сделать закладку в соцсетях
На этой неделе я собираюсь показать вам, как создать простой анимационный баннер с веб ImageReady 7. Последние пару выпуска Photoshop / ImageReady были введены с некоторыми хорошими особенностями, чтобы сделать его легко создать веб-элементы.
Создайте новый документ. Первое, что вы заметите, что я новую функцию в ИК 7. предустановленных размеров док. Выберите веб-Баннер и нажмите кнопку ОК.

Добавить текст.

Теперь, чтобы оживить его. Использование инструмента перемещения, перетащите текст все до упора вправо и за пределами страницы. Удерживая клавишу переключения, чтобы ограничить базовую линию.

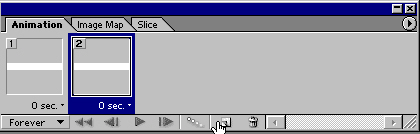
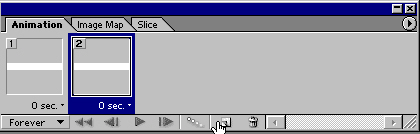
В анимации палитре, выберите дубликат кадра.

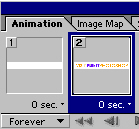
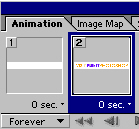
С кадр 2 выбран, перетащите текст в его конечное положение, в центре документа.

Теперь вы увидите 2 кадра.
Теперь нам нужно сгенерировать между кадрами, показывающих разные стадии анимации.

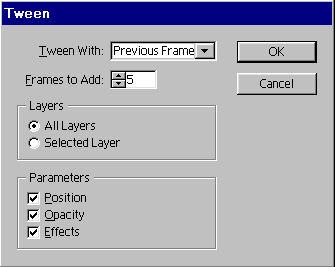
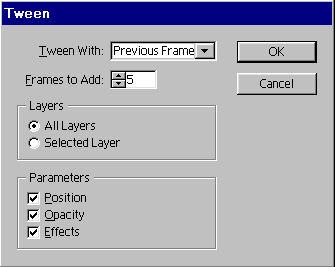
Хорошей новостью является то, что изображение Готовый можете создать между кадрами автоматически, есть называются Tween кадров. Откройте выпадающее в анимационной палитре, нажав на маленькую стрелку в правом верхнем углу и выберите анимацию.

Выберите Предыдущая и добавить 5 кадров.

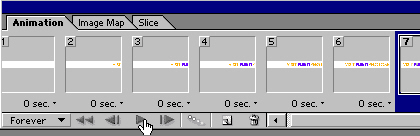
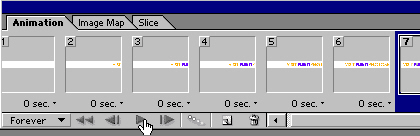
Посмотрите, как ИК создал все кадры для нас.
Нажмите кнопку воспроизведения, чтобы просматривать анимацию.

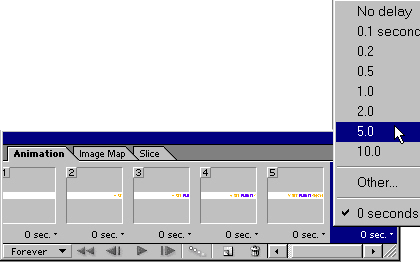
Единственная проблема заключается в том, что мы хотели бы, чтобы приостановить в конце анимации для некоторое время, так что зритель может прочесть сообщение.
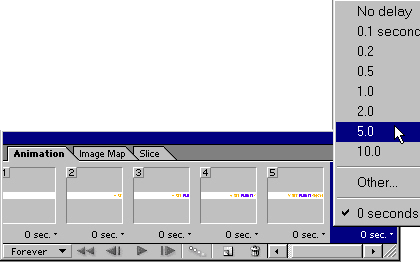
Нажмите на thelast кадр, где он говорит: "0 сек" и изменить его на 5 секунд.

Нажмите кнопку предварительного просмотра в браузере.

Теперь просматривать анимацию в браузере со всеми жизненными статистики вашей анимации.

Наконец Настройте оптимизацию, пока вы не рады (тема для другой учебник)
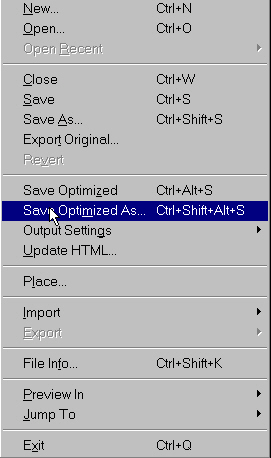
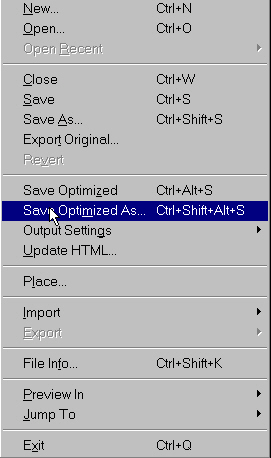
Выберите сохранить оптимизирован для сохранения анимации и публиковать в Интернете.
 Создание анимированного баннера с ImageReady 7
Создание анимированного баннера с ImageReady 7
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована












 Создание анимированного баннера с ImageReady 7
сделать закладку в соцсетях
Создание анимированного баннера с ImageReady 7
сделать закладку в соцсетях