сделать закладку в соцсетях
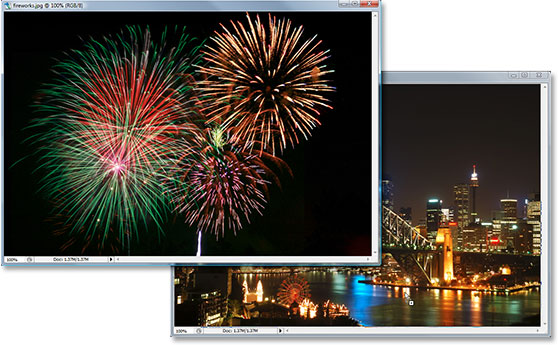
Вот фото фейерверков, я буду использовать:

Вот образ, который я хочу, чтобы добавить фейерверк:

А вот то, что окончательное изображение будет выглядеть так:

Окончательный результат.
Давайте начнем!
Шаг 1: Перетащите Fireworks Фотография в другие фото
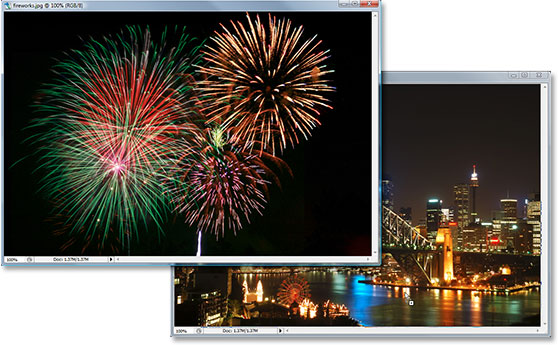
Откройте обе фотографии в Photoshop так, что каждый из них находится в своем собственном окне отдельный документ на экране. Мы должны получить фейерверк фотографию в другой фотографии, и оба изображения откроются в отдельном окне документа, все, что мы должны сделать, это перетащить фейерверк фотографию в окне документа другой фотографии. Чтобы сделать это, нам нужно
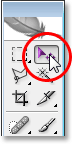
Move Tool , так что выберите из палитры инструментов или нажмите письмо
V на клавиатуре, чтобы быстро получить доступ к его с помощью комбинации клавиш:

Выберите инструмент Move Tool из палитры инструментов, или нажмите кнопку "V" для сочетания клавиш.
Тогда с Move Tool выбран, щелкните внутри фейерверков фото и перетащите его на в другой фотографии:

Щелкните внутри фейерверков фото и перетащите его в документ окна Другие фотографии в с помощью инструмента Move Tool.
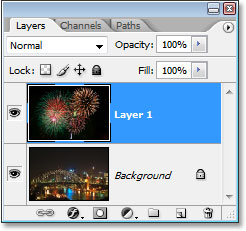
Когда вы отпустите кнопку мыши, фейерверки фото появится над второй фотографии в том же окне документа, а если мы посмотрим в палитре Layers, мы видим, что это было разместил на своем собственном отдельном слое, с фейерверком фото на " Слой 1 "в верхней:

Слои в Photoshop палитры показывает оба изображения в настоящее время в том же документе, каждый на своем отдельном слое. Фейерверки фото на "Layer 1".
Вы можете закрыть окно документа, содержащего фейерверк фото по себе в этой точке, так как мы больше не нужен.
Шаг 2: размер и положение фейерверки Free Transform
Теперь, когда у нас есть фото Фейерверк в том же документе, фото, мы хотим, чтобы добавить фейерверки, мы можем двигаться фейерверк, где мы хотим их и изменять их размер, если это необходимо, и мы можем сделать обе эти вещи сразу с Photoshop в
Бесплатные Transform команду. С "Layer 1", выбранный в палитре слоев, используйте сочетание клавиш
Ctrl + T (Win) /
Command + T (Mac), чтобы открыть Free Transform окно и ручки вокруг изображения фейерверков. Если вы не видите Угловые ручки, потому что часть вашего изображения находится за пределами видимой области, нажмите
Ctrl + 0 (Win) /
Command + 0(Mac), чтобы соответствовать все на экране. Затем, чтобы изменить размер изображения, нажмите и удерживайте
Shift, ключ, который позволит предотвратить вас от случайно искажает ширину или высоту, как вы его размера, а затем нажмите и перетащите любой из четырех угловых маркеров. Чтобы переместить изображение по экрану, просто нажмите на изображение и перетащите его с помощью мыши.
Я собираюсь уменьшить размер моего фейерверк изображения и переместить его в правом верхнем углу, чтобы фейерверк появляются над основной части города:

Перемещение и изменение размеров фейерверк, если это необходимо с помощью команды Free Transform.
Нажмите
Enter (Win) /
Return (Mac), когда вы закончите принимать преобразование.
Шаг 3: Измените режим смешивания фейерверка слоя на "Screen"
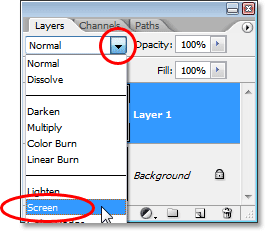
Чтобы смешать фейерверк в с фотографией позади него и снимите черный фон за фейерверка, все, что нужно сделать, это изменить
режим смешивания слоя фейерверк
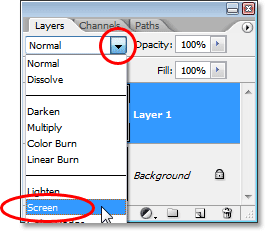
Screen . Чтобы сделать это, перейдите к опции режима наложения в верхнем левом углу палитры Layers, нажмите на стрелку вниз, указывающей на право слова "Normal" и выберите "Экран" из списка:

Измените режим смешивания слоя фейерверков "Экран", чтобы смешать их с фото ниже.
Вот мой образ после изменения режима наложения:

Изображение после изменения режима наложения слоя фейерверков "Экран".
Шаг 4: Добавьте слой-маску
С "Layer 1" по-прежнему выбран, нажмите на
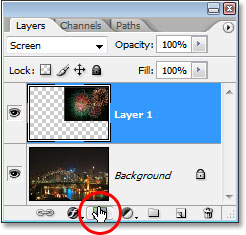
Добавить маску слоя значок в нижней части палитры слоев:

Нажмите на иконку "Добавить маску слоя».
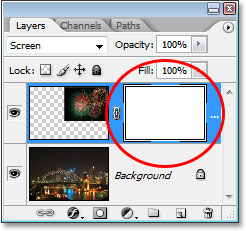
Это добавляет слой маски на миниатюру для слоя "Layer 1", и мы видим, что маска слоя, а не содержимое слоя (фейерверки фото), выбирается белая подсветка границы вокруг уменьшенное изображение:

Маска слоя добавляется к "Layer 1", с иконке слоя маски, видимого в палитре Layers.
Шаг 5: Опустите непрозрачность Fireworks Layer
С маску слоя добавил, что мы собираемся использовать это, чтобы скрыть фейерверк в любых областях, где мы не хотим, чтобы они появились. В настоящее время фейерверк в мой образ появляются перед зданиями, и я хочу, чтобы они, как представляется,
за зданиями, что означает, что мне нужно, чтобы скрыть какой-либо области фейерверков, которые перед ними. Чтобы сделать это, все, что нужно сделать, это краска с черного цвета в зданиях, и потому, что я картину на маске слоя, а не само изображение, я буду скрываться фейерверк в любых областях, которые я закрасить. Проблема в том, фейерверки делает его трудным для меня, чтобы увидеть, где здания на самом деле, так, чтобы решить эту проблему, я просто собираюсь опустить
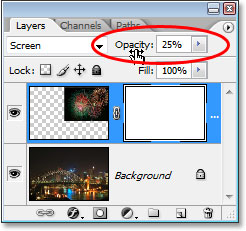
непрозрачность слоя фейерверков в правом верхнем углу палитры Layers. Я собираюсь снизить все это, вплоть до примерно 25%, так что у меня нет проблемы с отображением зданий за ними:

Опустите непрозрачность слоя фейерверков, так что вы можете видеть изображение позади него.
Шаг 6: Краска с черным, чтобы скрыть Фейерверк По мере необходимости
Теперь, когда я вижу изображение легко за фейерверков, я могу нарисовать черным над домами. Нажмите клавишу,
D на клавиатуре, чтобы сбросить цвета текста и фона. Обычно, когда вы это сделаете, вы в конечном итоге с черным, как цвет переднего плана и белый цвет в качестве фона, но если у вас есть маску слоя, выбранный в палитре слоев, как и мы, и вы сбросить цвета, вы на самом деле в конечном итоге с полная противоположность. Белый становится цвет переднего плана и черный становится ваш цвет фона.Мы хотим, черные, как наш цвет переднего плана, так, чтобы это исправить, просто нажмите
X на клавиатуре, чтобы поменять местами цвета текста и фона.
Тогда, возьмите
инструмент Brush Tool из инструментов палитры или нажмите
B , чтобы получить к нему доступ с сочетанием клавиш:

Выберите инструмент Brush Tool.
Затем, используя жесткий кисть и черный, как цвет переднего плана, закрасьте все участки, на изображении, где вы хотите, чтобы скрыть фейерверк. Вы можете увеличить изображение, чтобы сделать вещи проще, удерживая
Ctrl + Пробел (Win) /
Command + пробел (Mac) и перетащите выделение вокруг области, которую вы хотите, чтобы увеличить, а затем, удерживая нажатой
клавишу пробела сам по себе доступ
Ручной инструмент и перетащите изображение по экрану при необходимости:

Краска с черного цвета в любых областях, где необходимо скрыть фейерверк.
Если вы сделаете ошибку и случайно закрасить область, которую вы не хотели закрасить, просто нажмите
Xна вашей клавиатуре еще раз поменять свои цвета текста и фона, которые сделают белый цвет переднего плана и закрасьте область вернуть фейерверк. Затем нажмите X, чтобы установить черные, как цвет переднего плана снова и продолжать рисовать.
Когда вы закончите, если вы увеличено на изображение, нажмите
Ctrl + 0 (Win) /
Command + 0 (Mac), чтобы быстро отдалиться. Кроме того, установите непрозрачность слоя фейерверков назад до 100%.
Вот мой образ после покраски на маске слоя. Фейерверк сейчас, кажется, позади зданий:

Фейерверк сейчас, кажется, позади здания ..
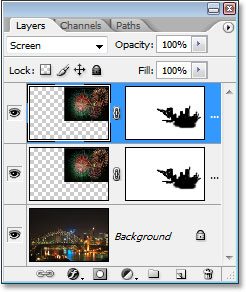
Шаг 7: Дублируйте Fireworks слой, чтобы украсить их (необязательно)
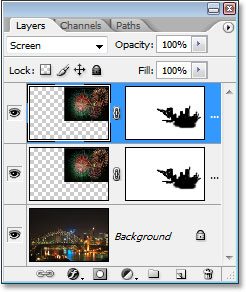
Наконец, если вы хотите, чтобы ваши фейерверк будет еще ярче, с "Layer 1" по-прежнему выбран, нажмите
Ctrl + J (Win) /
Command + J (Mac), чтобы дублировать слой:

Нажмите "Ctrl + J" (Win) / "Command + J" (Mac), чтобы дублировать слой фейерверк и добавить больше интенсивность на них.
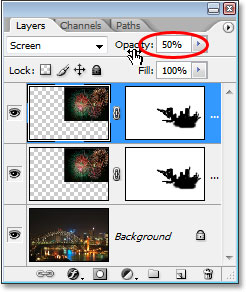
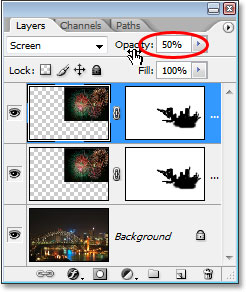
Если после дублирования слоя, вы найдете ваши фейерверк слишком интенсивным, просто уменьшите непрозрачность дублированного слоя. Я собираюсь нижней шахте около 50%:

Опустите непрозрачность дублированного слоя для тонкой настройки интенсивности фейерверка.
После того как вы доработаны на яркость фейерверков, вы сделали!
Вот мой оригинальный образ снова перед добавлением фейерверков:

Исходное изображение еще раз для сравнения.
И вот, спустя дублирования мой фейерверк слой, а затем снижение непрозрачность дублированного слоя на 50%, это мой окончательный результат:

Окончательный результат.
И у нас это есть! Вот, как добавить фейерверки изображения с Photoshop!
Добавление фейерверк фото с Photoshop
сделать закладку в соцсетях
|
Категория: Работа с фото |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована
 Вот образ, который я хочу, чтобы добавить фейерверк:
Вот образ, который я хочу, чтобы добавить фейерверк: А вот то, что окончательное изображение будет выглядеть так:
А вот то, что окончательное изображение будет выглядеть так: