сделать закладку в соцсетях
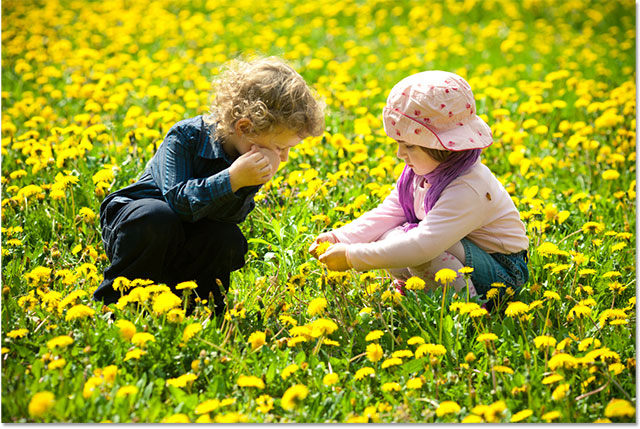
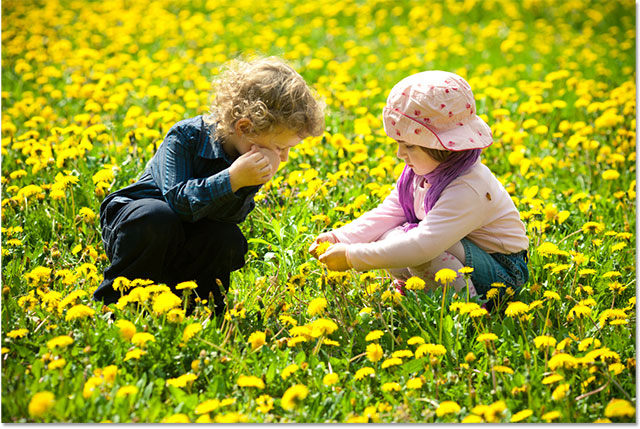
Вот образ, который я буду начинать с (
мальчик и девочка в цветах фото из Shutterstock):

Исходное изображение.
А вот то, что окончательный "фото в фото" эффект будет выглядеть так:

Окончательный результат.
Давайте начнем!
Шаг 1: дублируем фоновый слой
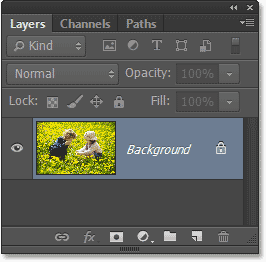
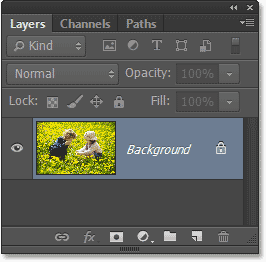
Наш первый шаг должен сделать копию нашего фонового слоя. Если мы посмотрим на
панели слоев , мы видим, сидя наш недавно открыл изображение на
фоновом слое , который на данный момент является только слой, который мы имеем:

Фоновый слой имеет наш первоначальный образ.
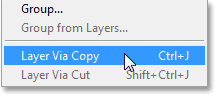
Чтобы сделать копию слоя, перейдите к
Layer меню в
строке меню в верхней части экрана, выберите
Создать , а затем выберите
слой через копирование . Или, более быстрый способ доступа к той же командой, просто нажмите
Ctrl + J (Win) /
Command + J (Mac) на клавиатуре. В любом случае хорошо работает:

Отправляясь в Layer> New> Layer Via Copy.
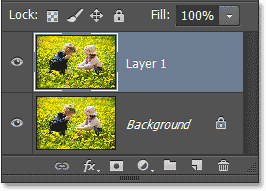
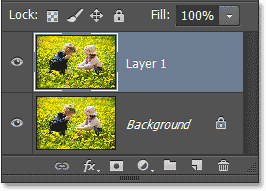
Ничто не появится случиться с изображения в окне документа, но если мы снова посмотрите в панели Layers, мы видим, что Photoshop сделал копию слоя, названного копию
Layer 1 , и поставил его прямо над оригинальным фоновым слоем :

Копия слоя появляется над оригиналом.
Шаг 2: Выберите Rectangle Tool
Выберите
Rectangle Tool с панели над инструментами на левой стороне экрана. Убедитесь, что вы не путайте его с помощью Rectangular Marquee Tool, расположенной в верхней части панели инструментов.Мы хотим, чтобы Rectangle Tool - один из
основных инструментов Shape Photoshop, - и он находится ближе к нижней части панели инструментов:

Выбор Rectangle Tool.
Шаг 3: Нарисуйте фигуру меньшего Фото
С нашей Rectangle Tool выбран, мы будем рисовать прямоугольную форму вокруг главного субъекта фото, и это форма скоро станет меньше, уменьшенной версии изображения. Но прежде чем мы начнем рисовать, нам нужно установить несколько параметров для инструмента Rectangle Tool вверх в
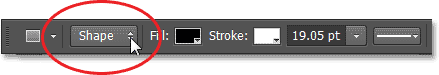
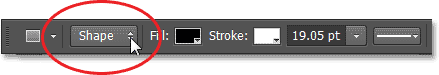
панели параметровв верхней части экрана. Во-первых, установить
режим Tool вариант (также известный как вариант режим рисования) на дальнем левом углу панели параметров, чтобы
формы , если он не установлен в том, что уже, так как мы хотим сделать
векторную фигуру (в отличие от пути или На основе пикселей форма):

Установка параметра Режим Инструмент для формы.
Далее, мы должны выбрать цвета для заливки и инсульта нашей форме. Давайте выберем цвет заливки в первую очередь. Нажмите на
Fill опции в панели параметров, которая является новой в Photoshop CS6:

При нажатии на опции Fill.
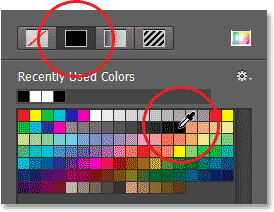
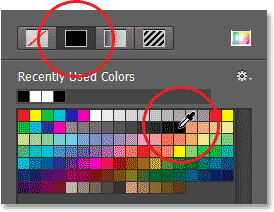
Это открывает панель, которая позволит нам выбрать, какой тип заливки мы хотим (сплошной цвет, градиент, узор, или вообще ничего). Нажмите на
сплошной цвет вариант в верхней части панели (второй миниатюрами слева), затем выберите
черный как цвет заливки, кликнув на черном цветовом образце.Технически, мы можем выбрать любой цвет, который мы хотим для заливки, так как мы не увидим его в конечном итоге так или иначе, но, чтобы держать нас как на той же странице, мы просто выбрать черный.Нажмите
Enter (Win) /
Return (Mac) на клавиатуре, когда вы закончите, чтобы закрыть панель:

При нажатии на опции твердый цвет в верхней части панели, затем выбрать черный цвет заливки.
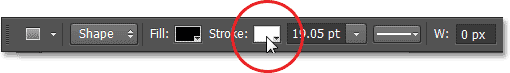
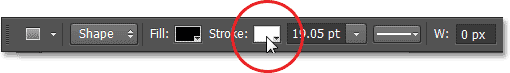
Теперь мы будем выбирать цвет для обводки, который появится по форме и служить в качестве фото границе. Нажмите на
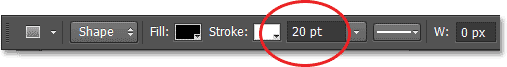
Stroke опцию в баре, который нового в Photoshop CS6:

При нажатии на опции Stroke.
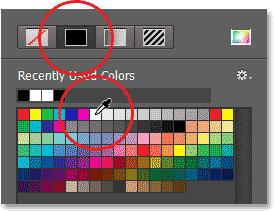
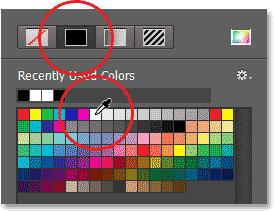
Это открывает подобную панель к той, которую мы только что рассмотрели, только здесь мы выбираем тип
инсульта мы хотим применить. Опять же, мы можем выбрать сплошной цвет для инсульта, градиентом, узором, или вообще ничего. Еще раз нажмите на
сплошной цвет вариант в верхней части панели (второй миниатюрами слева), и то на этот раз выберите
белый как цвет обводки, щелкнув на белом цветовом образце. Нажмите
Enter (Win) /
Return (Mac), когда вы закончите, чтобы закрыть панель:

Повторное нажатие опцию Solid Color, затем выбрать белый цвет обводки.
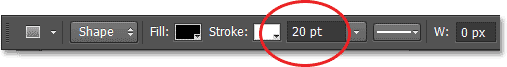
Одна последняя вещь, которую мы должны сделать, прежде чем делать форму, чтобы установить начальный размер штриха. Там нет необходимости беспокоиться о выборе правильного размера на этом этапе, потому что Photoshop CS6 позволяет нам легко вернуться после того как мы нарисовали фигуру и изменить размер хода. Я использую большой, с высоким разрешением изображения здесь, так что сейчас я буду ввести начальный размер
20 пт в
Размер коробки в панели параметров. Вы хотите, чтобы начать с более низким значением, если вы работаете с небольшим изображения, но опять же, мы можем легко изменить его позже. Нажмите
Enter (Win) /
Return (Mac), когда вы закончите принимать первоначальный размер:

Ввод первоначальный размер для инсульта.
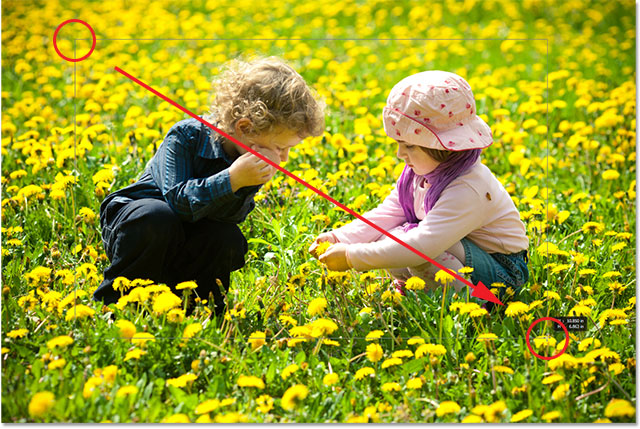
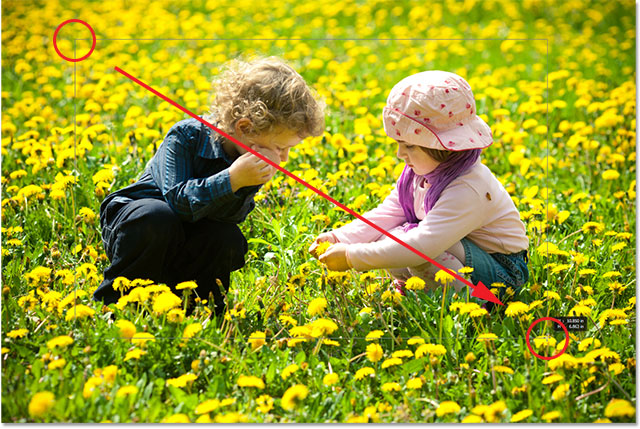
Со всеми опциями, установленными, я нажму кнопку внутри моего изображения с помощью инструмента Rectangle Tool и, с моей кнопка мыши продолжает удерживаться в нажатом, я перетащите по диагонали моих главных предметов, чтобы нарисовать прямоугольник вокруг них. Как мы рисуем форму, только Первоначальный план путь появится:

Рисование прямоугольник вокруг мальчика и девочка на фото.
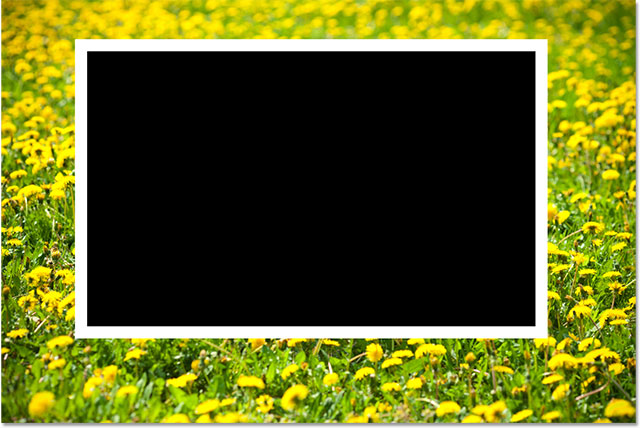
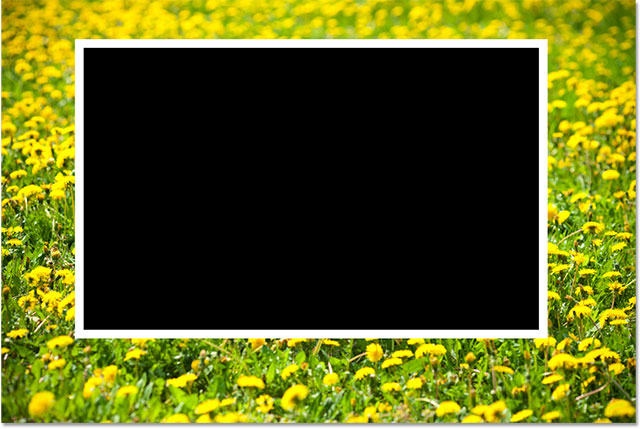
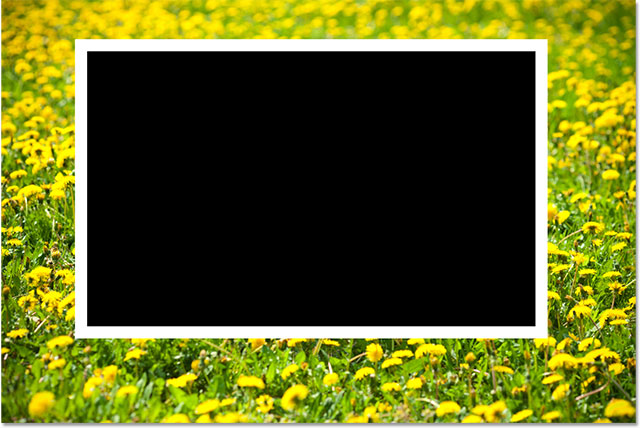
Это пока мы не отпустите кнопку мыши, что Photoshop на самом деле рисует форму, заполнив его черным цветом и окружающие его с белым инсульта:

Отпустите кнопку мыши и Photoshop рисует фигуру.
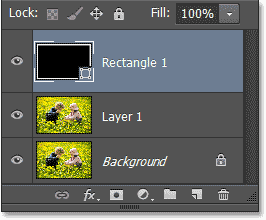
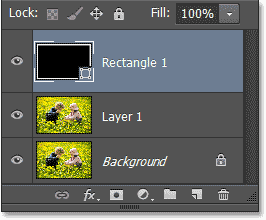
Если мы посмотрим на панели Layers, мы видим, что Photoshop поместил прямоугольник на собственном
слое Shape непосредственно над слоем 1:

На новую форму слой появляется форма.
Шаг 4: Изменение размера инсульта, если требуется
Там это хороший шанс в этот момент белый ход по форме выглядит либо слишком толстой или слишком тонкой для фото границе, так что если вам нужно изменить его, убедитесь, что Rectangle Tool все еще выбран в панели инструментов и формы слоя (Прямоугольник 1) выбран (выделен синим цветом) на панели Layers, затем нажмите на маленькую
стрелочку непосредственно справа от текущего размера инсульта в панели параметров. Это откроет немного ползунок, вы можете перетащить влево или вправо, чтобы увеличить или уменьшить ширину обводки. Следите на ход, как вы переместите ползунок для немедленного просмотра результатов. Я собираюсь уменьшить свой размер обводки-то ближе к 14 пт, но, опять же, я работаю на изображения высокого разрешения. Изображения с низким разрешением, скорее всего, потребуется меньшее значение:

Изменение размера ход вокруг формы.
Нажмите
Enter (Win) /
Return (Mac), когда вы закончите, чтобы закрыть слайдер. Вот мой образ после изменения размера инсульта. В моем случае, это просто немного тоньше, чем это было раньше:

Изображение после изменения размера инсульт вокруг формы.
Шаг 5: Перетащите слой с фигурой уровня ниже 1
В настоящее время форма полностью блокируя фото ниже его из поля зрения. Чтобы исправить это, мы должны двигаться наша форма слой вниз между фоновым слоем и слоем 1. Чтобы сделать это, нажмите на
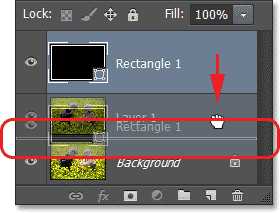
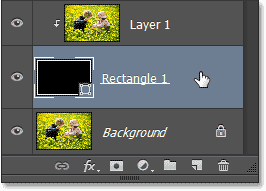
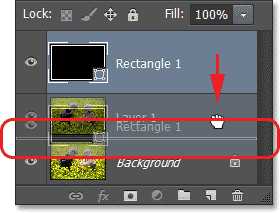
слой с фигурой в панели слоев и с вашей кнопки мыши все еще нажата, начинают перетащив слой вниз, пока не увидите
Полоса выделения появляются между слоями 1 и фонового слоя:

Перемещение слоя фигуры вниз, пока не появится штрих-подсветки.
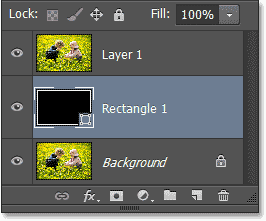
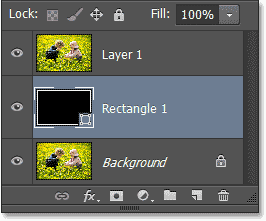
Когда вы видите полосу выделения, отпустите кнопку мыши и Photoshop упадет форму слой в месте между двумя другими слоями:

Панель Layers, показывающий форму слой теперь между исходными двух слоев.
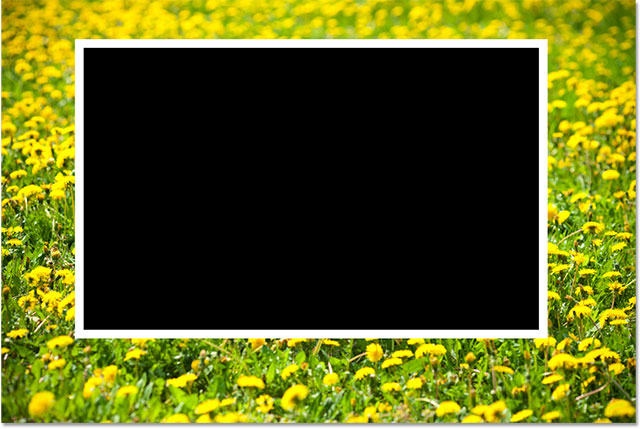
С уровня 1 теперь сидит выше слоя фигуры, мы можем снова увидеть всю нашу фотографию в окне документа, но может показаться, что мы решили одну проблему, создавая другую, так как наши прямоугольника формы теперь исчезли. Мы исправим это в данный момент:

Фото на слой 1 временно блокируя прямоугольник из поля зрения.
Шаг 6: Выберите Layer 1
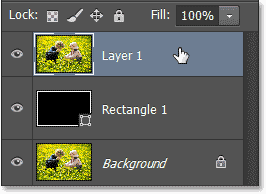
Нажмите на
Layer 1 в панели слоев, чтобы выбрать его:

При нажатии на уровне 1.
Шаг 7: Создание обтравочной маски
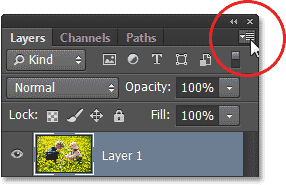
С уровня 1 активна, нажмите на
значок меню в верхнем правом углу панели слоев:

При нажатии на иконку меню панели слоев в.
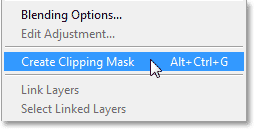
Выберите
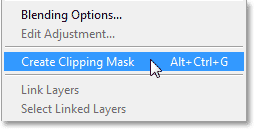
Create Clipping Mask из меню, которое появляется:

Выбор команды Create Clipping Mask из меню.
Это "клип" фото на слое 1 к форме прямоугольника под ним. Если вы не знакомы с тем, как
отсечения маски в Photoshop работы, это может быть немного трудно сказать, глядя на изображении в точности то, что происходит на этой точке (это потому, что слой 1 и слой фона и содержат ту же самую фотографию ), но мы можем сказать
что-то случилось, потому что белый ход по форме прямоугольника вернулся, давая нам первую часть нашего "фото в фото" иллюзии:

Изображение после создания обтравочной маски.
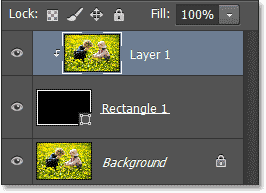
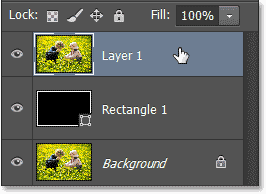
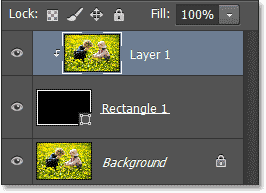
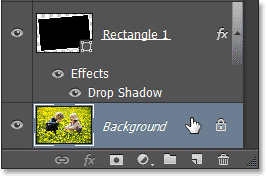
Если мы бросим беглый взгляд на панели Layers, мы видим, что уровень 1 теперь с отступом вправо с небольшой стрелкой слева от его просмотра эскиза направлен вниз на форму слоя под ней, который является, как Photoshop говорит нам, что слой 1 теперь обрезается по форме слоя:

Панель Слои показывая обтравочную маску.
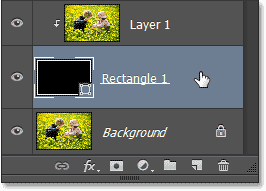
Шаг 8: Выберите слой с фигурой
Нажмите на
слой с фигурой в панели слоев, чтобы выбрать его:

Выбор слоя фигуры.
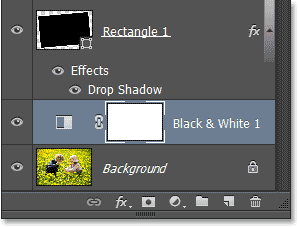
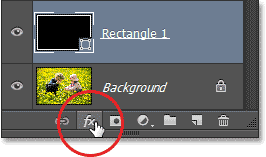
Шаг 9: Добавить Drop Shadow
Давайте поможем меньше фото в центре выделиться больше, давая ему тень. С формой выбранного слоя, нажмите на
стили слоя значок ("FX") в нижней части панели слоев:

Нажав на значок Layer Styles.
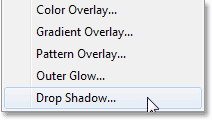
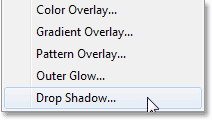
Выберите
Drop Shadow из нижней части списка стилей слоя, который появляется:

Выбор стиля слоя Drop Shadow.
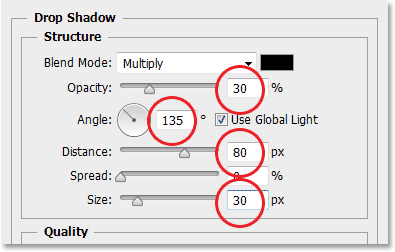
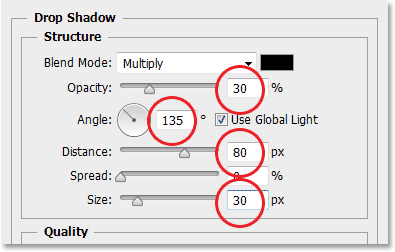
Это открывает диалоговое окно Layer Style Photoshop установлен в опциях тень в средней колонке. Во-первых, я собираюсь изменить
угол тени, чтобы вокруг
135 ° , так что появляется источник света, чтобы быть в верхнем левом углу. Мы контролируем, как далеко тень простирается из-за объекта, используя
Расстояние ползунок. Для моего изображения высокого разрешения, Расстояние стоимостью около
80 пикселей работает хорошо, но с низким разрешением потребуется значительно меньшее значение, так что вы, возможно, потребуется немного поэкспериментировать. К счастью, Photoshop дает нам возможность предварительного просмотра результатов в окне документа, как мы
перетащить ползунок влево или вправо, чтобы попробовать различные значения, чтобы экспериментировать легко.
Для смягчения теневых граней, мы используем
Размер вариант. Чем выше значение, тем мягче края, но опять же, значение, которое вы должны будете сильно зависит от размера вашего изображения. Для меня, значение Размер
30 пикселей смягчает края красиво, но меньшее значение будет работать лучше с меньшими изображениями. Наконец, я собираюсь снизить
Непрозрачность моей тени все, вплоть до
30% , так что это хороший и тонкий. Мы не хотим, чтобы тень была основной упор в силу:

Варианты Drop Shadow.
Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из диалогового окна Layer Style. Вот то, что эффект выглядит как с тенью, приложенного к уменьшенной версии фотографии:

Изображение после применения тень.
Шаг 10: изменение размера и поворот Меньше Фотографии со Free Transform
Чтобы добавить немного больше интереса к эффекту, давайте вращать Чем меньше! Photo немного и изменить его размер, если это необходимо, в то же время. Мы можем сделать обе эти вещи с Photoshop в Free Transform команду. Убедитесь, что слой с фигурой по-прежнему выбран в панели слоев, а затем перейти к
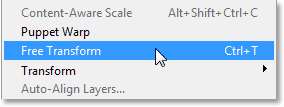
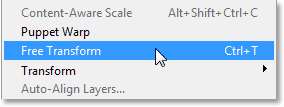
Edit меню в верхней части экрана и выберите
Free Transform :

Отправляясь в Edit> Free Transform.
Это ставит
Free Transform коробку и ручки (маленькие квадраты) по меньшей изображения. Для
изменения размера , просто нажмите и перетащите любой из
ручек . Вы найдете по одному в каждом углу, а также в верхней, нижней, левой и правой. Для
повернуть его, наведите курсор мыши в любом месте
за пределами коробки Free Transform, а затем нажмите и перетащите его влево или вправо. Вы также можете
перейти на изображение меньшего размера, щелкнув в любом
внутри Свободное трансформирование окно и перетаскивание. Вы заметите, что это на самом деле не само изображение изменение размера, вращать или перемещать. Это только белая рамка вокруг изображения (а также тени), который влияет. Когда вы закончите, нажмите
Enter (Win) /
Return (Mac) на клавиатуре, чтобы принять изменения и выйти из Free Transform:

Изменение размера, поворот и перемещение изображение меньшего размера с помощью Free Transform.
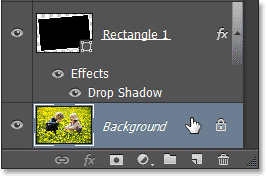
Шаг 11: Выберите фоновый слой
Для полноты эффекта, давайте быстро преобразовать остальную часть изображения - то есть, область вокруг уменьшенную версию фото - в черном и белом. Нажмите на
фоновый слой в панели слоев, чтобы выбрать его:

Выбор фоновый слой.
Шаг 12: Добавляем черный и белый корректирующий слой
С фонового слоя, щелкните значок на
Layer New Adjustment значок в нижней части панели слоев:

При нажатии на значок Создать корректирующий слой.
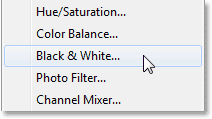
Выберите
черный & белый из списка
корректирующих слоев , которая появляется:

Выбор черный & белый из списка.
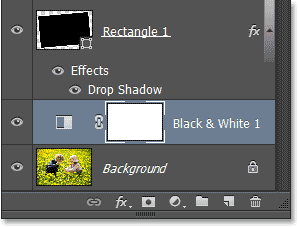
Это добавляет корректирующий слой Black & White (названный
Black & White 1) к документу непосредственно над фоновым слоем, как мы видим в панели Layers, что означает только изображение на фоновом слое под ним будут затронуты. Уменьшенная версия фото на уровне 1, что является выше в стеке слоя, останутся в полном цвете:

Панель Слои показывает корректирующий слой над фоновым слоем.
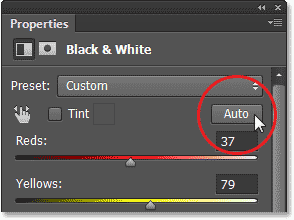
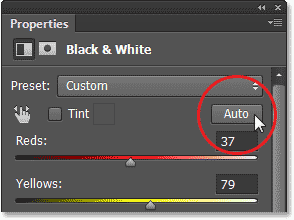
Элементы управления и опции для корректирующего слоя Черного и Белого появляются в
панели свойств.
Настройка изображения Black & White был впервые введен в Photoshop CS3 и мгновенно стал лучший способ преобразования цветных фотографий в черно-белые. Однако, поскольку все, что мы делаем здесь является преобразование неважных области фотографии в черно-белый, мы ничего не фантазии нужно, поэтому я просто собираюсь кликнуть на
Auto кнопки, чтобы Photoshop сделать быстро "лучше думаю, "преобразование для меня:

При нажатии на кнопку Auto на мгновение черный и белый преобразования.
И с этим, мы сделали! Меньше Фото остается в полном цвете, а площадь вокруг него была легко преобразованы в черно-белый, создавая наш конечный эффект:

Окончательный "фото в фото" результат.
Фото В фото в Photoshop CS6
сделать закладку в соцсетях
|
Категория: Работа с фото |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована