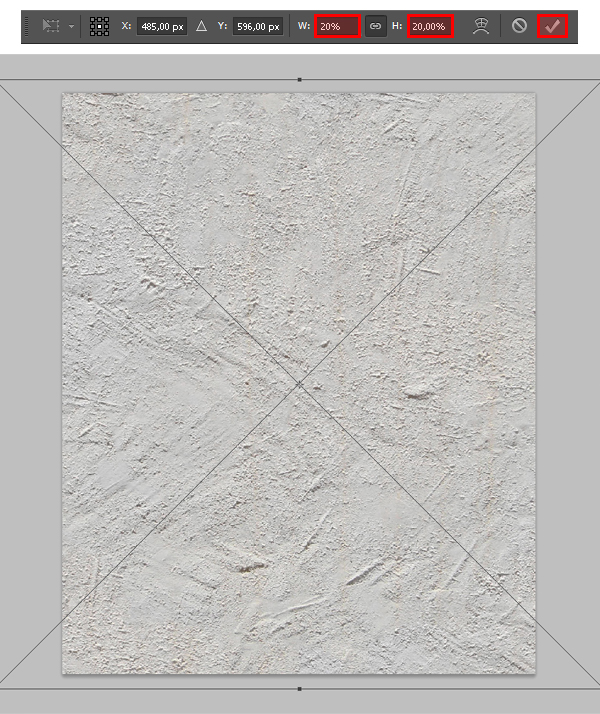
С преобразованием прямоугольник все еще активна, установить ширину и высоту в панели инструментов, чтобы 20% и щелкните значок Commit Transform.

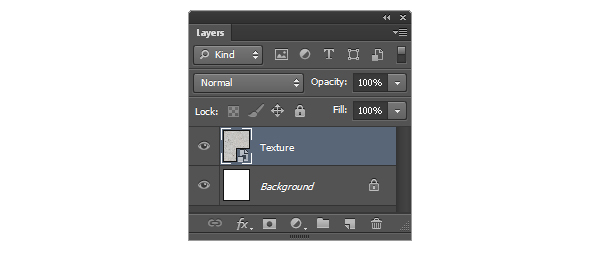
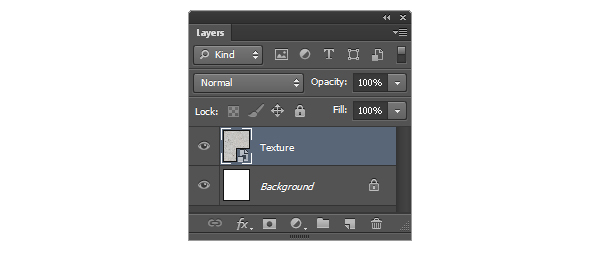
Перейти к Layer> Переименовать слой и установите имя текстуры.
 3.
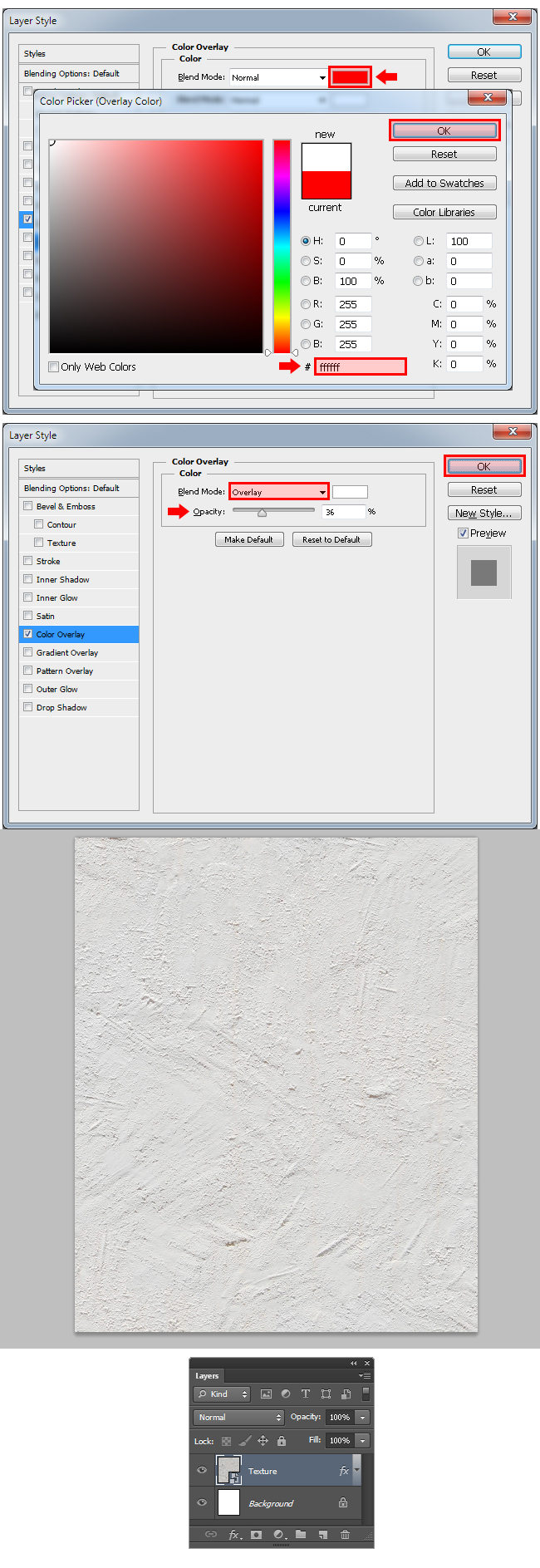
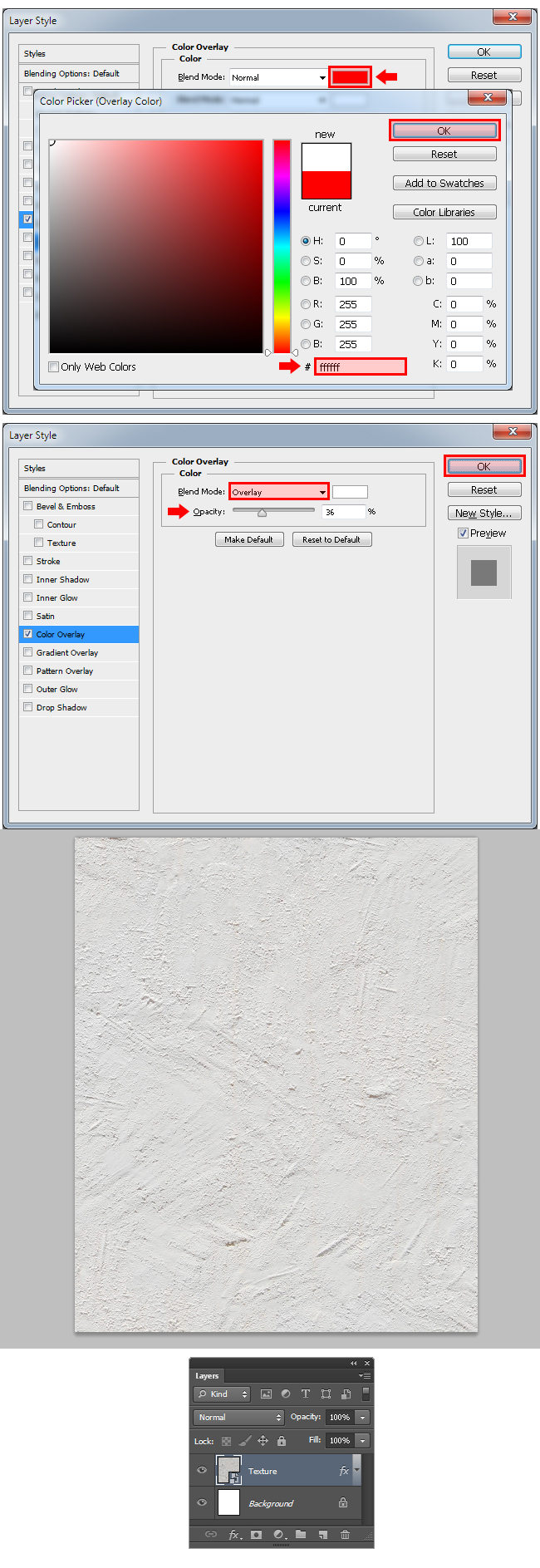
3. Перейдите на Layer> Layer Style> Color Overlay. Нажмите на маленькую картинку цвет для того, чтобы открыть палитру цветов. Установите цвет # FFFFFF для и нажмите кнопку OK. Установите режим смешивания на Overlay, и сбить непрозрачность до 36%. Нажмите OK.
 4.
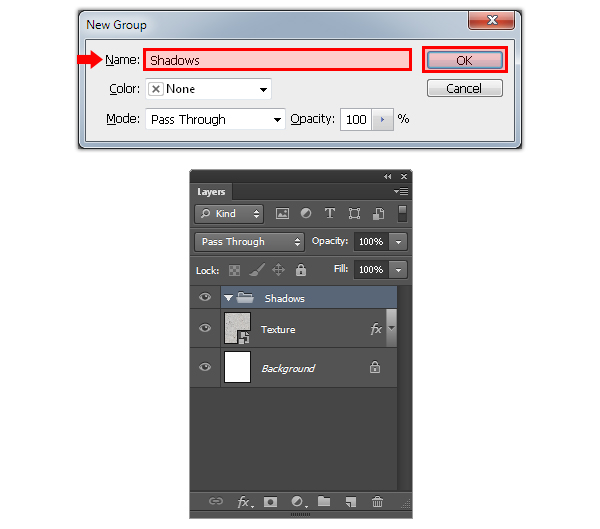
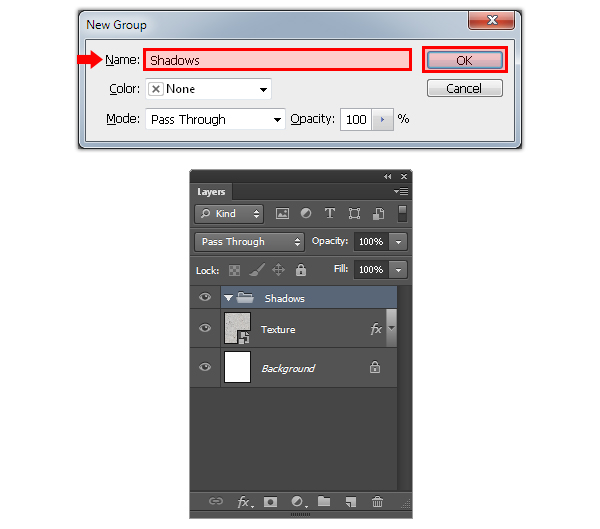
4. Перейти к Layer> New> Group и задать имя для теней. Нажмите OK.
 5.
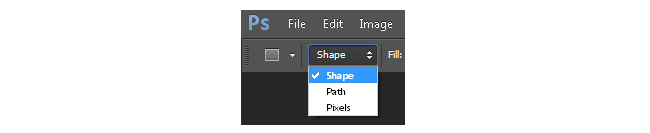
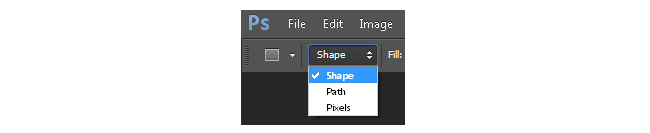
5. Отныне, убедитесь, что всегда есть режим "форма", выбранный каждый раз мы используем Rectangle Tool (U). Чтобы сделать это, когда вы выбрали инструмент, выберите один из вариантов инструментов режим "Shape" в выпадающем меню:

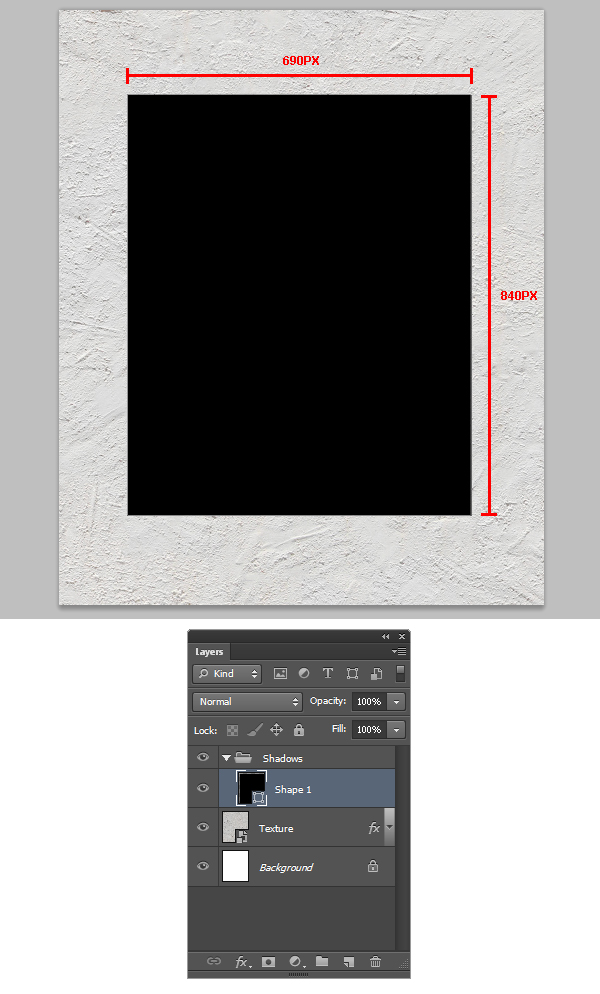
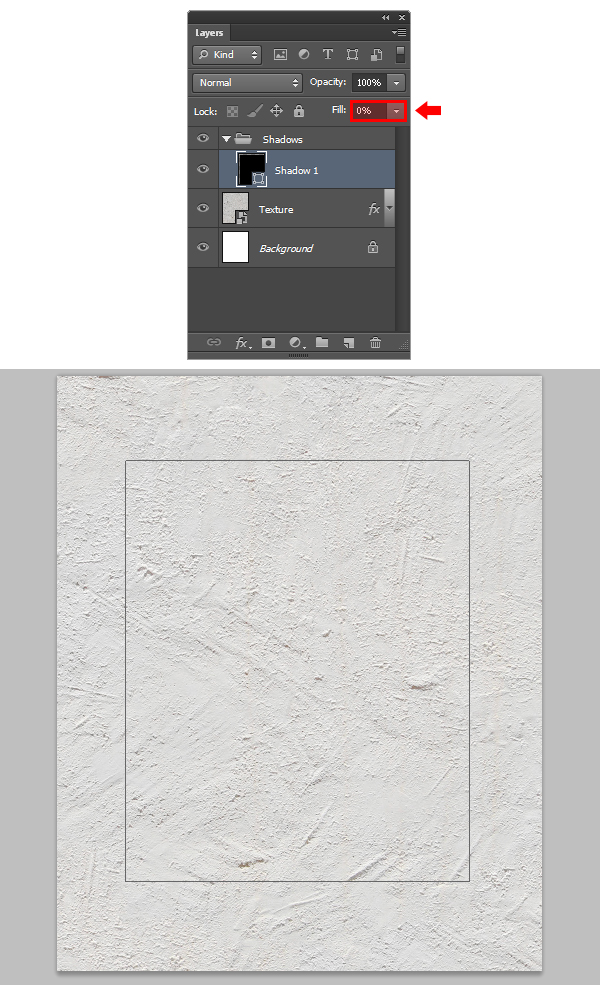
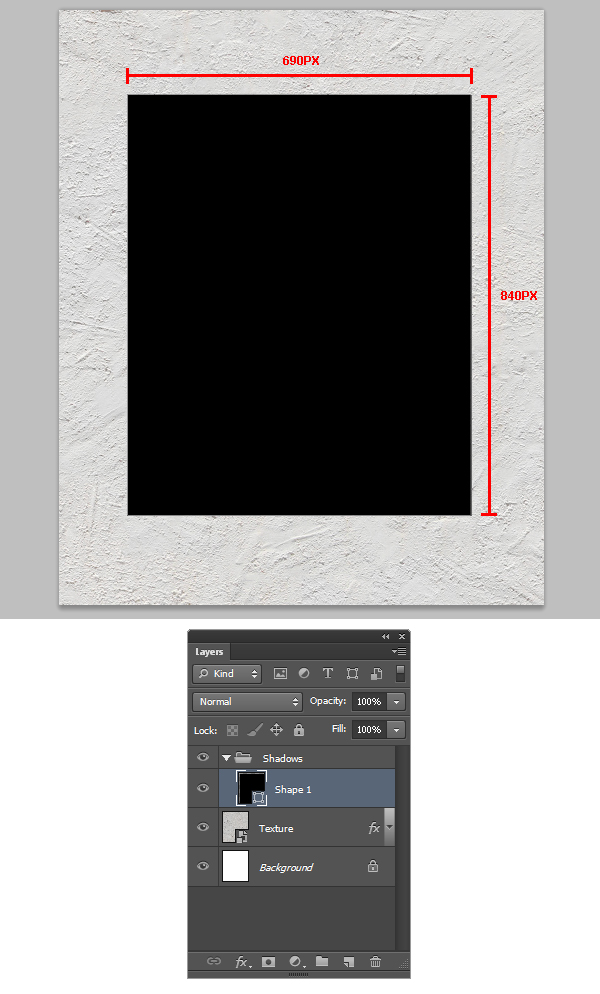
Нажмите "D" на клавиатуре, чтобы сбросить цвета текста и фона. Выберите Rectangle Tool (U) и нарисуйте прямоугольник в середине холста шириной 690px и высотой 840px.

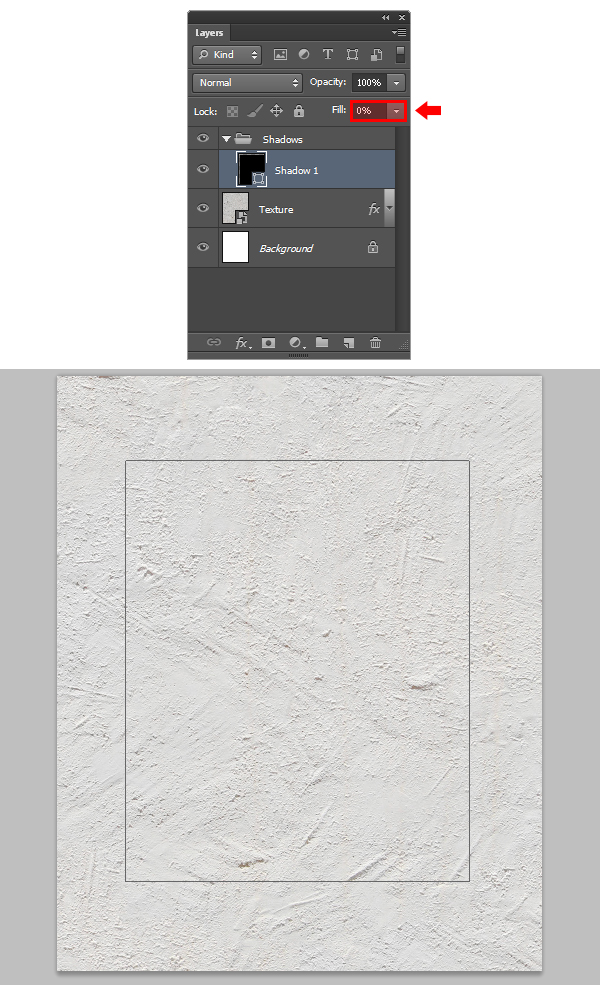
Перейти к Layer> Переименовать слой и задать имя на «Shadow 1». В панели слоев, сбить заливку слоя до 0%.
 6.
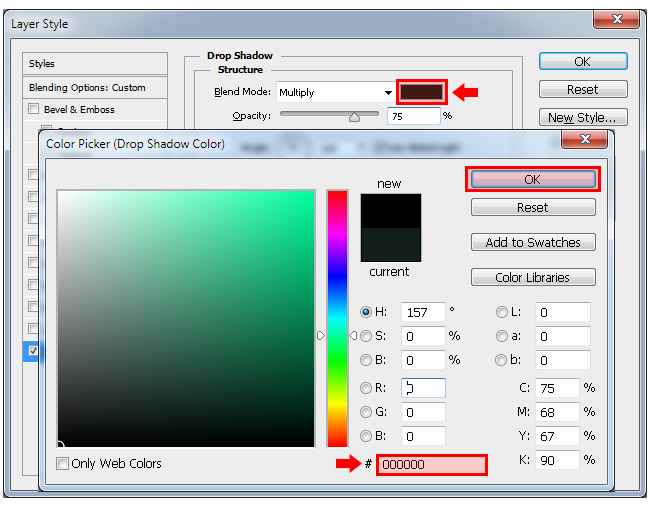
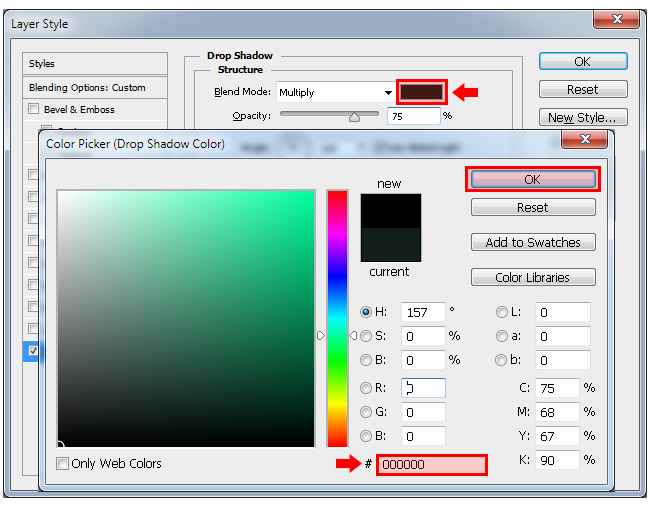
6. Перейти к Layer> Layer Style> Drop Shadow. Нажмите на картинку, цвета прямоугольника, и в окне Color Picker, установите цвет # 000000. Нажмите OK.
 7.
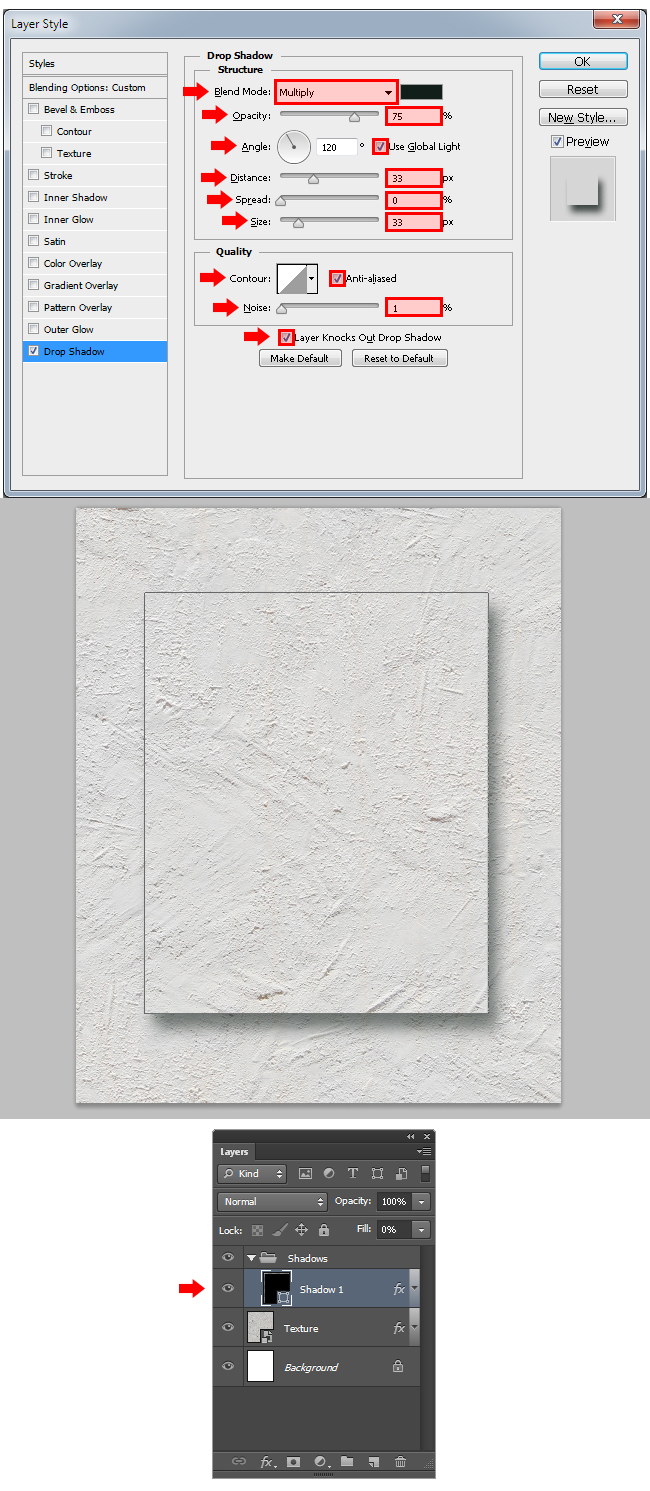
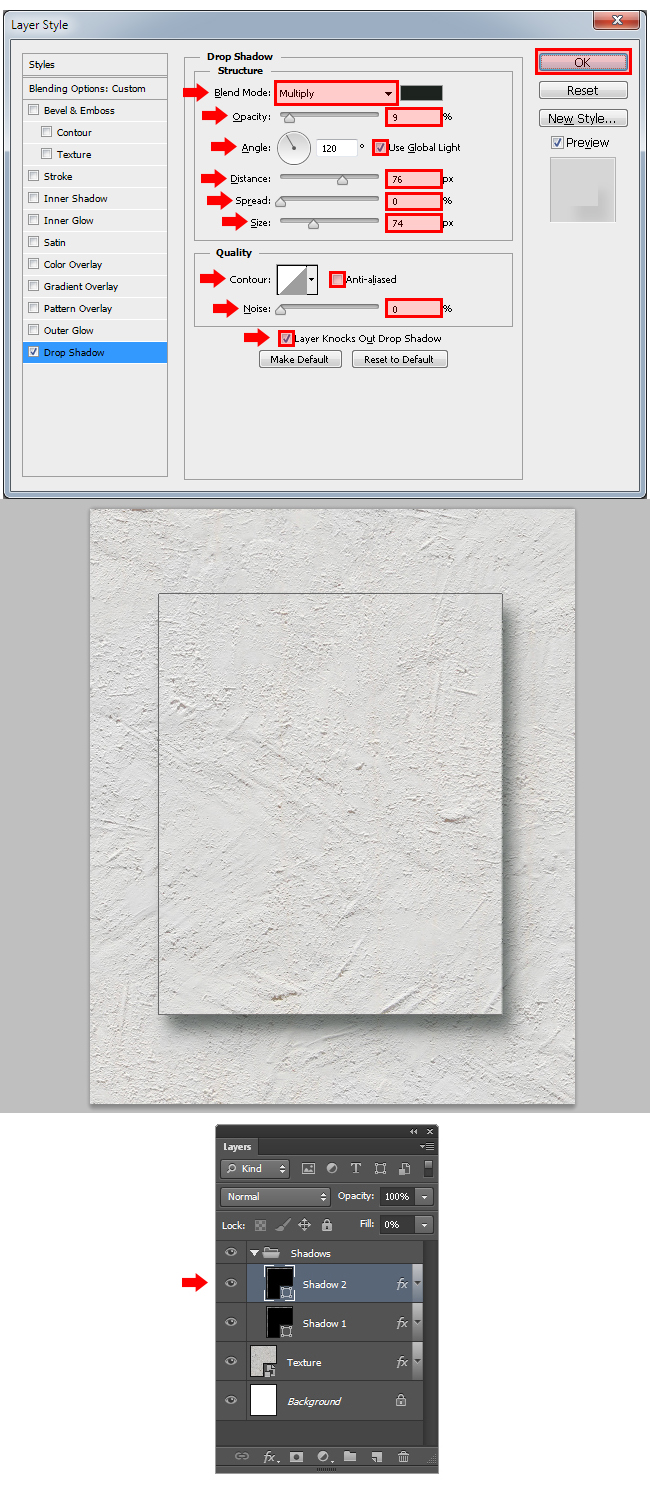
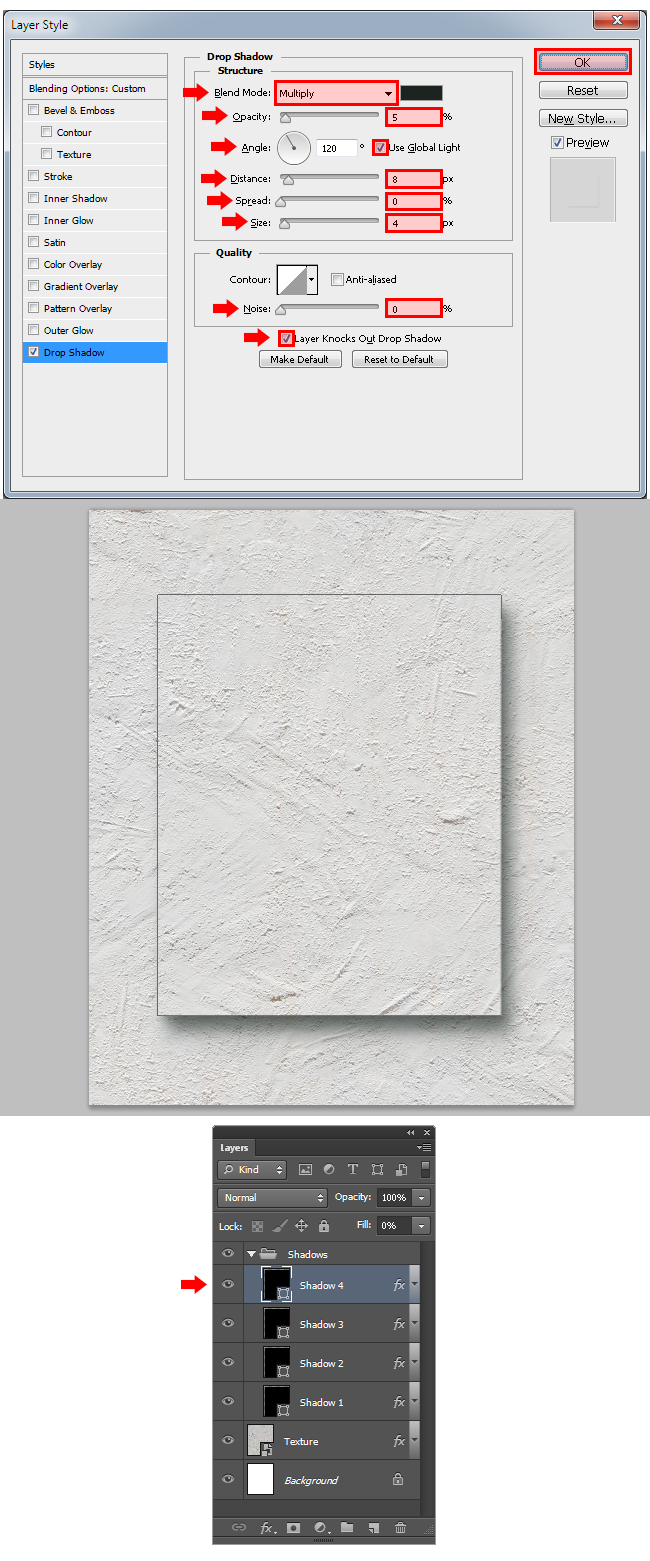
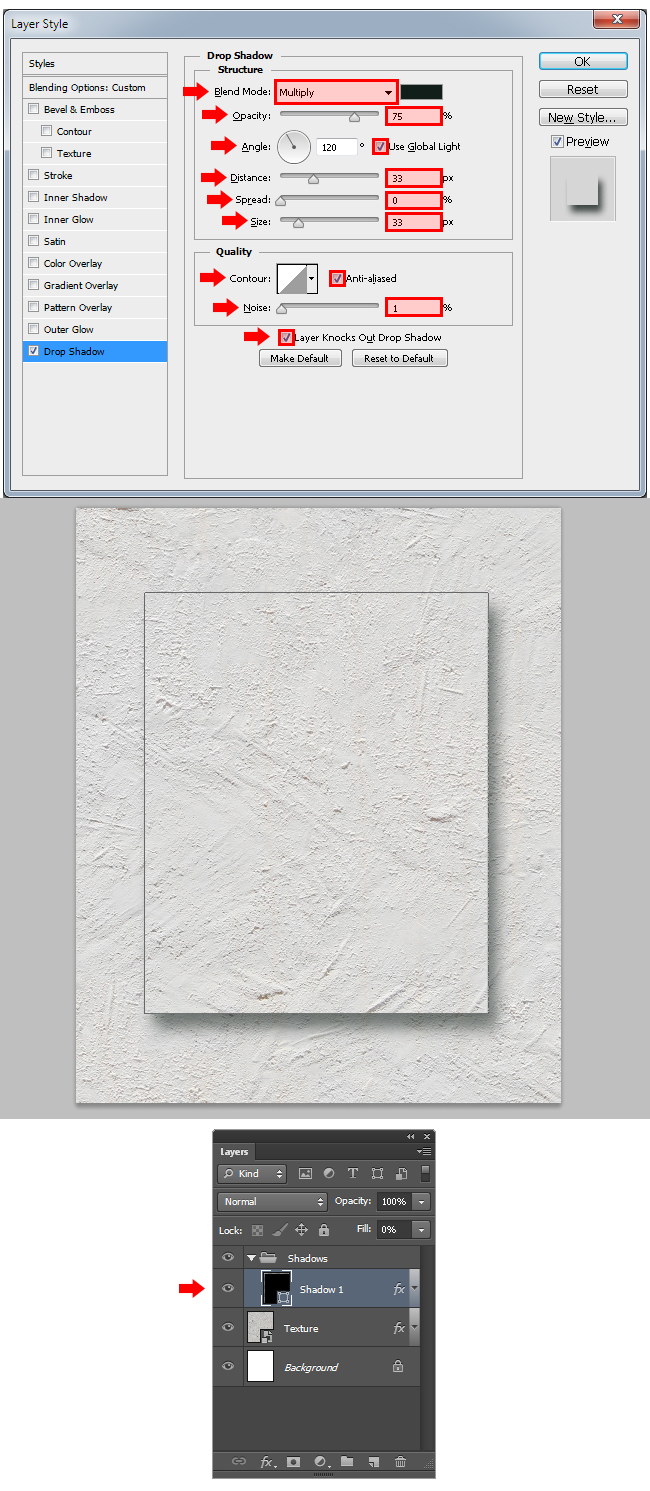
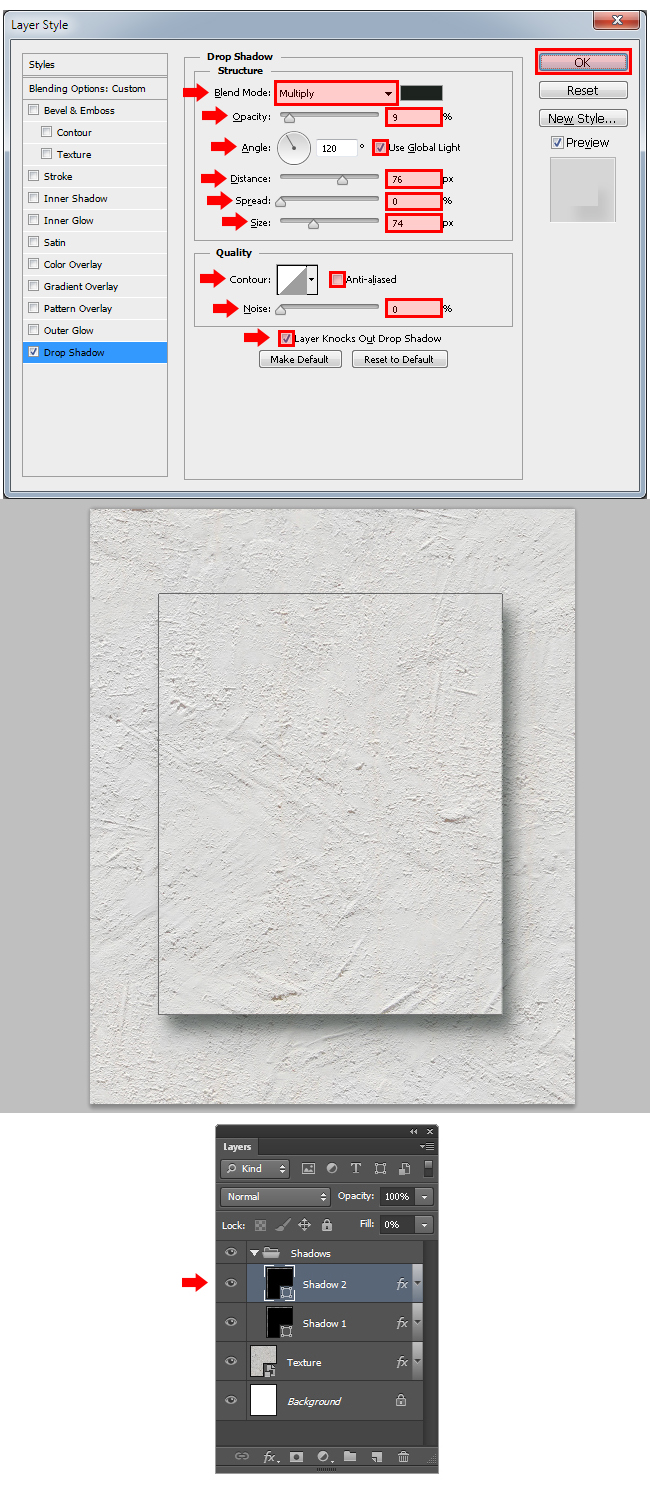
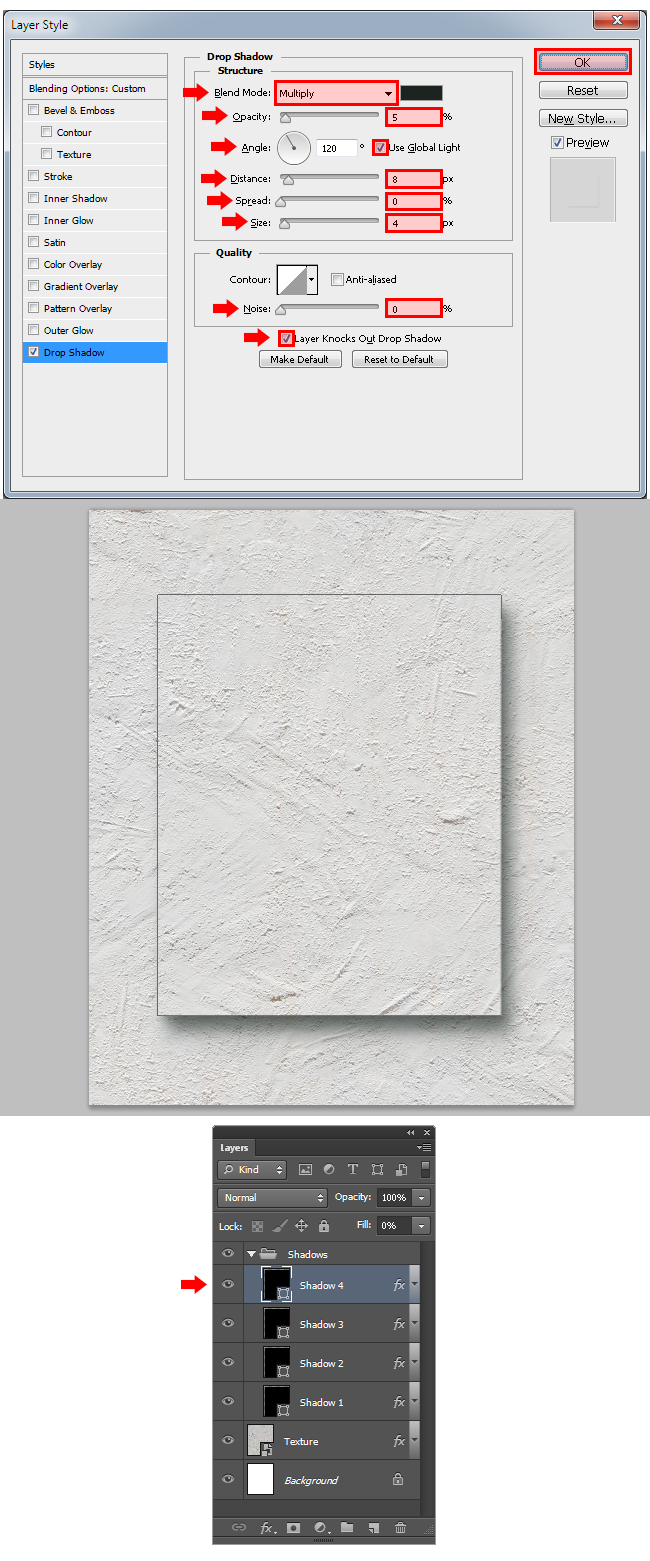
7. Тем не менее в окне Layer Style, примените следующие настройки и нажмите кнопку ОК.
 8.
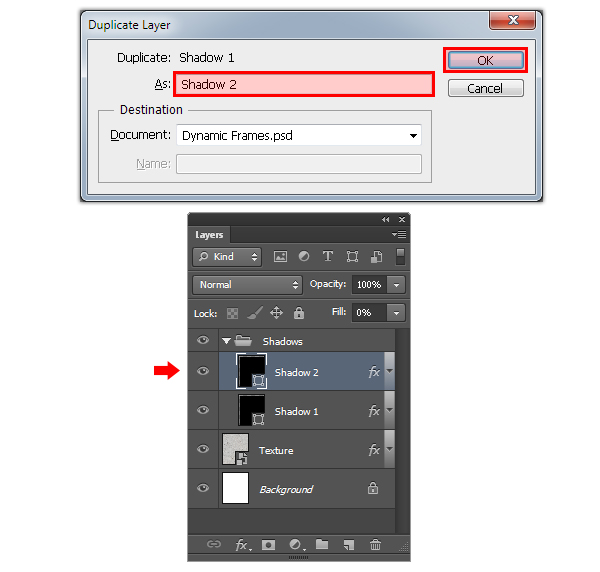
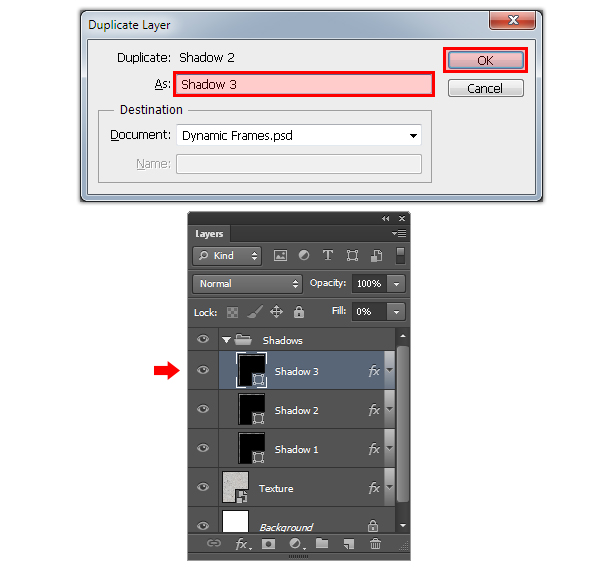
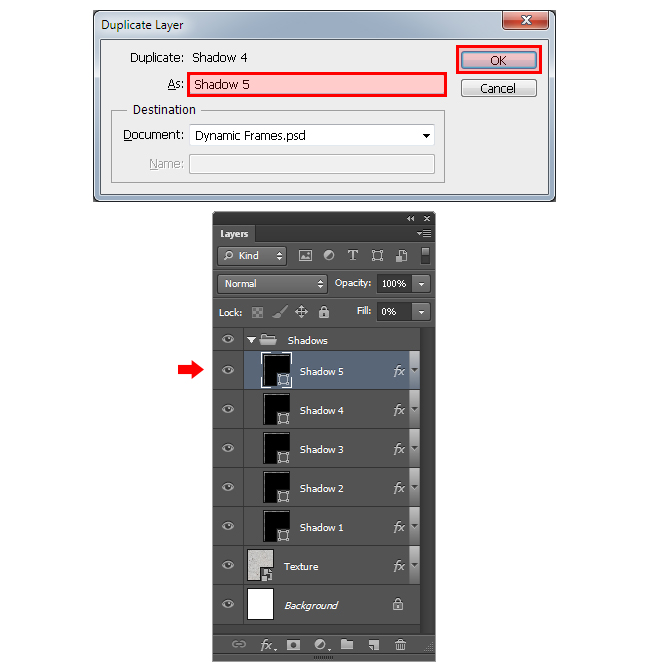
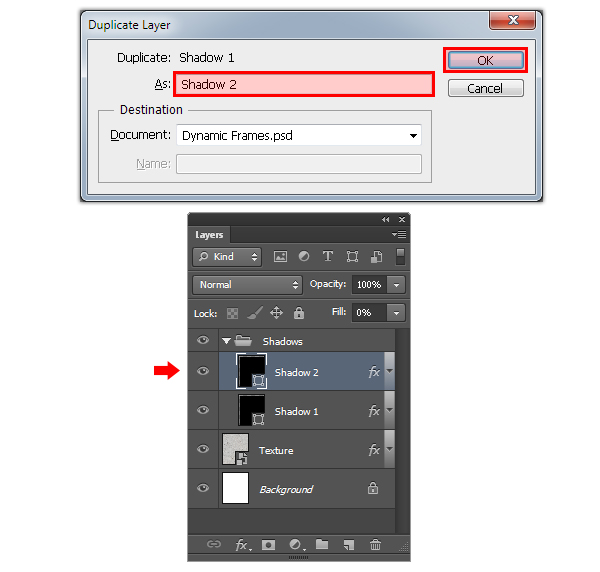
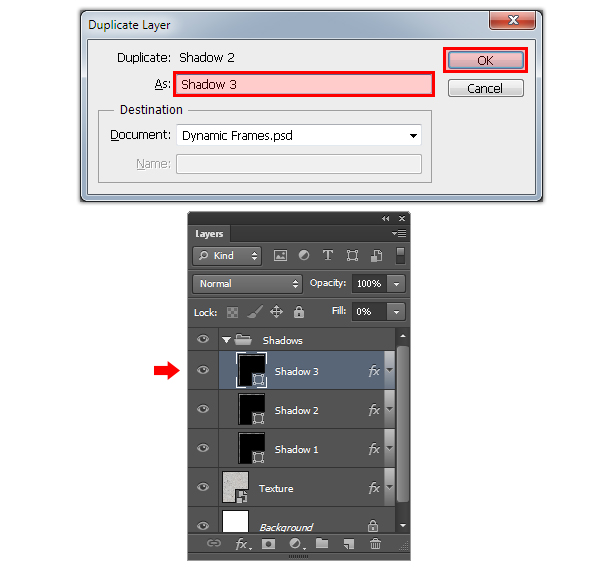
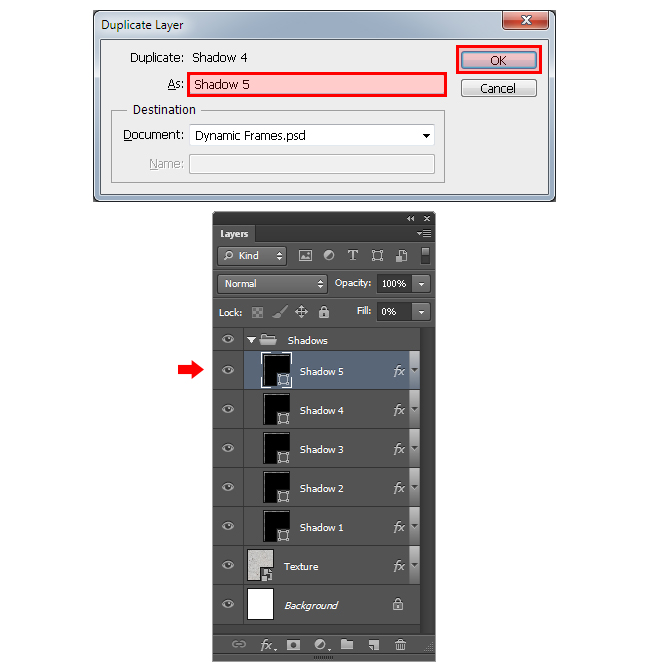
8. Перейти к Layer> Duplicate Layer и установите название на "Shadow 2". Нажмите OK.
 9.
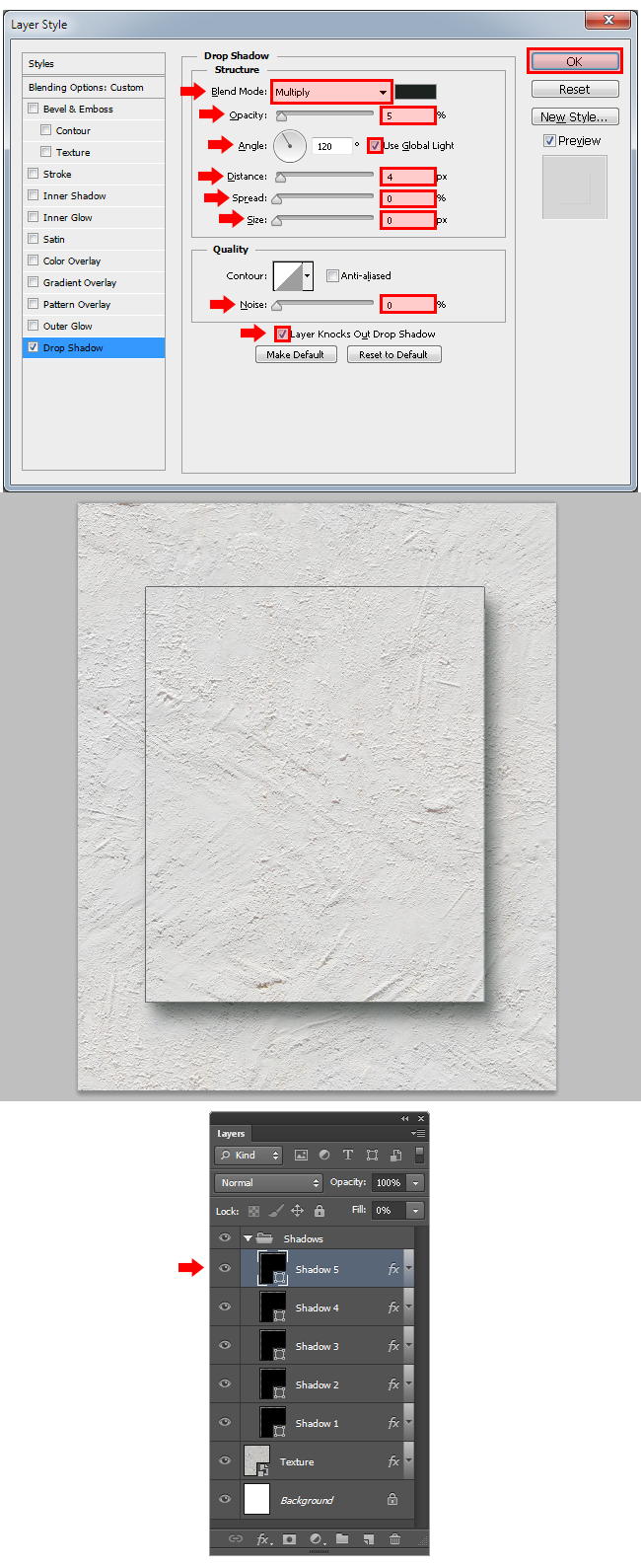
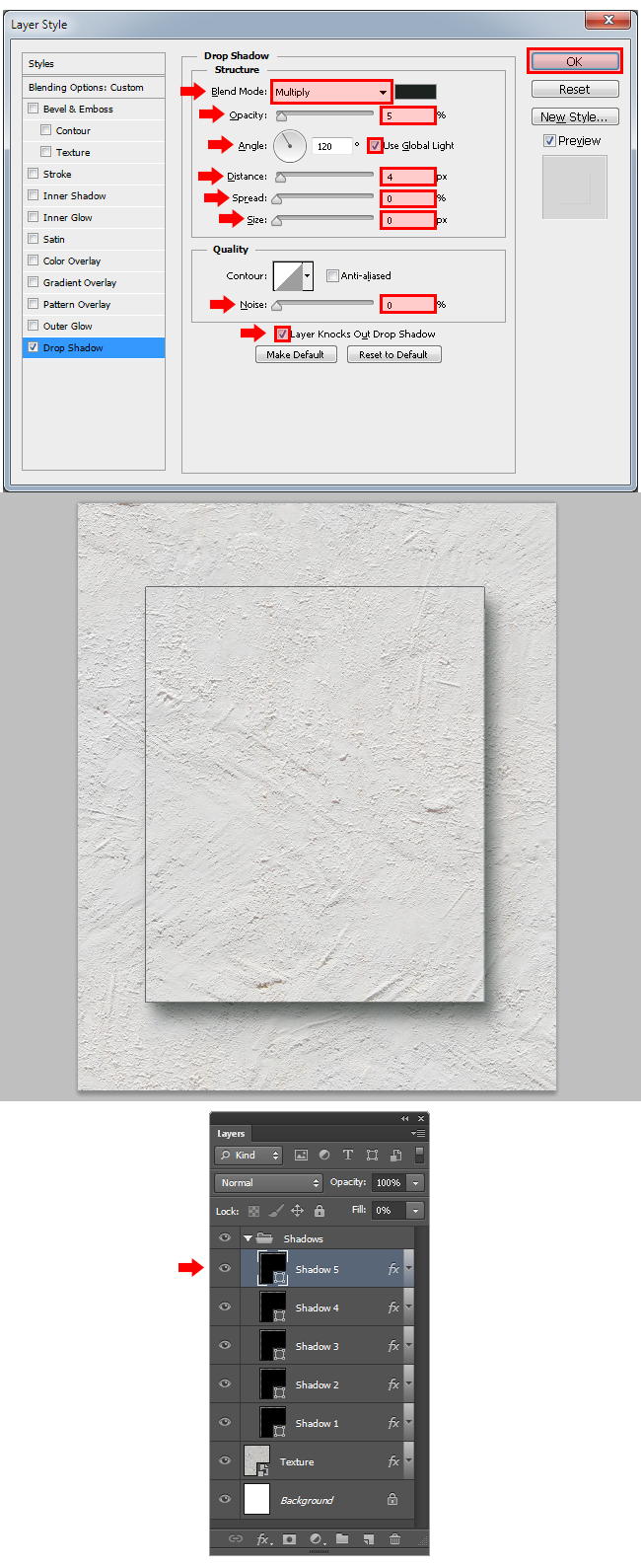
9. Перейти к Layer> Layer Style> Drop Shadow, примените следующие настройки и нажмите кнопку ОК.
 10.
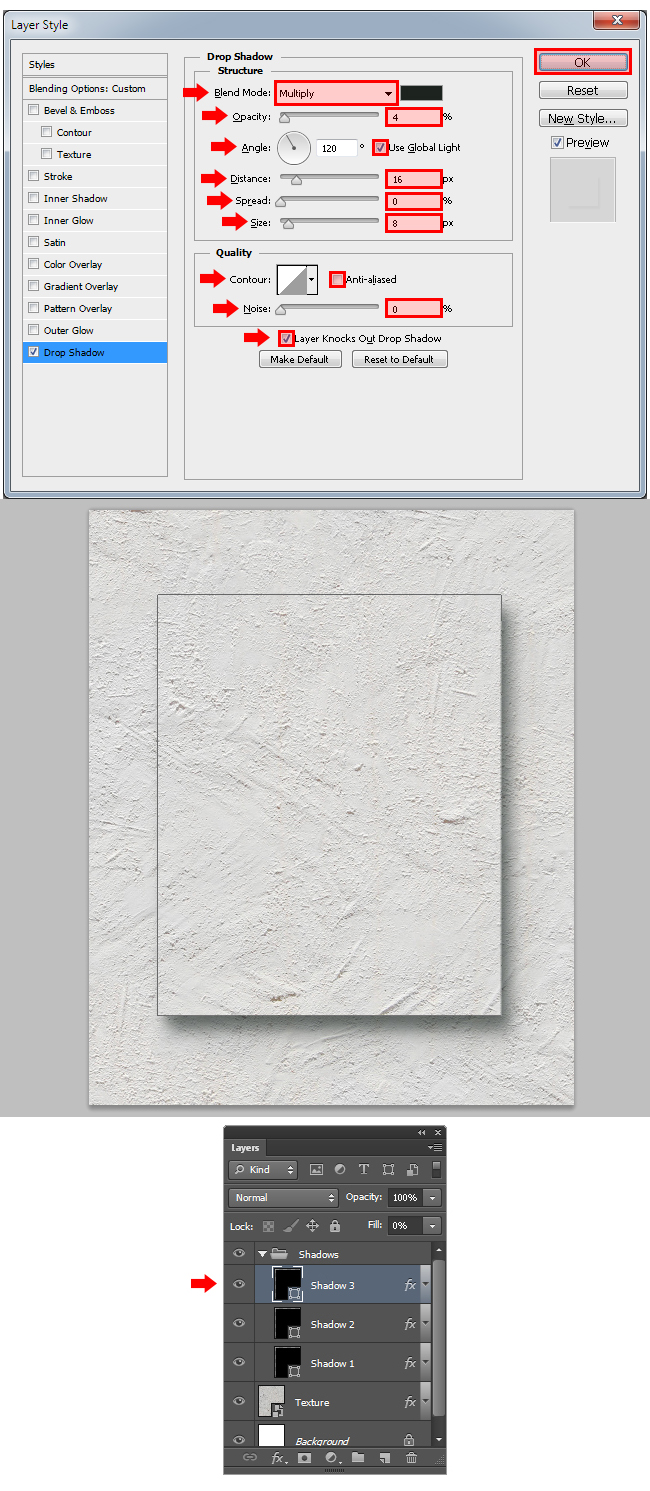
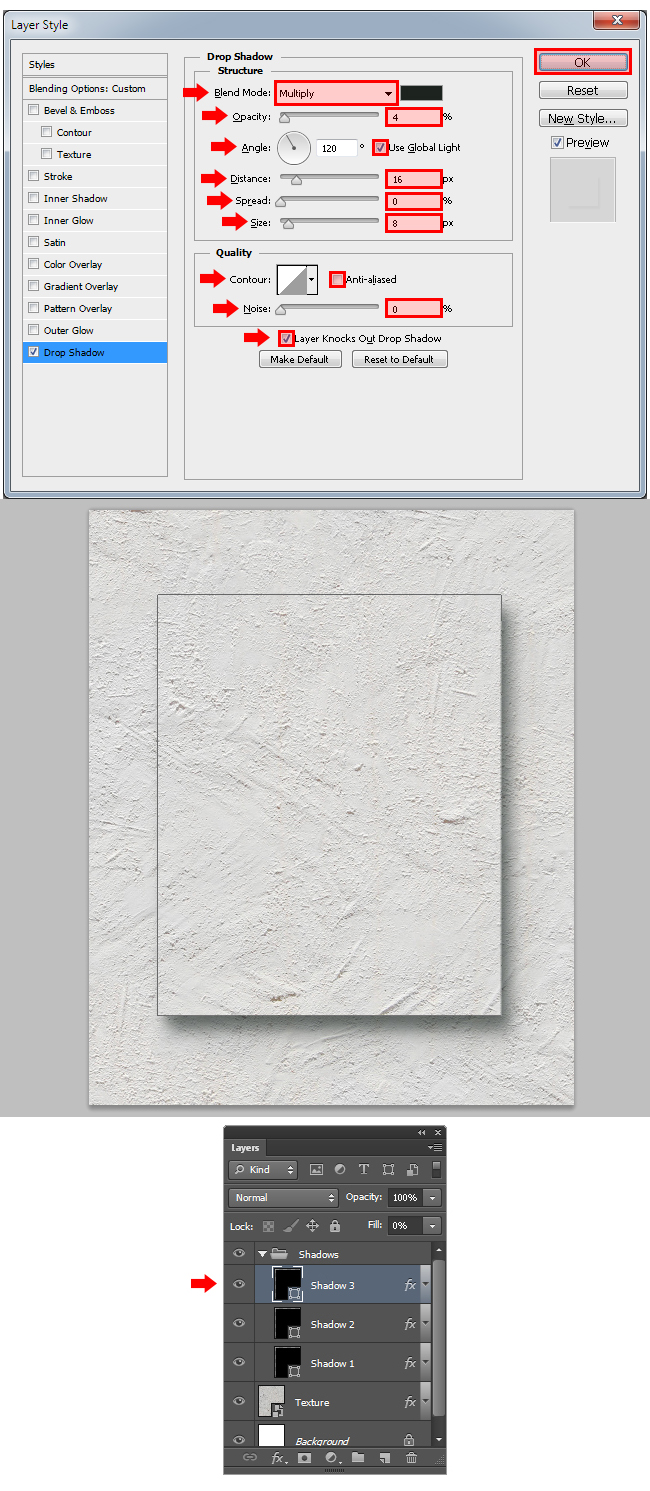
10. Мы будем повторять этот процесс еще 3 раза, чтобы дать тени некоторые интересные детали.Перейти к Layer> Duplicate Layer и установите название на "Shadow 3". Нажмите OK.

Перейти к Layer> Layer Style> Drop Shadow, примените следующие настройки и нажмите кнопку ОК.
 11.
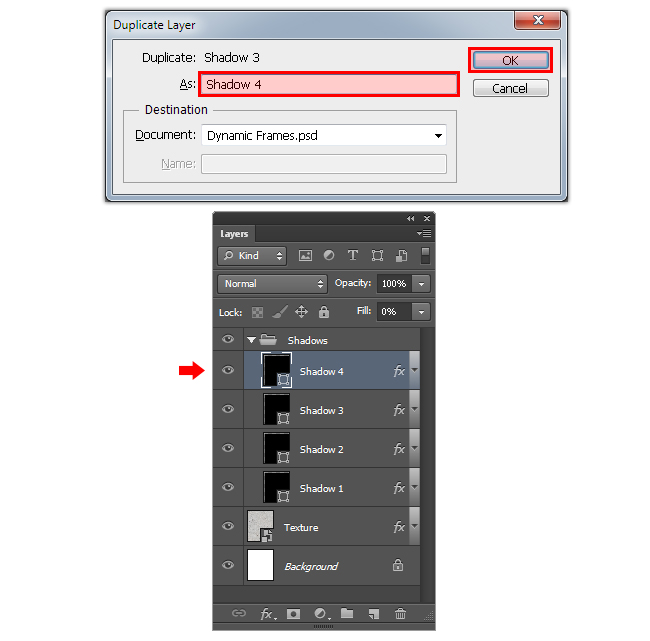
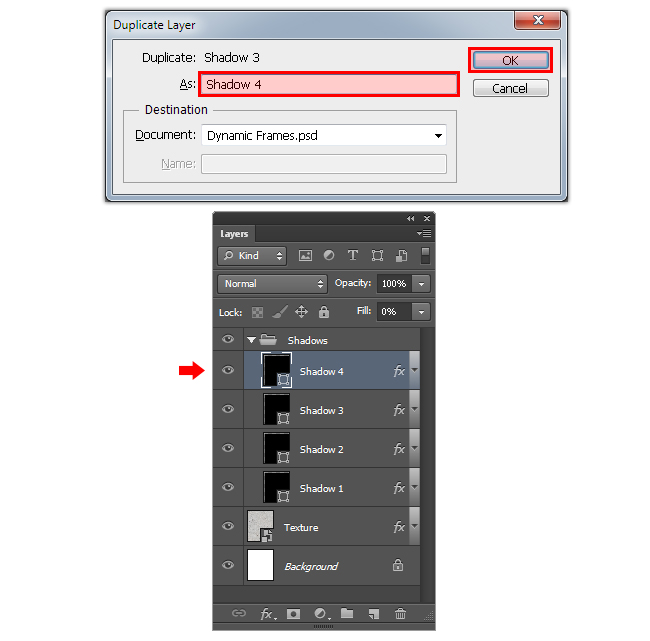
11. Снова перейдите к Layer> Duplicate Layer и установите название на "Shadow 4". Нажмите OK.

Перейти к Layer> Layer Style> Drop Shadow, примените следующие настройки и нажмите кнопку ОК.
 12.
12. Последний раз; перейти к Layer> Duplicate Layer и установите название на "Shadow" 5.Нажмите OK.

Перейти к Layer> Layer Style> Drop Shadow, примените следующие настройки и нажмите кнопку ОК.
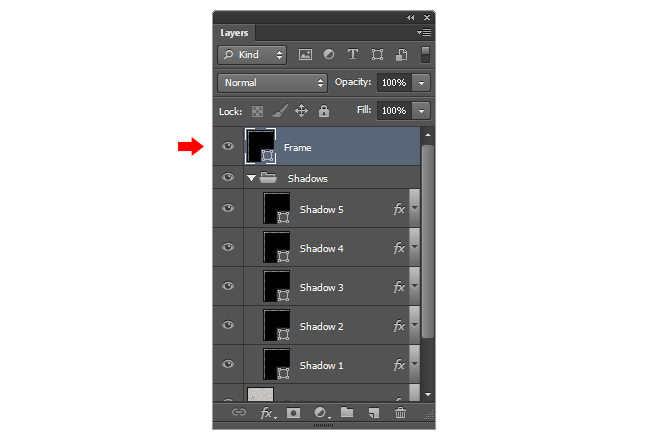
 13.
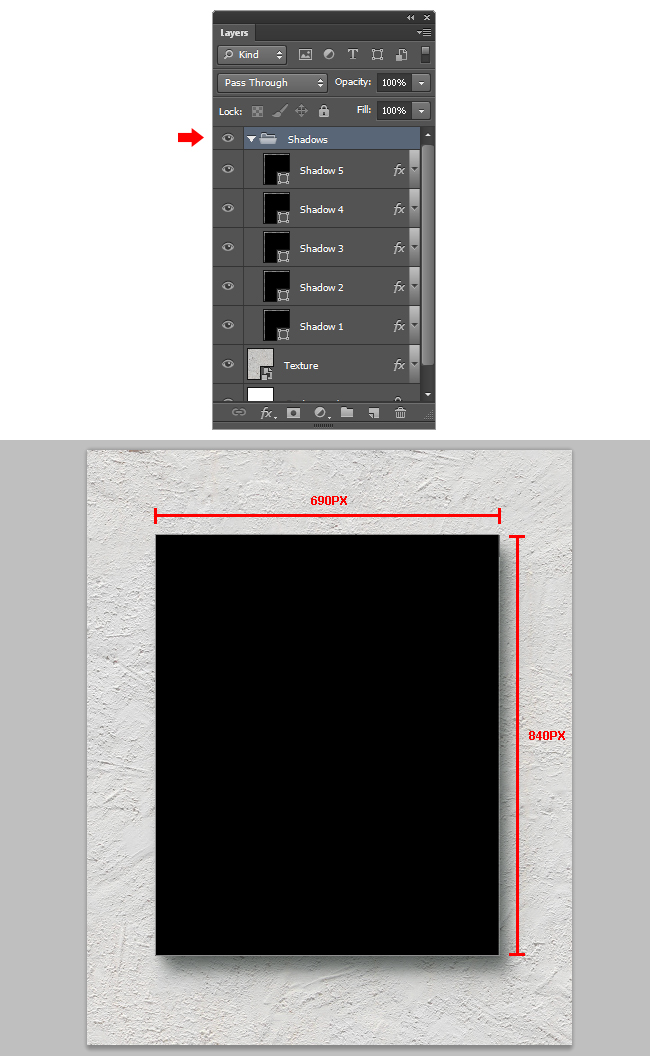
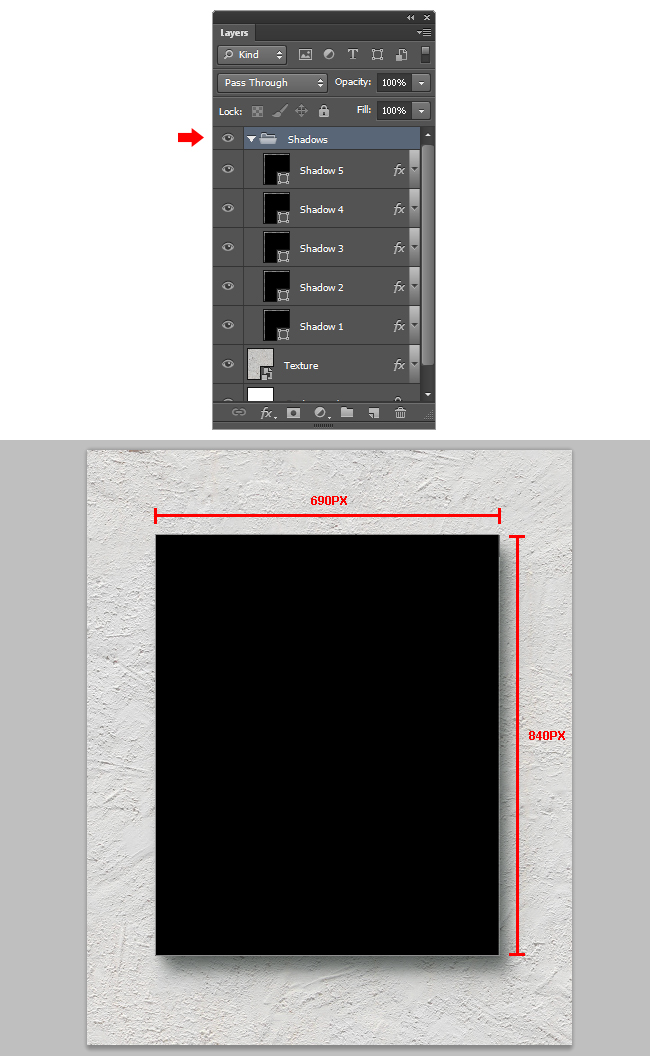
13. Теперь мы начнем с рамкой. Нажмите на группу «Тени» слоев. Выберите Rectangle Tool (U) и нарисуйте еще один прямоугольник с шириной 690px и высотой 840px.

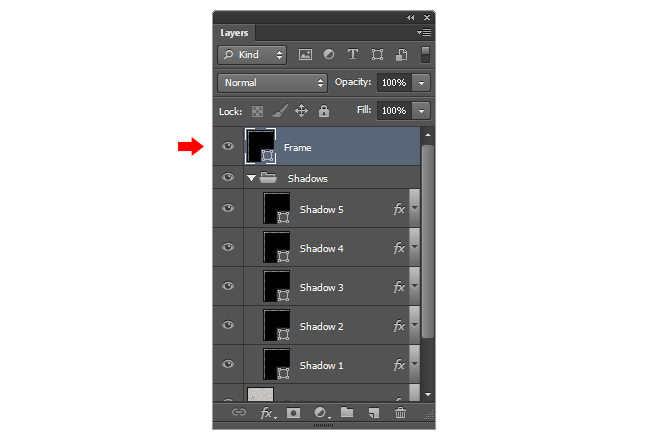
Перейти к Layer> Переименовать слой и установите имя "Рама".
 14.
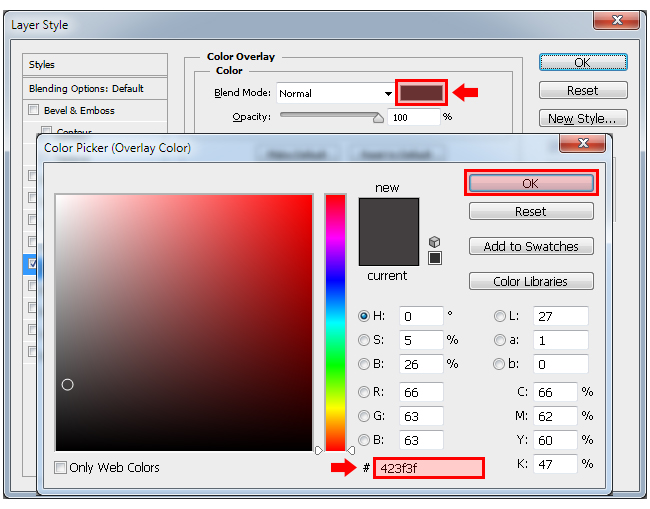
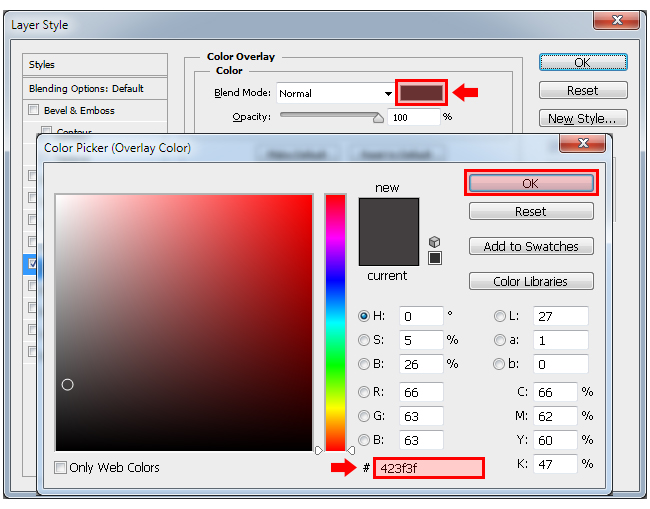
14. Перейти к Layer> Layer Style> Color Overlay. Нажмите на картинку, цвета прямоугольника, и в окне Color Picker, установите цвет # 423F3F. Нажмите OK.

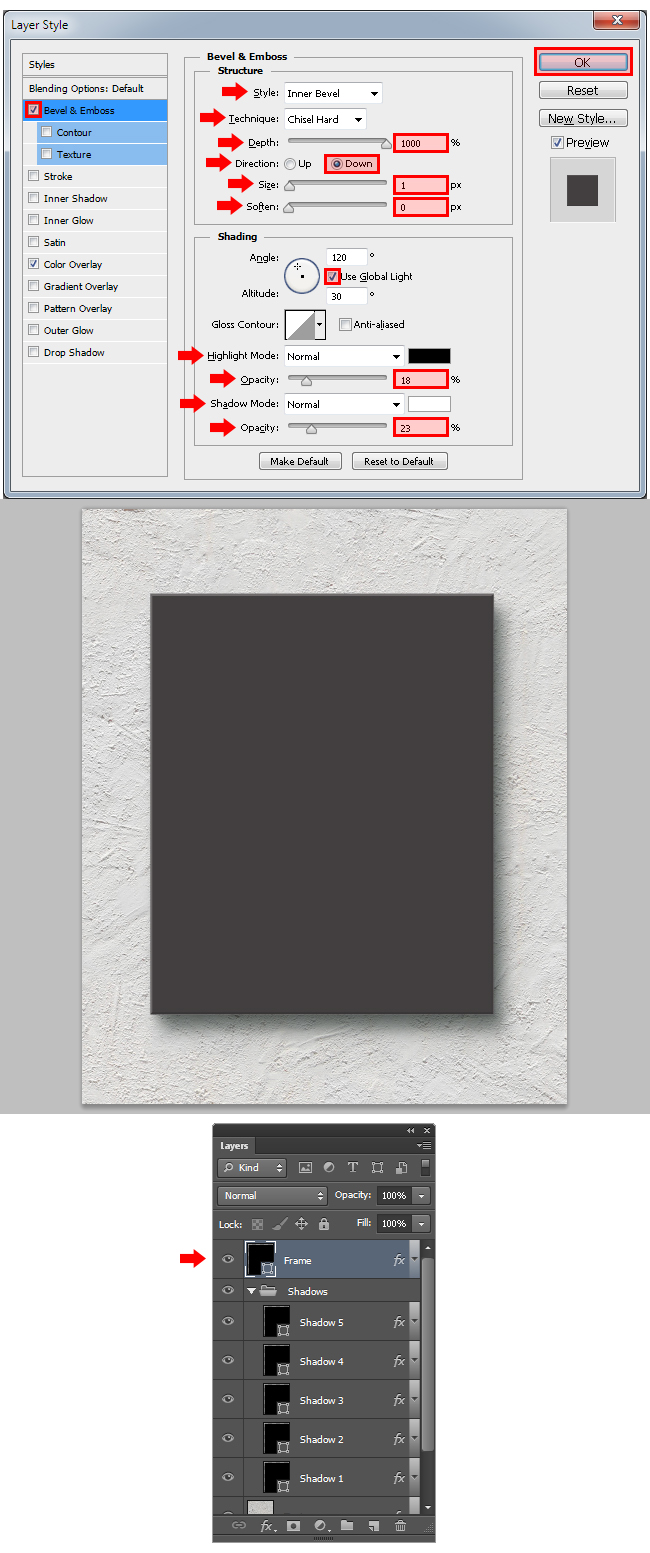
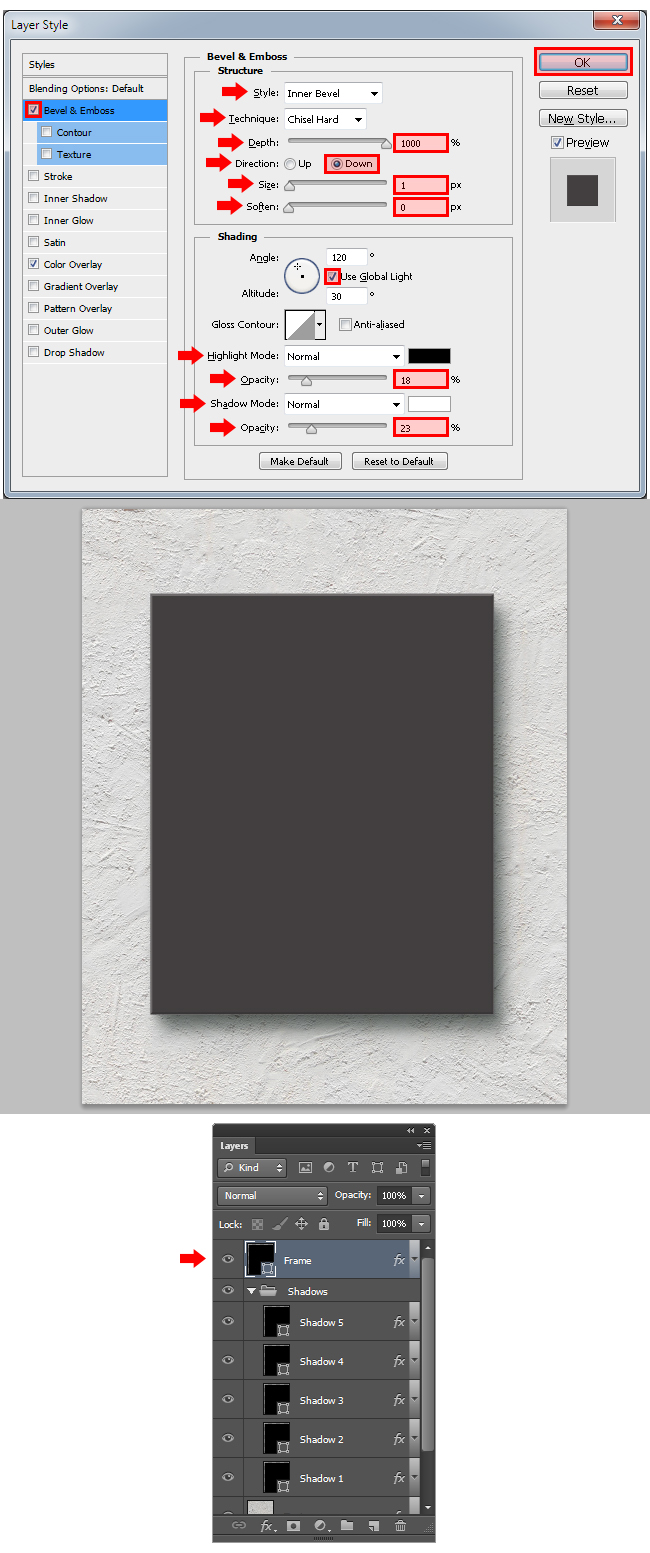
Тем не менее в окне Layer Style, проверьте Bevel & Emboss и примените следующие настройки.Нажмите OK.
 15.
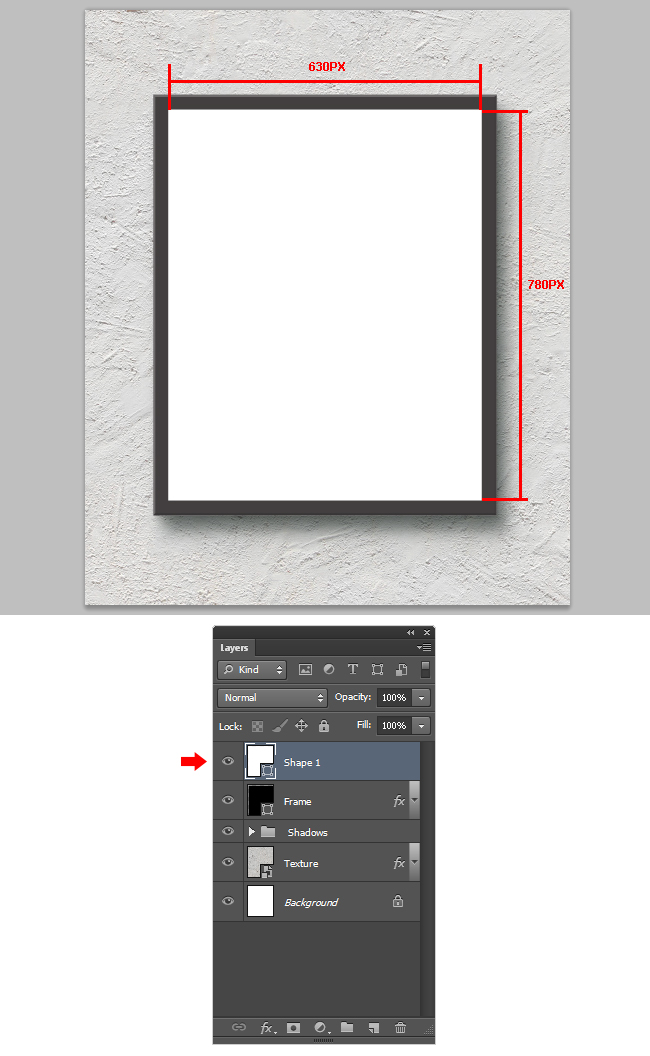
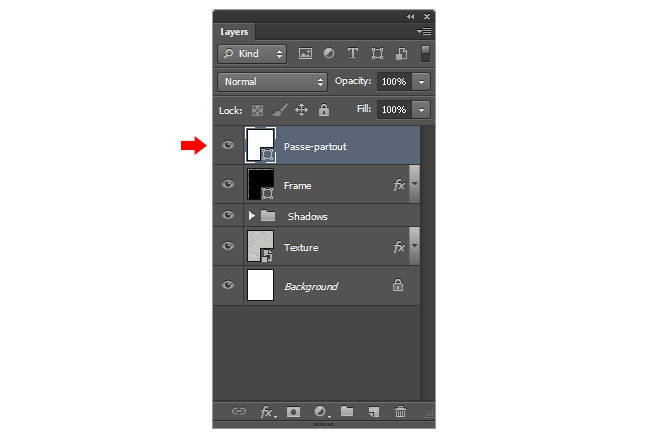
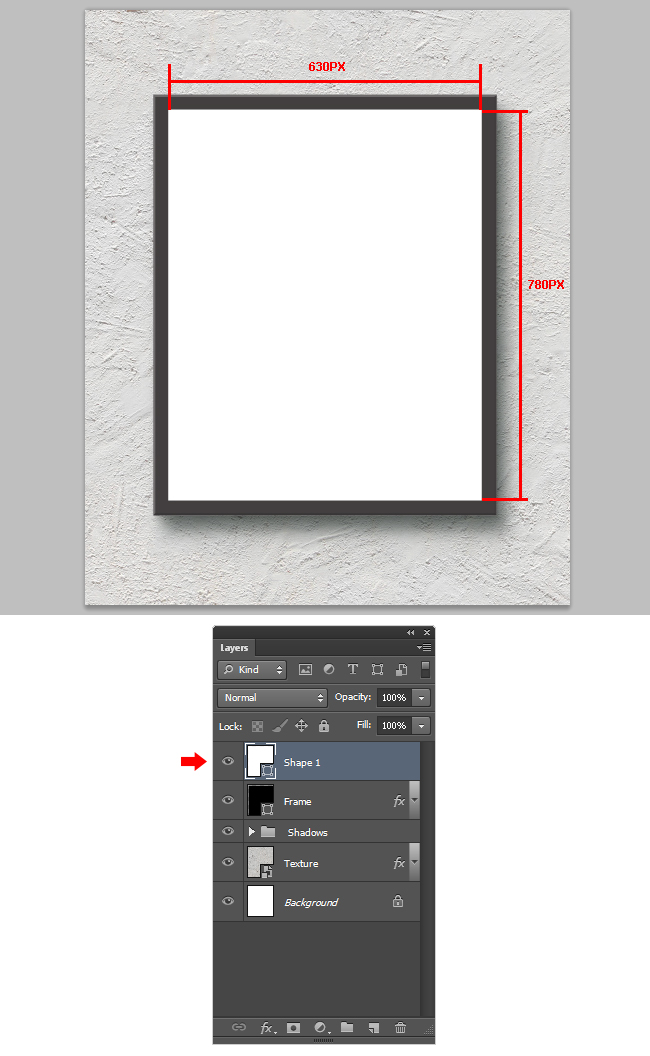
15. Нажмите «X» на клавиатуре, чтобы перейти цвета текста и фона. Выберите Rectangle Tool (U) и нарисуйте прямоугольник с шириной 630px и высотой 780px как показано.

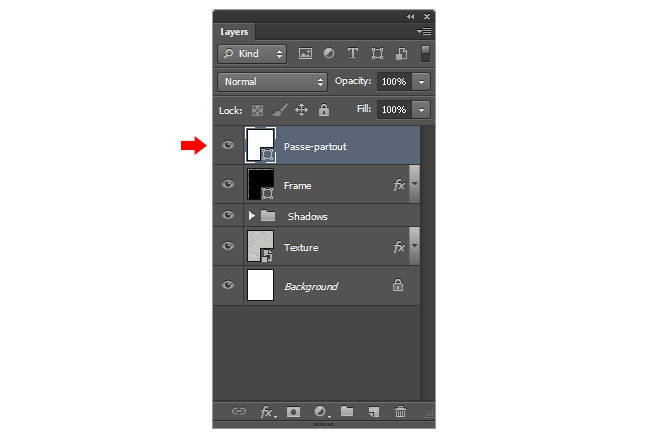
Перейти к Layer> Переименовать слой и задать имя на «Паспарту».
 16.
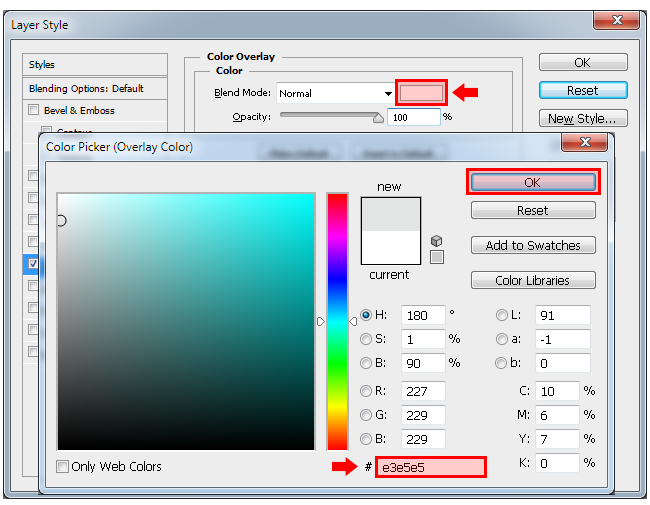
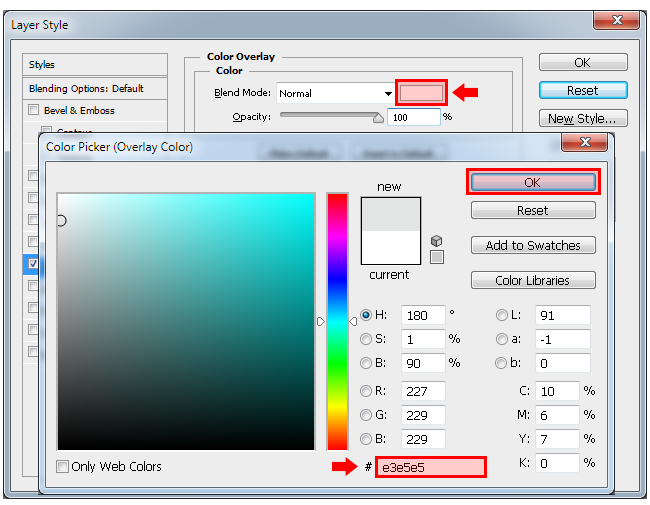
16. Перейти к Layer> Layer Style> Color Overlay. Нажмите на картинку, цвета прямоугольника, и в окне Color Picker, установите цвет # E3E5E5. Нажмите OK.

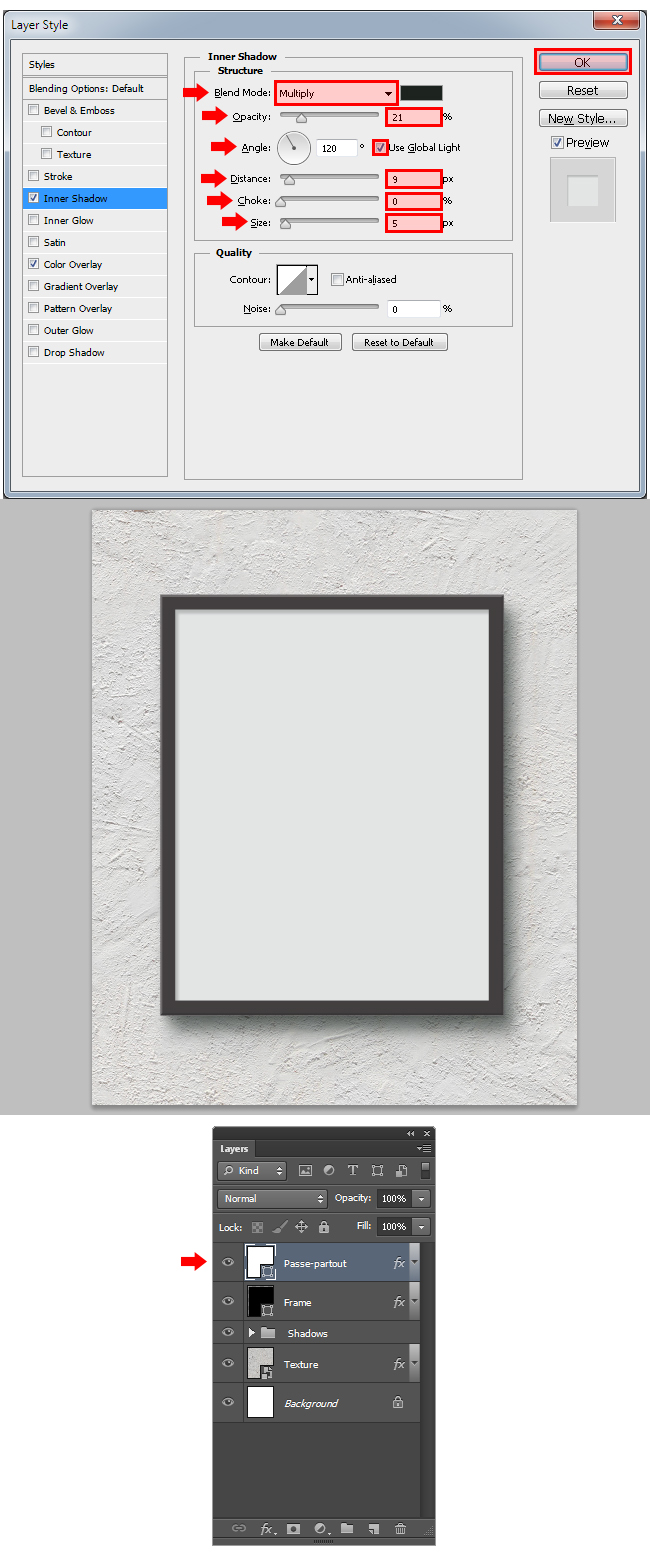
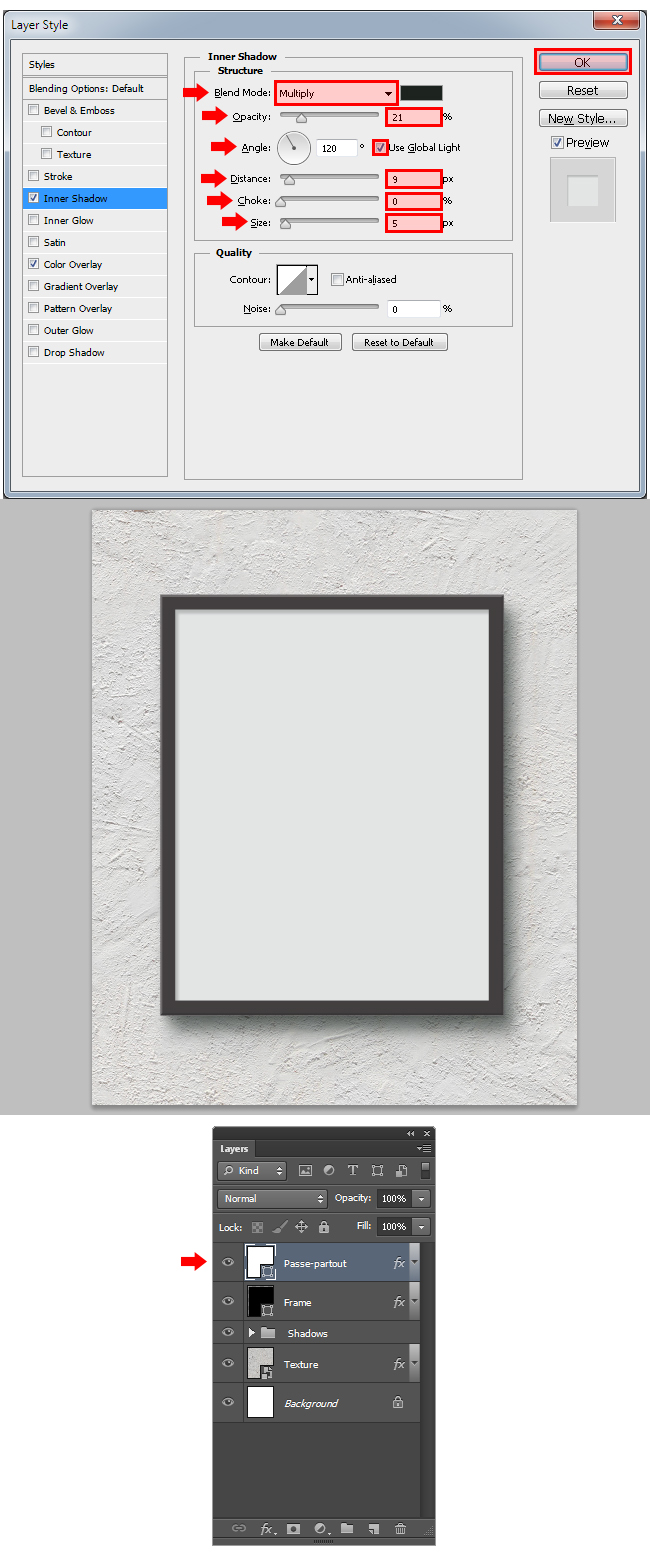
Тем не менее в окне Layer Style, проверить эффект Inner Shadow, примените следующие настройки и нажмите кнопку ОК.
 17.
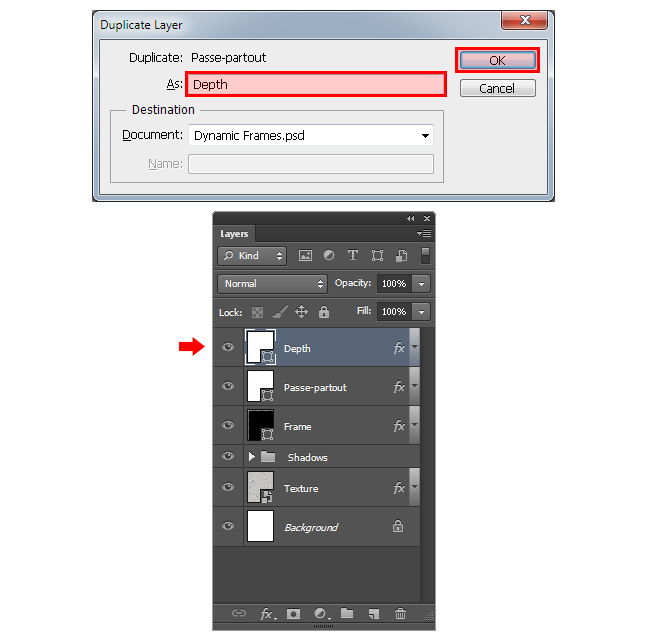
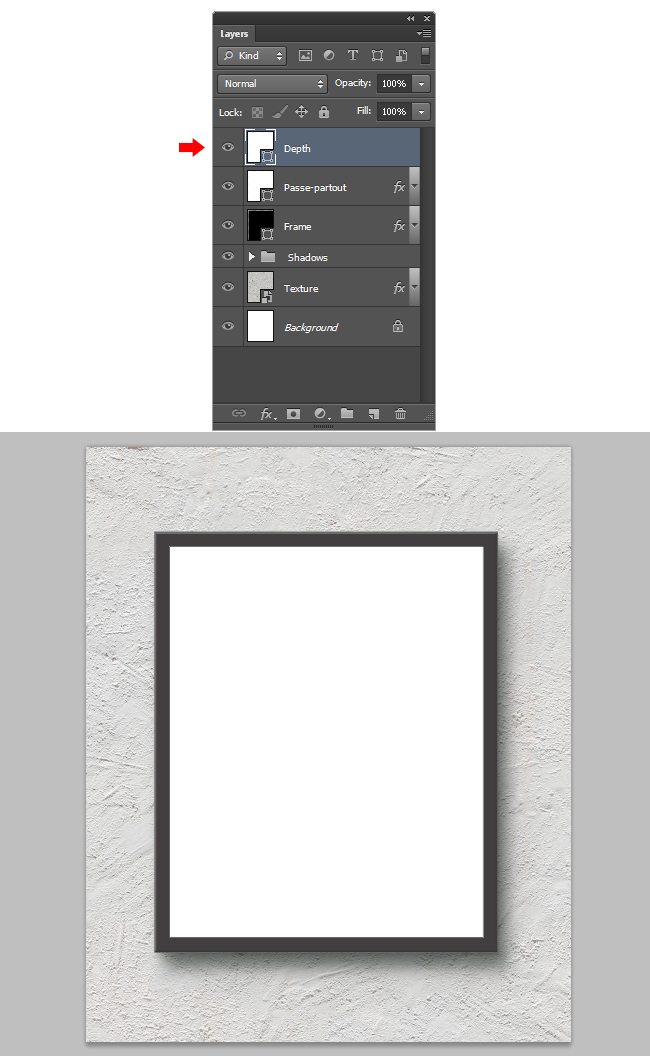
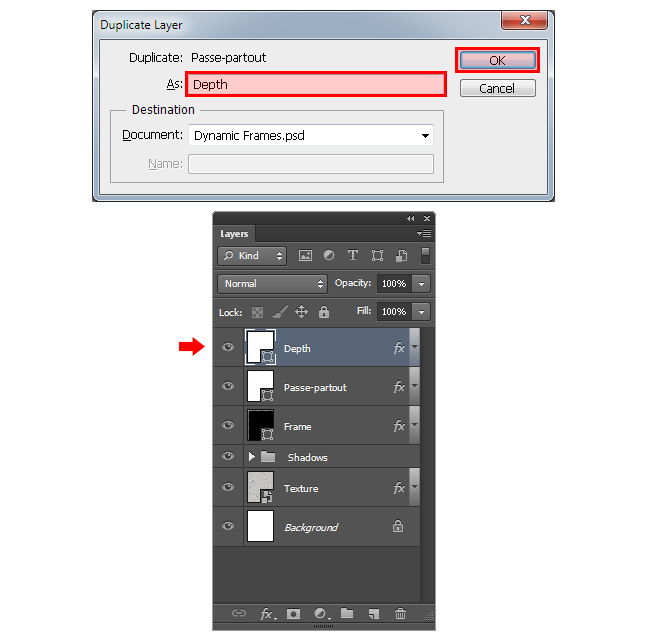
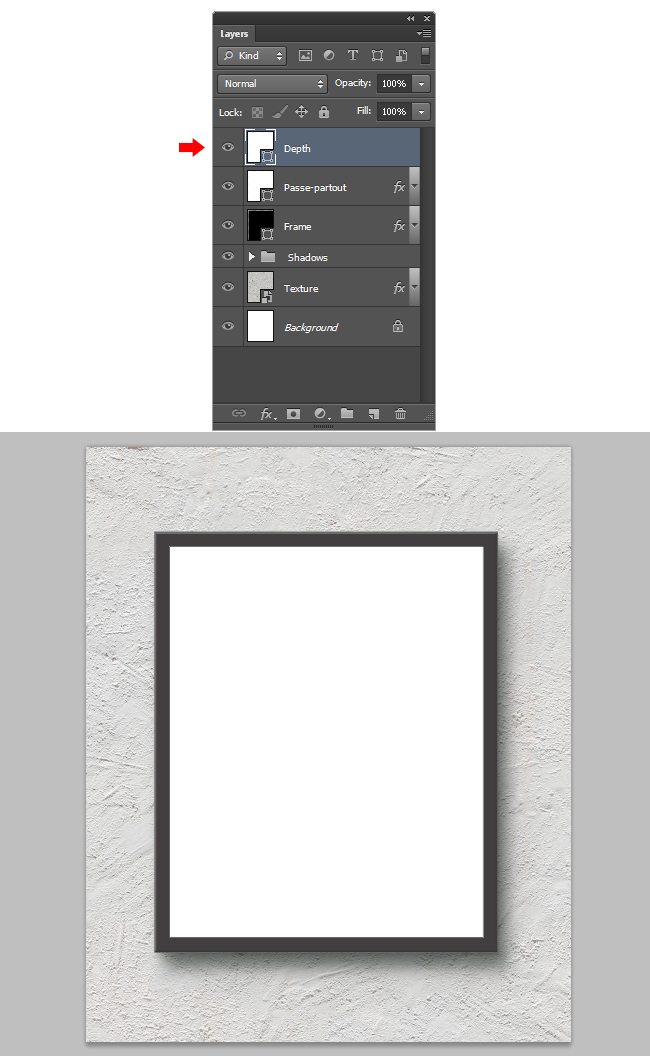
17. Перейти к Layer> Duplicate Layer. В диалоговом окне, задайте имя для "Глубина" и нажмите кнопку ОК.

Перейти к Layer> Layer Style> Clear Layer Style.

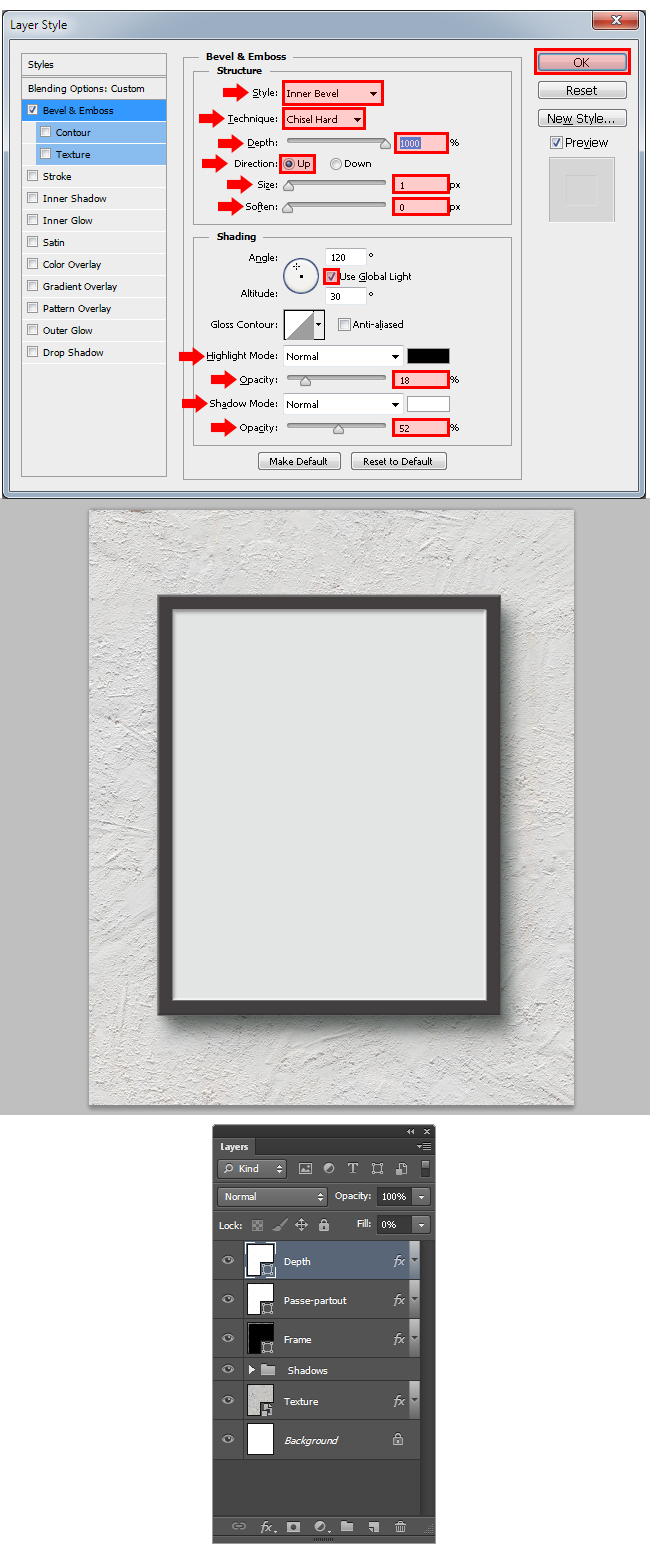
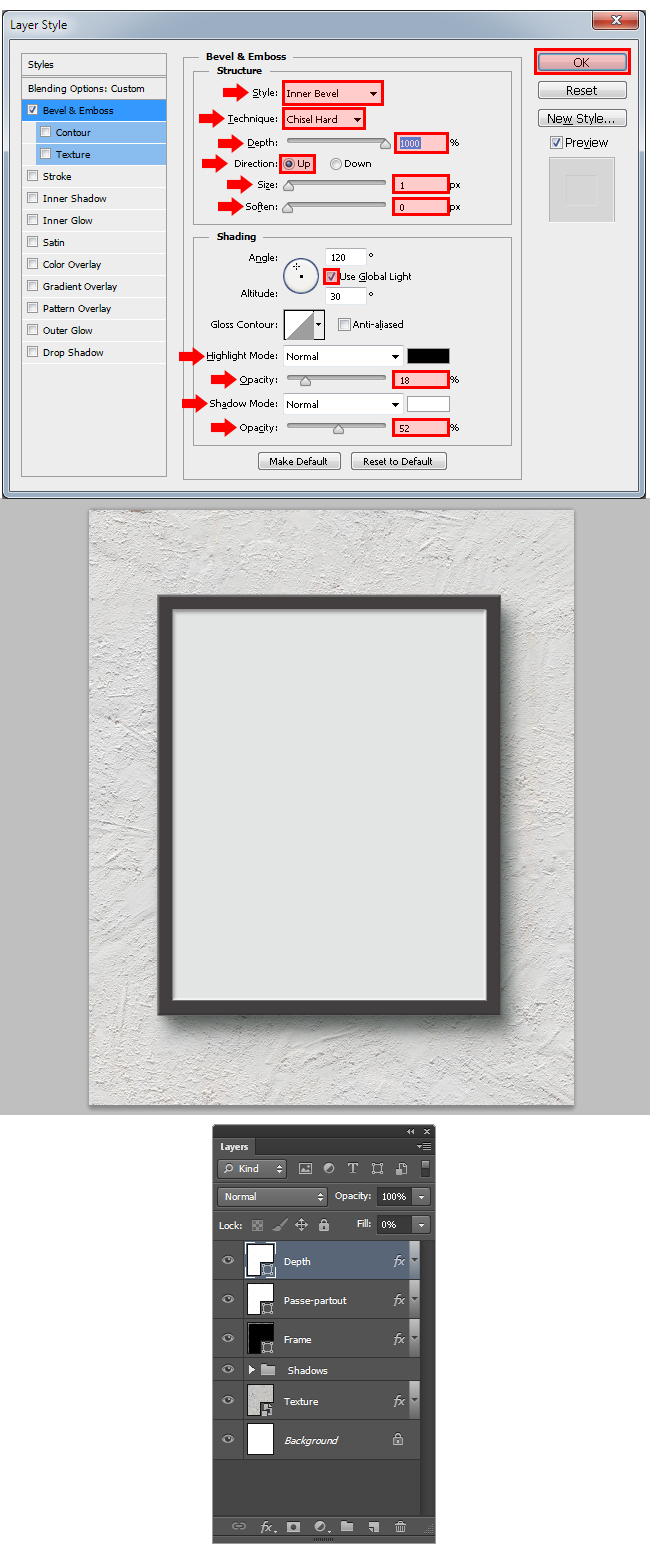
Перейти к Layer> Layer Style> Bevel & Emboss и примените следующие настройки. Нажмите OK.
 18.
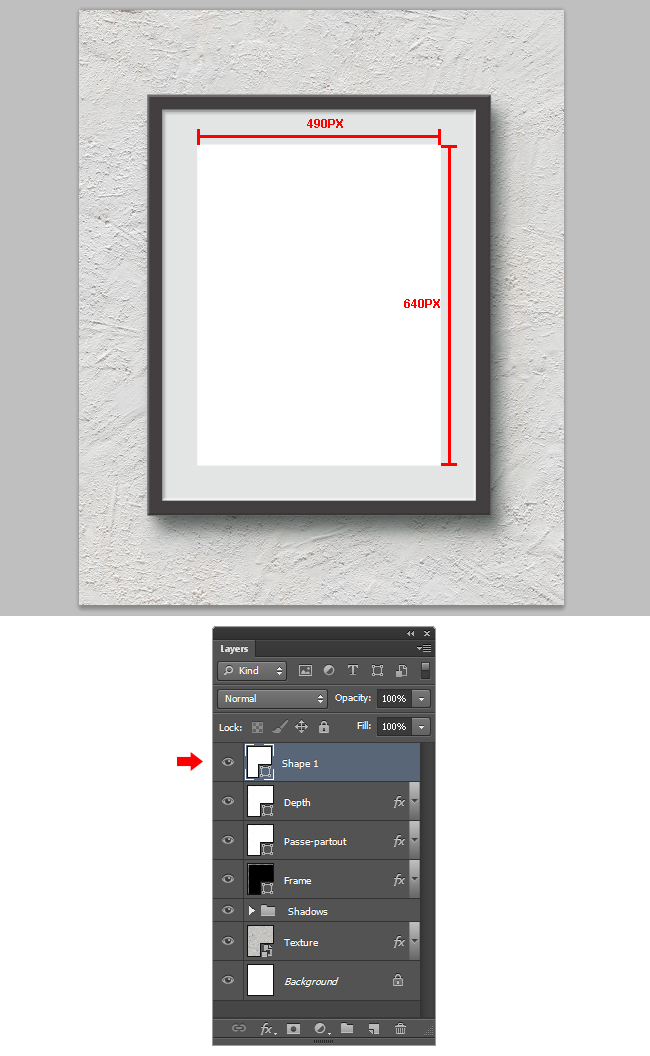
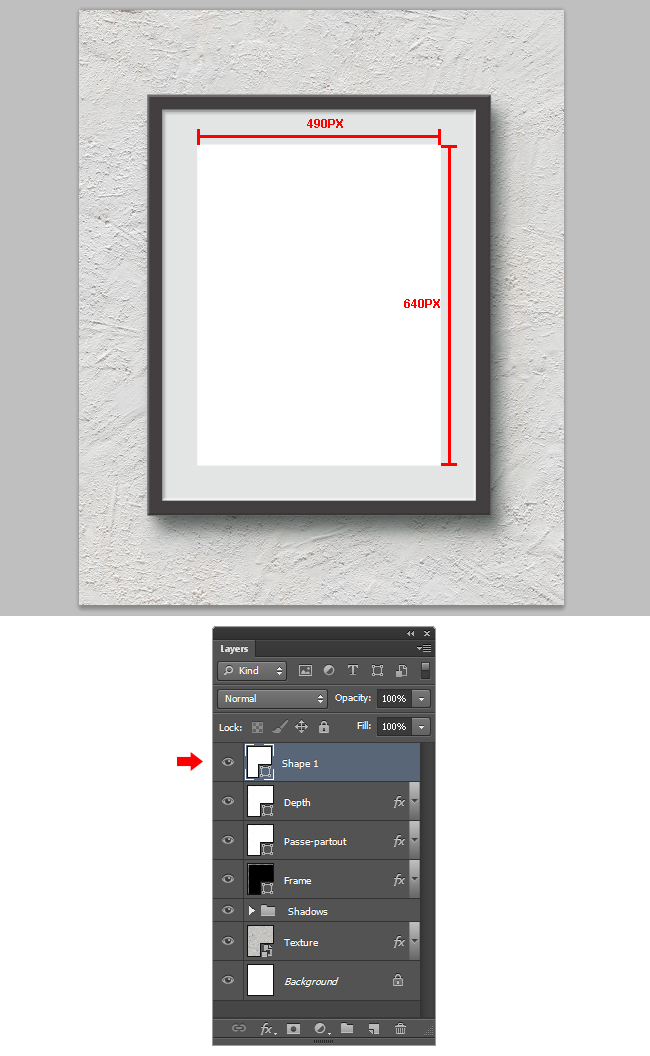
18. Выберите инструмент Прямоугольник (U) и нарисуйте прямоугольник с шириной 490px и высотой 640px как показано.

Перейти к Layer> Переименовать слой и задать имя на «нем».
 19.
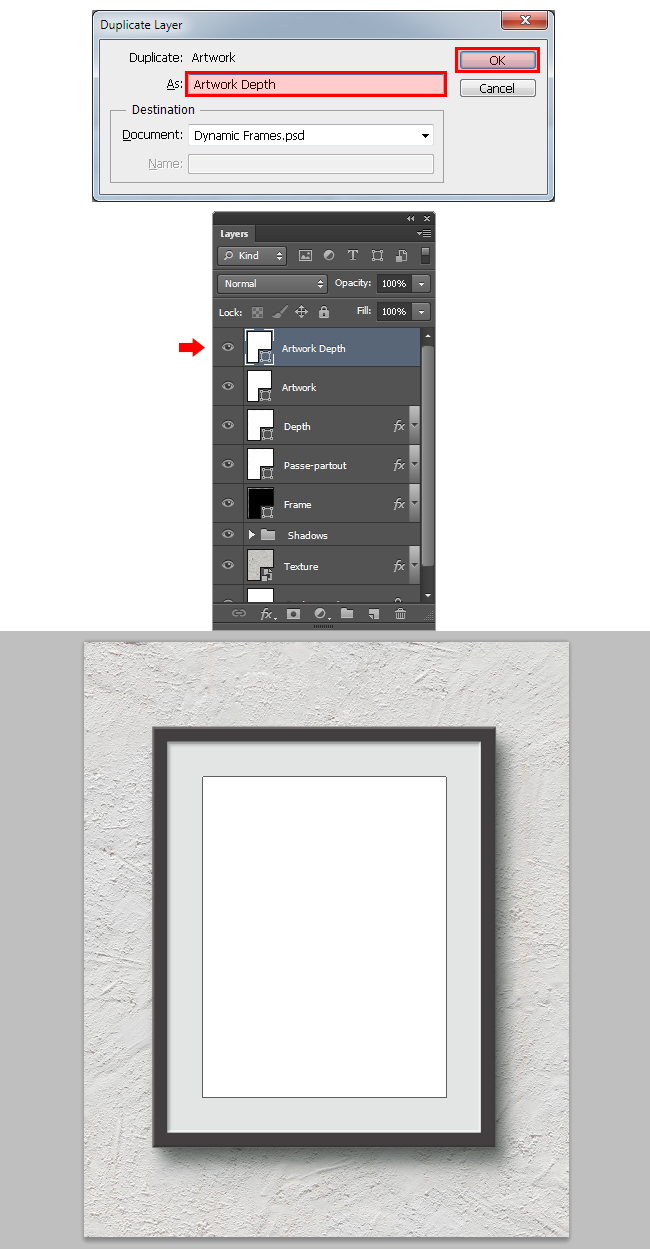
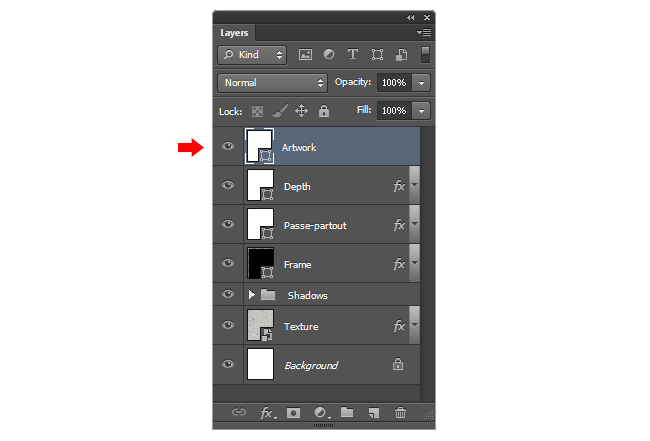
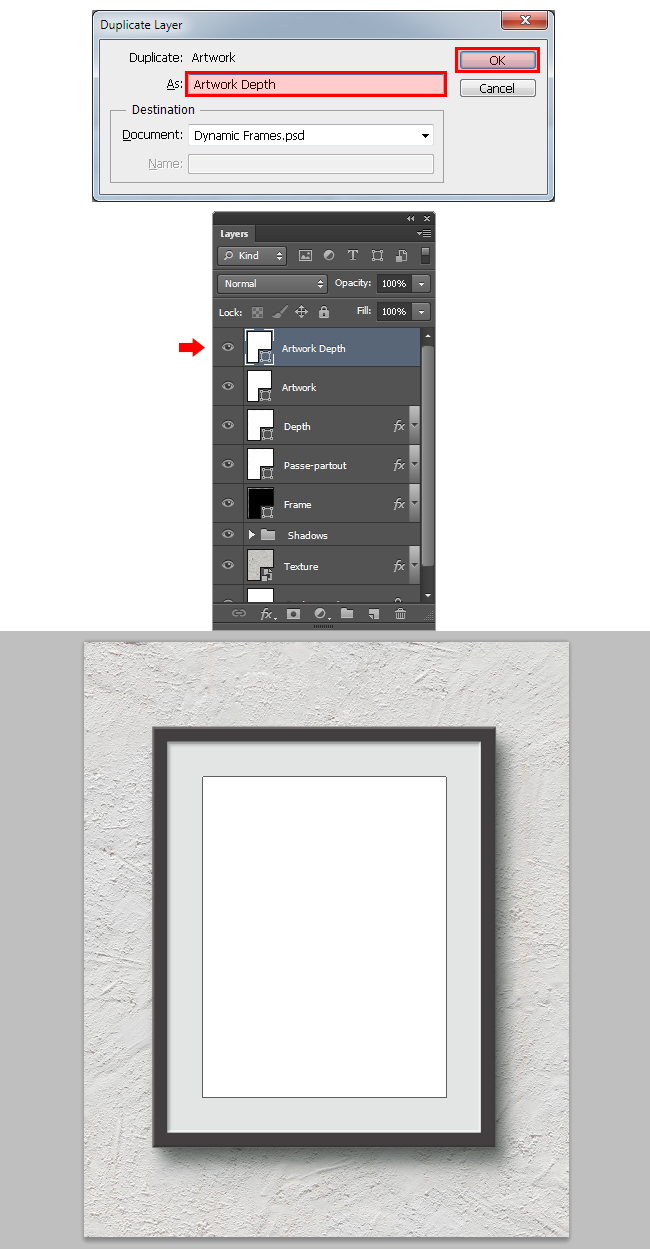
19. Перейти к Layer> Duplicate Layer. В диалоговом окне установите название на "Artwork" Глубина и нажмите кнопку ОК.

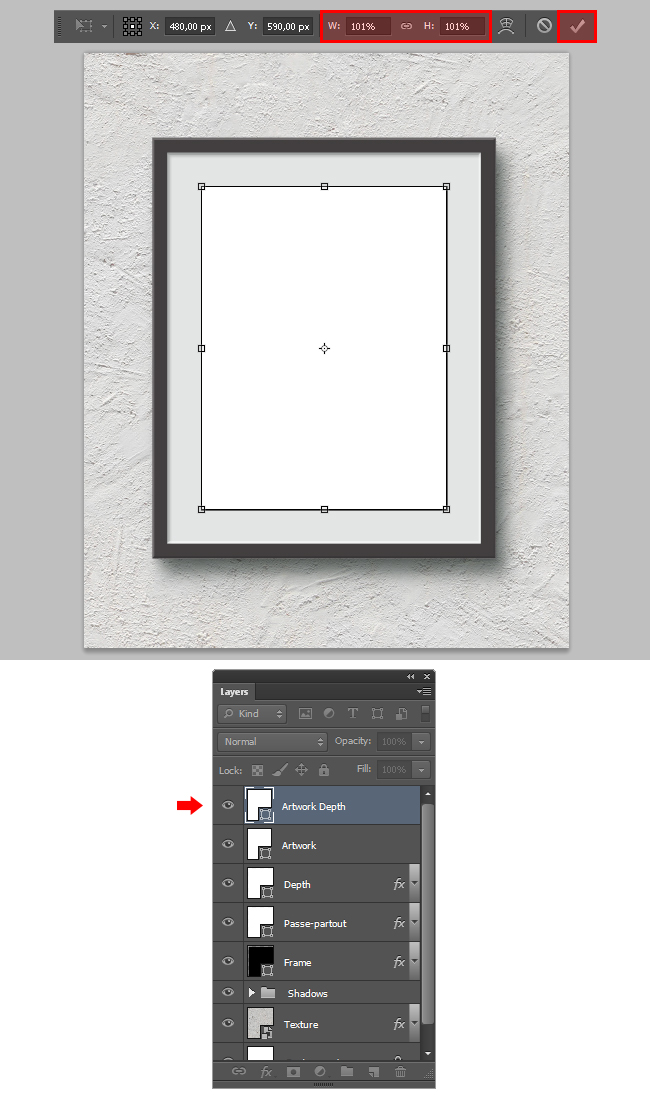
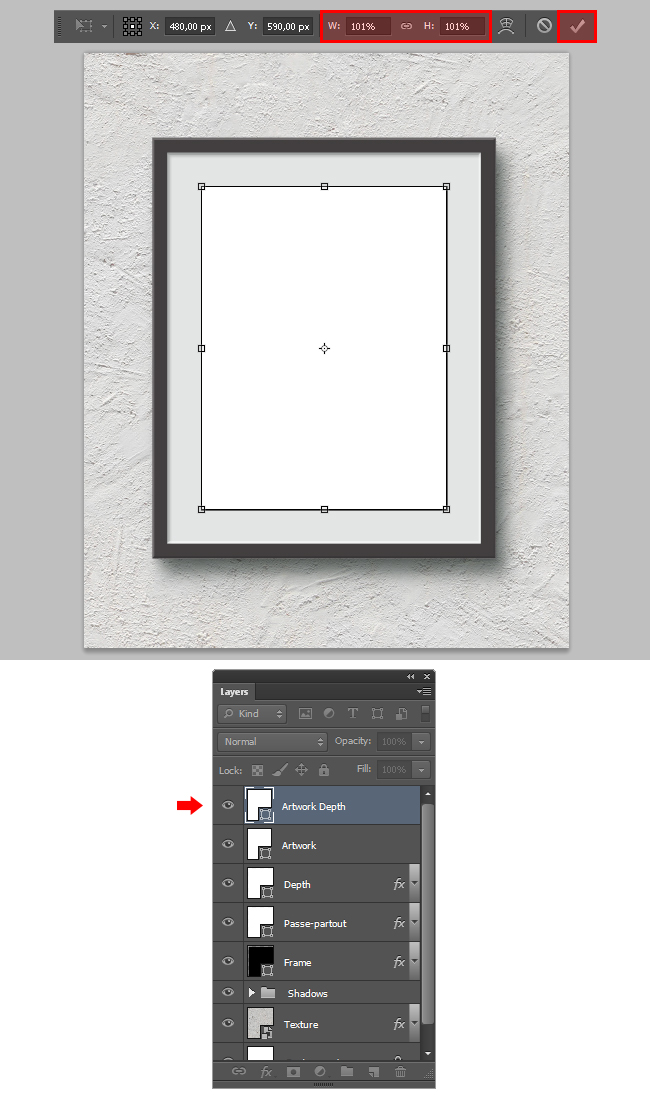
Перейти к Edit> Transform Path> Scale. На панели инструментов установите ширину и высоту до 101% и нажмите на значок Commit Transform.
 20.
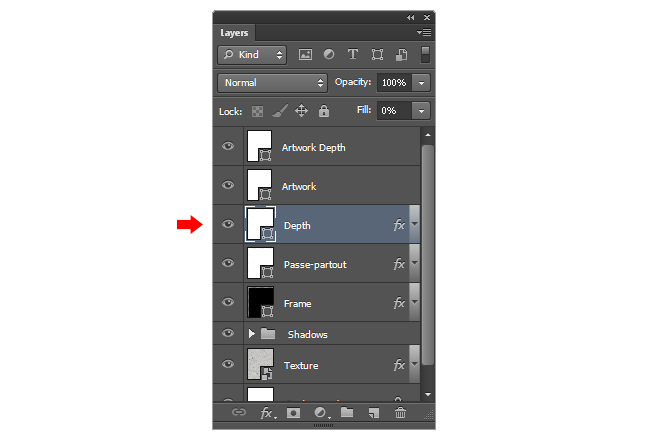
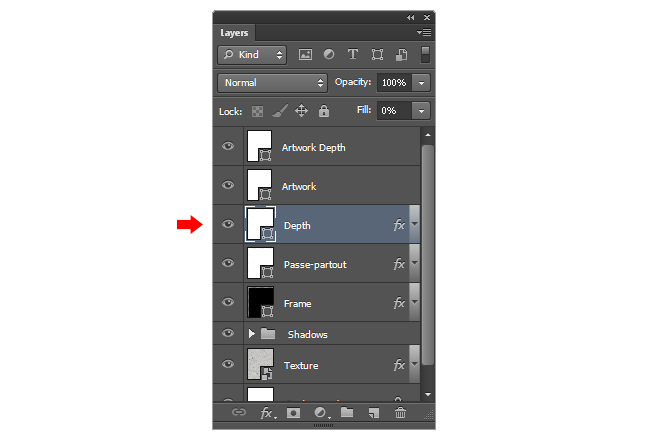
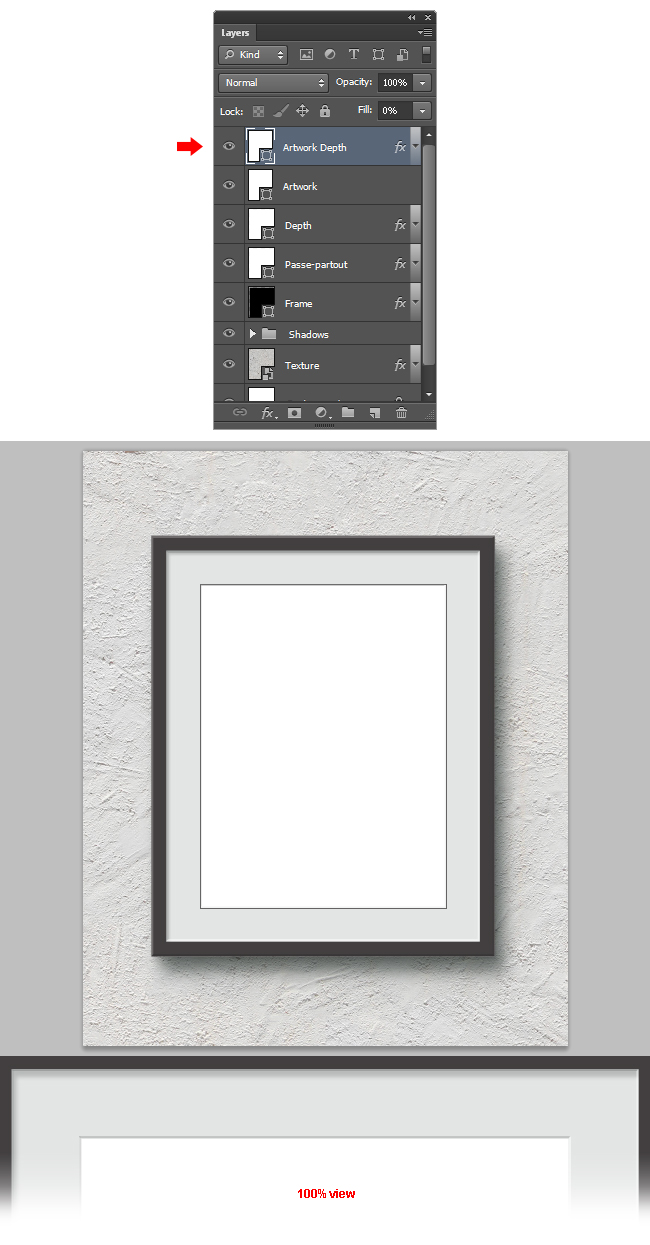
20. Нажмите на слой "Depth" и перейти на Layer> Layer Style> Copy Layer Style.

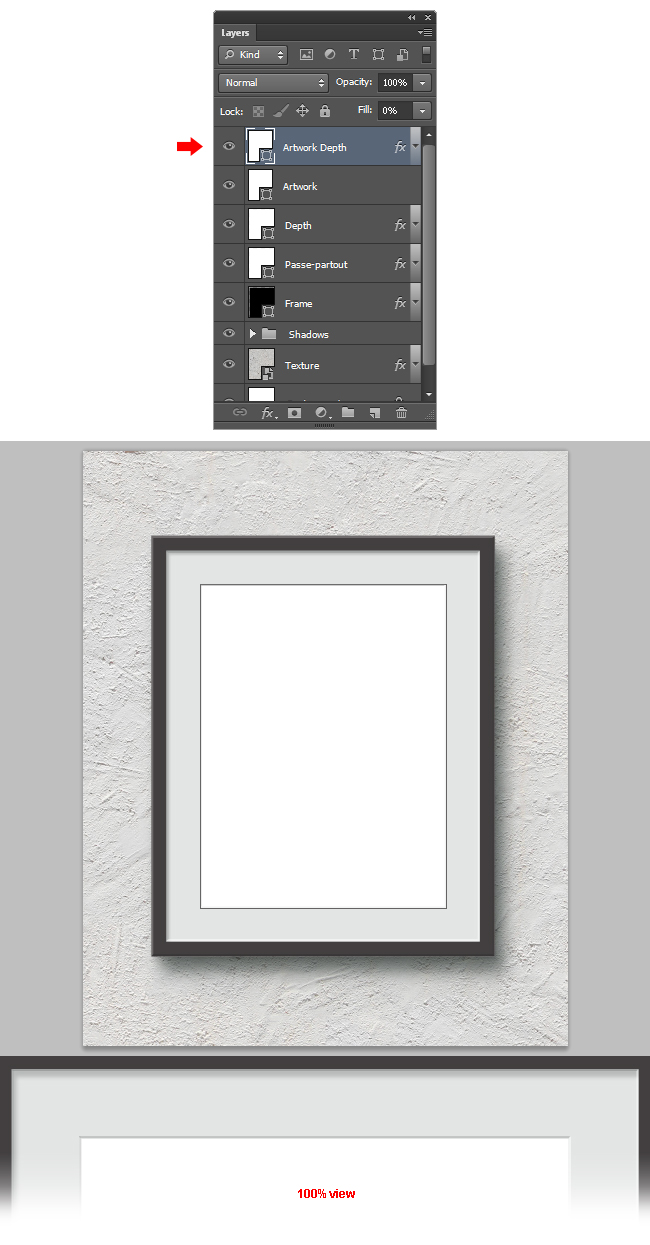
Теперь нажмите на слой "Произведение" Глубина и перейти к Layer> Layer Style> Paste Layer Style.
 21.
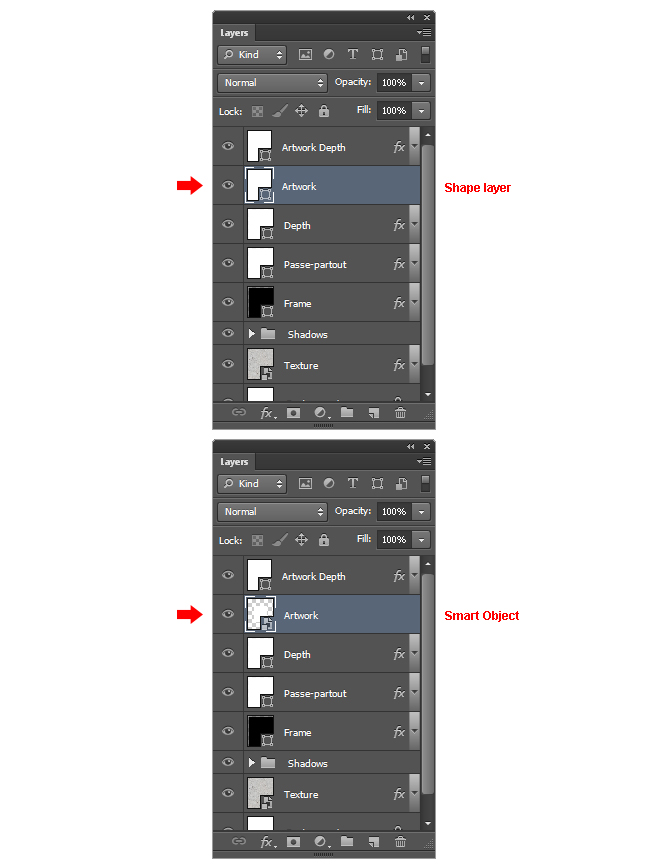
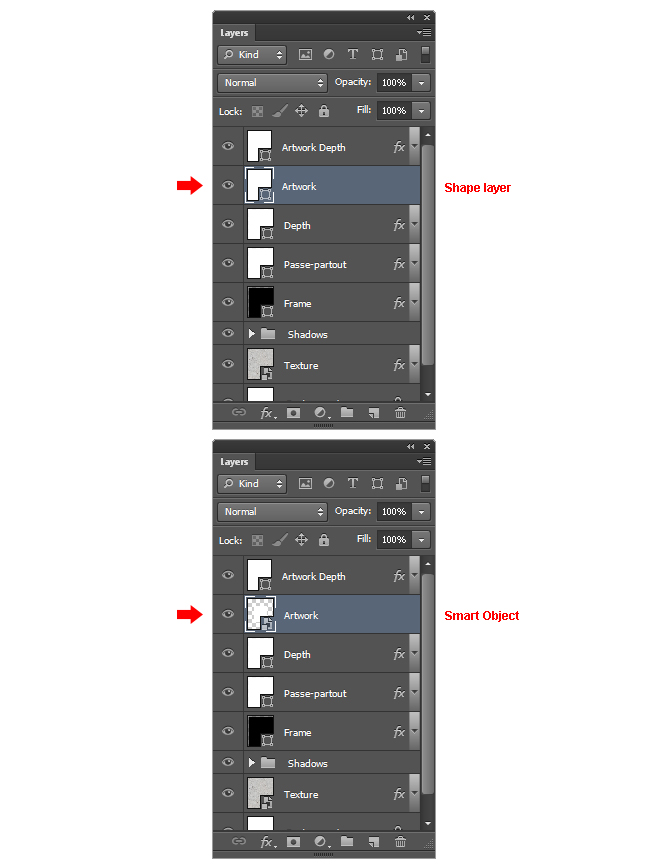
21. Нажмите на слой "произведения" и перейти на Layer> Smart Objects> Преобразовать в Smart Object.

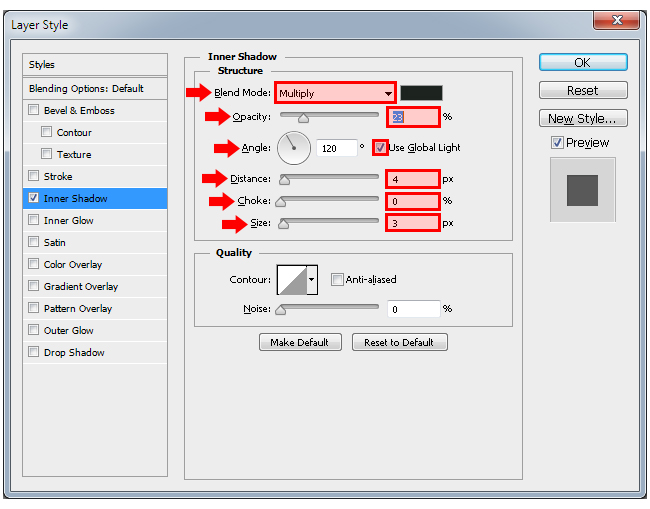
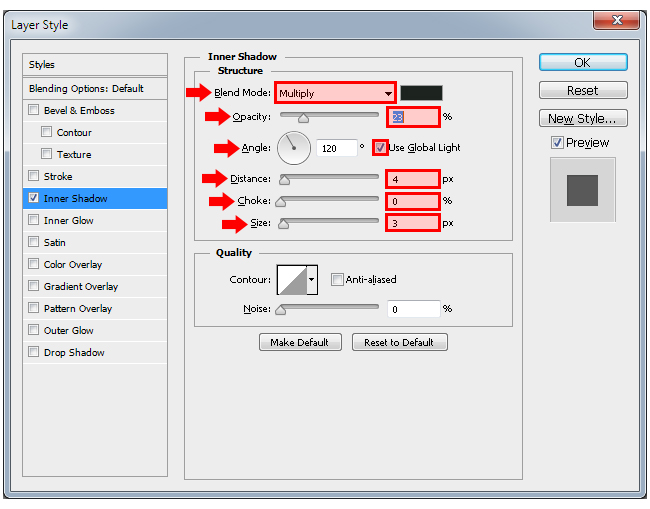
Перейти к Layer> Layer Style> Inner Shadow и примените настройки, как показано:

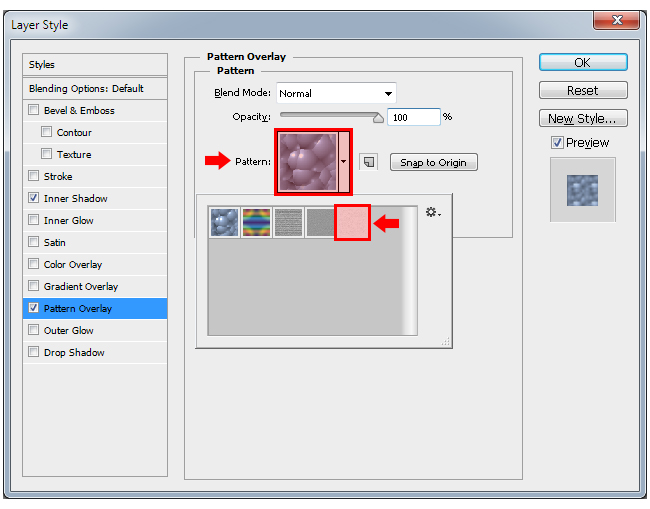
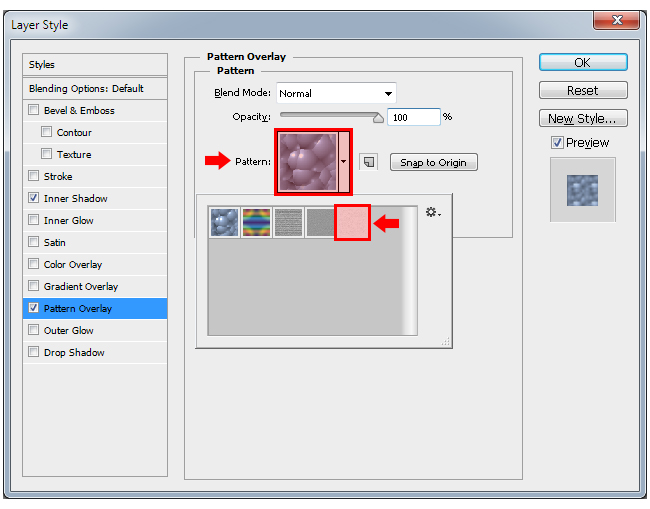
Тем не менее в окне Layer Style, проверить эффект Pattern Overlay. Нажмите на картинку, шаблона, и из выпадающего списка миниатюр выберите "серый гранит (128 128 пикселей по, режим RGB)".

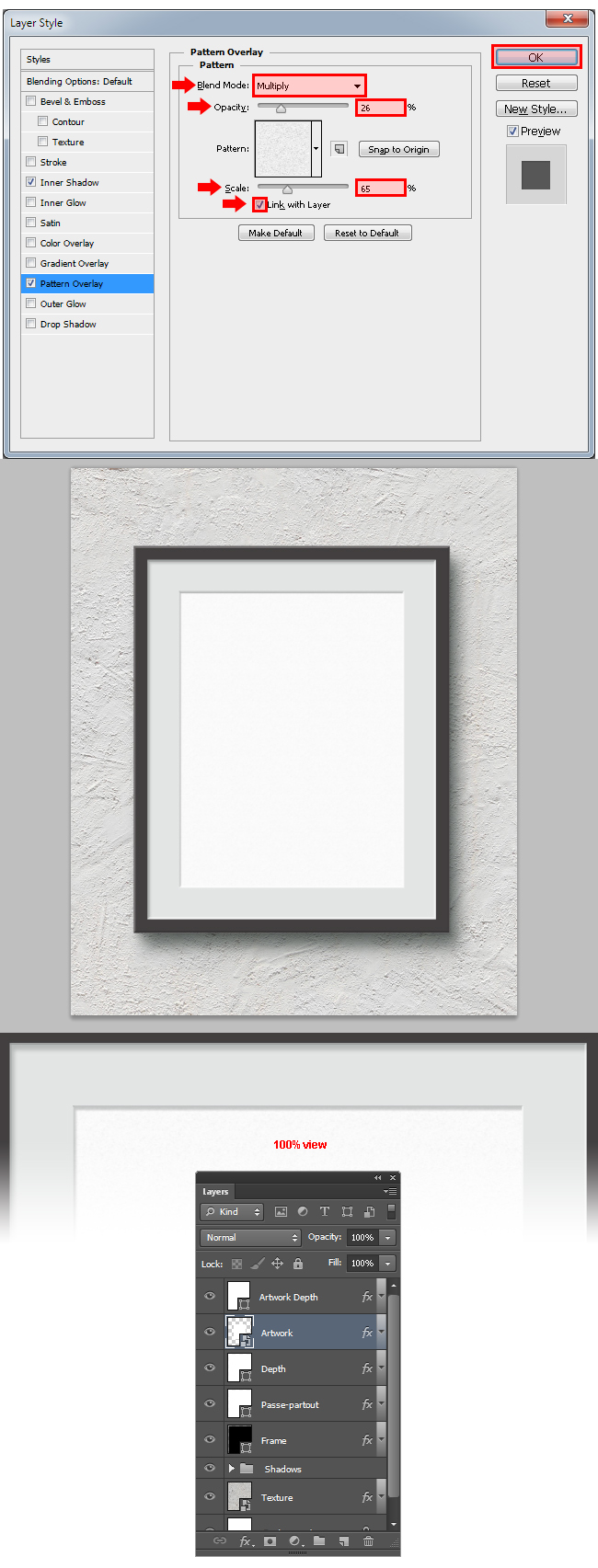
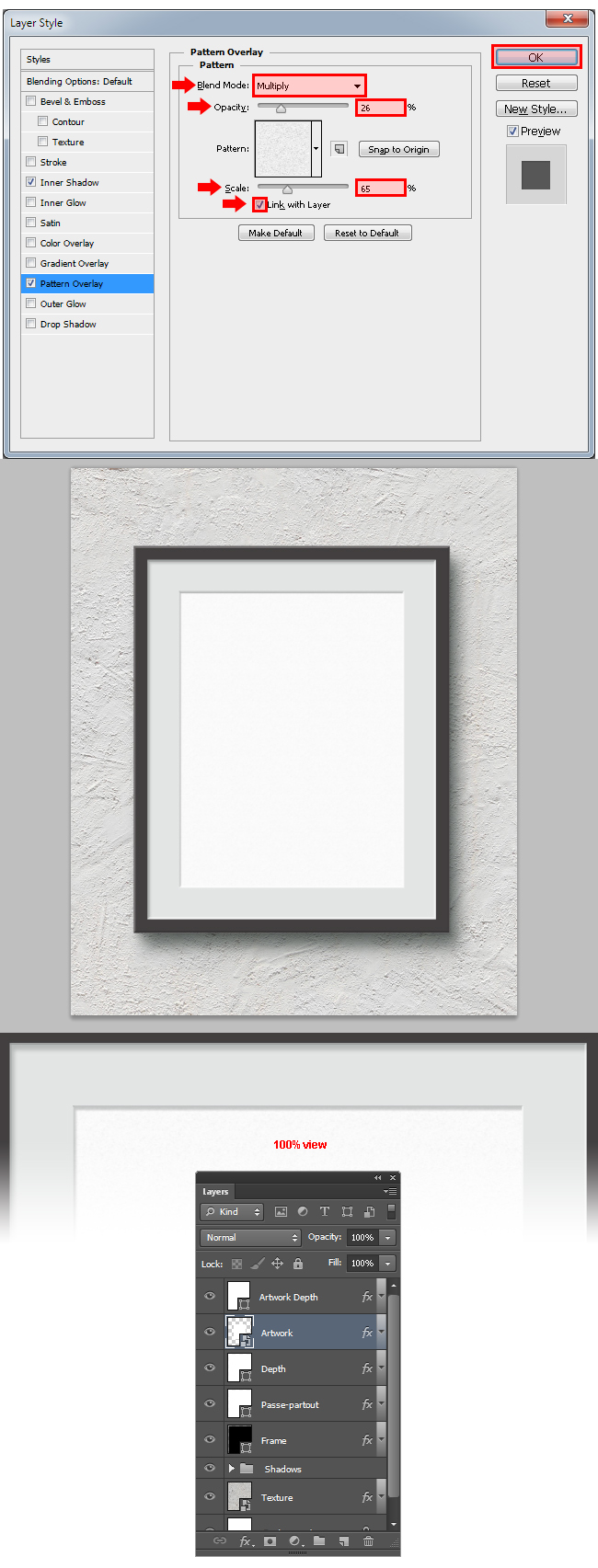
Примените следующие настройки и нажмите кнопку ОК.
 22.
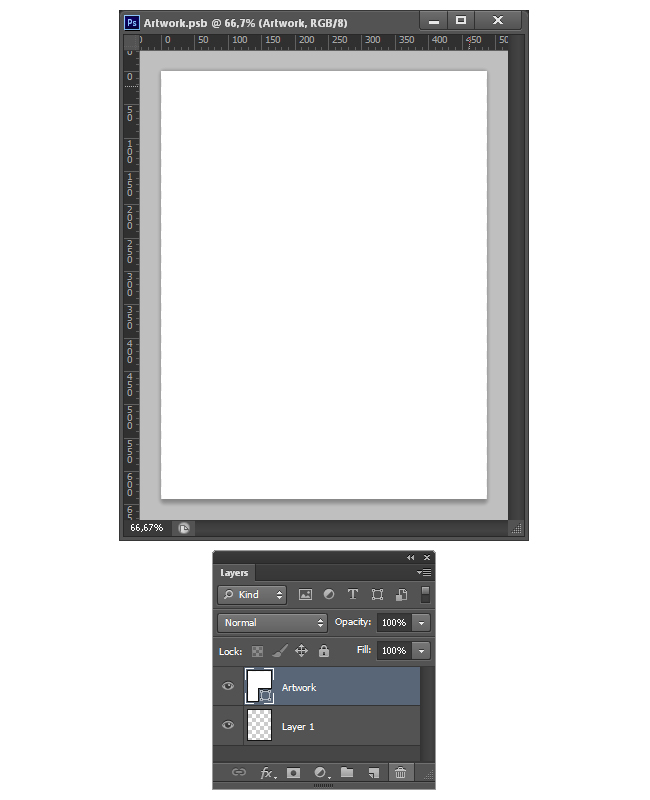
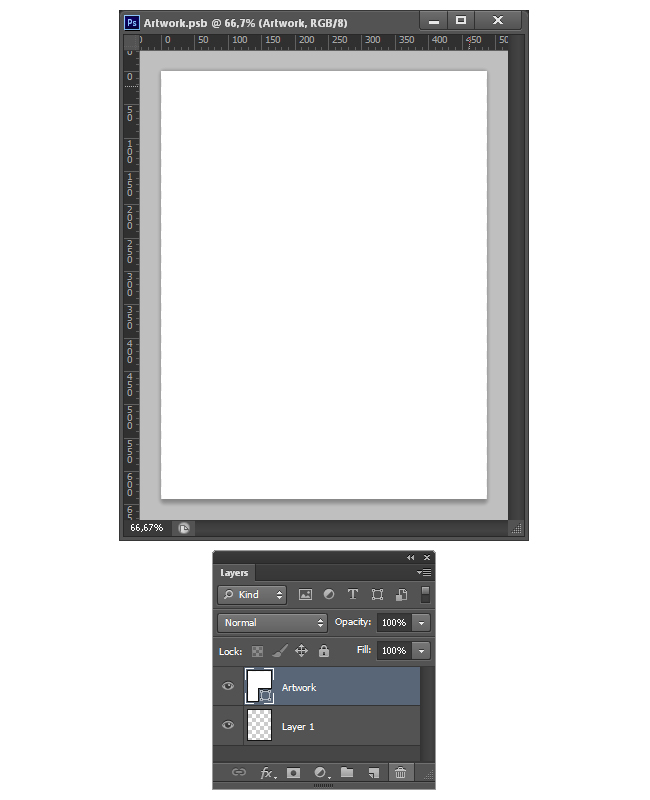
22. Теперь, когда мы закончили нашу Dynamic кадры, давайте рассмотрим пример о том, как его использовать. С слой "Произведение" выбран перейдите к Layer> Smart Objects> редактировать содержимое (это откроет новый холст).

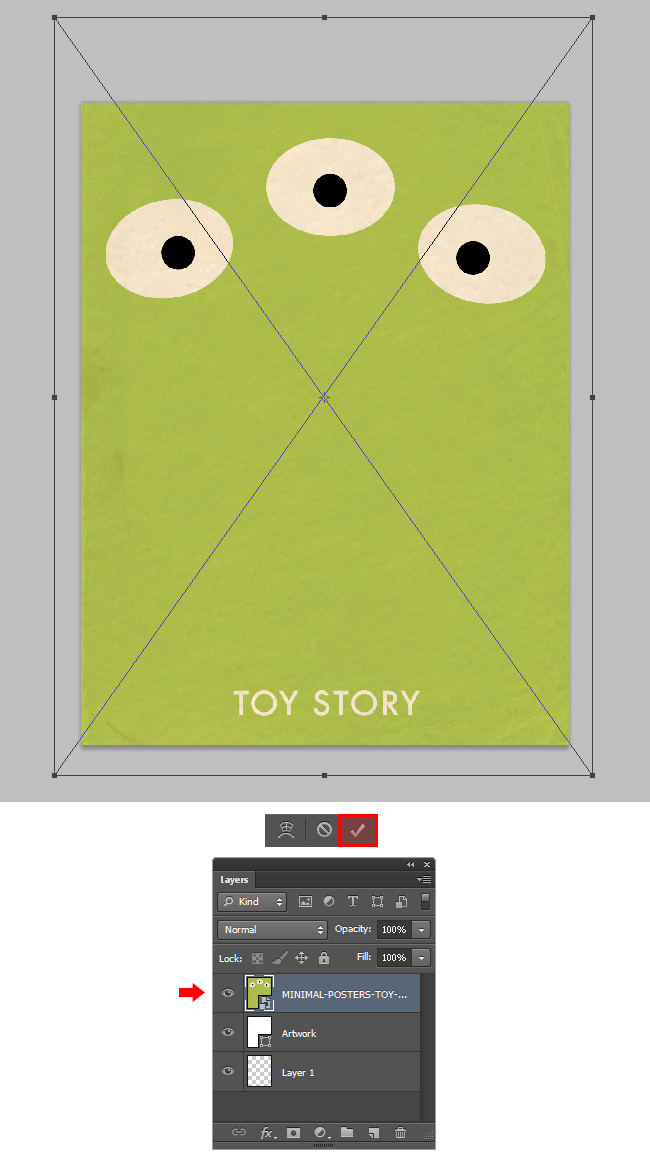
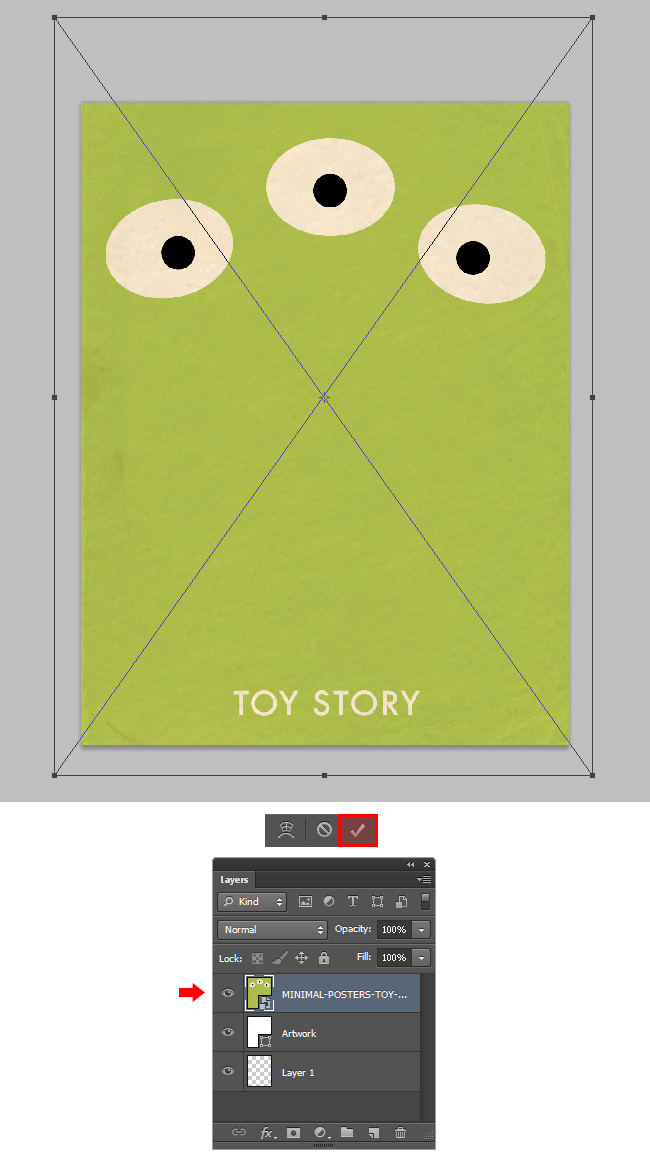
Перейти к Файл> Place. Найдите ваши произведения (я буду использовать изображение из Оливер Филипс) и нажмите "место". Внесите необходимые корректировки размера и нажмите Фиксировать значок Transform на панели инструментов.

Перейти к Файл> Сохранить.
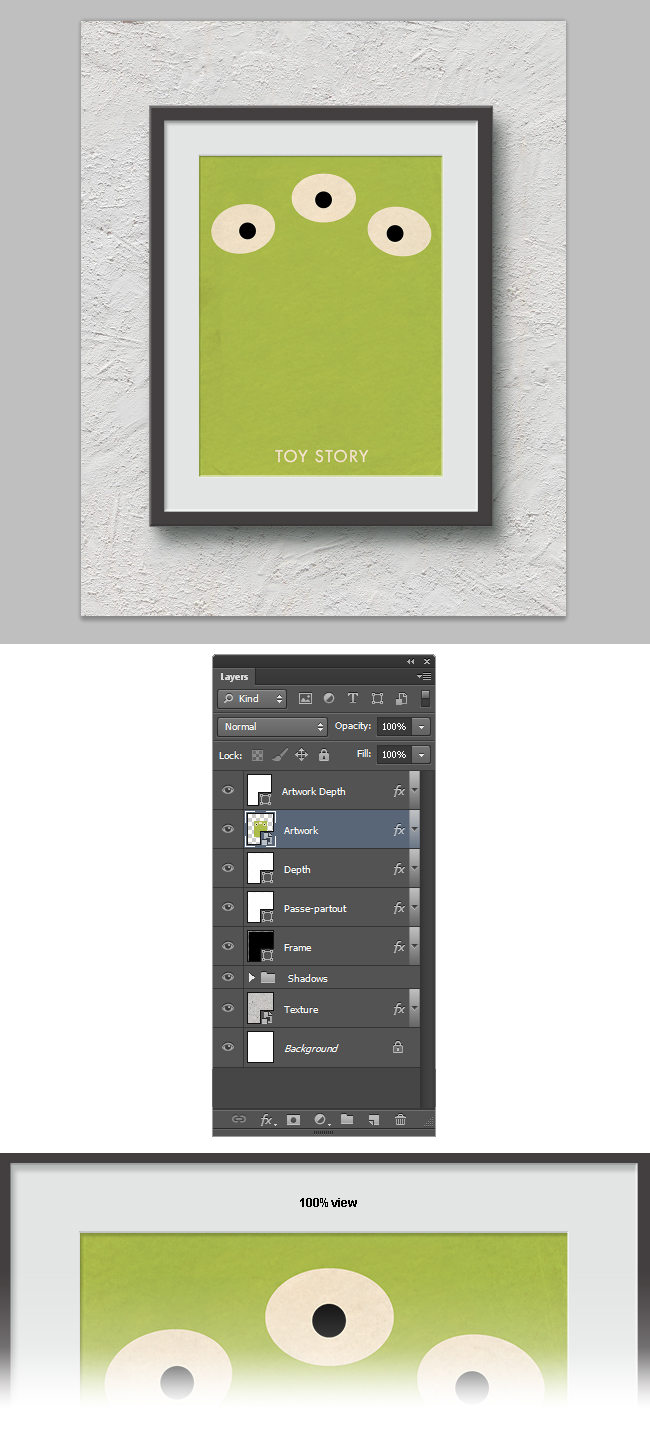
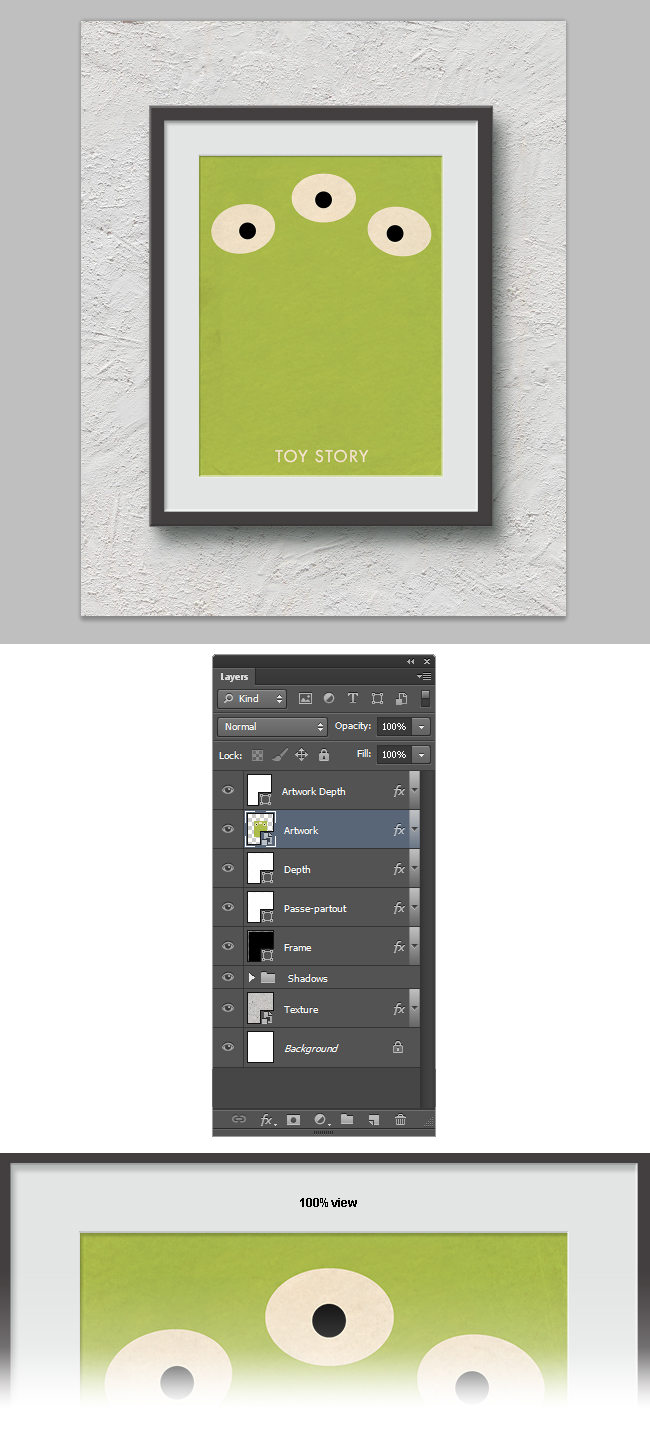
23. Вернитесь в ваш Динамический Frames холсте, и вы увидите Произведение обновляются.
 24.
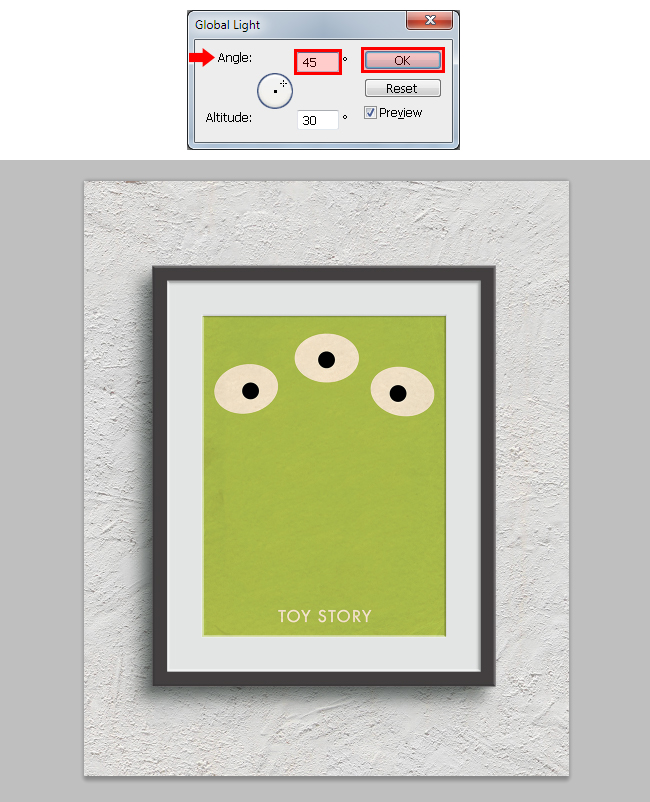
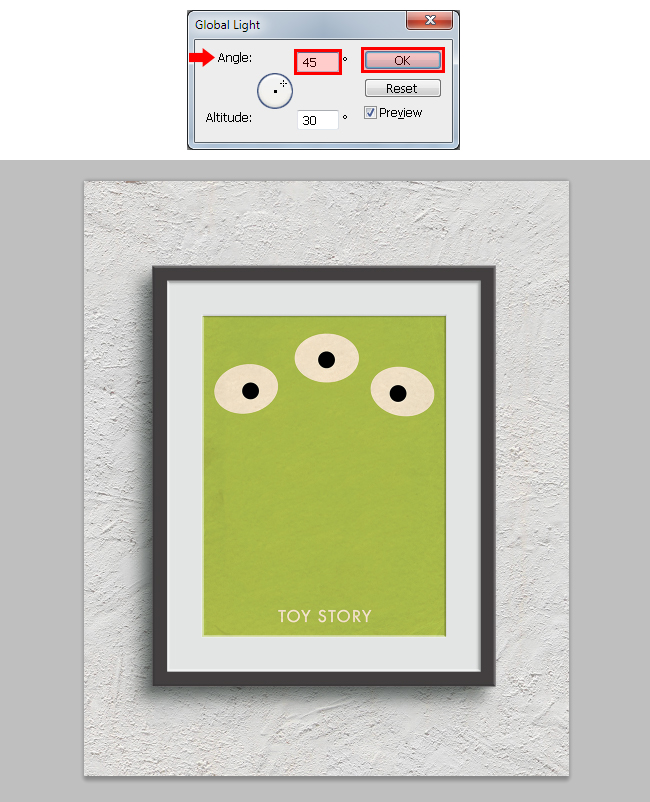
24. Давайте работать с света и тени. Как мы сделали это макет динамическим, проверяя настройки "Глобальное освещение", изменяя все огни и тени будет легко достичь с помощью только одного изменения. Мы были с помощью 120º угол для всех наших эффектов; но теперь мы будем применять эффект 45º Глобальный света к документу для того, чтобы изменить все огни и тени сразу. Чтобы сделать это, перейдите к Layer> Layer Style> Глобальный света. Установите угол до 45º и нажмите OK.

Помните, что вы можете изменить Глобальный свет в углу и высоте вы хотите, и легко обновить товар, с помощью смарт-объект, который мы только что создали.
Динамические Рамки
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована