сделать закладку в соцсетях
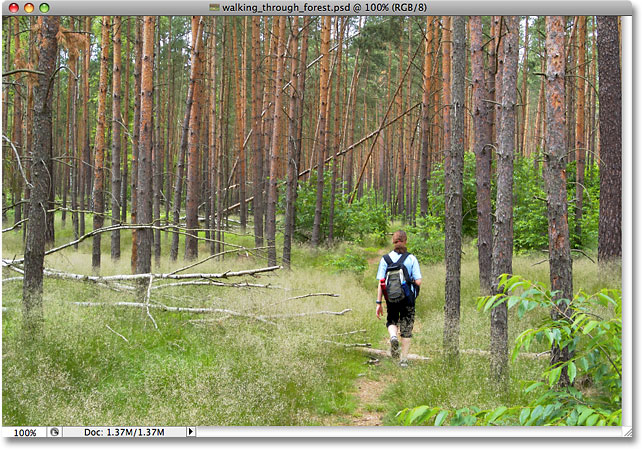
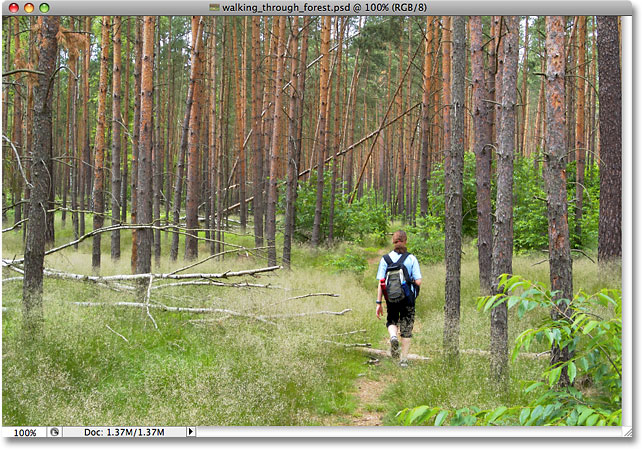
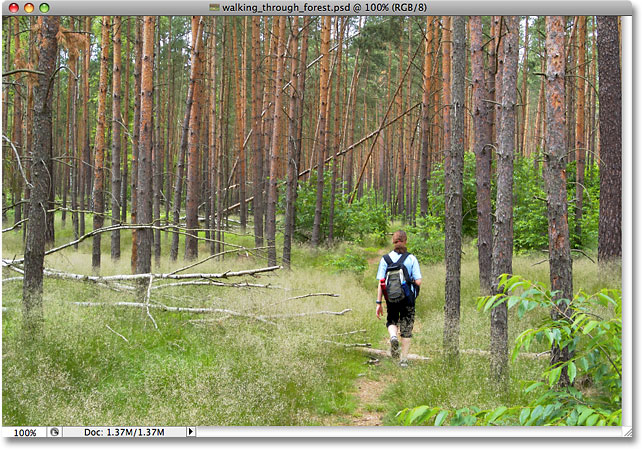
Вот фотография, которую я буду начинать с:

Исходное изображение.
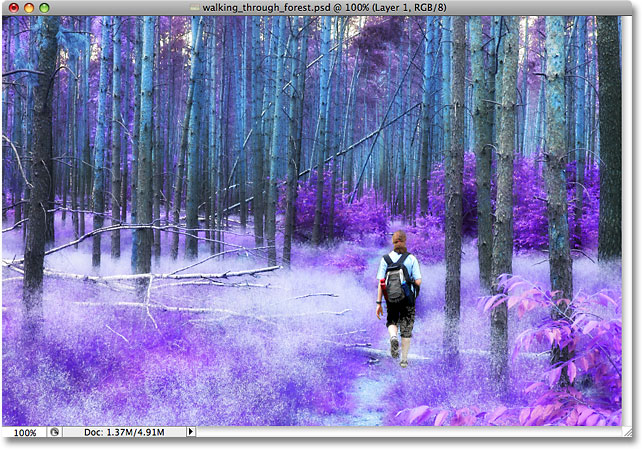
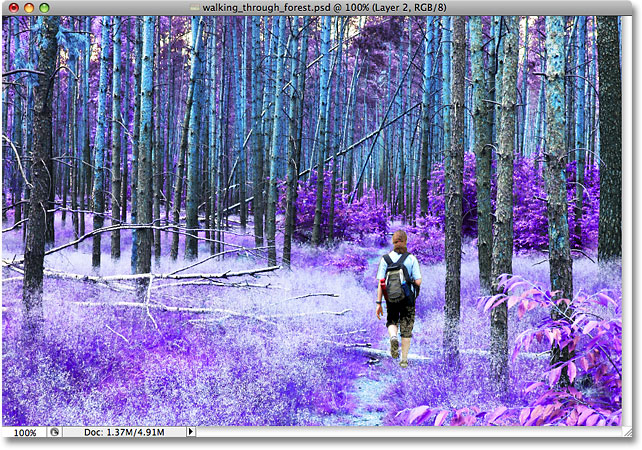
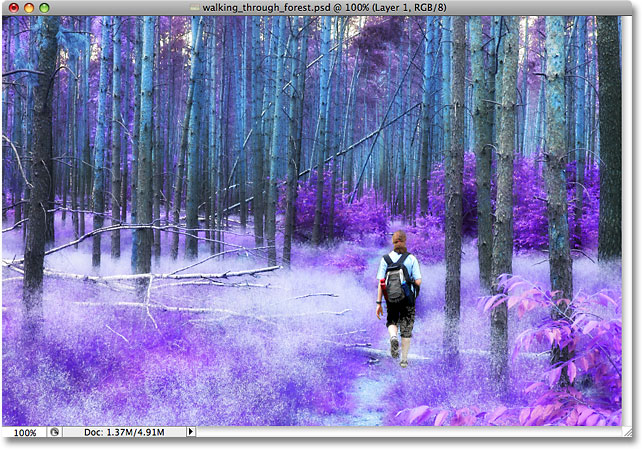
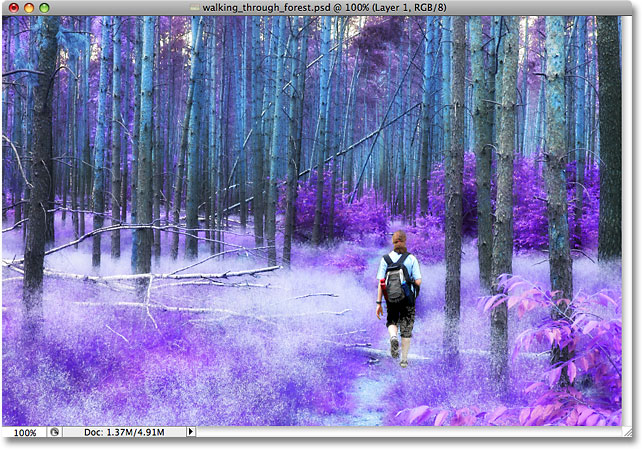
А вот законченный "перевернутые цвета" эффект:

Окончательный "перевернутые цвета" эффект.
Давайте начнем!
Шаг 1: Выберите любой людей на изображении и поместите их на отдельном слое
На мой образ, есть молодой парень, прогуливаясь вдоль по лесу. Я собираюсь быть инвертирование цветов в лесу, но я хочу, чтобы он держать его оригинальные цвета, что означает, мне нужно, чтобы выбрать его и разместить его на отдельном слое. Чтобы сделать это, я буду захватить
Lasso Tool из палитры инструментов:

Выберите Lasso Tool из палитры инструментов.
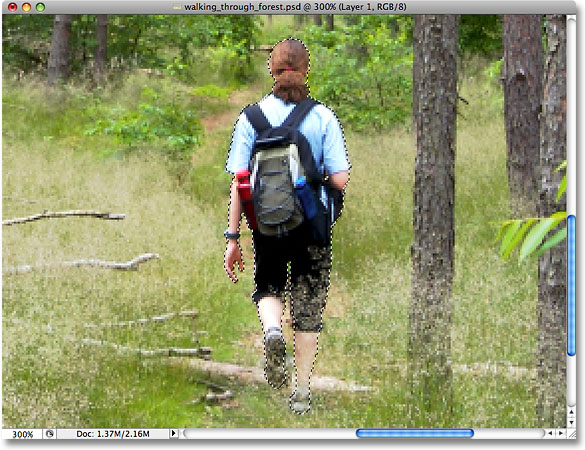
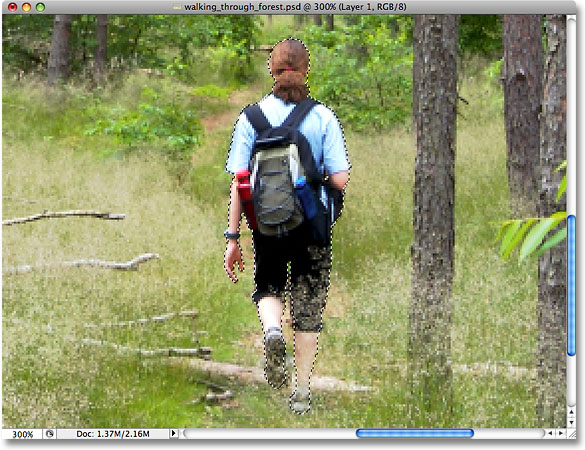
Затем, с Lasso Tool выбран, я нарисую контур выделения вокруг него:

Выбор контур появляется вокруг лица на фото после нанесения выделение с помощью лассо.
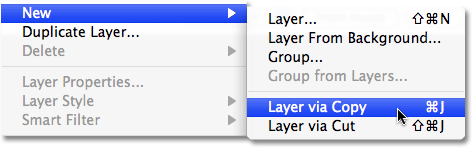
После того, как я его выборе, я пойду до
слоя меню в верхней части экрана, выберите
Создать , а затем выберите
слой через копирование или я мог бы просто использовать сочетание клавиш
Ctrl + J (Win) /
Command + J (Mac):

Перейти к Layer> New> Layer Via Copy.
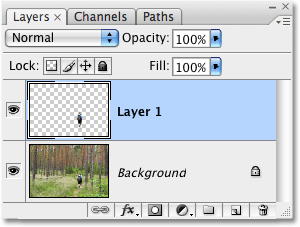
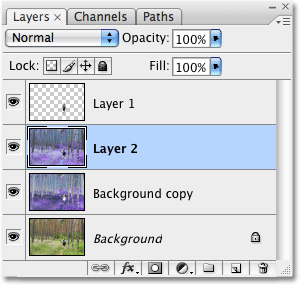
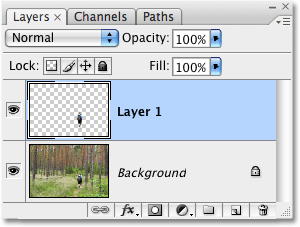
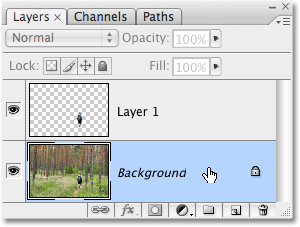
В любом случае говорит Photoshop, чтобы скопировать выделенную моей области фото на своем слое, и мы видим, в палитре слоев, что парень сейчас появляется на его собственном слое непосредственно над фоновым слоем. Photoshop автоматически назвал новый слой "Layer 1":

Выбранная область была скопирована с его собственной слой над фоновым слоем.
Шаг 2: Дублируем фоновый слой
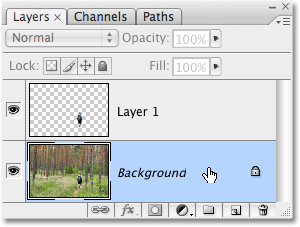
Далее, нам необходимо, чтобы дублировать наш фоновый слой. Так как мы в настоящее время имеем "Layer 1" выбран, мы должны выбрать фоновый слой, щелкнув по нему в палитре Layers. Вы можете сказать, какой слой выбран потому, что выбранный слой всегда выделены синим цветом:

Нажмите на фоновом слое, чтобы выбрать его.
Затем, чтобы дублировать фоновый слой, я буду использовать тот же метод мы использовали минуту назад, чтобы скопировать выделение на новый слой. Но на этот раз, вместо того, до
слоя меню, выбирая
нового , а затем выбрать
слой через копирование , я просто будем использовать более быструю комбинацию клавиш
Ctrl + J (Win) /
Command + J (Mac). Если у вас есть что-то на уровне выбранного как мы делали раньше, Photoshop копирует только выделенную область на новый слой. Когда ничего не выбрано на слое, Photoshop считает
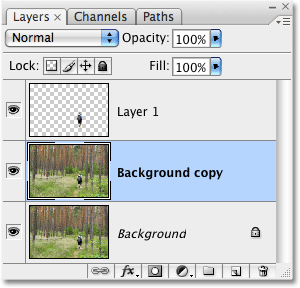
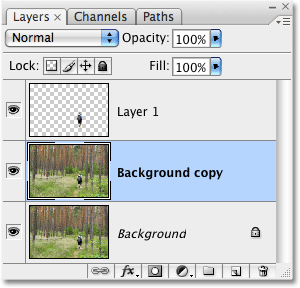
все по слою, чтобы быть выбраны и копии весь слой новый слой непосредственно над оригиналом. Мы можем видеть в палитре слоев, которые копию фонового слоя теперь сидит между первоначальной фоновый слой и слой "Layer 1":

Копию фонового слоя появляется над оригиналом.
Шаг 3: Обратить фоне Copy Layer
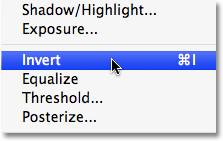
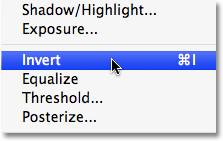
Чтобы инвертировать цвета на изображении, с копией фонового слоя выбранной, я пойду до
изображенияменю в верхней части экрана, выберите
Корректировки , а затем выберите
Invert :

Перейти к Image> Adjustments> Invert.
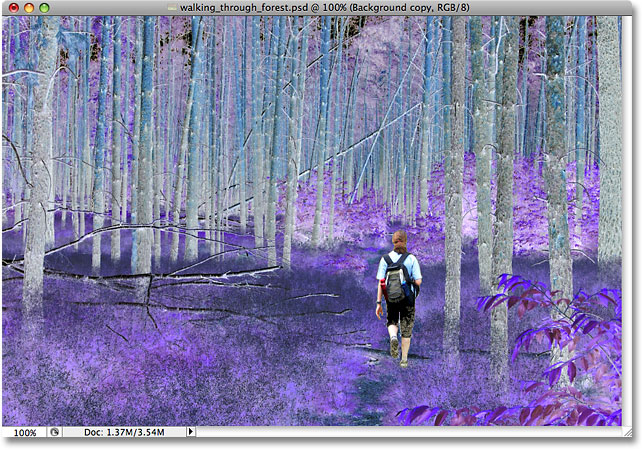
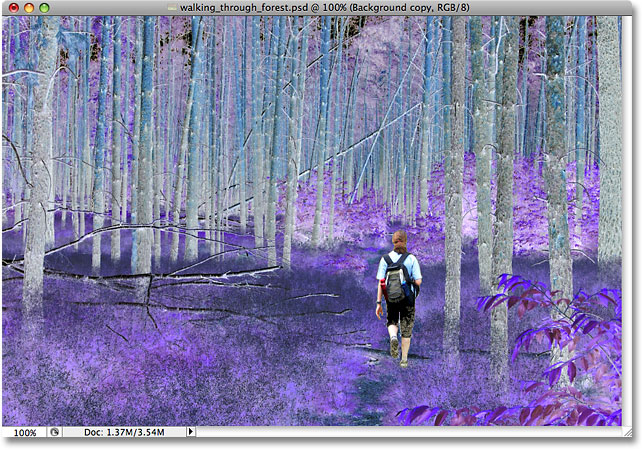
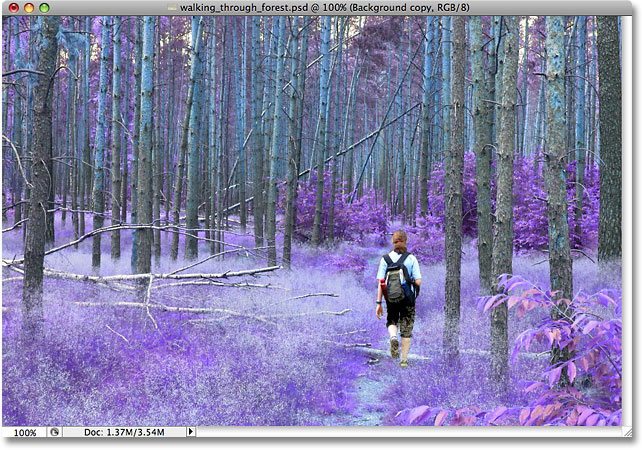
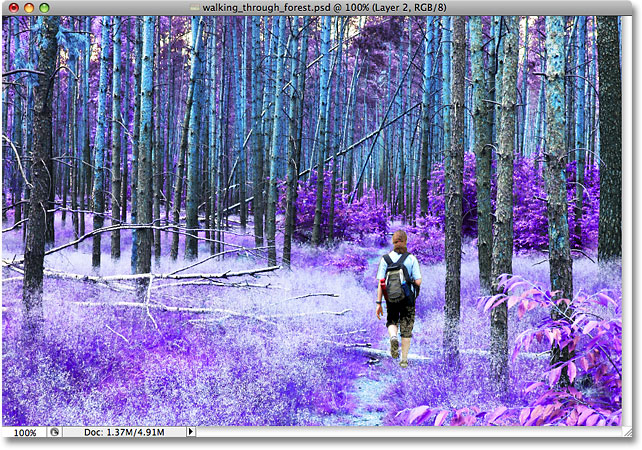
Это переворачивает все цвета на слое, делая каждый цвет прямо противоположным цвет, заменяя зелень и коричневого с пурпурных и голубых. Обратите внимание, что человек в образе сохранил свои первоначальные цвета, и это потому, что он сидит на своем собственном слое над слоем, что мы просто перевернутой:

Цвета в изображении теперь инвертируется.
Шаг 4: Измените режим смешивания перевернутой слоя на "Color"
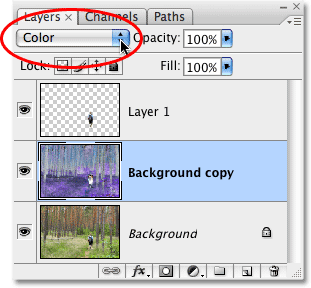
К сожалению, перевернутого изображения не только инвертирует цвета, он также инвертирует светимости (легкость) значения, что делает светлые участки темно и темные участки свет. Все, что я хочу сделать, это изменить цвета, оставляя значения яркости в одиночку, поэтому, чтобы сделать это, с перевернутой слой по-прежнему выбран, я пойду до
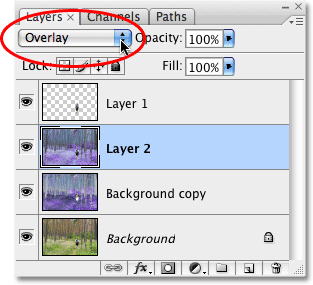
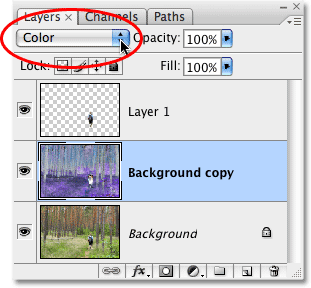
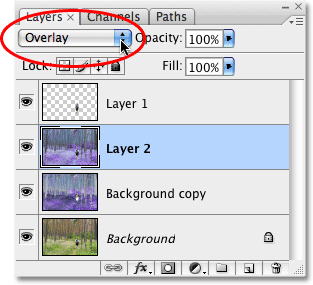
режим наложения вариантов в верхней части палитры слоев и измените режим наложения от "нормальных» к
Цвет :

Изменение режима наложения перевернутой слоя с цветом.
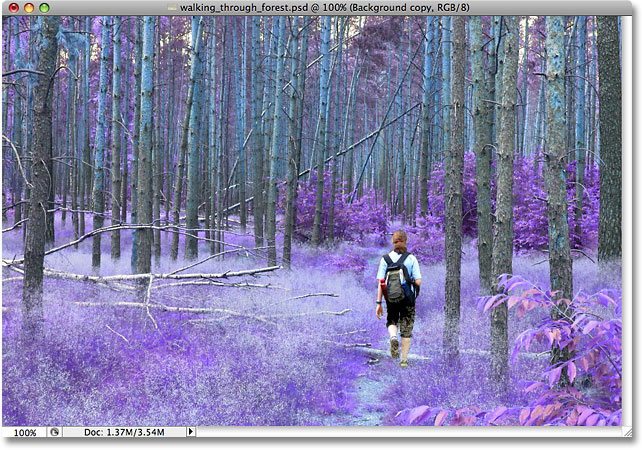
Цветовой режим смесь восстанавливает исходные значения яркости в изображении, оставляя цвета инвертируются только:

Изменение режима наложения на Color возвращает исходные значения яркости.
Основной эффект завершена, но я собираюсь добавить немного больше мистического взгляда на изображение, чтобы прикончить его.
Шаг 5: Объедините все три слоя на новый слой над перевернутым слоя
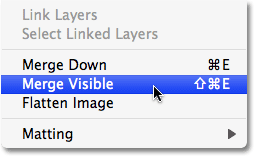
Мне нужно, чтобы объединить все четыре слоя на новом слое, но я хочу, чтобы сохранить существующие слои нетронутыми. Photoshop предлагает нам команду под названием Merge Visible, который мы, как правило, получить доступ, подойдя к меню слоя на верхней части экрана и выбрав Merge Visible из списка опций. Проблема в том, по умолчанию, видимый команда Merge существенно сглаживает изображение, сочетая отдельные слои в один слой, и это не то, что я хочу сделать. Я хочу, чтобы объединить слои на новом слое, сохраняя при этом все свои отдельные слои на месте. Чтобы сделать это, все, что нужно сделать, это нажать мою
Alt / (Win)
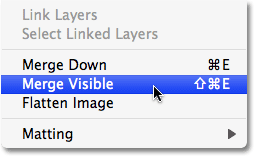
Вариант клавишу (Mac), а затем, все еще удерживая клавишу вниз, я пойду до
слоя меню и выберите
Merge Visible :

Чтобы объединить все видимые слои, сохраняя при этом отдельные слои нетронутыми, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) при выборе Видимый команду Merge.
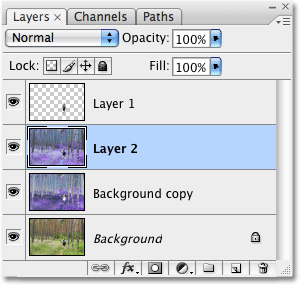
Добавление ключа опции / (Mac) Alt (Win) при выборе Видимый команду Merge является то, что говорит Photoshop, чтобы сохранить отдельные слои на месте, и мы видим, в палитре слоев, чтобы все три слоя были объединены на новом слое , который Photoshop назвал "Layer 2". По умолчанию, Photoshop помещает новые слои непосредственно над какой слой выбран. Так как я имел копию фонового слоя выбранного новый объединенный слой появляется прямо над ним:

Слои были объединены на новом слое над копией фонового слоя.
Шаг 6: Измените режим наложения объединенного слоя на Перекрытие
Я собираюсь использовать объединенный слой, чтобы добавить мягкое, мистическое свечение в лес.Создание свечение легко и не требует ничего, кроме фильтра Gaussian Blur и режим наложения слоя. Во-первых, я выберу режим наложения, которые сделают его легче увидеть, сколько размытость мне нужно применить в следующем шаге. С объединенный слой выбран, я пойду до опции режим смешивания снова на верхней части палитры Layers, и я буду измените режим наложения из "Normal" Перекрытие:

Изменение режима наложения объединенного слоя на Перекрытие.
Более подробная информация о режиме Overlay смеси можно найти в наших
пяти основных режимов наложения для редактирования фотографий учебник в
редактирование фотографий разделе сайта, но по сути, режим Overlay смесь повышает контраст изображения, делая светлые области еще светлее, а темные области еще темнее, и мы видим, глядя на изображение, которое лес теперь имеет гораздо больше контраст к нему:

Режим наложения Overlay увеличила контрастность в лесу.
Шаг 7: Нанесите Gaussian Blur Filter
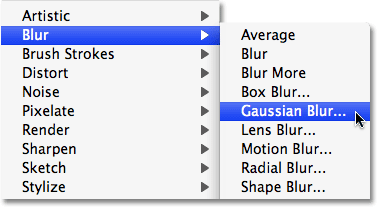
В режиме наложения установлен в Overlay, мы готовы применить некоторые размытия к слою. Я пойду до
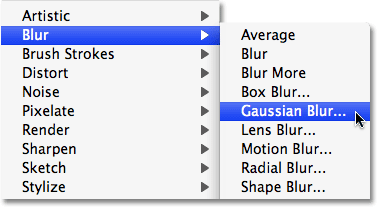
фильтра меню в верхней части экрана, выберите
Blur, и выберите
Gaussian Blur :

Перейти к Filter> Blur> Gaussian Blur.
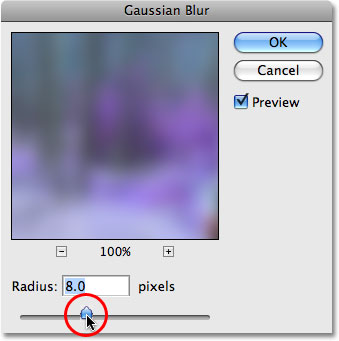
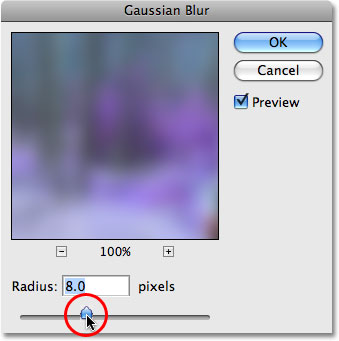
Это вызовет диалоговое окно Gaussian Blur. Чтобы настроить объем размытия, просто нажмите на
ползунокв нижней части диалогового окна и перетащите его вправо для получения дополнительной размытости или влево для меньшей размытости. Вы хотите, чтобы держать глаз на изображении, как вы переместите ползунок и корректировать эффект, пока вы не будете довольны результатами. Я использую довольно низким разрешением изображения для этого урока, так что для меня,
Радиус стоимостью около
8 пикселейкажется, работает хорошо. Вы можете использовать более высокое значение для изображений с большим разрешением:

Отрегулируйте количество размытия с помощью ползунка в нижней части диалогового окна.
Я нажмите кнопку ОК для выхода из диалогового окна Gaussian Blur, и мы сделали! Если вы обнаружите, что эффект размытия слишком интенсивным, простой способ, чтобы уменьшить это просто подойти к
непрозрачности настройки в верхней части палитры Layers (прямо напротив опции Режим наложения) и уменьшите непрозрачность для тонкой настройки эффект. В моем случае, так как я иду за более мистического взгляда, я доволен результатами поэтому я оставлю установки на это по умолчанию 100% мой непрозрачность.
Здесь снова мой оригинальный образ:

Исходное изображение.
А вот мой последний "перевернутые цвета" фото эффект:

Окончательный "перевернутые цвета" эффект.
И у нас это есть! Вот, как создать перевернутую цвета фотоэффекта с Photoshop!
Перевернутые Цвета фотоэффекта с Photoshop
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована