сделать закладку в соцсетях
Я уверен, что вы уже знакомы с тем, что за исключением Интернете является лучшим способом, чтобы экспортировать свою страницу для веб от Photoshop. Но мало кто догадывается, власть этого маленького инструмента. Знаете ли вы, вы можете установить ссылки, и даже добавить текст на веб-страницы в Сохранить для Web?
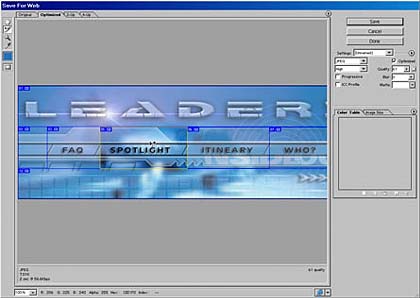
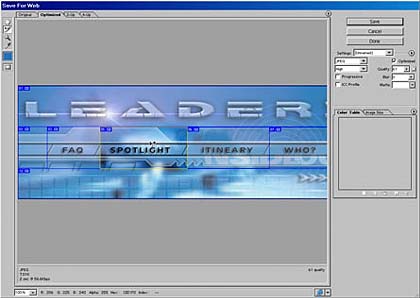
Начните с нарезанным изображения.
Edit> Сохранить для Web

Сохранить для веб-окно.
Выберите инструмент выбора среза и нажмите на срез. Справа вы можете настроить качество изображения и выбрать формат. Я JPEG.

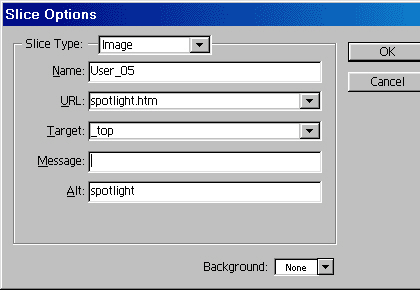
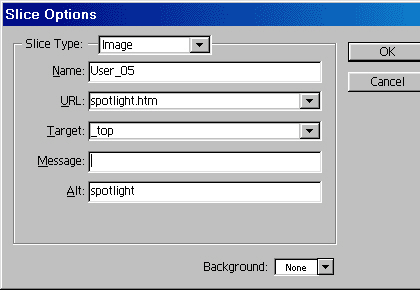
Дважды щелкните кусочек с выбора инструмента еще активной и вы увидите диалоговое окно Параметры ломтик всплывал.
Вы можете ввести URL, чтобы связать ломтик и даже цель, если вы хотите, чтобы открыть кадр.
Введите текст в альт рамки, это покажет, когда изображение загружается.

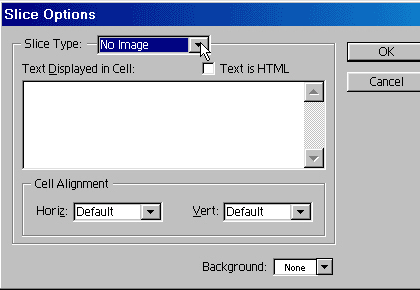
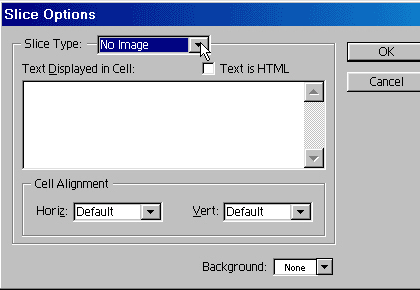
Выберите clice, что вы хотели бы, чтобы заменить текст.

Выберите опцию "Нет изображения" и этот кусочек теперь станет пустая ячейка.

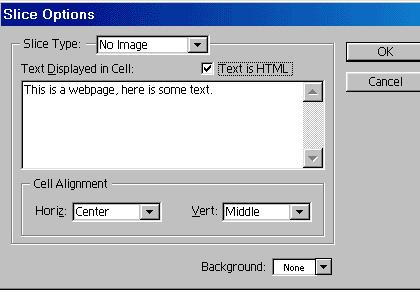
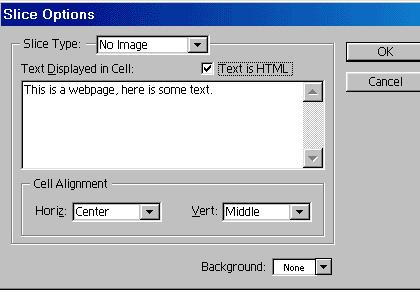
Нажмите на тексте HTML и тип в окне. Это будет добавлен в качестве HTML текста в ячейке на вашем сайте, как если бы вы создали его в Dreamweaver или Golive.
Вы также можете изменить выравнивание текста по центрирования его в выравнивание ячеек коробки.

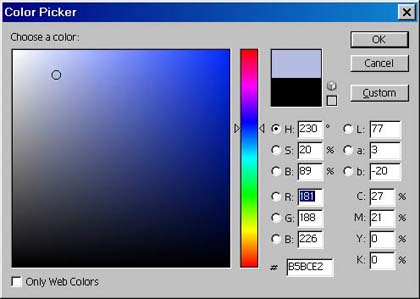
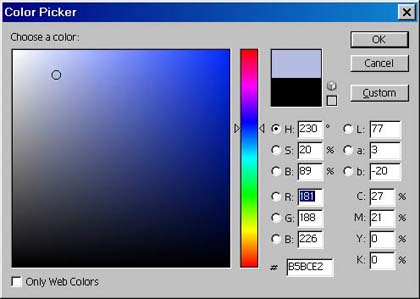
Под фоне установите флажок и выберите обычай.
Цвет выбрал появится, и вы можете выбрать цвет. Вы можете установить флажок "Только веб-Color", чтобы ограничить палитру в 216 цветов веб-безопасной, если вы хотите. Нажмите ОК, чтобы применить.

Нажмите кнопку предварительного просмотра в браузере в нижней части окна.

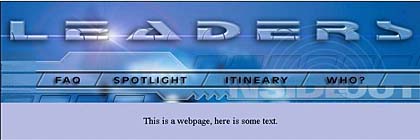
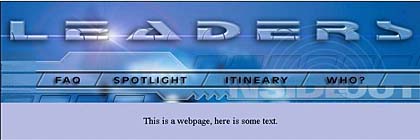
И вот ваш образ в веб-браузере в комплекте с текстом.
 Обращаясь нарезанный изображение в HTML веб-страницы
Обращаясь нарезанный изображение в HTML веб-страницы
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована






 Обращаясь нарезанный изображение в HTML веб-страницы
сделать закладку в соцсетях
Обращаясь нарезанный изображение в HTML веб-страницы
сделать закладку в соцсетях