сделать закладку в соцсетях
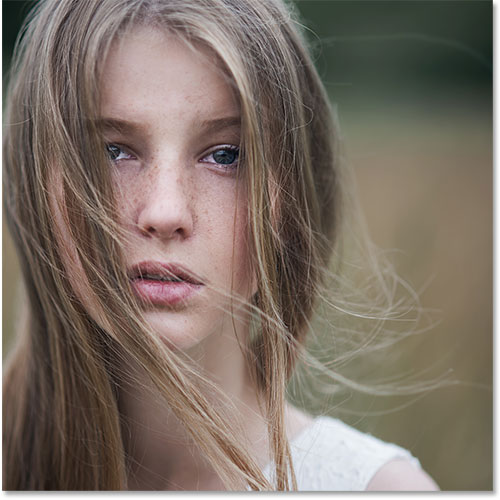
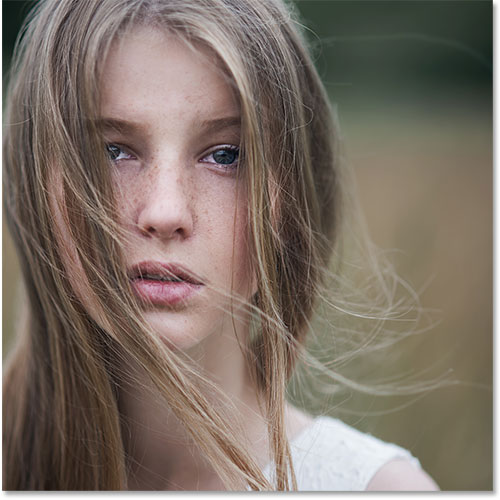
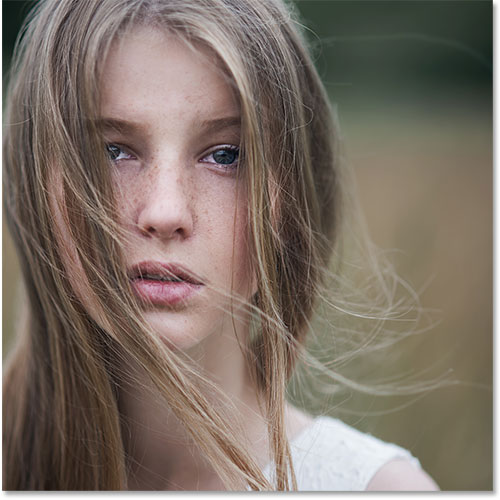
Конечно, при создании любого типа фотоэффекта, он помогает начать с правильного типа изображения.Вот тот, который я буду использовать (
девушка поля фото из Shutterstock):

Оригинальное фото.
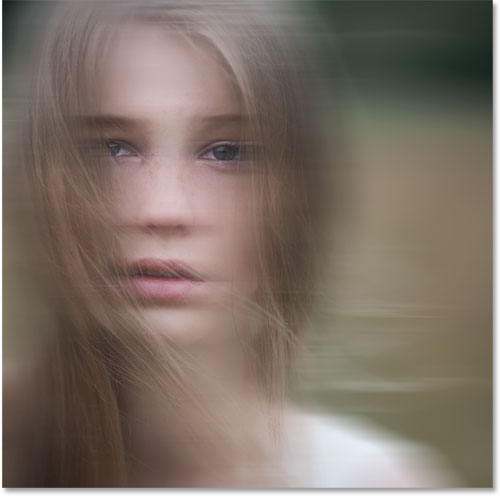
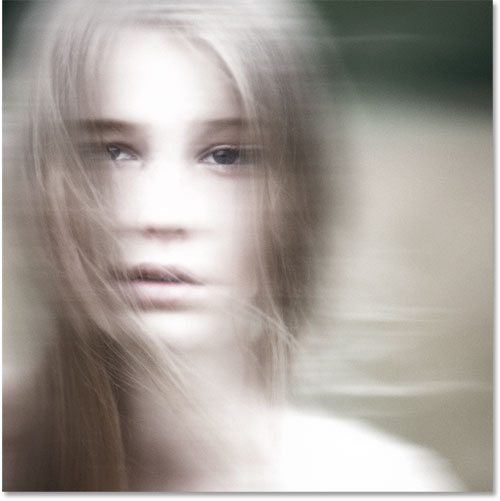
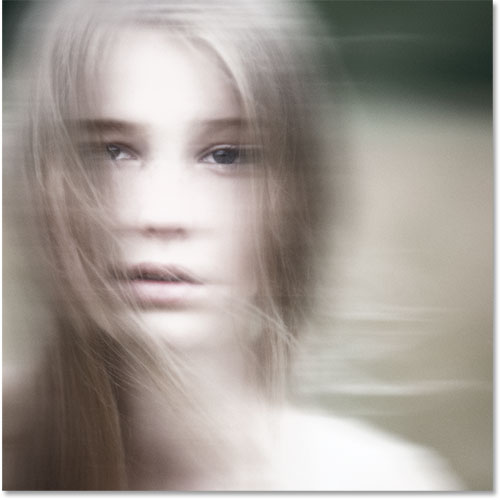
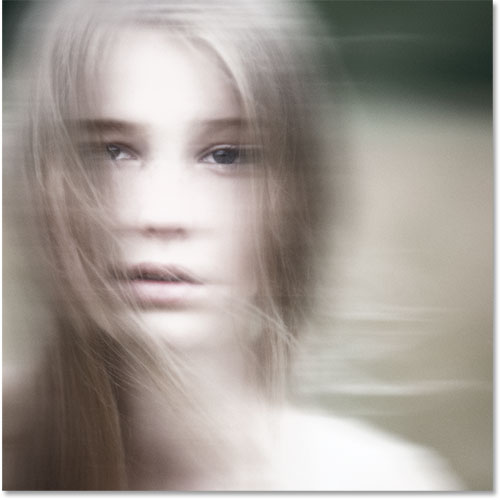
А вот то, что окончательный "ореолы" эффект будет выглядеть так:

Окончательный результат.
Давайте начнем!
Шаг 1: Преобразование фонового слоя в смарт-объект
С моим фото вновь открыт в Photoshop, если мы посмотрим на мой
панели Layers , мы видим, сидя изображение на
фоновом слое , который в настоящее время единственный слой в документе:

Панель Слои показывает фото на фоне слоя.
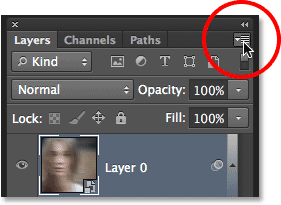
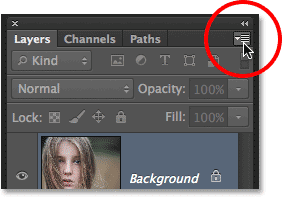
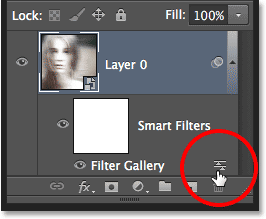
Давайте преобразуем эту фоновый слой в
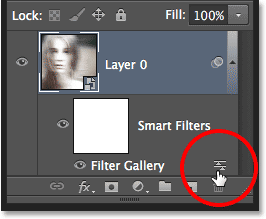
Smart Object . Нажмите на маленькую
иконку в меню в верхнем правом углу панели слоев:

Нажав на значок Layers меню панели.
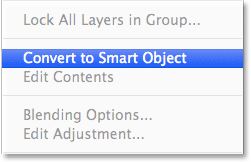
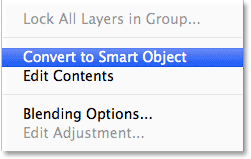
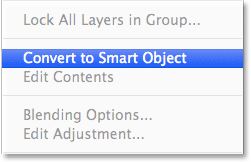
Выберите
Преобразовать в Smart Object из меню, которое появляется:

Выбор "Преобразовать в смарт-объект" из меню.
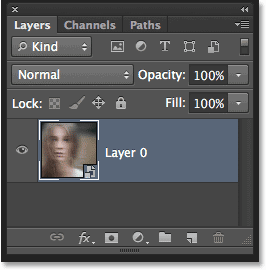
Это не будет выглядеть как что-нибудь случилось с изображения, но теперь мы можем увидеть небольшой
значок смарт-объекта в правом нижнем углу слоя
предварительного эскиза в панели Layers. Это способ в Photoshop, чтобы говорить нам слой теперь Smart Object:

Значок смарт-объект появится в окне предварительного просмотра миниатюры слоя.
Шаг 2: Нанесите Motion Blur Filter
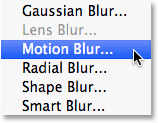
Мы будем использовать пару фильтров Photoshop, чтобы создать основной ореолов эффект, и мы начнем с фильтром Motion Blur. Перейти к
Filter меню в строке меню в верхней части
интерфейса в Photoshop , выберите
Blur, , затем выберите
Motion Blur :

Отправляясь в Filter> Blur> Motion Blur.
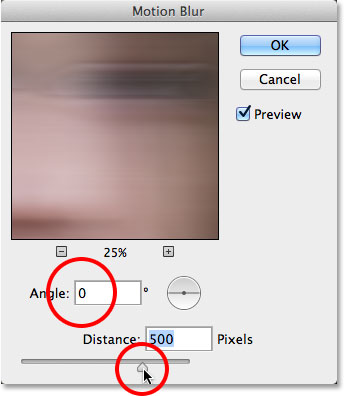
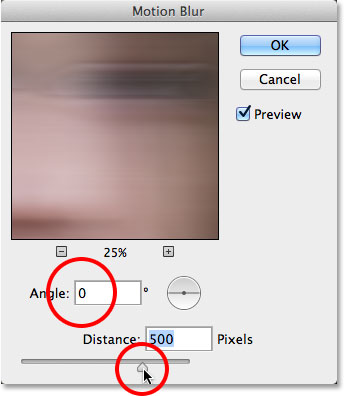
Это открывает диалоговое окно фильтра Motion Blur в. Начните с установки
Угол для размытия
0 ° . Затем, увеличить количество размывания путем перетаскивания
Расстояние ползунок в нижней части диалогового окна. Чем дальше вы перетащите его вправо, более размытость будет применяться. Точное количество вы используете, будет зависеть во многом от размера изображения. В оригинальной версии этого учебника, я использовал довольно маленькую фотографию, так что я установил мой значение расстояния до примерно 95 пикселей. На этот раз, я использую гораздо большего размера, так, чтобы достичь такого же количества размытия, мне нужно, чтобы установить значение намного выше (примерно до 500 пикселей). Проще всего сделать, это держать глаз на вашем изображения в окне документа, чтобы судить о результатах, как вы переместите ползунок:

Увеличение движения количество размытия путем перетаскивания Расстояние ползунок.
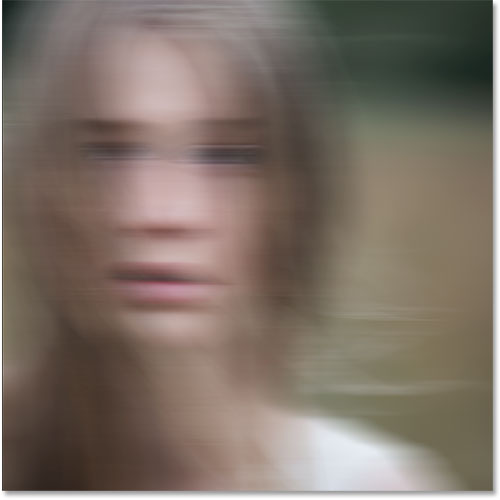
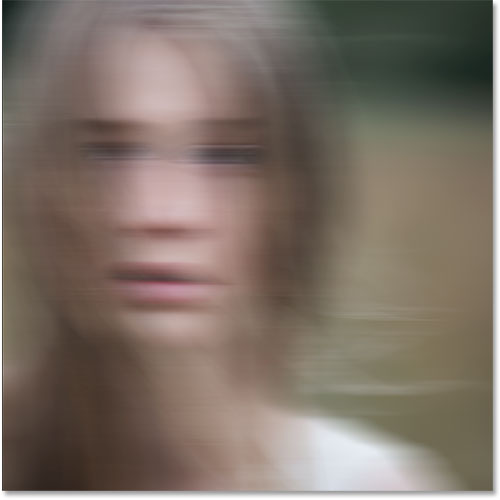
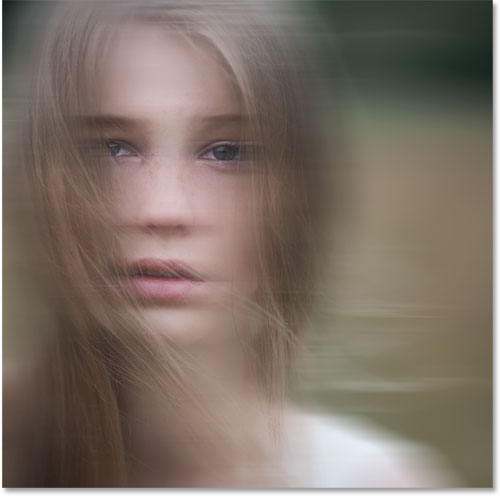
Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из диалогового окна Motion Blur. Ваш эффект размытия должен выглядеть примерно так:

Изображение после применения фильтра Motion Blur.
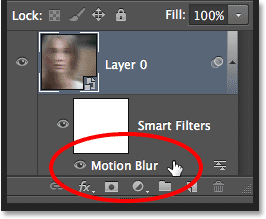
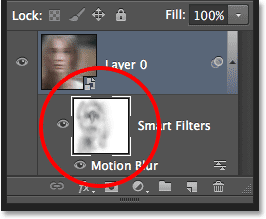
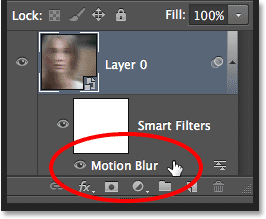
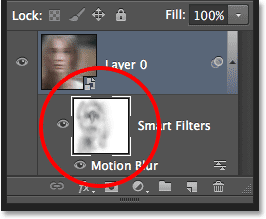
Если мы снова посмотрим на панели Layers, мы видим, что, потому что мы сначала преобразуется фоновый слой в Smart Object, фильтр Motion Blur был добавлен в качестве
смарт-фильтром . Если вы не думаете, вы добавили достаточно эффект размывания или, может быть, вы добавили слишком много, просто
дважды щелкните на имени фильтра Motion Blur в ниже Smart Object, чтобы вновь открыть его диалоговое окно и заново настроить расстояние ползунок. Ваши изменения будут немедленно обновлены в картинке (нажмите OK, чтобы закрыть из диалогового окна снова, когда вы закончите):

Дважды щелкните на Размывание движением Автофильтр изменить свои настройки, если это необходимо.
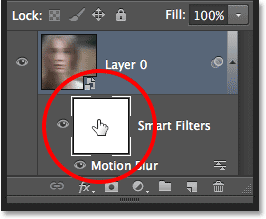
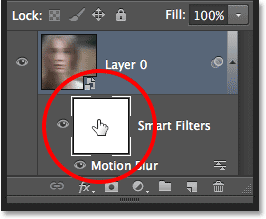
Шаг 3: Выберите смарт-фильтр маски
Нажмите на смарт-фильтр в
миниатюре маски в палитре слоев, чтобы выбрать маску. Белая подсветка граница вокруг него появляются давая вам знать, что он выбран:

Выбор смарт-фильтра-маски, нажав на его миниатюре.
Шаг 4: Выберите кисть
Мы собираемся использовать маску, чтобы вернуть некоторые из оригинальных, не смазанных областях изображения. Выберите в Photoshop
Brush Tool на панели инструментов в левой части экрана (или нажмите письмо
B на клавиатуре, чтобы выбрать инструмент Brush Tool с ярлыка):

Схватив кисть.
Шаг 5: Установите цвет кисти черный
Нам нужно, чтобы рисовать на маске с
черным раскрыть некоторые из оригинальных фото, которые означает, что мы должны сначала создать наш цвет кисти на черный. Photoshop использует текущий
цвет переднего плана в качестве цвета кисти, так и с маской выбран в палитре слоев, нажмите письмо
D на вашей клавиатуре. Это приведет к сбросу цвета текста и фона по умолчанию, с белыми, как цвет переднего плана и черный в качестве цвета фона. Затем нажмите письмо
X на клавиатуре, чтобы поменять их местами, который устанавливает цвет переднего плана на черный.
Вы можете видеть текущие цвета текста и фона в
цвета образцов вблизи нижней части панели инструментов. Цвет переднего плана (верхний левый образец) теперь должен быть черным:

Ток на первом плане (слева вверху) и фона (внизу справа) цвета.
Шаг 6: Опустите непрозрачность кисти до 25%
С Brush Tool выбран, перейдите к
панели параметров в верхней части экрана и опустите
Opacity значение
25% . Это позволит нам выявить исходное изображение постепенно с каждым мазком кисти, что делает его легче для тонкой настройки количества размытия в определенной области (а не подход "все или ничего", мы получили бы рисуя кистью непрозрачностью 100%):

Снижение непрозрачность кисти до 25% в панели параметров.
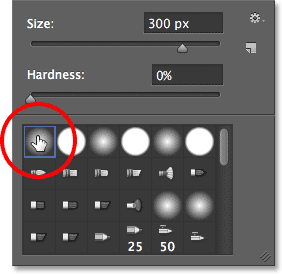
Шаг 7: Выберите Круглый, мягкий края кисти
Щелкните правой кнопкой мыши (Win) /
Control-щелчок (Mac) в любом месте внутри изображение, чтобы открыть
палитру кистей и выберите круглую, мягкий край кисть из списка. Я выберу самого первого в верхнем левом углу, нажав на его иконку. Это дает нам щетку с
Hardness значение
0% , или, другими словами, мягкий край возможно. Нажмите
Enter (Win) /
Return (Mac), когда вы закончите, чтобы закрыть из диалогового окна:

Выбор круглый, мягкий край кисти.
Шаг 8: закрасить области, чтобы выявить оригинальное фото
С помощью Brush Tool в руке, черный, как цвет переднего плана и непрозрачность кисти снижается до 25%, начать рисовать участках, на которые вы хотите, чтобы показать исходное изображение через эффект размытия движения, как человек, глаза, нос и рот. Каждый раз, когда вы покрасить мазок кисти над той же самой области, вы будете раскрыть немного больше исходного изображения (убедитесь, что отпустите кнопку мыши между мазками). Вы можете настроить размер кисти непосредственно с клавиатуры. Нажмите
правую клавишу кронштейн (
] ), чтобы сделать кисть больше или
ключ, кронштейн (
[ ), чтобы сделать его меньше. Если вы случайно закрасить неправильную область, или вы показали слишком много исходного изображения в определенной области, нажмите письмо
X на клавиатуре, чтобы поменять цвета текста и фона, который будет устанавливать ваш цвет переднего плана на
белый . Закрасьте область с белым вернуть эффект размытия движения, а затем нажмите
X еще раз, чтобы установить цвет переднего плана Back To Black и продолжать рисовать.
Здесь я нарисовал над центральной области лица девушки, чтобы показать ей в глаза, нос и рот через эффект размытия движения, и я также нарисовал вдоль некоторых из ее волос:

Изображение после окраски с черными на смарт-фильтра-маски.
Если мы посмотрим на картинку, маски в палитре слоев, мы можем увидеть, где мы рисовали черным.Остальная площадь (заполняется с белым), где эффект размытия движения остается в полной силе:

Автофильтр миниатюру маски показывает области закрашены черным цветом.
Шаг 9: Гнездо Smart Object в другой Smart Object
Мы применили фильтр Motion Blur, так что мы готовы добавить наш второй фильтр. Этот второй фильтр необходимо применять ко всему изображению, и это создает потенциальную проблему. Нам нужен отдельный маску для каждого из наших фильтров, но Photoshop только дает нам одну маску, что поделились между всеми смарт-фильтров, применяемых к тому же Smart Object. Мы уже использовали эту маску, чтобы скрыть некоторые движения бора эффекта, так как мы можем получить отдельную маску для нашего второго фильтра?
Ответ прост. Нам просто нужно, чтобы гнездиться наш существующий Smart Object в другой! Чтобы сделать это, с оригинальным Smart Object, выбранного в панели Layers, нажмите еще раз на
значке меню в верхнем правом углу панели слоев:

Повторное нажатие на иконку меню панели Layers.
Выберите
Преобразовать в Smart Object из списка, так же, как мы делали раньше:

Выбор "Преобразовать в смарт-объект" из меню.
Похоже, мы потеряли наш первоначальный Smart Object в палитре слоев, или, по крайней мере, потерял фильтр Motion Blur смарт, который был в списке ниже, но то, что произошло на самом деле в том, что Photoshop имеет вложенные наш первоначальный Smart Object, наряду с его Motion Blur Эффект фильтра, внутри новом Smart Object:

Первоначальный Smart Object теперь вложен в новый.
Шаг 10: Нанесите диффузного свечения фильтр
Давайте применим наш второй фильтр,
Diffuse Glow , который добавляет эффект свечения на изображение, используя нашу текущую
цвет фона , как цвет для свечения. Прежде, чем мы выберите фильтр, нажмите письмо
D на вашей клавиатуре только быстро сбросить цвета текста и фона. Это позволит убедиться, наш цвет фона устанавливается в
белый . Затем перейдите к
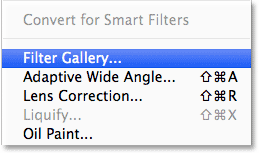
Filter меню в верхней части экрана и выберите
Filter Gallery :

Отправляясь в Filter> Filter Gallery.
Это открывает большие диалоговое окно Галерея фильтров в Photoshop, в окне предварительного просмотра области слева, фильтры и категории фильтра в средней колонке, а также варианты для выбранного фильтра справа. Нажмите на
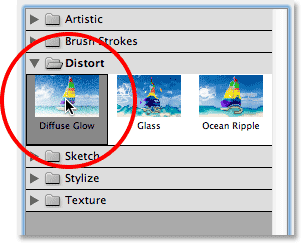
Искажение категории в средней колонке вертеть его открытым, затем нажмите на
Diffuse Glow фильтр, чтобы выбрать его:

При нажатии на категорию Искажение, затем выбрать Diffuse Glow.
Связанные Учебник: Восстановление отсутствующих фильтров в Photoshop CS6
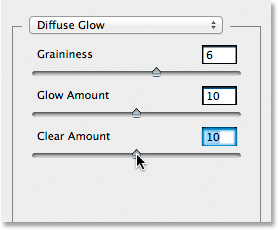
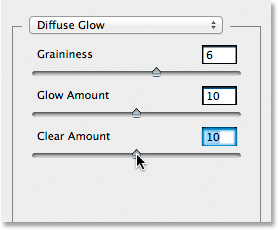
Варианты для этого фильтра Diffuse Glow появляются вдоль правой части галереи фильтров, и есть три варианта, мы можем установить. Первый
зернистости , которая добавляет зерно эффект (вы, вероятно, догадались, что один из). Я собираюсь установить мою ценность зернистость в
6 , но как с каждым из этих вариантов, не стесняйтесь экспериментировать по своему усмотрению и посмотреть, что вы думаете, работает лучше всего.
Второй вариант,
Glow Сумма , регулирует интенсивность свечения. Я установить мину
10 . Наконец,
Clear Amount ведет себя как противоположность светиться Сумма. Меньшие значения увеличения дальности свечения, в результате чего большую часть изображения, будут затронуты, в то время как более высокие значения ограничения его диапазона. Я установить мину
10 , а, но, как я уже говорил, не стесняйтесь пробовать различные настройки с вашим изображением:

Варианты диффузного свечения.
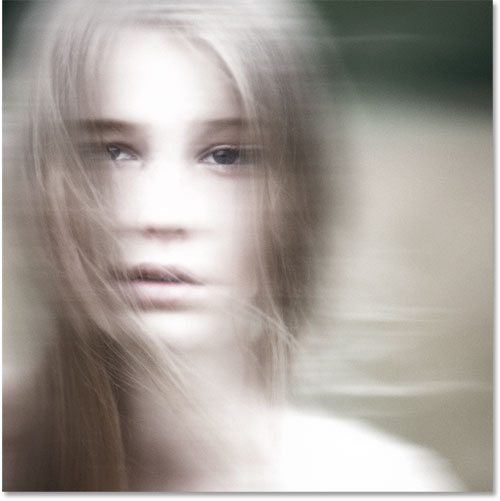
Нажмите кнопку ОК, когда вы закончите принимать ваши настройки и закрыть из галереи фильтров. Вот мой образ с Diffuse Glow применяются:

Изображение после применения фильтра Diffuse Glow.
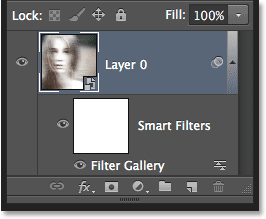
Если мы посмотрим на панели Layers, мы видим Filter Gallery, перечисленных в качестве смарт-фильтр под смарт-объекта. Мы также видим, что, потому что мы вложенными наш первоначальный Smart Object внутри этой второй, теперь у нас есть новый маску для использования с нашего фильтра Diffuse Glow, хотя нет ничего, что мы должны сделать с ним, поскольку мы хотим, чтобы эффект Diffuse Glow, чтобы применить как ко всему изображению:

Панель Слои показывая Filter Gallery как смарт-объект.
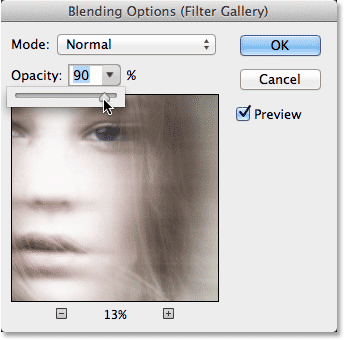
Если вы хотите, чтобы вернуться назад и отредактировать какие-либо настройки для фильтра Diffuse Glow, просто дважды щелкните на Filter Gallery Автофильтр. Или, если вы найдете ваш эффект свечения является слишком сильным, вы можете уменьшить его значение непрозрачности, дважды щелкнув на
Blending Options значок:

Двойной щелчок на значке Blending Options для смарт-фильтр.
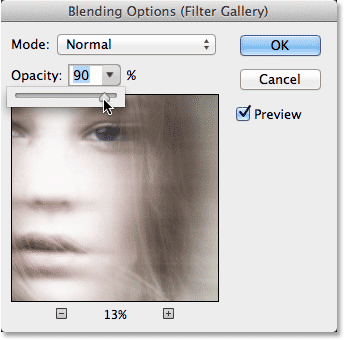
Это откроет диалоговое окно Blending Options, где вы можете понизить непрозрачность фильтра или изменить его
режим наложения . Вы хотите, чтобы выйти из режима наложения НОРМАЛЬНОЕ, но я опускаю непрозрачность до 90% просто уменьшить эффект свечения немного:

Снижение прозрачности фильтра Diffuse Glow-х годов.
Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из диалогового окна. Вот мой образ после снижения непрозрачности:

Эффект после снижения непрозрачности фильтра Diffuse Glow.
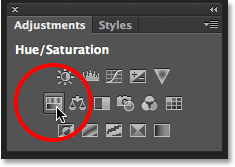
Шаг 11: Добавляем Hue / Saturation Adjustment Layer
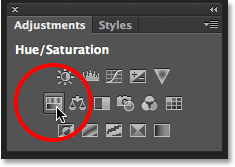
Давайте закончить ореолы эффект, раскрашивание его с корректирующим слоем Hue / Saturation. Нажмите на
Hue / Saturation значок в
панели Adjustments (первая иконка слева, средний ряд):

Выбор корректирующий слой Hue / Saturation с панели регулировок.
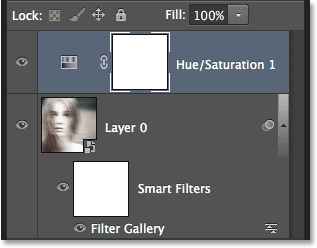
Photoshop добавляет новый корректирующий слой Hue / Saturation непосредственно над Smart Object в палитре слоев:

Панель Слои показывает добавленный корректирующий слой.
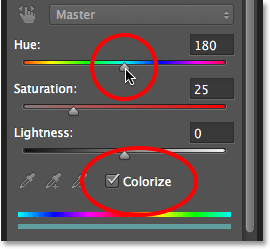
Элементы управления и опции для корректирующего слоя Hue / Saturation появится в Фотошопе
панели свойств . Во-первых, выберите
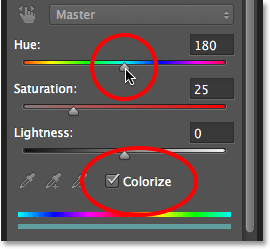
Раскрасить вариант в нижней части панели, щелкнув внутри его флажка.Это позволит нам раскрасить все изображение с одного цвета. Затем перетащите
Hue ползунок влево или вправо, чтобы выбрать цвет. Вы увидите изменения цвета в документе, перетащите ползунок. Я думаю, зеленовато-голубой цвет хорошо работает для ореолов эффект, поэтому я буду устанавливать мои Hue значение около
180 :

Выберите опцию Colorize, а затем выберите цвет с помощью ползунка Hue.
Вот мой образ после раскрашивание его:

Эффект корректирующего слоя Hue / Saturation.
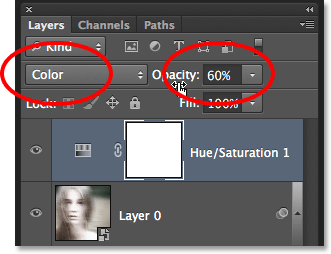
Шаг 12: Измените режим наложения на Color и уменьшите Opacity
Наконец, измените
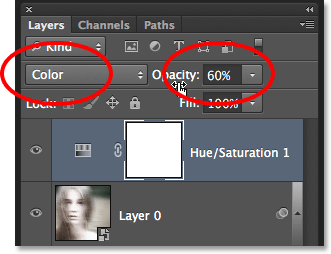
режим смешивания слоя Hue / Saturation с нормального на
Color . Разница может быть небольшой, но это позволит корректирующий слой влияет только на цвета в изображения, не затрагивая значения яркости. Вы найдете опцию режима наложения в верхней левой части панели Layers.Прямо напротив опции режим наложения
непрозрачность вариант. Снижение его из стоимости 100% по умолчанию позволит некоторым из оригинальных цветов из изображения, чтобы показать через. Вы можете или не можете, как результат со снимками, так это последний шаг не является обязательным, но в моем случае, я буду снизить непрозрачность до 60%:

Изменение режима наложения и снижение непрозрачность.
И с этим, мы сделали! Вот, для сравнения, оригинальный образ еще раз:

Оригинальное фото.
И вот, после изменения режима наложения и снижение непрозрачность корректирующего слоя Hue / Saturation, это мой последний "призрак" эффект:

Окончательный результат.
И у нас это есть! Вот, как добавить призрачное, сверхъестественное взгляд, чтобы фото с Photoshop CS6 и Photoshop CC!
Ghosting изображение с Photoshop CS6
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована