сделать закладку в соцсетях
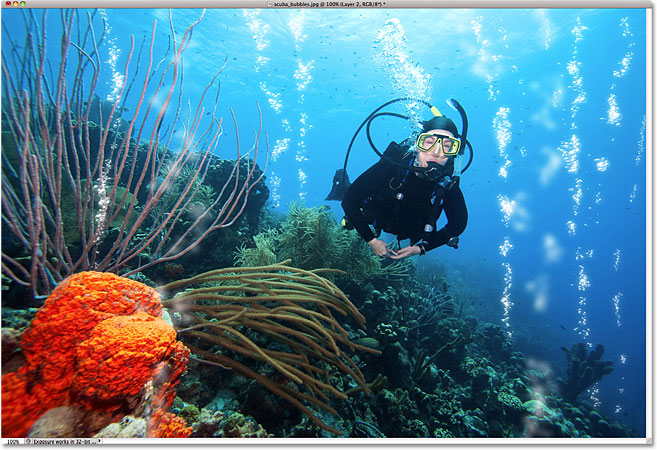
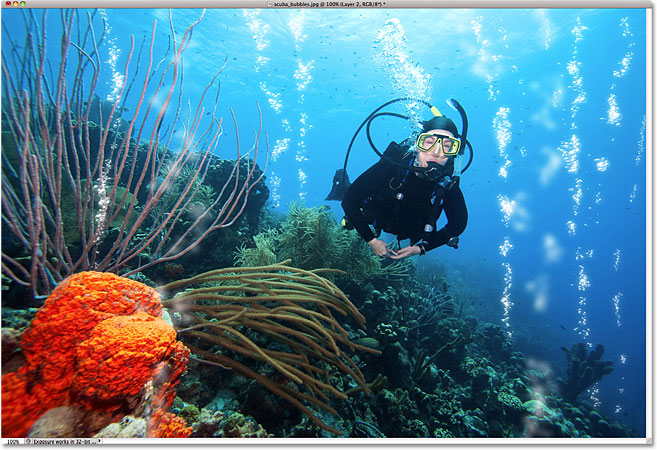
Вот пример эффекта мы будем создавать:

Окончательный результат.
Давайте начнем!
Шаг 1: Создайте новый документ
Давайте начнем с создания нового документа Photoshop, которые мы будем использовать, чтобы привлечь наше пузырь. Перейти к
File меню в строке меню в верхней части экрана и выберите
New :

Перейти к меню File> New.
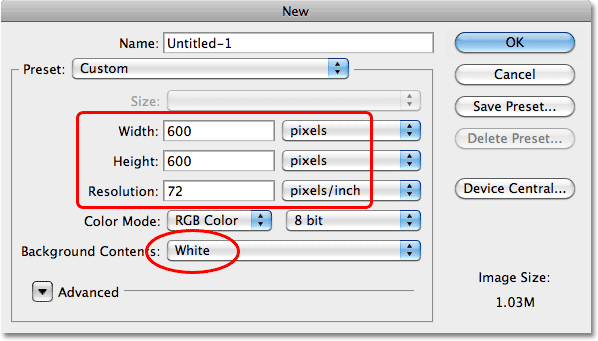
Это открывает диалоговое Документ окно Photoshop новое. Введите
600 пикселей и для
ширины и
высоты нового документа и
72 пикселей / дюйм для
резолюции . Там нет особых причин, почему мы используем эти специфические настройки кроме того, что держит нас как на той же странице. Наконец, убедитесь,
Содержимое фона опция установлена в
Уайт . Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из диалогового окна. Новый документ, с белыми, как его цвет фона, появится на экране:

Диалоговое окно Создать документ.
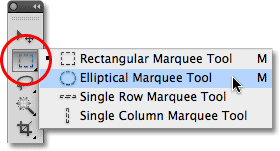
Шаг 2: Выберите Elliptical Marquee Tool
Выберите
Elliptical Marquee Tool на панели инструментов. По умолчанию, он скрывается за
Rectangular Marquee Tool , поэтому нажмите на Rectangular Marquee Tool и удерживайте кнопку мыши вниз, пока выпадающем меню, отображающее вам другие инструменты, доступные в этом слоте, то нажмите на Elliptical Marquee Tool, чтобы выбрать это:

Нажмите и удерживайте на Rectangular Marquee Tool, затем выберите Elliptical Marquee Tool из меню.
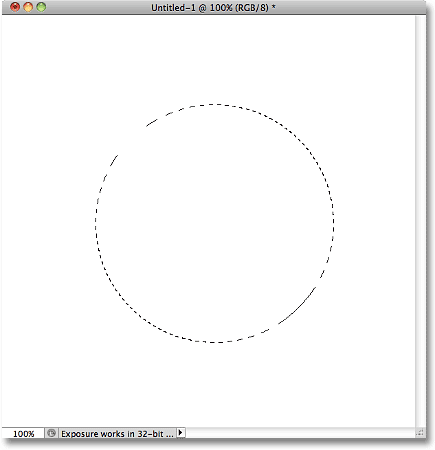
Шаг 3: Нарисуйте овальное выделение
С Elliptical Marquee Tool выбран, нажмите и удерживайте
Shift + Alt (Win) /
Shift + Alt (Mac), щелкните в центре документа, а затем вытащить эллиптическую контур выделения, который станет основная форма нашего пузыря. Удерживая нажатой клавишу Shift, вниз, как вы перетащить это то, что заставляет контур выделения в идеальный круг, удерживая Alt (Win) Вариант клавишу (Mac) / говорит Photoshop использовать место, которое вы нажали на в качестве центра отбора, расширяя его во всех направлениях от этого места.Когда вы закончите, вы должны иметь контур выделения в форме окружности:

Выбор контур станет форма пузырька.
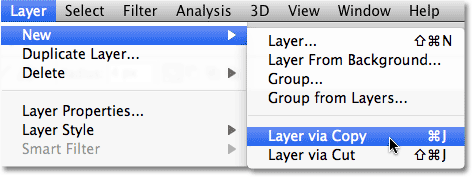
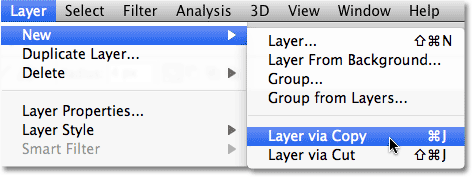
Шаг 4: скопировать выделение на новый слой
Перейти к
Layer меню в верхней части экрана, выберите
Создать , а затем выберите
слой через копирование или нажмите
Ctrl + J (Win) /
Command + J (Mac) на клавиатуре, чтобы быстро получить доступ к той же команды:

Перейти к Layer> New> Layer Via Copy.
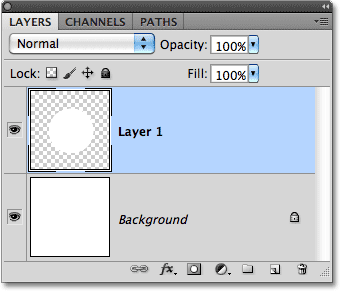
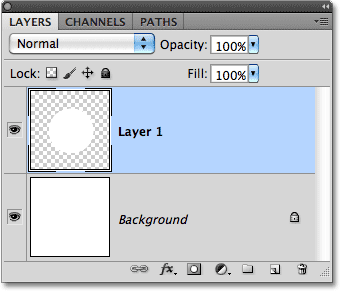
Photoshop копии круговая область внутри выделения на новый слой с именем Layer 1 выше фонового слоя на панели слоев:

Выбранная область будет скопирована на новый слой.
Шаг 5: Добавьте Inner Glow Layer Style
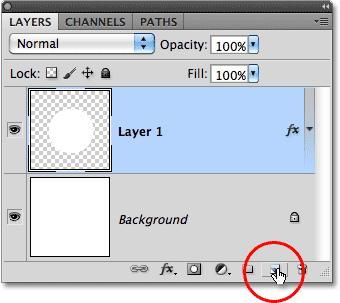
Нажмите на
стили слоя значок в нижней части панели слоев:

Нажмите на иконку стили слоя.
Выберите
Inner Glow из списка стилей слоя, который появляется:

Нажмите на Inner Glow.
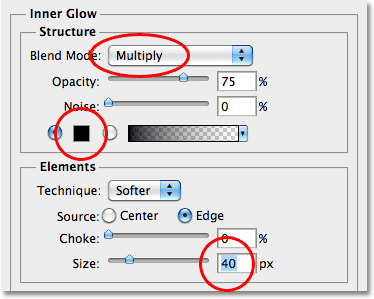
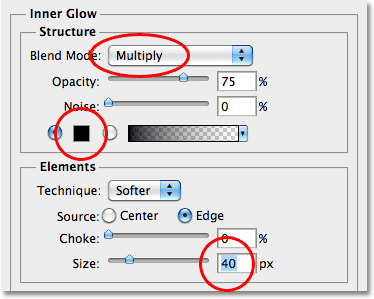
Это открывает диалоговое окно Layer Style Photoshop установлен в опциях Inner Glow в средней колонке. Во-первых, изменить
режим наложения с экрана на
Multiply , которая превратит нашу внутреннюю свечение во внутреннюю тень. Нажмите на
образец цвета под словом «шум» и выберите
черный с Color Picker.Нажмите кнопку OK, чтобы закрыть из Color Picker, когда вы закончите. Наконец, увеличение
размеравнутреннего свечения (теневой) примерно
40 пикселей :

Изменение режима наложения с экрана, чтобы умножить получается свечение в тень.
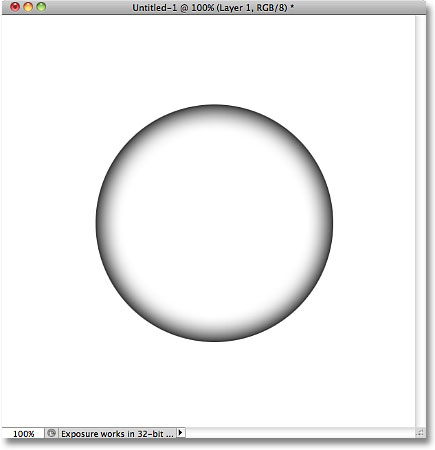
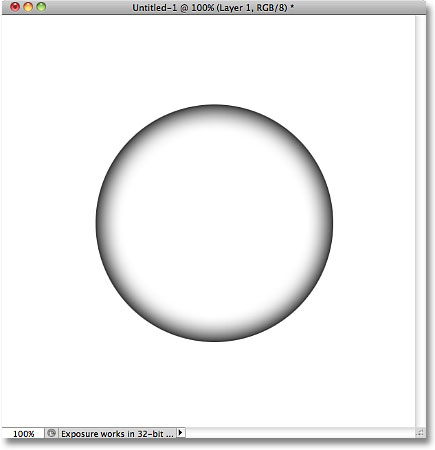
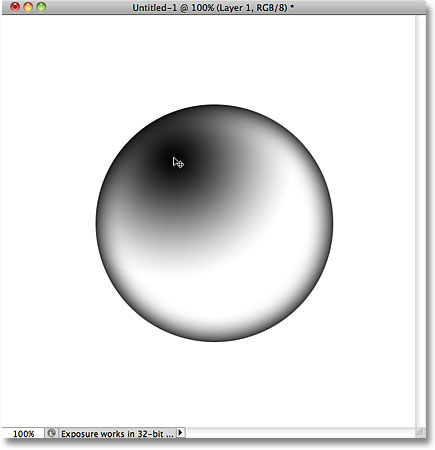
Не нажимайте пока кнопку ОК, чтобы выйти из диалогового Layer Style окна, потому что у нас еще есть еще один, чтобы добавить, но теперь вы должны увидеть внешние края пузыря:

Inner Glow обеспечивает внешние края пузыря.
Шаг 6: Добавить Gradient Overlay
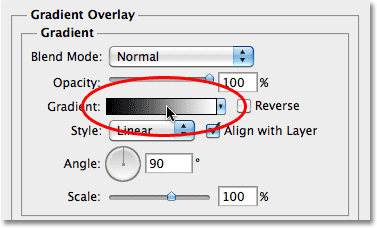
Нажмите на слова
Gradient Overlay в списке стилей слоя вдоль левой части диалогового окна Layer Style.Убедитесь, что вы кликните прямо на сами слова, а не только внутри этого флажка, в противном случае мы не будем иметь доступ к опциям Gradient Overlay:

Нажмите на слова Gradient Overlay.
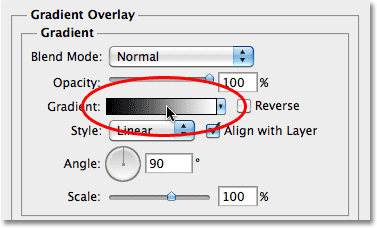
Это меняет средний столбец в диалоговом окне Layer Style к опциям для Gradient Overlay. Во-первых, если к черному белым градиентом не выбран (шахта уже, но я сделаю вид, что это не так), нажмите на
панели просмотра градиента справа от слова Gradient:

Нажмите на панели просмотра градиента.
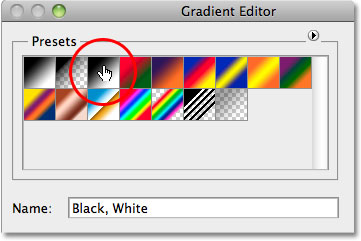
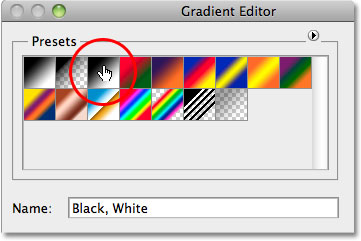
Это открывает Gradient Editor. Выберите
черного до белого градиента из списка пресетов, щелкнув по его миниатюре (третий слева, верхний ряд). Нажмите кнопку OK, чтобы выйти из редактора градиента, когда вы закончите:

Нажмите на картинку, черно-на-белым градиентом в.
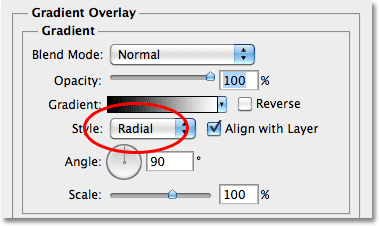
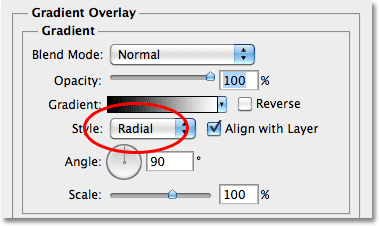
Вернуться в диалоговом окне Layer Style, измените стиль градиента от линейной к
Radial :

Изменение стиля к радиальному.
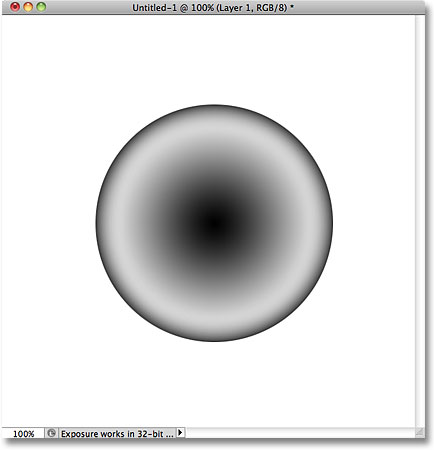
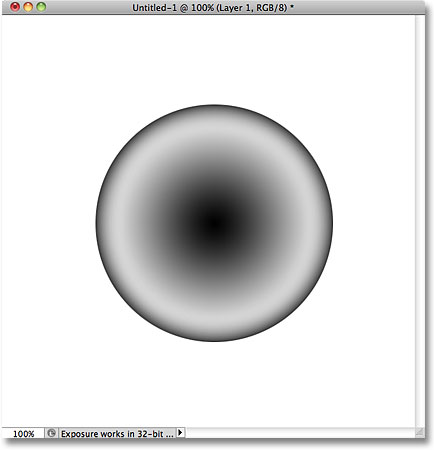
Пузырек уровня должен выглядеть следующим образом (не закрыть диалогового окна Layer Style просто еще):

Градиент после изменения стиля к радиальному.
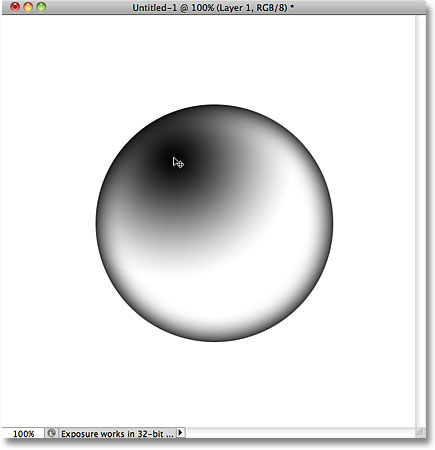
С диалоговое окно Layer Style-прежнему открыт, нажмите в центре пузырька в окне документа и перетащите черную центр градиента в верхнем левом углу пузыря, чтобы создать большую изюминку.Нажмите кнопку ОК, когда вы закончите, чтобы выйти из диалогового окна Layer Style:

Перетащите черный центр градиента в верхнем левом углу пузыря.
Шаг 7: Добавить новый слой
Нажмите на
New Layer значок в нижней части панели слоев, чтобы добавить новый пустой слой выше слоя 1:

Нажмите на иконку New Layer.
Шаг 8: Выберите кисть
Выберите в Photoshop
Brush Tool на панели инструментов:

Выберите инструмент Brush Tool.
Шаг 9: Краска Малый Выделите в правом нижнем углу пузыря
С Brush Tool выбран, убедитесь, что черный цвет выбран в качестве цвета переднего плана, нажав на букву
D на вашей клавиатуре, которая сбросит цвета текста и фона на значения по умолчанию (черный цвет переднего плана по умолчанию). С помощью небольшой, мягкий край круглую кисть, нажмите один раз в правом нижнем углу сообщения, чтобы добавить второй, меньший выделить:

Нажмите один раз в правом нижнем углу, чтобы добавить небольшое выделение.
Шаг 10: Загрузите выделение вокруг пузыря
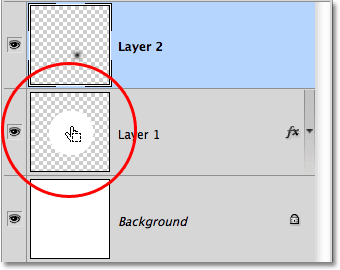
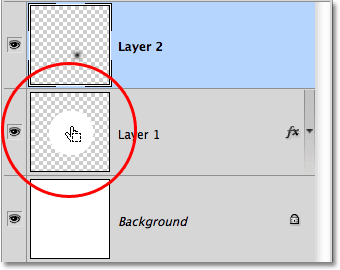
Удерживайте свой
Ctrl (Win) /
Command ключ (Mac) и нажмите кнопку непосредственно на
предпросмотра эскиза для уровня 1 в палитре слоев. Это загружает контур выделения вокруг пузырька в окне документа:

Удерживая Ctrl (Win) / Command (Mac) и нажмите на слой 1 в предпросмотра эскиза.
Шаг 11: Нанесите пинч-фильтр в три раза
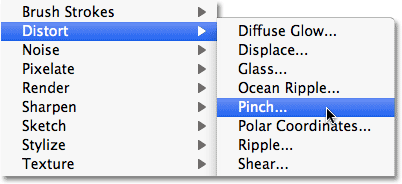
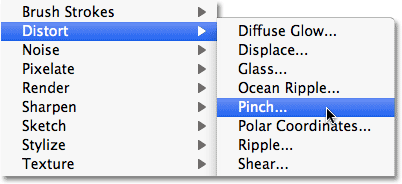
Давайте сделаем меньше Выделите больше похожи на это изогнутые по форме пузыря. Перейти к
Filterменю в верхней части экрана, выберите
Distort , а затем выберите
Pinch :

Перейти к Filter> Distort> Pinch.
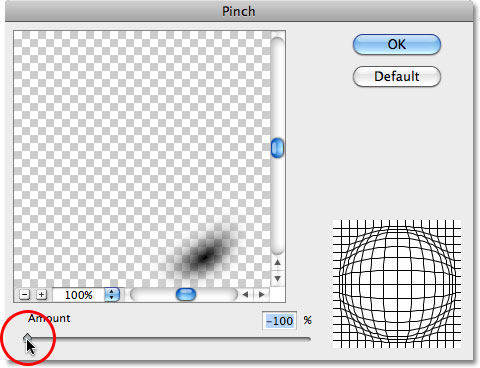
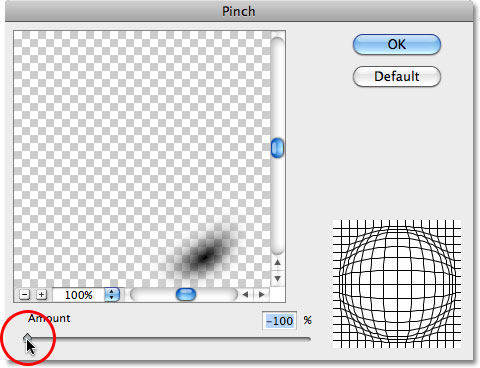
Когда появится диалоговое окно пинч-фильтра, перетащите
Сумма ползунок в нижней всю дорогу слева:

Перетащите перемещение ползунка всю дорогу налево.
Нажмите кнопку OK, чтобы выйти из диалогового окна, затем нажмите
Ctrl + F (Win) /
Command + F (Mac) дважды, чтобы применить тот же фильтр еще два раза на изображении. Каждый раз, когда вы примените фильтр, вы увидите меньше Выделите казаться более изогнутыми. Нажмите
Ctrl + D (Win) /
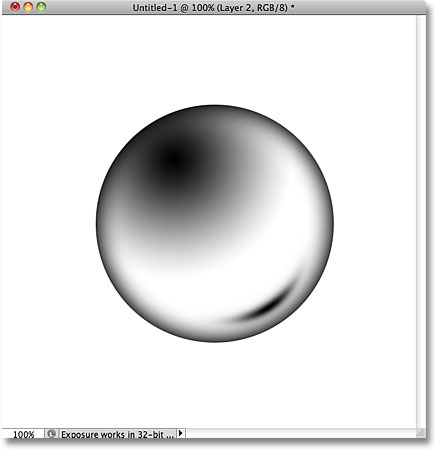
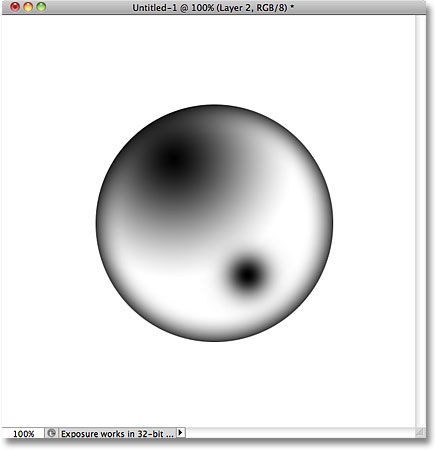
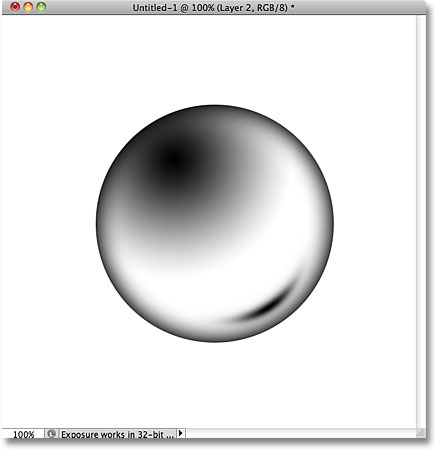
Command + D(Mac), когда вы закончите, чтобы удалить контур выделения из разных пузыря, которое сейчас должно выглядеть примерно так:

Меньше Выделите теперь, кажется, кривой вокруг пузыря.
Шаг 12: Сохранение пузырь, как кисть
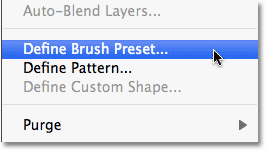
Теперь, когда мы обратили наше пузырь, давайте сохраним его как кисть. Перейти к
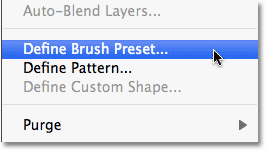
Правка меню и выберите
Define Brush Preset :

Перейти к Edit> Define Brush Preset.
Когда появится диалоговое окно Brush, Имя кисть "пузырь", а затем нажмите кнопку ОК, чтобы выйти из диалогового окна:

Назовите новую кисть "пузырь".
И с этим, мы сделали создаем нашу первоначальную пузырь кисть! Нам все еще нужно, чтобы настроить его поведение, но мы закончили с окна документа пузыря, так что вы можете закрыть его в этой точке.
Шаг 13: Откройте картинку
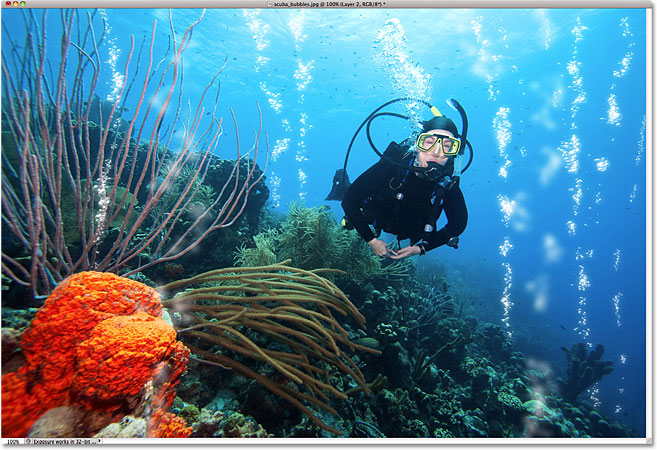
Откройте фотографию, которую вы хотите добавить пузырьки. Вот фотография, которую я буду использовать:

Откройте свою фотографию.
Шаг 14: Добавляем новый слой
Нажмите на
New Layer значок в нижней части панели слоев, чтобы добавить новый пустой слой над фоновым слоем. Мы добавим наши пузыри, чтобы этот новый слой, так что мы не делаем никаких постоянных изменений в самой фотографии:

Добавить новый пустой слой над фотографией.
Шаг 15: Выберите ваш пузырь Brush
Выберите
инструмент Brush Tool с панели инструментов, если он еще не выбран. С Brush Tool выбран,
щелкните правой кнопкой мыши (Win) /
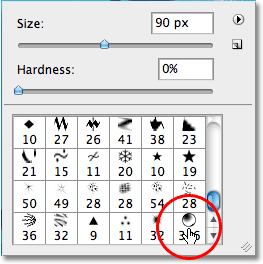
Control-щелчок (Mac) в любом месте внутри документа и выберите ваш пузырь кисть, нажав на его миниатюре в
палитре кистей . Она должна быть в прошлом кисть в списке. Нажмите
Enter (Win) /
Return (Mac), когда вы закончите, чтобы закрыть сборщика кистей:

Нажмите на миниатюру ваш пузырь кисти, чтобы выбрать его.
Шаг 16: Установите Shape Dynamics параметры кисти
Нажмите
F5 на клавиатуре, чтобы главный быстро открыть в Photoshop
Кисти панель, которая содержит все
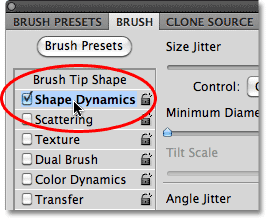
кисти Dynamics опций, которые позволяют нам контролировать поведение кисти, как мы краской с ним.С помощью панели кистей откройте меню непосредственно на словах
Shape Dynamics на панели слева.Убедитесь, что вы нажимаете на сами слова, а не в флажок слева от слов, в противном случае мы не будем иметь доступ к опциям Dynamics Shape:

Нажмите клавишу F5, чтобы открыть панель кистей, затем нажмите на динамике форму.
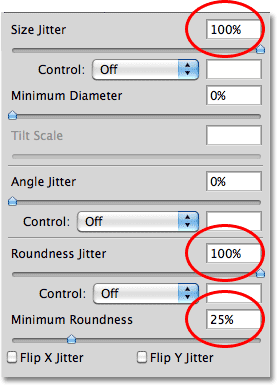
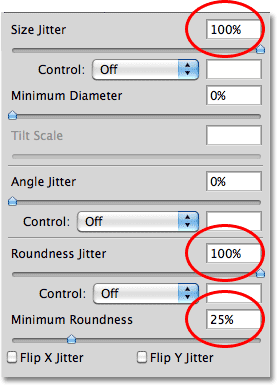
Увеличьте
Size Jitter на
100% , перетаскивая ползунок до упора вправо. Это даст нам много случайных вариаций в размере пузырьков, как мы покрасить их. Сделайте то же самое для
Округлость джиттера , увеличив его до
100% , что даст нам случайных изменений формы пузырьков, так что не все они выглядят идеально круглыми. Наконец, установите
Минимальная форма для
25% , который будет препятствовать любой из пузырьков появляться совершенно плоская:

Динамика Форма варианты.
Шаг 17: Установите параметры рассеяния
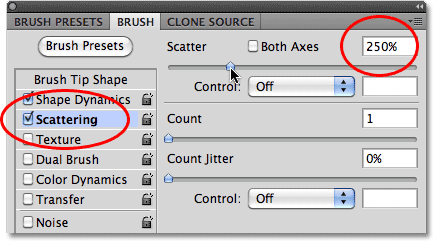
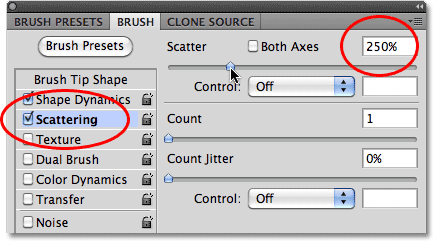
Переходите непосредственно на словах
Рассеяние ниже динамики формы на левой стороне панели кистей, затем увеличить
Scatter составляют около
250% , который будет распространяться пузыри в случайном порядке, как мы покрасить их, вместо того, их все появляются в прямой линии. Нажмите
F5 снова на клавиатуре, когда вы закончите, чтобы закрыть панели кистей:

Варианты рассеяния.
Шаг 18: Установите цвет переднего плана на белый
Мы готовы рисовать в наших пузыри! Мы собираемся хотите покрасить их белым, так что мы должны убедиться, что наша
цвет переднего плана выбран белый. Поскольку мы уже сбросить цвета текста и фона по умолчанию более ранних, которые сделали черный цвет переднего плана и белый цвет фона, все что нам нужно сделать сейчас, это перевернуть их, нажав на букву
X на клавиатуре, что делает белый цвет переднего плана:

Убедитесь, что ваш цвет переднего плана выбран белый.
Шаг 19: Краска в пузырьках
Ваш пузырь кисти скорее всего, будет слишком большой его размером по умолчанию, поэтому нажмите
левую клавишу кронштейн на клавиатуре несколько раз, чтобы сделать кисть меньше (правая клавиша кронштейн делает кисть более). Затем, с уровня 1, выбранного на панели Layers, просто покрасить в ваших пузырьков. Для достижения наилучших результатов, рисовать в коротких ударов от нижней части фотографии в верхней части и оставить некоторое пространство между штрихами создавать кластеры пузырьков. Если вы не довольны тем, как пузырьки смотреть, пресс-
Ctrl + Z (Win) /
Command + Z (Mac), чтобы отменить последний удар кисти или
Ctrl + Alt + Z (Win) /
Command + Option + Z (Mac ), чтобы отменить несколько ударов, затем повторите попытку. Вот мой образ после покраски в моих первоначальных пузырьков. Я использовал очень маленькую кисть, чтобы создать основные барботажных колонн, то чуть больше кисть, чтобы добавить еще несколько случайных крупные:

Изображение после покраски в вертикальных колонках пузырьков.
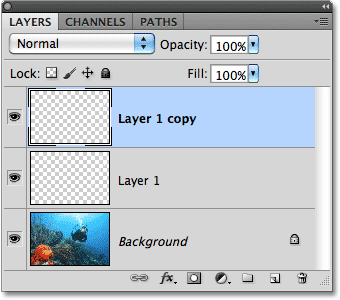
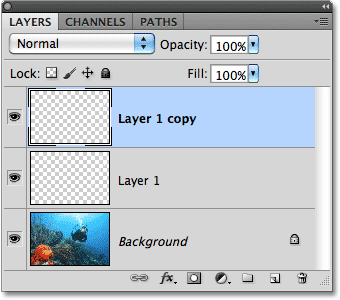
Шаг 20: Дублируйте пузырьков слой
На данный момент, пузырьки смотреть слишком четким и резким по сравнению с остальной частью подводного изображения, так давайте дадим им больше mirky подводного свечения. Нажмите
Ctrl + J (Win) /
Command + J (Mac), чтобы быстро дублировать пузыри слой:

Нажмите Ctrl + J (Win) / Command + J (Mac), чтобы сделать копию слоя 1.
Шаг 21: Нанесите Gaussian Blur Filter
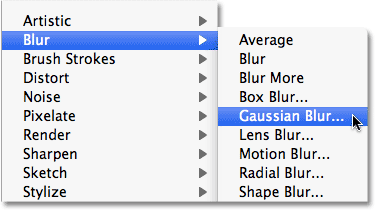
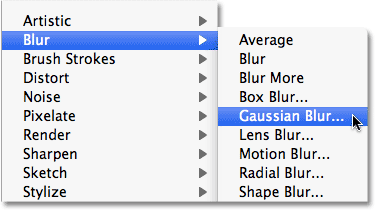
Перейти к
Filter меню выберите
Blur, , затем выберите
Gaussian Blur :

Перейти к Filter> Blur> Gaussian Blur.
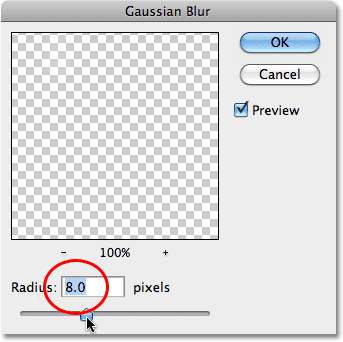
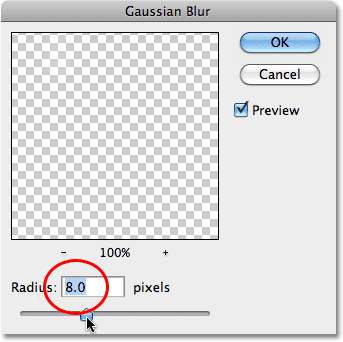
Когда появится диалоговое окно Gaussian Blur, увеличение
радиуса значение около
8 пикселей :

Установите радиус на 8 пикселей.
Нажмите кнопку ОК, когда вы закончите, чтобы выйти из диалогового окна. Пятно добавляет свечение вокруг пузырьков, которые помогают им смешаться с mirky воды лучше:

Фильтр Gaussian Blur добавил мягкое свечение в пузырьках.
В качестве дополнительной последнем шаге, добавьте еще один новый пустой слой в документе, нажав на
New Layer значок в нижней части панели слоев, а затем использовать больший размер кисти, чтобы добавить пару дополнительных колонок пузырьков. Более крупные пузырьки появляются, чтобы быть ближе к зрителю, чем более мелкие пузырьки. Наконец, нажмите
Ctrl + F (Win) /
Command + F (Mac), чтобы повторно применить фильтр Gaussian Blur, которая будет полностью размыть пузыри, как будто они слишком близко для глаз зрителя, чтобы сосредоточиться на них. Здесь я добавил помутнение колонку пузыря по обе стороны от дайвера:

Окончательный результат.
И у нас это есть! Вот, как добавить пузырьки с фото, используя кисть в фотошопе!
Добавить пузырьков с клиентами Bubble кисть в Photoshop
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована