сделать закладку в соцсетях
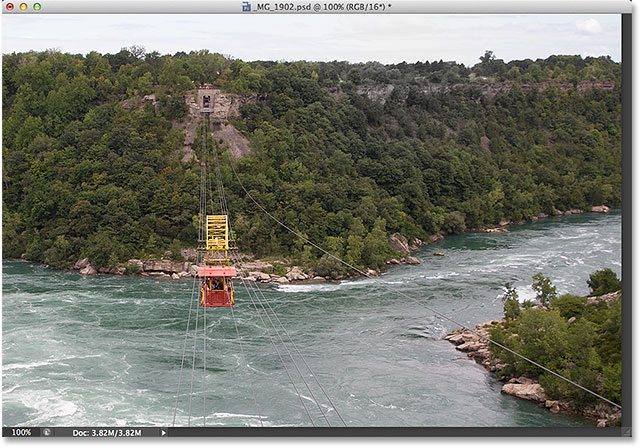
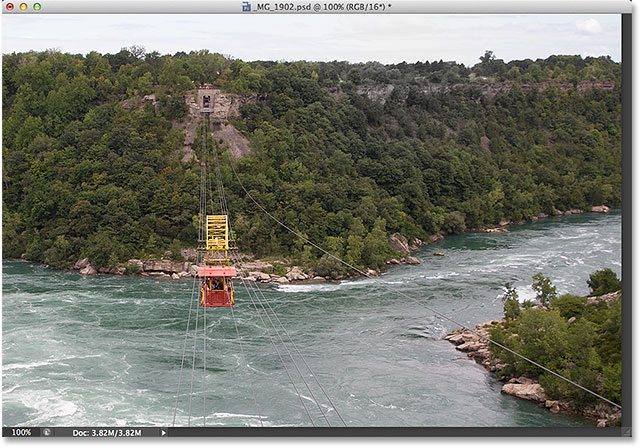
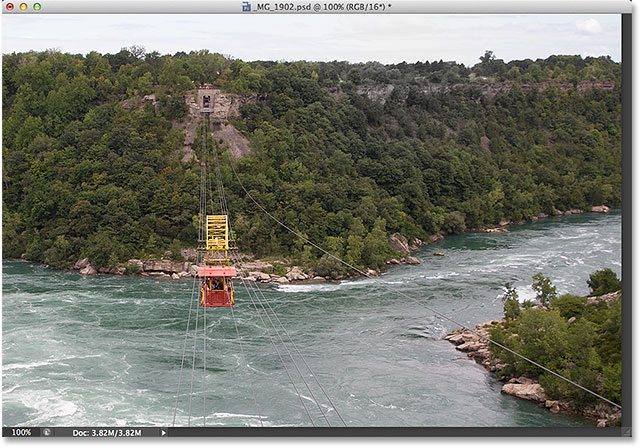
Вот образ, который я буду начинать с. На данный момент, это выглядит немного плоским и скучным:

Оригинальное фото.
Вот как это будет выглядеть, когда мы сделали:

Окончательный результат.
Давайте начнем!
Шаг 1: Загрузите маска свечения также большой выбор
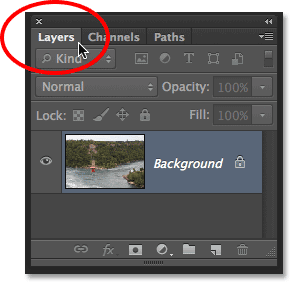
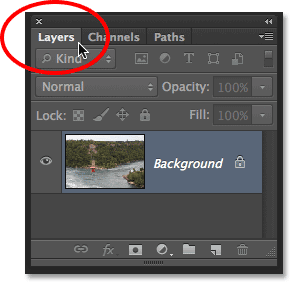
Первое, что нужно сделать, это перейти на Photoshop в
каналы панели, которая вам найти сгруппированы в рядом с панели Layers. Нажмите на его
вкладке в верхней выбрать и открыть его:

Открытие панели Channels, нажав на его вкладке.
Так как мой образ с помощью
цветовой режим RGB , и ваш скорее всего также, панель каналы показывает
красный ,
зеленый и
синие каналы для изображения с каждого канала, представляющего одну из трех основных цветов света. Он также показал мне, что, кажется, Четвертый канал в верхней имени
RGB , но это на самом деле не канал. Это сочетание каналов Красный, Зеленый и Синий ниже него, и это то, что дает нам полноцветное изображение мы видим на экране.
Если все эти разговоры о цветовых каналов находится за пределами вашего текущего уровня мастерства Photoshop (или вашего уровня процентной), не волнуйтесь. Вам не нужно, чтобы понять любой из его за то, что мы делаем здесь. Все, что вам нужно знать, это то, что для выбора пикселей на основе их значений яркости, нажмите и удерживайте
Ctrl (Win) /
Command ключ (Mac) на клавиатуре и мыши в любом месте
RGB канала в верхней части:

При нажатии на канал RGB, удерживая нажатой клавишу Ctrl (Win) / Command (Mac).
Он загружает довольно сумасшедший, глядя выбор внутри вашего образа. Что случилось в том, что Photoshop прошел изображения и выделенных пикселов на основе того, насколько ярко они. Пиксели, которые чисто-белый выбраны 100%. Пиксели, которые чистый черный цвет не выбран вообще, а пиксели, которые попадают где-то между белым и черным, частично выбирается на основе того, насколько близко они к белому:

Пиксели изображения в настоящее время выбираются на основе их значений светимости.
Шаг 2: скопировать выделение на новый слой
Мы закончили с панели Channels, так переключиться на
Слои панели, нажав на его
вкладке :

Переключение с панели каналов в панели Layers.
Мы должны скопировать наш выбор на новом слое над изображением, и мы можем сделать это, подойдя к
Layer меню в верхней части экрана, выбирая
нового , затем выбрать
слой через копирование . Или, вы можете нажать
Ctrl + J (Win) /
Command + J (Mac) на клавиатуре, чтобы получить доступ к той же команды с удобным ярлыком:

Отправляясь в New> Layer Via Copy.
Photoshop копирует выбранные пикселей на новый слой с именем
Layer 1 выше исходного изображения, сидящий на фоновом слое:

Выбранные пикселей были скопированы на новый слой.
Чтобы показать вам, что я имею в виду пикселов мы лишь частично выбран, нажмите на фоновый слой в
значок видимости (иконка глаза немного), чтобы временно скрыть исходное изображение из поля зрения в окне документа:

При щелчке по иконке видимости фоне слоя.
С фоновый слой скрыт, все, что мы видим в окне документа содержимое слоя 1. Обратите внимание, что большинство пикселей на слое появляются полупрозрачные, и это потому, что они были выделены только частично:

Вид только для выбранных пикселях от маски свечения.
Нажмите еще раз на значок видимости фонового слоя, чтобы принести оригинальное изображение обратно в поле зрения:

Повторное нажатие на иконку видимости.
Шаг 3: Измените режим смешивания на "Overlay"
Теперь у меня есть самые яркие части моего изображения на отдельном слое, я буду использовать их, чтобы повысить цвет и контрастность мой образ. Чтобы сделать это, все, что нужно сделать, это изменить режим смешивания слоя 1 от значения по умолчанию режиме Normal, чтобы
Overlay . Опция режим наложения находится в левом верхнем углу панели слоев:

Изменение режима слоя 1 в смешивания с нормального на Overlay.
Режим наложения смесь является частью группы Контрастность режимов наложения в Photoshop, и ее целью является, чтобы повысить контрастность изображения, делая темные области более темными и светлые участки светлее. Если вы обнаружите, что режим Overlay смесь слишком интенсивно с вашим изображением, попробуйте
Soft Light режим наложения вместо этого. Мягкий свет также повышает контрастность, но с более тонких результатов:

Попробуйте режим Soft Light смесь для менее интенсивной повышения контрастности.
Я буду придерживаться режима наложения Overlay для моего образа. Вот как это выглядит теперь. Обратите внимание, что не только контраст был увеличен, но так имеет общую цветовую насыщенность:

Изображение после изменения режима наложения на Overlay.
Связанные Чтение: Пять основных режимов наложения для редактирования фотографий
Шаг 4: Duplicate Layer 1, если требуется усилить эффект Даже больше
Если вам нужно повысить контрастность и насыщенность цвета в изображении, даже дальше, вы можете легко это сделать, просто дублируя слой 1. Чтобы сделать это, убедитесь, что Layer 1 выбирается и выделяется в панели Layers, а затем вернуться до
Слой меню в верхней части экрана, выберите
Создать , а затем выберите
слой через копирование . Или нажмите
Ctrl + J (Win) /
Command + J (Mac) для сочетания клавиш:

Переход снова New> Layer Via Copy.
Photoshop создает копию слоя 1, дает скопировать описательное имя
Layer 1 копию , и помещает его непосредственно над оригиналом. Обратите внимание, что эта копия слоя автоматически устанавливается в режим Overlay смеси, а также (или Soft Light, если это то, что вы используете):

Копия слоя 1 также устанавливается в том же режиме наложения.
С двумя слоями сейчас объединяются, чтобы повысить контрастность и насыщенность цветов, результат еще сильнее:

Изображение после дублирования слоя 1.
На данный момент, вы можете обнаружить, что контраст теперь
слишком сильным. Если это так, то вы можете уменьшить и подстроить его за счет снижения стоимости непрозрачность нового слоя. Вы найдете
Непрозрачность вариант прямо через дорогу от варианта режима наложения в верхней части панели слоев. Я снизить мои до 50%:

Снижение непрозрачность слоя.
А теперь контрастность и насыщенность цвета немного менее интенсивным:

Изображение после понижения непрозрачность слоя.
Шаг 5: Группа верхние слои
Мой образ в настоящее время ищет гораздо лучше, чем это было, когда я начал, но есть небольшая проблема. Увеличивая контраст, я потерял все детали в небе вдоль верхней части фотографии. В самом деле, небо выглядит практически чистый белый. Я
мог просто оставить его так с неба не основным направлением фото или иначе, но давайте посмотрим, как легко принести детали небо обратно, используя
маску слоя .
В моем случае это, у меня есть два слоя, которые увеличивают контрастность и насыщенность цвета моего изображения - первоначальное выделение светимости на уровне 1 и копию слоя 1 над ним - так первое, что я сделаю это место как из них внутри одной
группы слоев . Чтобы сделать это, с моей верхнего слоя (Layer 1 копия) уже выбран и выделен в панели Layers, я нажмите и удерживайте
Shift, ключ на моей клавиатуре и нажмите на оригинальный слой 1 под ним. Это выбирает оба слоя сразу (как появиться выделено):

Выбор два верхних слоя в панели Layers.
В обоих выбранных слоев, я нажму на маленьком
значке меню в верхнем правом углу панели слоев:

Нажав на значок Layers меню панели.
Тогда я выберу
новую группу из слоев из меню, которое появляется:

Выбор "новую группу из слоев» команды.
Photoshop будет поп открыть новую группу из диалога слоёв поле, давая нам шанс, чтобы назвать группу слоев. Я назову шахте "Контраст". Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из диалогового окна:

Называя группу слоев, прежде чем он добавил.
И теперь, если мы посмотрим на панели Layers, мы видим, что оба слоя теперь в моей "Контраст" группы слоев. Вы можете нажать на маленький треугольник слева от значка папки группы вертеть группу открытого и закрытого, показывать или скрывать слои внутри него:

Две верхние слои сейчас внутри одной группы слоев.
Связанные Чтение: Photoshop групп слоев
Шаг 6: Добавьте маску к группе
Теперь, когда оба слоя внутри группы, я добавлю маску слоя к группе, нажав на
маски Add Layer значок в нижней части панели слоев:

При нажатии на значок "Add Layer Mask".
Белый заполненные
миниатюру слоя-маски появится на группе слоев, давая понять, маска была добавлена:

Появляется слой маски миниатюрами.
Шаг 7: краска с черным на маске слоя, чтобы выявить Исходное изображение
С моей маски слоя добавляется, я возьму в Photoshop
Brush Tool на панели инструментов по левой части экрана, или я мог бы выбрать его, нажав на букву
B на клавиатуре:

Выбор Brush Tool.
Мне нужно, чтобы рисовать на маске слоя с
черным выявить исходную фотографию в областях, которые я закрасить, а Photoshop использует текущий
цвет переднего плана в качестве цвета краски, так что я буду нажмите письмо
D на клавиатуре, которая будет мгновенно сбросить свои цвета текста и фона по умолчанию, что делает цвет переднего плана белый и цвет фона черным. Это на самом деле противоположное тому, что мне нужно, поэтому я буду нажмите письмо
X на клавиатуре, чтобы поменять их местами так цвет переднего плана становится черным.
Мы можем увидеть текущие цвета текста и фона в
цвета образцов вблизи нижней части панели инструментов. Цвет переднего плана является верхний левый образец и теперь должен быть установлен в черный:

На переднем плане (слева вверху) и фона (внизу справа) образцов цвета.
С моей Brush Tool выбран и мой цвет переднего плана на черный, я просто закрасить небо в верхней части моего изображения, чтобы показать оригинальную фотографию скрывается под группой слоев. Вы можете изменить размер кисти как вы рисуете с клавиатуры. Нажмите
клавишу левой скобки (
[ ), чтобы сделать кисть меньше или
правую клавишу кронштейн (
] ), чтобы сделать его больше. Для контроля твердости края кисти, нажмите и удерживайте
Shift, ключ, а затем нажмите либо
клавишу левой квадратной скобки(
[ ), чтобы смягчить края или
правую клавишу кронштейн (
] ), чтобы сделать их сильнее.
Здесь я использую довольно маленькие, мягкие, края кистью на небо. Обратите внимание на детали из исходного изображения под показывает через областях, которые я закрасить:

Рисование черным на маске слоя показывает, оригинальный небо.
Связанные Чтение: Понимание Маски слоя в Photoshop
После того как вы вернули потерянные детали в изображении, вы сделали! Вот мой оригинальный снова для сравнения:

Исходное изображение еще раз.
И вот мой окончательный результат:

Окончательный результат после возвращения оригинального небо.
И у нас это есть! Вот как быстро увеличить контрастность и цветовую насыщенность изображения при помощи маски свечения и режим наложения слоя в Photoshop!
Повышение контрастности и цвета со светимостью маску в Photoshop
сделать закладку в соцсетях
|
Категория: Ретушь |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована