Как мы увидим в этом уроке, карта смещения на самом деле не более чем отдельный, черно-белой версии вашего изображения, которое Photoshop использует, чтобы выяснить, как изменить свои тени, так что они, кажется, следуют естественные текстуры и глубины фона позади них, точно так же как то, что реальная тень будет делать. Подумайте о карте смещения, как Photoshop перемещения пикселов из "DIS месте по сей месте". Если такого рода имеет смысл для вас, здорово! Если нет, то не волнуйтесь, это будет к тому времени мы сделали этот урок.
!
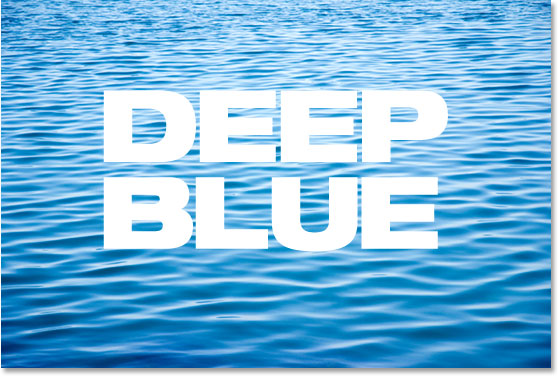
Вот мой оригинальный образ, просто фото некоторого количества воды:

Я собираюсь добавлять некоторый тип над ним, а затем добавить теней от типа. Как правило, я хотел бы получить что-то вроде этого:

Не очень практично, вообще. Падающая тень, кажется, следуя формы ниже него волн
немного , но это только потому, что непрозрачность тени установлен на значения по умолчанию 75%, так что некоторые из волн, показывая через него. Снижена прозрачность помогает немного, но это определенно не лучшее, что мы могли сделать. По большей части, тени выглядят плоскими.
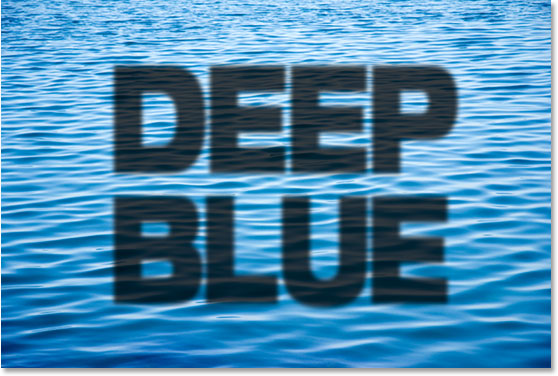
Благодаря силе Photoshop и карты смещения, хотя, я могу легко превратить эту упрощенную тень в нечто большее, как это:

Это выглядит намного лучше, и создавая тем самым "отображается" теневой эффект это то, что мы будем делать в этой статье. Давайте начнем!
Шаг 1: добавить какой-над вашими изображения
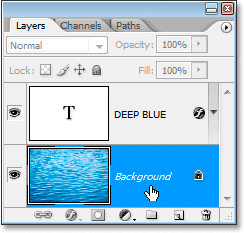
Моя вода фото открыта в Photoshop, и в мои палитре слоев, я вижу, что я в настоящее время один слой, фоновый слой, который содержит мое изображение:

Слои в Photoshop палитра показывает исходное изображение открытым на фоновый слой.
Первое, что я собираюсь сделать, это добавить тип, который я буду использовать. Пресс-
T на клавиатуре, чтобы быстро получить доступ к
инструмента и добавить свой текст. Я собираюсь ввести "Deep Blue":

Нажмите "T" на клавиатуре для быстрого доступа к инструмента и добавить свой текст к изображению.
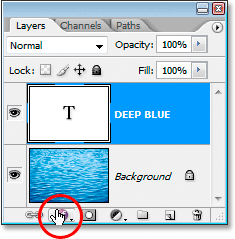
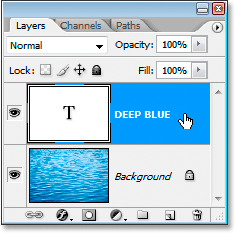
Вот мой палитре слоев теперь показывает два слоя - мой оригинальный фоновый слой, и мой недавно добавил слой типа над ним:

Палитра слоев теперь показывает текстовый слой добавляется выше фонового слоя.
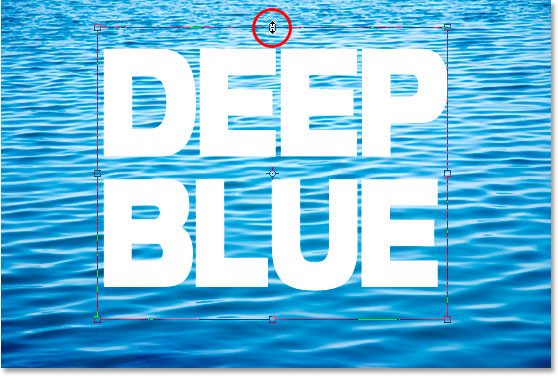
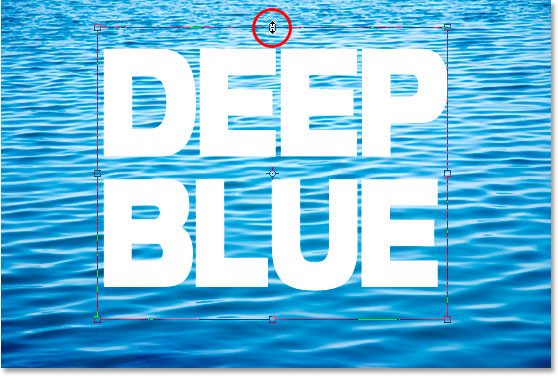
Вы не должны делать это следующий шаг, если вы не хотите, но я собираюсь растянуть свой текст и сделать его выше, нажав
Ctrl + T (Win) /
Command + T (Mac), чтобы открыть в Photoshop
Free Transform окно и обрабатывает около моего типа, а затем, удерживая нажатой
клавишу Alt (Win) /
Option (Mac), я собираюсь тащить Free Transform окно вверх от верхней ручкой центра (обведено красным на скриншоте ниже).Удерживая Alt / Option, это говорит Photoshop растянуть тип от центра, расширение верхней и нижней, в то же время.

Растяжка тип и сделать его выше, используя в Photoshop Free Transform команду. Удерживая Alt (Win) / Option (Mac) ключ, как я перетащить из верхней ручки увеличивает высоту текста как сверху, так и снизу, в то же время, как я перетащить.
С текстом на месте, мы собираемся добавить наш Drop Shadow рядом.
Шаг 2: Добавляем Drop Shadow к тексту
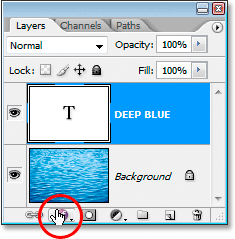
С типом выбранного слоя, нажмите на
Add Layer Style значок в нижней части палитры слоев:

Щелкните по значку Добавить стиль слоя в нижней части палитры Layers.
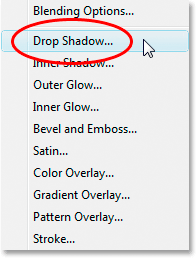
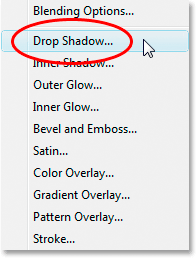
Выберите
Drop Shadow из списка стилей слоя, который появляется:

Выберите Drop Shadow стиля слоя из списка.
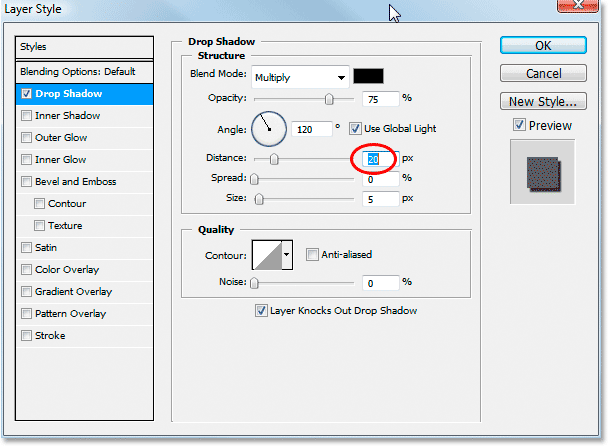
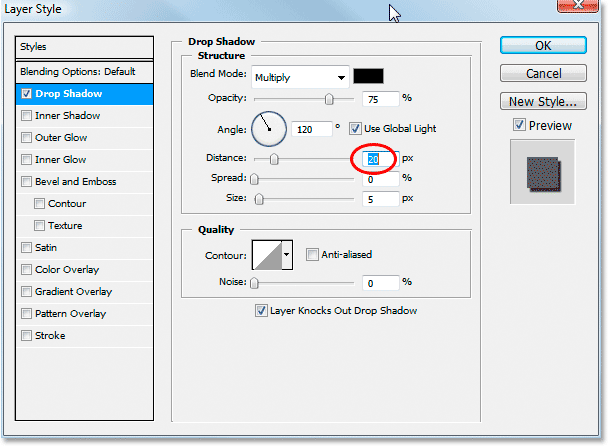
Это вызовет диалоговое окно Layer Style показывая нам варианты Drop Shadow:

Диалоговое окно Layer Style, показывающая варианты Drop Shadow.
Я собираюсь оставить непрозрачностью его значение по умолчанию 75%, а заданный угол до 120 градусов.Единственный вариант, я собираюсь изменить это
расстояние , которое я буду установлен на
20 пикселей, как показано выше. Когда вы закончите, нажмите кнопку ОК, чтобы выйти из окна настроек.
Вот мой образ с падающая тень применяется:

Изображение с тенью применяется к тексту.
Определенно не то, что можно было бы назвать реалистичным. Конечно, я не могу вспомнить, когда в последний раз я видел текст парящий над водой в реальной жизни, но если я видел его, я уверен, что тень не будет выглядеть этот фальшивый. К счастью, фиксируя эту проблему то, что этот учебник это все о. Мы собираемся создать нашу карту смещения в следующем.
Шаг 3: Скопируйте фоновый слой и вставьте как новый канал
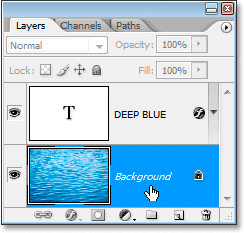
В палитре Layers щелкните на фоновом слое снова, чтобы выбрать его:

Нажмите на фоновый слой в палитре слоев, чтобы выделить его.
С фонового слоя будет выбран, нажмите
Ctrl + A (Win) /
Command + (Mac), чтобы выбрать содержимое слоя, которая в данном случае является оригинальное фото вода. Вы увидите окно выбора появится вокруг изображения в окне документа. Затем нажмите
Ctrl + C (Win) /
Command + C (Mac), чтобы скопировать содержимое слоя.
Теперь переключитесь на
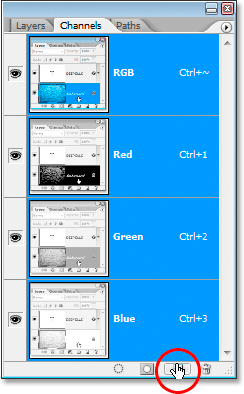
каналы палитры , которая группируется в рядом палитре Layers, и нажмите на
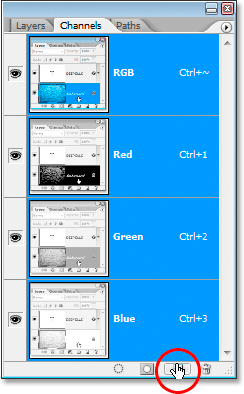
Создать новый канал значок в нижней части палитры Channels, обведено красным ниже:

Нажмите значок Создать новый канал в нижней части палитры Channels.
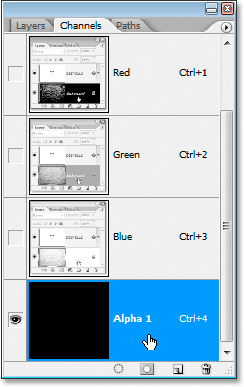
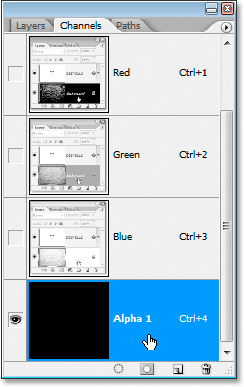
Новый канал, заполненный черными, что Photoshop имена "Альфа-1" появится под существующими Красный, зеленый и синий каналы:

Photoshop добавляет новый канал ниже канала Синий и называет его "Альфа 1".
С "Alpha 1" выбранного канала, нажмите
Ctrl + V (Win) /
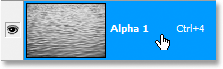
Command + V (Mac), чтобы вставить содержимое фонового слоя в этом новом канале. Вы увидите изображение появится в черно-белый внутри миниатюрами области предварительного просмотра канала "Альфа 1":

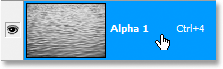
Содержание фонового слоя появиться в черно-белый внутри предварительного просмотра эскиза нового канала.
И вы увидите, тот же черный и белый версия появится в окне документа:

Черно-белый вариант фоновом слое появится в окне документа.
Нажмите
Ctrl + D (Win) /
Command + D (Mac), чтобы снять изображение в этой точке. Мы собираемся применить фильтр Gaussian Blur на новый канал в следующем.
Шаг 4: Нанесите Gaussian Blur Filter на новый канал
Мы будем использовать этот новый канал, как нашей карте смещения для нашей Drop Shadow, и одна из вещей, которые мы хотим, чтобы избежать оказывает резких или острые углы в карте смещения, так что наша тень будет течь плавно и естественно с рябь и волны в воде. Чтобы убедиться, что все красиво и гладко, я собираюсь добавить фильтр Gaussian Blur к этому каналу.
Выбранные канал "Alpha 1", идут до
меню Filter в верхней части экрана, выберите
Blur, и выберите
Gaussian Blur , после чего появится диалоговое окно Gaussian Blur:

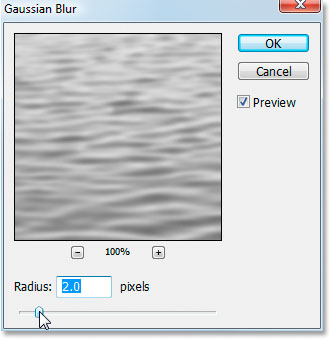
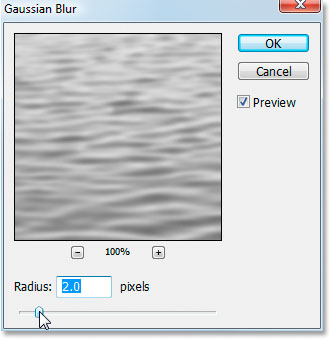
Выберите Filter> Blur> Gaussian Blur, чтобы вызвать диалоговое окно Gaussian Blur.
Вы хотите, чтобы добавлять только небольшое количество размытия здесь. Я использую низким разрешением для этого урока, и для меня, значение радиусом около 2 пикселей делает трюк. Если Вы используете изображение прямо из вашего цифрового фотоаппарата, скорее всего, это будет намного более высокое разрешение, и в этом случае, вы, вероятно, обнаружите, что установка около 5-6 пикселей работает хорошо. Опять же, мы хотим небольшое количество размытия, просто достаточно, чтобы сгладить все из.
Шаг 5: Повышение контраста канала с уровнями
Следующее, что мы хотим сделать, это увеличить контраст этого канала, так как выше контрастность, больше влияния наша карта смещения будет иметь. Опять же с новым каналом по-прежнему выбран, используйте сочетание клавиш
Ctrl + L (Win) /
Command + L (Mac), чтобы открыть
Уровни диалоговое окно:

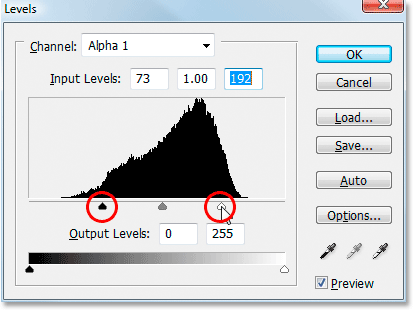
Используйте уровни, чтобы повысить контрастность нового канала, что повышает эффект наша карта смещения будет иметь на тени.
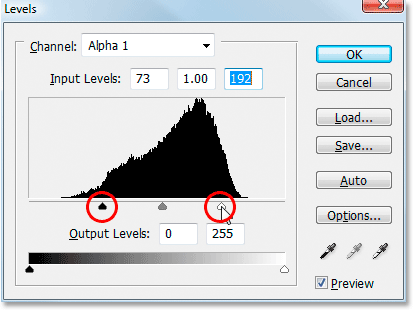
С помощью диалога Уровни открытом окне, перетащите черную, а точку белого уровней входного слайдеры (как отмечено красным) в сторону центра, чтобы повысить контрастность канала. Не волнуйтесь о потере деталей в светах и тенях, как если бы мы использовали уровни для тональной коррекции на изображении.Здесь все мы обеспокоены наращивает контраст.
Вот то, что мой канал выглядит теперь, после увеличения контраста с уровнями:

Канал "Alpha 1" после повышения контраста с уровнями.
Мы закончите работу на канале и он готов для использования в качестве карты смещения, но использовать его, мы должны создать новый документ из него, и мы сделаем это в следующем.
Шаг 6: Продублируйте канала новый документ,
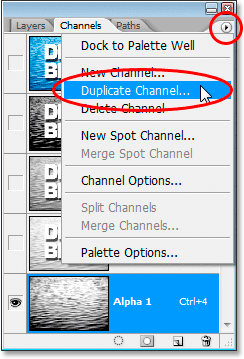
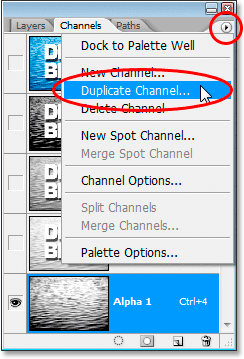
Мы применили наш фильтр Gaussian Blur к каналу, чтобы сгладить все из, и мы увеличили контраст с уровнями. Наш канал готов быть использован в качестве карты смещения, но для того, чтобы использовать карту смещения, это должно быть отдельный файл, и в настоящее время это просто канал в нашем исходном файле. Мы собираемся, чтобы сохранить его в виде нового файла, хотя, дублируя канал. Нажмите на маленькую стрелку вправо в верхнем правом углу палитры Channels для доступа к каналы палитры и выберите
дублирующий канал из выпадающего списка, который появляется:

Нажмите на маленькую стрелку вправо в правом верхнем углу палитры Channels и выберите "Duplicate Channel" из списка вариантов.
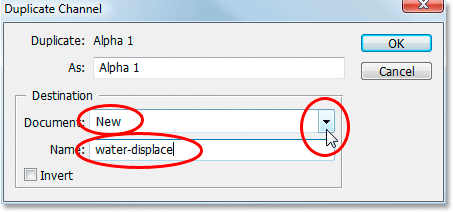
Это вызовет диалоговое окно дублирующий канал:

Диалоговое окно "дублирующий канал".
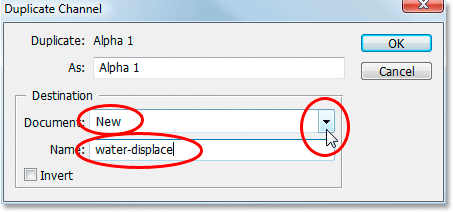
Для
назначения , нажмите на стрелку вниз, указывающей и выберите
Создать , чтобы дублировать канал как отдельный документ, а дать новый документ имя. Я назвал мой "вода-вытеснять". Нажмите кнопку ОК, когда вы сделали, и ваш канал будет отображаться в виде нового документа Photoshop на экране.
Шаг 8: Создайте новый слой из выпадающего Shadow Layer Style
Обычно стили слоя, такие как отбрасывание теней просто эффекты, применяемые к другим слоям, но мы можем преобразовать стили слоя в свои слои, что это именно то, что нам нужно сделать с нашим эффект тени для того, чтобы иметь возможность использовать его с нашим перемещения отображение. С типом выбранного слоя, перейдите к
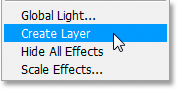
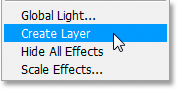
меню Layer вверху экрана, выберите
Layer Style , а затем вниз в нижней части списка, выберите
Создать слой :

Перейти к Layer> Layer Style> Создать слой для преобразования эффект тени в его собственном отдельном слое ниже текстового слоя.
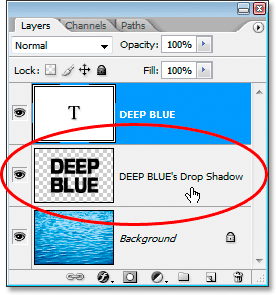
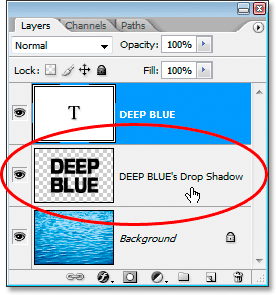
При выборе "Создать слой" из вариантов Layer Style, Photoshop занимает тень, растрирует его (преобразует его в пикселях), а затем помещает его на отдельном слое непосредственно под тип слоя:

Падающая тень появится на своем слое ниже текстового слоя.
У нас есть карты смещения, и у нас падение тень на отдельном слое. Мы готовы объединить два и создать более реалистичный эффект тени, и мы сделаем это в следующем.
Шаг 9: Нанесите смещение карты в Тень слоя с помощью Смещение фильтра
Мы готовы применить нашу карту смещения. Нажмите на тень слоя в палитре слоев, чтобы выделить его.Затем перейдите к
меню Filter в верхней части экрана, выберите
Distort и выберите
Displace воспитывать диалоговое окно Смещение фильтра:

Перейти к Filter> Distort> Displace воспитывать диалоговое окно "Свернуть" фильтра.
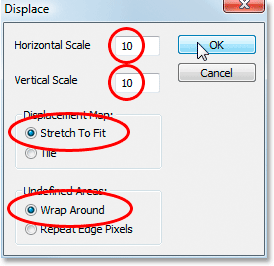
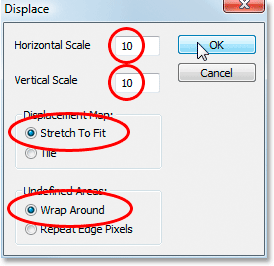
Там две части в использовании Смещение фильтр в Photoshop. Во-первых, вы устанавливаете опции для Photoshop будет применить карту смещения, а затем выбрать карту смещения вы хотите использовать. Это первое диалоговое окно, которое появляется, когда вы установите параметры. Как я уже кружили над, установить как
горизонтальная шкала и
вертикальная шкала варианты
10 , если они уже не устанавливается на 10. Для
карты смещения , выберите
Stretch To Fit , а также для
Неопределенные районах , выберите
Wrap Around . Нажмите кнопку ОК, когда вы закончите.
Второе диалоговое окно впустит выбрать файл, который вы хотите использовать в качестве карты смещения.Перейдите туда, где вы сохранили вашу карту смещения от нескольких шагов назад и выберите его.Нажмите
Open , чтобы использовать карту смещения, и ваш Тень мгновенно отображаются на фоне позади него!
Чтобы получить более полное представление о том, что происходит, я собираюсь кликнуть на иконку глазного яблока на дальнем левом моего типа слоя, чтобы временно скрыть мой тип из поля зрения, поэтому я могу видеть только тень и воду за ним. Вот то, что моя Тень посмотрел, как раньше применением карты смещения:

Падающая тень перед картой смещения применяется, с типом слоя временно скрыты от глаз.
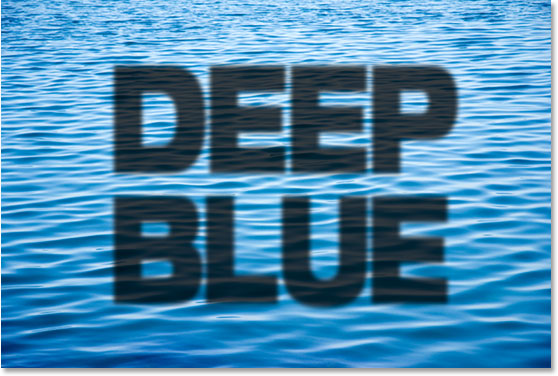
И вот мой точно такой же падающая тень после применения мою карту смещения:

Падающая тень после перемещения карты применяется.
не Благодаря карте смещения, падающая тень больше не сидит плотно прилегает к изображению позади него. В настоящее время она кривые и изгибы с водой, создавая более реалистичной эффект.
Я собираюсь кликнуть на иконку глазного яблока для моего типа слоя вновь довести свой текст обратно в вид на верхней части тени, и вот мой окончательный результат:

Окончательный результат.
И у нас это есть! Вот как вы сможете создавать реалистичные теней в Photoshop путем сопоставления их в образ с картами смещения.





 Конфиденциальность гарантирована
Конфиденциальность гарантирована

 Не очень практично, вообще. Падающая тень, кажется, следуя формы ниже него волн немного , но это только потому, что непрозрачность тени установлен на значения по умолчанию 75%, так что некоторые из волн, показывая через него. Снижена прозрачность помогает немного, но это определенно не лучшее, что мы могли сделать. По большей части, тени выглядят плоскими.
Не очень практично, вообще. Падающая тень, кажется, следуя формы ниже него волн немного , но это только потому, что непрозрачность тени установлен на значения по умолчанию 75%, так что некоторые из волн, показывая через него. Снижена прозрачность помогает немного, но это определенно не лучшее, что мы могли сделать. По большей части, тени выглядят плоскими. Это выглядит намного лучше, и создавая тем самым "отображается" теневой эффект это то, что мы будем делать в этой статье. Давайте начнем!
Это выглядит намного лучше, и создавая тем самым "отображается" теневой эффект это то, что мы будем делать в этой статье. Давайте начнем!