сделать закладку в соцсетях
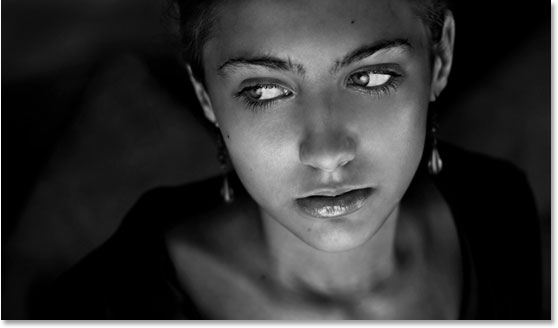
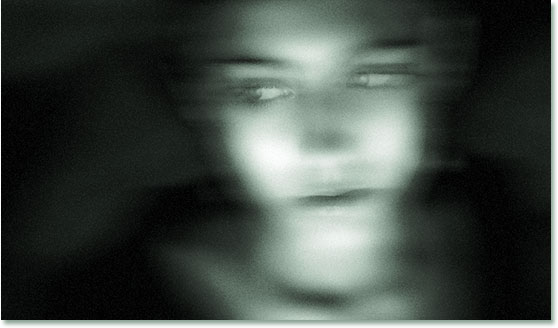
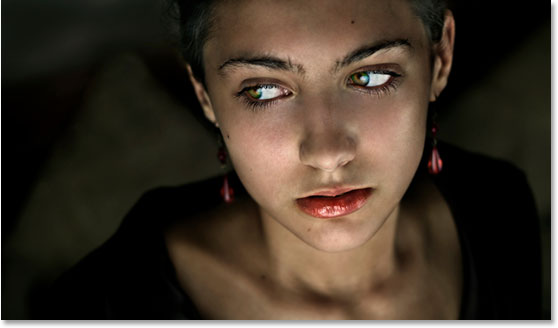
Вот фотография, которую я буду начинать с:

Исходное изображение.
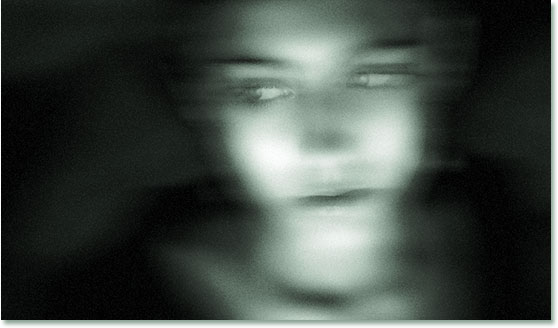
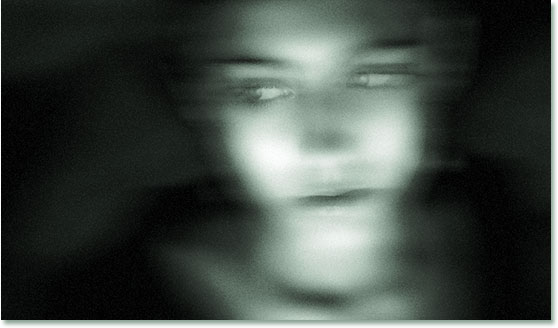
А вот "ореолы" эффект мы после:

Окончательный эффект.
Давайте начнем!
Шаг 1: Скопируйте фоновый слой
Как всегда, мы никогда не хотели работать непосредственно на нашем фонового слоя, так как она содержит наш исходную информацию пиксел, поэтому первое, что я собираюсь сделать, это скопировать его. Я большой поклонник именования слоев, и вы должны быть слишком, так что я собираюсь использовать сочетание клавиш
Ctrl + Alt + J (Win) /
Command + Option + J (Mac), чтобы открыть
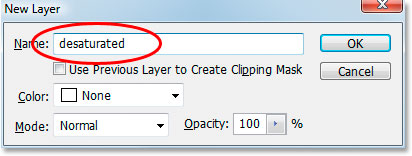
Layer новых диалоговое окно , Я буду называть мое слой копии фона
ненасыщенный , и мы увидим, почему в данный момент:

Новый диалог Layer окно в Photoshop. Назовите слой "ненасыщенный".
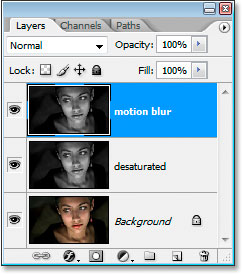
Это дает мне копию моего фонового слоя в палитре слоев, которые Photoshop назвал "ненасыщенный":

Слои в Photoshop палитры теперь показывает мою фоновый слой и над ним копию.
Шаг 2: Desaturate фоне Copy Layer
С моим "ненасыщенный" слой выбран в палитре слоев, я собираюсь, как вы уже догадались, обесцветить, чтобы удалить все цвета. Чтобы сделать это, я буду использовать клавиш
Ctrl + Shift + U (Win) /
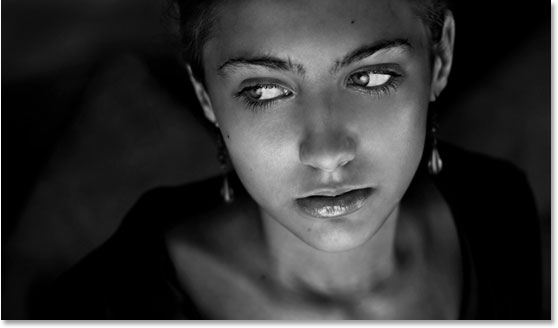
Command + Shift + U (Mac). Теперь изображение выглядит черным по белому написано:

После обесцвечивания слой, изображение появляется черный и белый.
Шаг 3: Скопируйте "ненасыщенный" Layer
Мне нужно сделать копию моего "ненасыщенный" слоя в этой точке, так что с этим выбирается в палитре Layers, я буду использовать клавиш
Ctrl + Alt + J (Win) /
Command + Option + J (Mac) один раз снова, чтобы поднять
Layer новых диалоговое окно. На этот раз, я буду называть слой "размытие движения":

Создать копию "ненасыщенный" слоя и на этот раз назовите его "размытия движения".
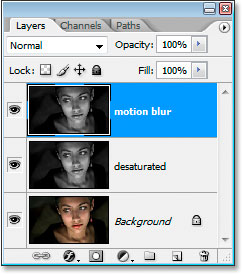
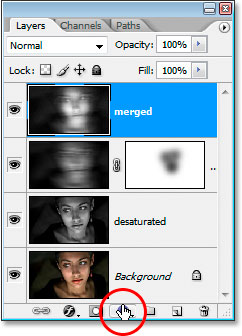
Теперь у меня есть три слоя в моей палитре слоев, в том числе моей новой "размытия движения» слоя у верхней части:

Палитра слоев теперь показывает мои три слоя.
Шаг 4: Нанесите Motion Blur Filter
Я чувствую, что я раздавать окончания с моими имен слоев, ну да ладно. С слой "размытие движения" установлен, перейдите к
меню Filter в верхней части экрана, выберите
Blur, и выберите
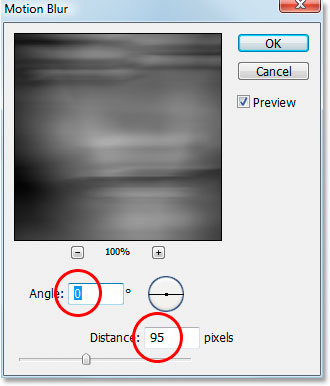
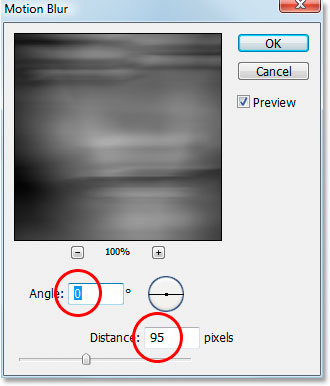
Motion Blur . Это вызовет диалоговое окно "Motion Blur". Как правило, вы бы применить размытие движения к объекту, который, вы знаете, в движении, но применение его к неподвижному объекту, как правило, дать ему призрак, как эффект, который является тем, что мы после этого. Когда появится диалоговое окно, установите
уголдля
нулевого градусов, а затем переместите ползунок в нижней части вправо, чтобы увеличить
расстояниезначение до тех пор, ваше изображение размыто совсем немного. Здесь я установить мину
95 пикселей:

Диалоговое окно Photoshop, "Motion Blur".
Вот мой образ после применения фильтра Motion Blur:

Изображение после применения "Motion Blur" фильтр.
Шаг 5: Добавьте слой маску на "Motion Blur" Layer
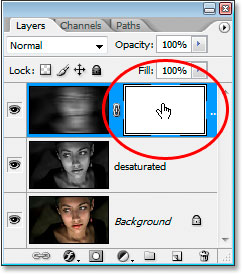
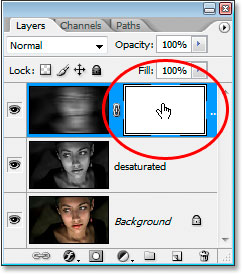
Наш имидж уже выглядит немного жутковато с размытия движения применяется, но теперь мы собираемся вернуть часть ее лица, и мы собираемся сделать это с помощью маски слоя. С "Motion Blur" слой выбран, нажмите на значок "Add Layer Mask" в нижней части палитры слоев:

Нажмите на иконку "Add Layer Mask" в нижней части палитры Layers.
Это добавляет маску слоя к слою "размытия движения":

Слой-маска будет добавлена.
Шаг 6: краска с черным на маске слоя, чтобы раскрыть некоторые лица
Хватай
кисть из палитры инструментов, или нажмите
B на клавиатуре, чтобы быстро выбрать его. Затем нажмите
D на клавиатуре, чтобы убедиться, что
черный выбран в качестве цвета переднего плана (Примечание: Если ваш слой маски уже была выбрана, когда вы нажали "D", цвет переднего плана на самом деле станет белым, так как белый цвет переднего плана по умолчанию для маска слоя. Если это ваш случай, просто нажмите
X , чтобы поменять цвета текста и фона, который будет устанавливать ваш цвет переднего плана на черный). Перейти к
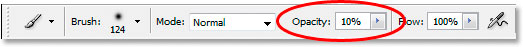
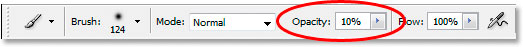
панели параметров в верхней части экрана и понизить непрозрачность кисти до примерно
10% :

Опустите непрозрачность кисти до 10% в панели параметров.
Это позволит вам нарисовать лицо назад постепенно. Нажмите на картинку, маски слоя в палитре слоев, чтобы выделить его, если он еще не выбран (он будет иметь изюминку границу вокруг него, если он выбран), а затем с большой мягкой кистью и черным цветом переднего плана, краски на средней части лица в коротких, постепенных ударов, чтобы вернуть некоторые из глаз, носа и рта, оставляя остальные размыто.Будьте уверены, чтобы остаться в пределах границ лицу так все мываются красиво от центра:

Изображение после маскировки от некоторых эффекта размытия.
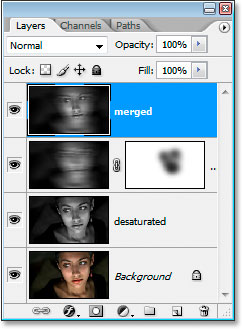
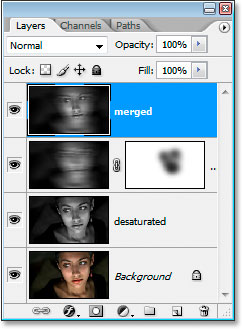
Шаг 7: Объединить все слои в новый слой
Мы собираемся объединить все три слоя на новый слой в этой точке, и мы можем сделать это с клавиатуры контекстном
Shift + Ctrl + Alt + E (Win) /
Shift + Command + Option + E (Mac), которая принимает все три слоя и объединяет их на новом слое в верхней части палитры Layers. Дважды щелкните на имени слоя и переименуйте его в
объединенный :

Объедините все три слоя на новый слой в верхней части палитры слоев и переименуйте его "объединены".
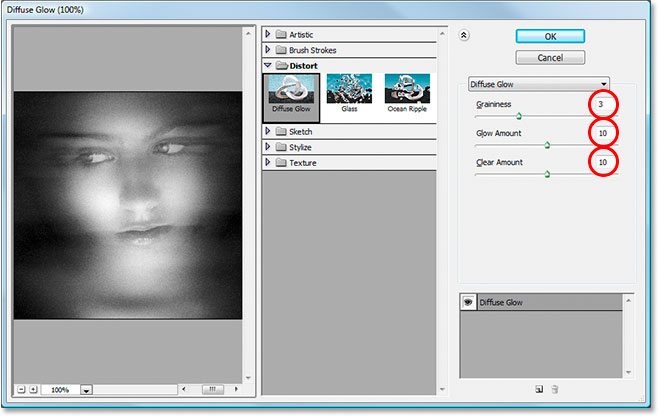
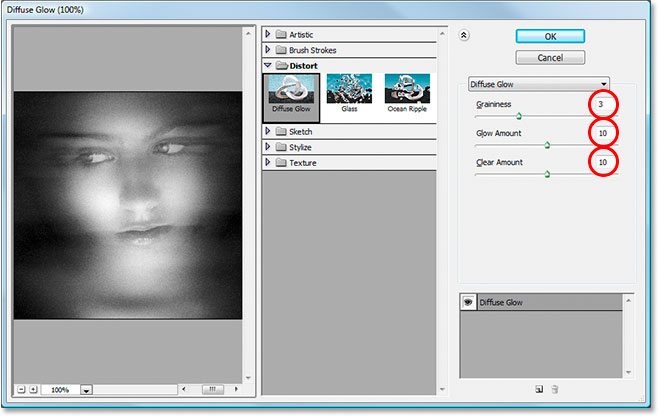
Шаг 8: применять "Diffuse Glow" фильтр в объединенный слой
С новым "объединены" слой выбран, перейдите к
меню Filter в верхней части экрана, выберите
Distort и выберите
Diffuse Glow . Это поднимает фильтр в Photoshop Галерея (это на самом деле не сказать Filter Gallery в любом месте в данный момент, но это Галерея фильтров) Набор для вариантов Diffuse Glow фильтр. Вы, возможно, придется поиграть с тремя вариантами немного в зависимости от изображения вы используете, но мой образ, я установил
зернистость в
3 ,
Glow Amount в
10 , и
Clear Amount также
10обведено ниже:

Фильтр Photoshop Галерея установлен в положение "Diffuse Glow" опции фильтра.
Вот мой образ после применения "Diffuse Glow" фильтр:

Изображение после применения "Diffuse Glow" фильтр.
Шаг 9: Добавить сплошной цвет слоя заливки
Все, что осталось сделать, это добавить немного цвета, так и с "объединены" слой по-прежнему выбран, нажмите на
Fill или корректирующий New Layer значок в нижней части палитры слоев:

Выберите заливку или корректирующий значок нового слоя в нижней части палитры Layers.
Выберите
Solid Color из верхней части списка:

Выберите "Solid Color" из списка.
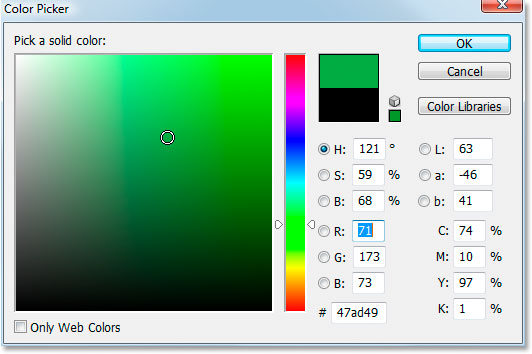
Это приведет к в Photoshop
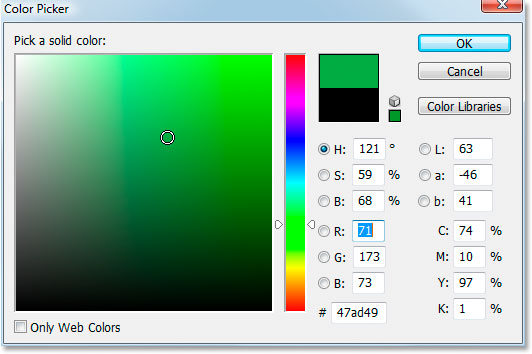
Color Picker . Я собираюсь выбрать зеленый цвет:

В Photoshop Color Picker.
Нажмите кнопку ОК, как только вы выбрали цвет, чтобы выйти из палитры цветов. Ты изображения теперь будет заполнена полностью с цветом, поэтому мы это исправим в следующем.
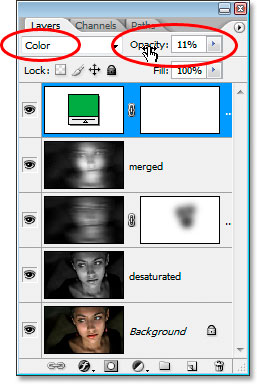
Шаг 10: Измените режим наложения слоя заливки "Цвет" и уменьшите непрозрачность
С твердый слой цвет заливки выбран, перейдите до
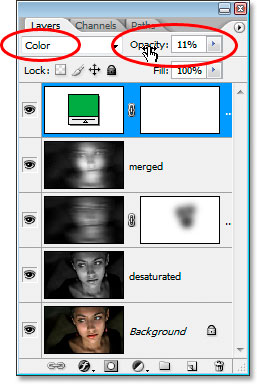
режим смешивания вариантов в левом верхнем углу палитры Layers, нажмите на стрелку вниз, указывающей рядом со словом "Normal" и измените режим смешивания на
Color . Это раскрасить изображение с цветом вы выбрали (зеленый в моем случае). Цвет скорее всего, будет слишком интенсивным, хотя, так что двигайтесь к правому к
непрозрачности опции в верхней части палитры слоев и понизить непрозрачность до снижения интенсивности. Я опустил мои значительно, все, вплоть до
11% в течение только намек на цвет:

Измените режим смешивания слоя сплошной цвет заливки "Цвет" и уменьшите непрозрачность.
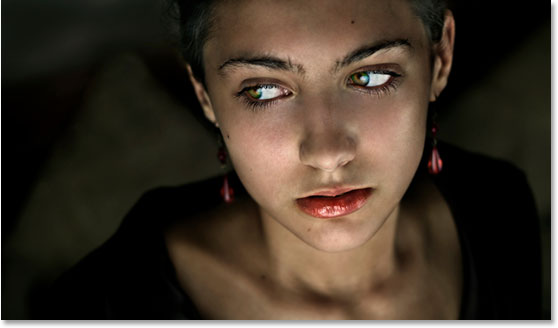
И мы сделали! Вот исходное изображение снова для сравнения:

А вот финал "ореолы" эффект:

Окончательный результат.
И у нас это есть! Вот, как дать фото призрачный вид с Photoshop!
Ghosting изображение с Photoshop
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована