сделать закладку в соцсетях
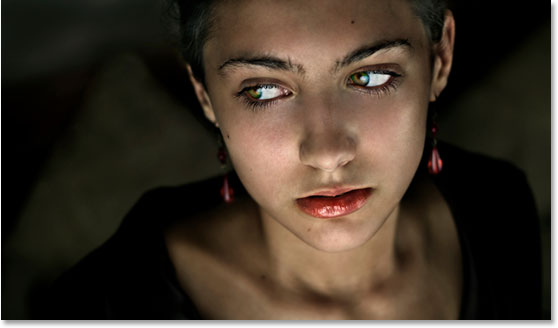
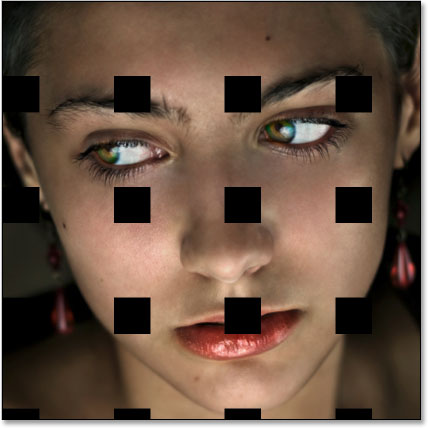
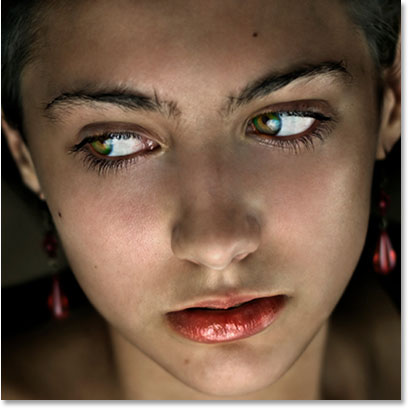
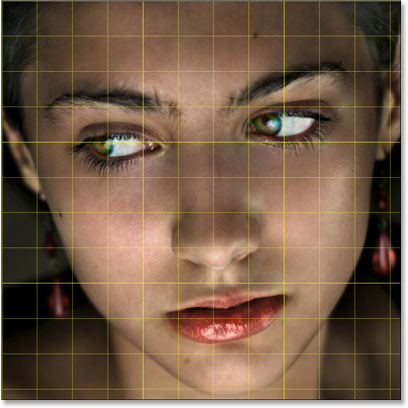
Вот фотография, которую я буду использовать для этого урока. Это же изображение я использовал в Ghosting изображения уроке, но он прекрасно работает с этим эффектом, а также:

Исходное изображение.
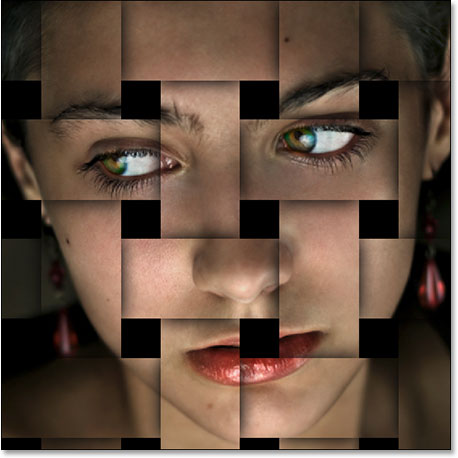
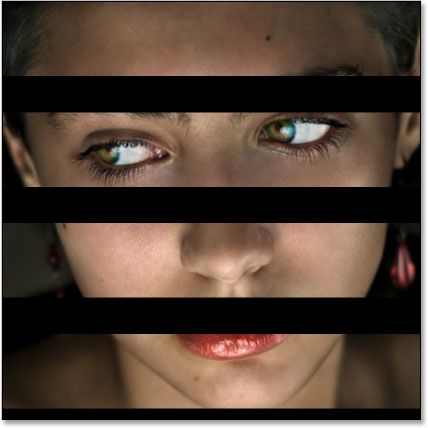
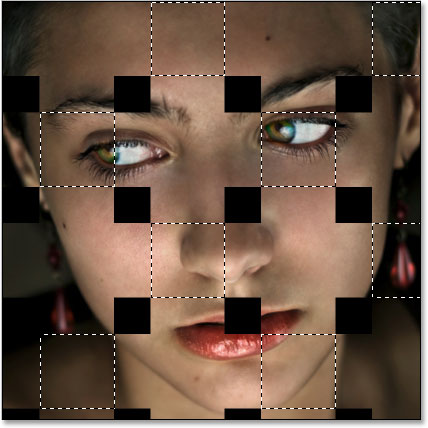
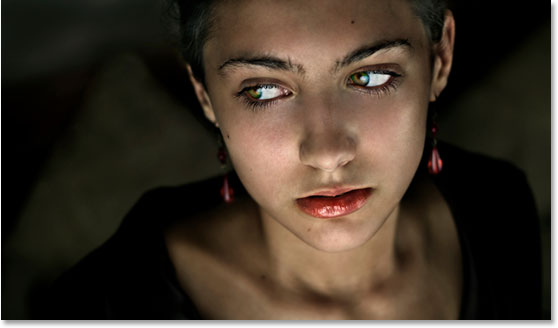
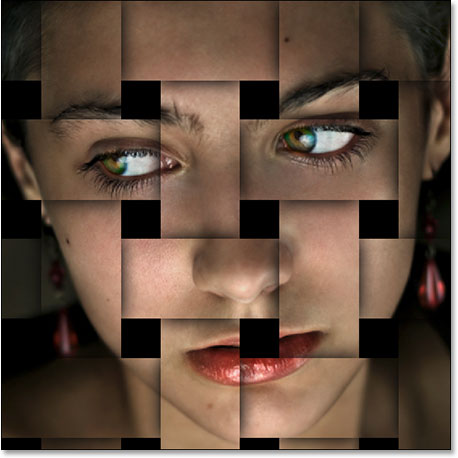
А вот тот же образ после включения его в переплетающихся полосок. Обратите внимание, как вертикальные и горизонтальные полосы, кажется, поочередно происходит выше и ниже друг друга (где "переплетение" часть поступает от):

Окончательный результат.
Давайте начнем!
Шаг 1: обрезать изображение в квадрат
Первое, что нужно сделать для этого эффекта обрезать изображение в квадрат, хотя технически вы можете оставить изображение как 4x6 или любой другой размер, то он бывает, но эффект, как правило, выглядят лучше в виде квадрата, так что давайте культур это. Мы будем использовать в Photoshop
Crop Tool для этого, так что выберите из палитры инструментов:

Выберите инструмент Crop Tool.
Вы также можете нажать письмо
C , чтобы быстро выбрать его с помощью комбинации клавиш. Затем, с Crop Tool выбран, зажмите
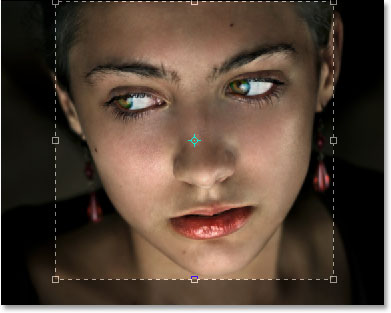
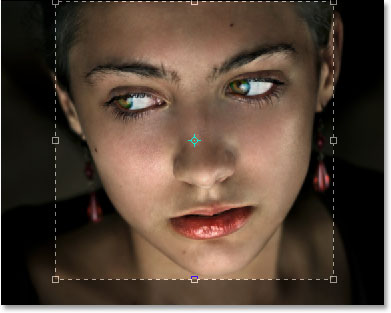
Shift, ключ и перетащить выделение вокруг лица человека. Удержание нажатой клавиши Shift говорит Photoshop, чтобы ограничить выбор для полного квадрата:

Удерживайте нажатой кнопку "Shift" и перетащите квадратный выделение вокруг лица человека.
Нажмите
Enter (Win) /
Return (Mac), когда вы закончите затягивание выбор, и Photoshop идет вперед и обрезает изображение в квадрат:

Теперь изображение обрезается в квадрат.
Шаг 2: дублируем фоновый слой дважды
Следующее, что мы собираемся сделать, это создать несколько копий нашего изображения. Если мы посмотрим в палитре Layers, мы видим, что у нас сейчас есть один слой, который называется
Фон и содержит наше оригинальное изображение (или по крайней мере то, что осталось от нашего исходного изображения теперь, когда мы обрезается его). Мы должны дублировать фоновый слой пару раз, так что используйте сочетание клавиш
Ctrl + J (Win) /
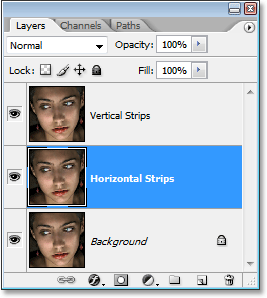
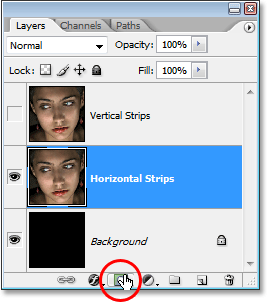
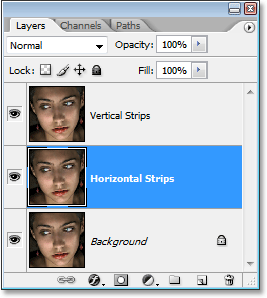
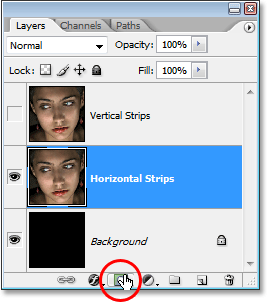
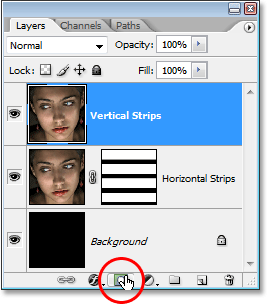
Command + J (Mac), чтобы дублировать его один раз и затем использовать эту же комбинацию клавиш снова, чтобы создать вторую копию. Вы должны увидеть три слоя в настоящее время в вашей палитре слоев. Дважды щелкните непосредственно на имя слоя на верхней и переименовать его в "вертикальных полос", а затем дважды щелкните непосредственно на имя слоя под ним и переименовать его в "горизонтальные полосы":

Нажмите "Ctrl + J" (Win) / "Command + J" (Mac), чтобы создать две копии фонового слоя, затем переименуйте верхний один "вертикальные полосы" и нижний "Горизонтальные полосы".
Шаг 3: Заполните фоновый слой с черным
Нажмите
D на клавиатуре, чтобы сбросить цвета текста и фона в Photoshop по умолчанию черно, как цвет переднего плана и белый как цвет фона (ваше может быть уже установлен цвета по умолчанию). Затем нажмите на оригинальном фоновый слой (нижний слой) в палитре слоев, чтобы выбрать его. Мы собираемся, чтобы заполнить его с черным, и с черным теперь, как наш цвет переднего плана, мы можем использовать сочетание клавиш
Alt + Backspace (Win) /
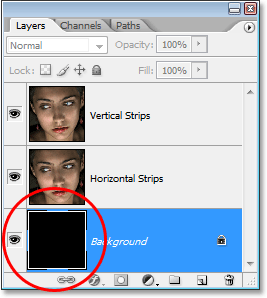
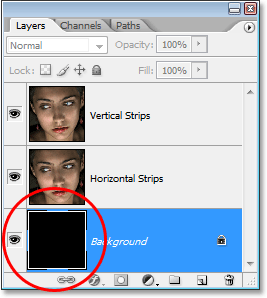
Option + Delete (Mac), которая заполняет выбранный слой с текущим цветом переднего плана ( черный). Ничто не будет казаться, что случилось с образа, поскольку эти два слоя над фоновым слоем блокируют его из виду, но если мы посмотрим в палитре Layers, мы видим, что с миниатюрами фоновый слой в настоящее время заполнены с черным, говорит нам, что Слой сам заполнен черным:

Выделите фоновый слой в палитре Layers и нажмите "Alt + Backspace" (Win) / "Alt + Delete" (Mac), чтобы заполнить его черным цветом.
Шаг 4: Включите верхний слой Off For Now
Мы собираемся создать наши горизонтальные полосы сначала, но "вертикальные полосы" слой поверх собирается заблокировать наш вид так, мы должны временно отключить его. Чтобы сделать это, нажмите на
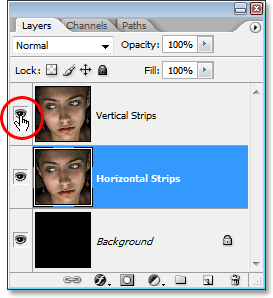
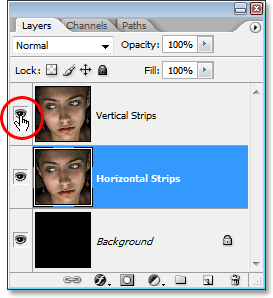
значок видимости слоя (значок "глазное яблоко") в левой части "вертикальные полосы" слоя в палитре Layers. Вы не увидите что-нибудь случится к самому изображению, так как "вертикальные полосы" и "горизонтальные полосы" слои являются идентичными в данный момент, но при нажатии на значок глазного яблока, глазное яблоко исчезнет, вы будете знать что слой сейчас скрытых:

Нажмите на иконку "глазного яблока" в левой части "вертикальные полосы" слоя в палитре слоев, чтобы временно отключить слой выключен.
Шаг 5: Включение сетки в Photoshop
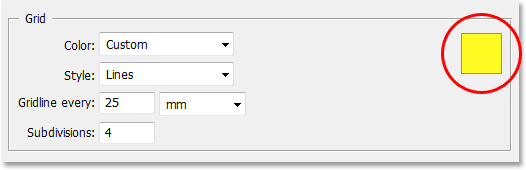
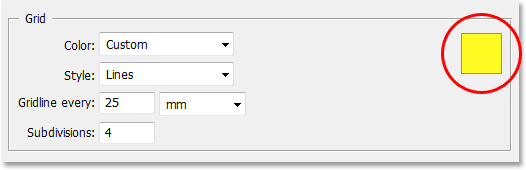
Мы собираемся создать наши вертикальные и горизонтальные полосы, а чтобы помочь нам, мы будем использовать сетку в Photoshop. Перейти к Посмотреть меню в верхней части экрана, выберите Показать , а затем выберите сетку . Вы также можете использовать сочетание клавиш Ctrl + ' (Win) / Command + '(Mac), чтобы легко включить сетку и выключается. Когда на экране появится сетка, если вы обнаружите, что вы не можете видеть это очень хорошо, потому что цвет сетки гармонирующий с цветами вашего изображения, нажмите Ctrl + K (Win) / Command + K (Mac), чтобы быстро поднять в Photoshop Настройки.Затем из раскрывающегося меню в верхней части, выбрать Направляющие, сетка и фрагменты . Отсюда, мы можем изменить цвет сетки. В опциях грид, нажмите на цветной образец в правом верхнем углу, в котором примут до Photoshop цветовую палитру. Выберите цвет для вашей сети, что вы будете в состоянии видеть перед вашим изображением, а затем нажмите кнопку ОК для выхода из палитры цветов. Вы можете видеть на скриншоте ниже опций сетки, я изменил свое сетки цвет на желтый:

Измените цвет сетки в настройках Photoshop, если это необходимо.
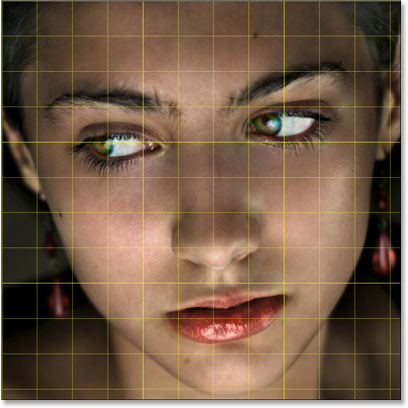
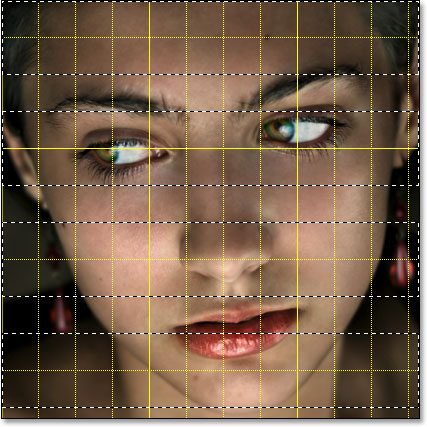
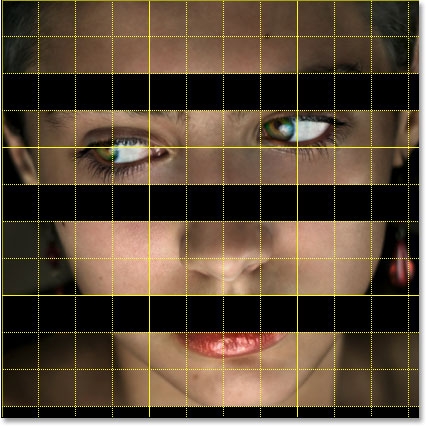
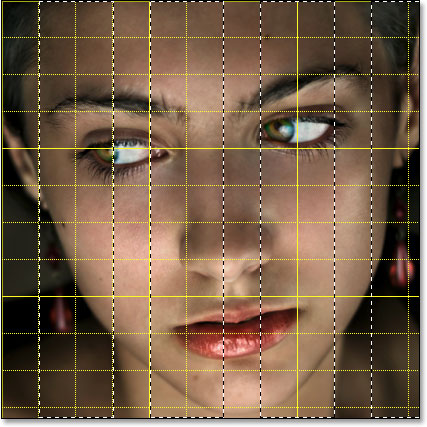
Нажмите OK для выхода из диалогового окна. Теперь вы должны увидеть ваш сетку в новом цвете (в моем случае желтого) по верхней части вашего изображения:

Сетка показывая поверх изображения.
Шаг 6: Перетащите ряд горизонтальных выбранных параметров
Давайте создадим наши горизонтальные полосы в первую очередь. Хватай Rectangular Marquee Tool из палитры инструментов, или нажмите M на клавиатуре, чтобы быстро выбрать его:

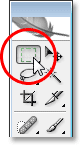
Выберите Rectangular Marquee Tool.
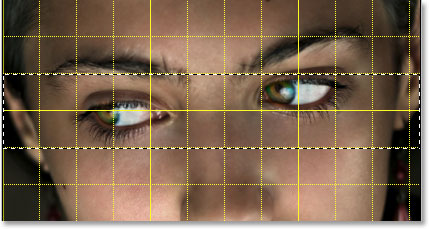
Теперь давайте использовать наш сетки, чтобы помочь нам создать наши горизонтальные полосы. Во-первых, убедитесь, что выбран "горизонтальные полосы" слой в палитре Layers (выбранный слой выделен синим цветом). Я собираюсь создать горизонтальные полоски, которые в два ряда сетки высотой, с одной строке сетки отделения их друг от друга. Теперь я хочу, чтобы убедиться, что глаза женщины включены в конечный эффект, так что я собираюсь начать с влачит выделение вокруг двух рядов сетки перед глазами.По умолчанию, мой выбор будет привязка к сетке, как я тащу, чтобы сделать вещи легко. Если вы обнаружите, что ваш выбор не привязка к сетке, подняться на
Посмотреть меню в верхней части экрана, выберите Привязать к , а затем выберите сетку . Вы должны увидеть флажок слева от слова "Сетка".
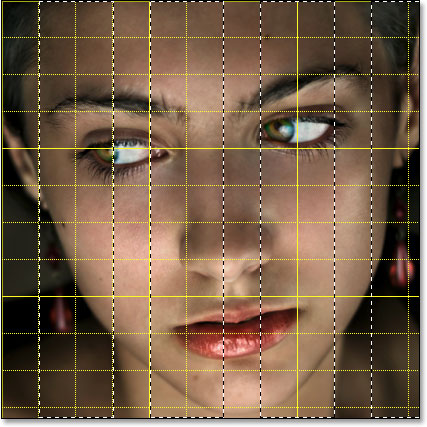
Вот мой выбор вокруг двух строк сетки перед глазами:

Перетащите горизонтальные выбор два ряда сетки высок.
Этот выбор станет одним из наших горизонтальных полос. Теперь давайте создадим остальные.Удерживайте свой
Shift, ключ, который скажет Photoshop, чтобы добавить эти следующие выборы в нашей подборке, выбору и перетащите более горизонтальных выбор, сохраняя каждый из рядов два сетевых высоко и оставляя одну сетку строку, отделяющее каждое выбор. Ваше изображение должно выглядеть так, когда вы закончите:

Удерживайте нажатой кнопку "Shift" и перетащите остальную часть горизонтальных выбор, делая каждого из них два ряда сетки высокого и оставив одну сетку строку между ними.
Шаг 7: Добавьте слой-маску
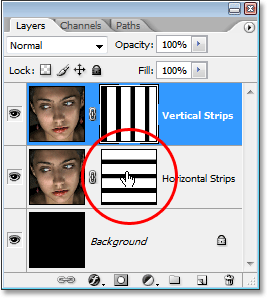
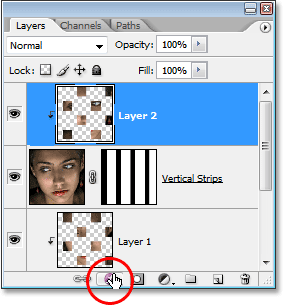
С нашими горизонтальных выборов в месте, нажмите на
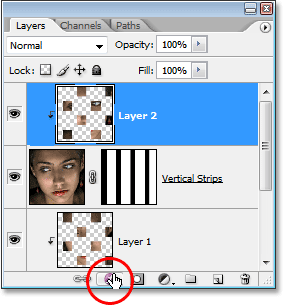
Layer Mask значок в нижней части палитры Layers, чтобы добавить маску слоя к "горизонтальные полосы" слоя:

Нажмите на иконку "Layer Mask" в нижней части палитры Layers.
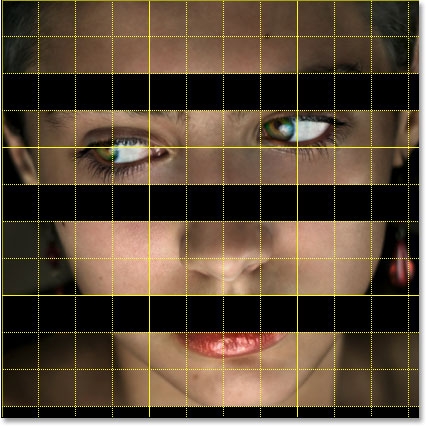
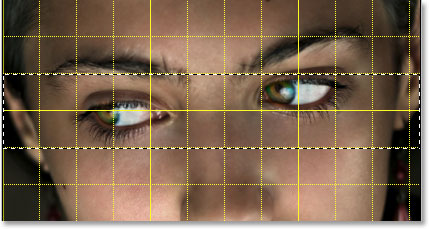
Photoshop добавляет маску к слою и использует выбор, мы создали для определения, какие части слоя останутся видимыми, а какие фрагменты будут скрыты от глаз. Области, которые были в наших горизонтальных выборов остаются видимыми, в то время как тех областях, которые были в колонках сетки, которые отделяли наш выбор исчезают, показывая черный заполненные слой под:

После добавления маски слоя, Photoshop скрывает области между нашими выборов, открывая черный заполненные слой под ним.
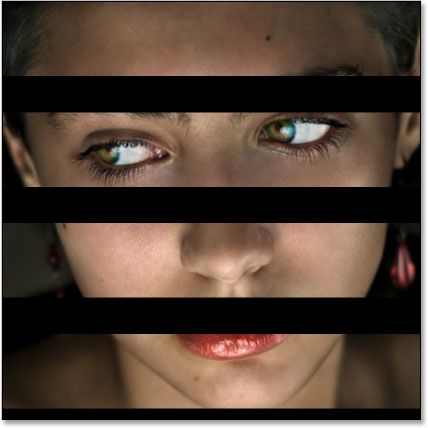
Я собираюсь нажмите Ctrl + (Win) / Command + ' (Mac), чтобы временно скрыть сетку так, мы можем видеть более ясно, что случилось. Мы создали наши горизонтальные полосы:

Горизонтальные полосы создан.
Шаг 8: Turn The "вертикальные полосы" слой Back On
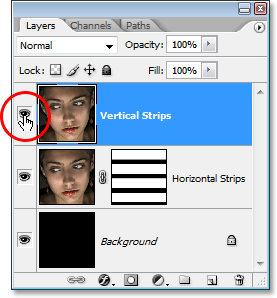
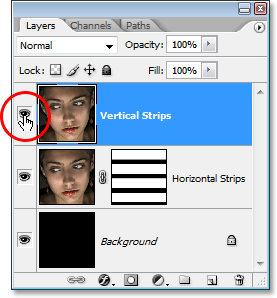
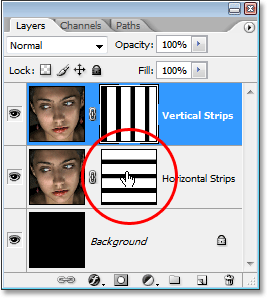
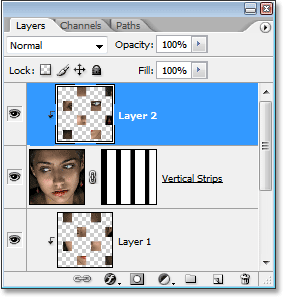
Мы собираемся сделать то же самое сейчас, чтобы создать наши вертикальные полосы. Во-первых, нажмите на верхнем "вертикальные полосы" слоя в палитре слоев, чтобы выделить его, затем откройте его значок видимости слоя, чтобы вернуть глазное яблоко и превратить слой обратно на:

Выберите "вертикальные полосы" слой в палитре слоев и нажмите еще раз на его пиктограмме видимости слоя, чтобы включить слой обратно.
Шаг 9: Перетащите ряд вертикальных выбранных параметров
Так же, как мы делали при создании горизонтальных полос, давайте вытащить серию выборов, на этот раз вертикальных. Мы сделаем вертикальные выбор два столбца сетки широкие, оставляя один столбец сетки между ними. Используйте Rectangular Marquee Tool, чтобы вытащить свой первый выбор, а затем нажмите и удерживайте
клавишу Shift и перетащите остальную часть вашего выбора. Ваше изображение должно выглядеть следующим образом:

Перетащите ряд вертикальных выборов. Сделайте их две колонки сетки в ширину и оставить одного столбца сетки между каждого выбора, чтобы отделить их.
Шаг 10: Добавляем маску слоя
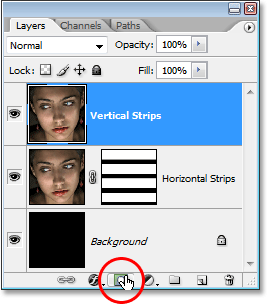
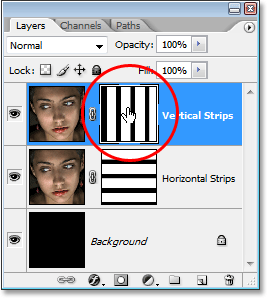
С нашими вертикальных выборов в месте, нажмите на
Layer Mask значок в нижней части палитры слоев:

Добавьте маску слоя к "вертикальные полосы" слоя.
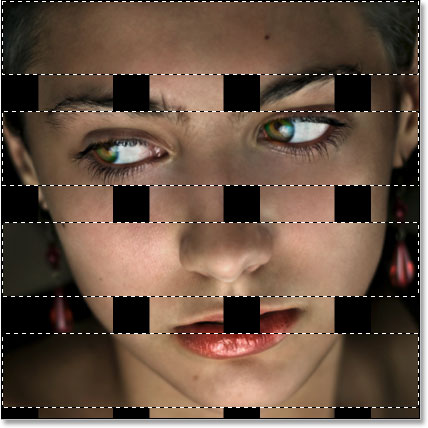
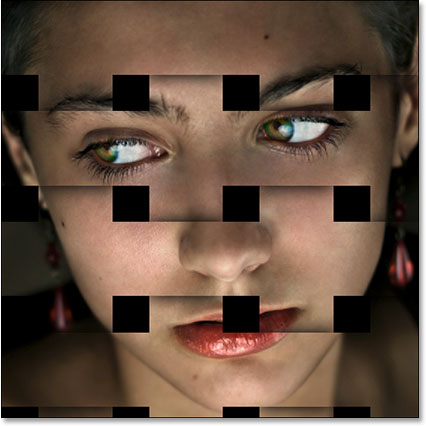
Photoshop добавляет маску слоя к слою и, как и прежде, он использует наш выбор, чтобы определить, какие области слоя остаются видимыми, а какие исчезают из поля зрения. Области внутри нашего выбора остается видимым, а участки, которые были внутри колонок сетки, разделяющие наши выборы исчезают выявления как "горизонтальные полосы" слой и черный заполненные слой ниже:

Только те области, которые были в наших вертикальных выборов остаются видимыми.
Еще раз я выключаю сетку временно с
Ctrl + ' (Win) /
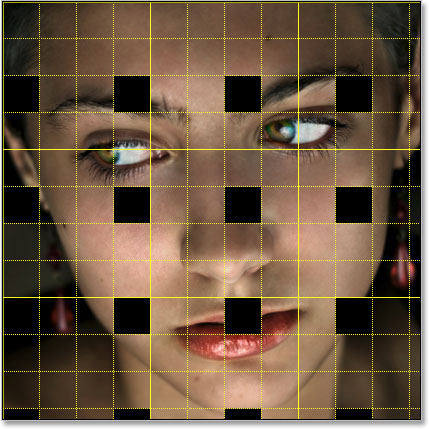
Command + ' (Mac), чтобы мы могли увидеть само изображение более легко. Ваше изображение должно выглядеть примерно так:

Вертикальные и горизонтальные полосы создан.
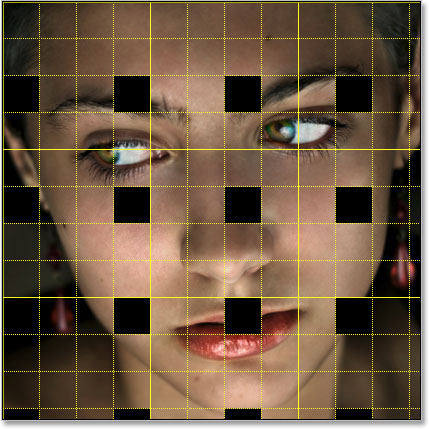
Шаг 11: Выберите все полосы точки пересечений
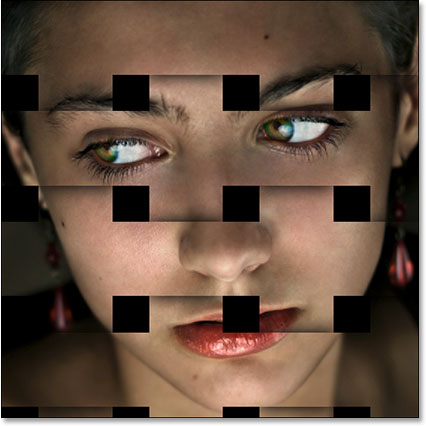
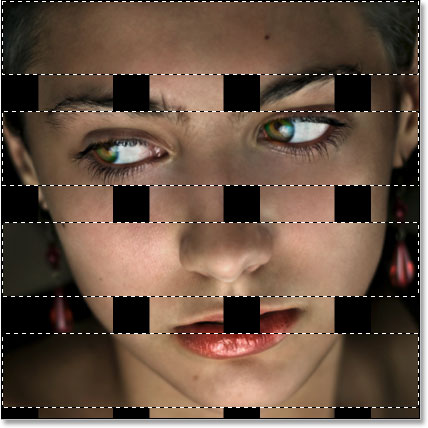
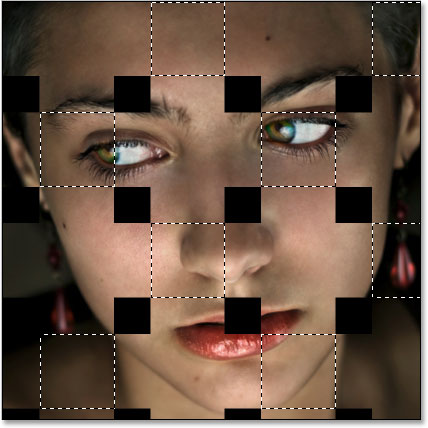
У нас есть вертикальные и горизонтальные полосы, но все это действительно похоже на данный момент является то, что у нас есть куча черных квадратов, покрывающих наш имидж. Нам нужно создать иллюзию, что полосы ткачество выше и ниже друг друга. Чтобы сделать это, мы должны выбрать те области, где вертикальные и горизонтальные полосы пересекаются. Прежде, чем мы это сделать, хотя, пресс- Ctrl + (Win) / Command + ' (Mac), чтобы выключить сетку, если вы еще этого не сделали, так как мы больше не нужен.Затем, удерживая свой Ctrl / (Win) Команда ключ (Mac) и нажмите кнопку непосредственно на миниатюру слоя-маски "горизонтальные полосы" слоя:

Удерживайте нажатой кнопку "Ctrl" (Win) / "Command" (Mac) и нажмите прямо на "горизонтальные полосы" миниатюру слоя-маски.
Это позволит загрузить горизонтальные выбор обратно в поле:

Горизонтальные выбор теперь загружаются снова на картинке.
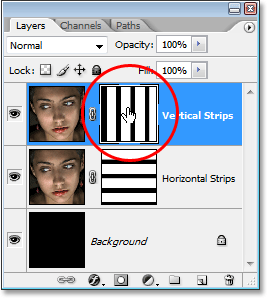
Затем, удерживая Shift + Ctrl + Alt (Win) / Shift + Command + Option (Mac) и нажмите кнопку непосредственно на "вертикальные полосы" миниатюру слоя-маски:

Удерживайте нажатой кнопку "Shift + Ctrl + Alt" (Win) / "Shift + Command + Option" (Mac) и нажмите прямо на "вертикальные полосы" слой маски.
Это сделает две вещи: Один, она будет загружать вертикальные выбор обратно в изображения, и два, он скажет Photoshop, чтобы сохранить выделение вокруг только те области, где горизонтальные и вертикальные выборы пересекаются. Все остальное становится снят:

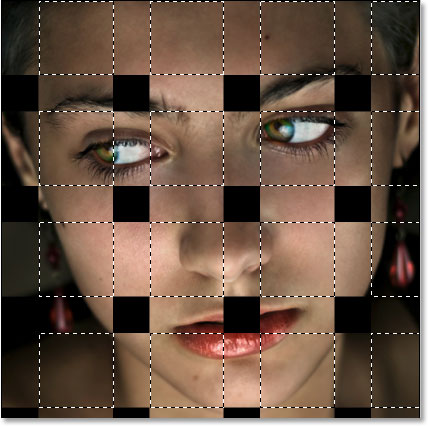
Только те области, где горизонтальные и вертикальные выборы пересекаются остаются выделенными.
Шаг 12: Сохраните выделение
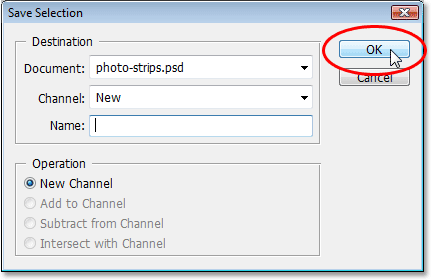
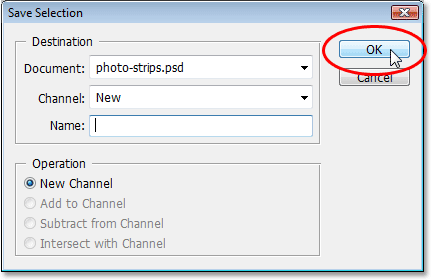
Прежде чем идти дальше, нам нужно сохранить этот выбор. Чтобы сделать это, перейдите к Выбор меню в верхней части экрана и выберите Сохранить выделение . Когда появится диалоговое окно "Save Selection", нажмите ОК в верхнем правом углу, чтобы выйти из него:

Сохранить выбор.
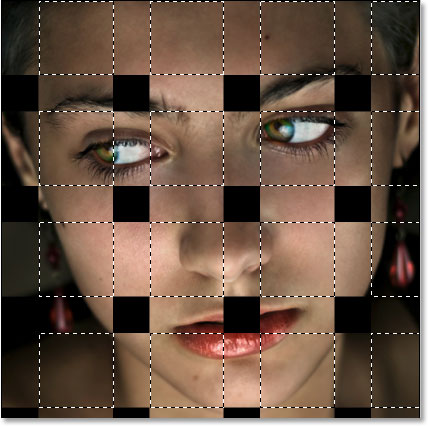
Шаг 13: Снимите каждую вторую квадратное выделение
С вашей Rectangular Marquee Tool-прежнему активны, зажмите Alt / (Win) Вариант клавишу (Mac) и перетащите выделение вокруг любой другой квадратный отбора. Это отмените выбор при перетаскивании вокруг. Продолжить таскаю каждый второй квадратное выделение, чтобы отменить ее, пока только половина исходного квадрата выборов не останется. Ваше изображение должно выглядеть следующим образом:

Снимите все остальные квадратное выделение, пока только половина из них не осталось.
Шаг 14: скопировать выделение на новый слой
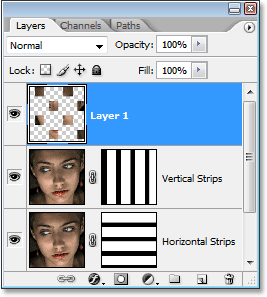
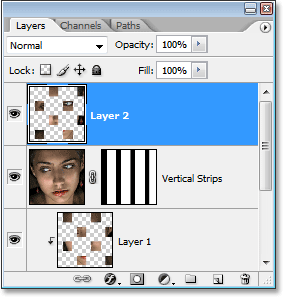
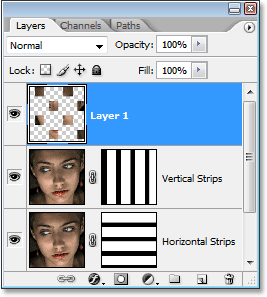
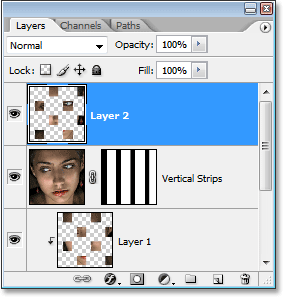
Нажмите на кнопку "горизонтальные полосы" иконке слоя в палитре слоев, чтобы выделить его. Затем нажмите Ctrl + J (Win) / Command + J (Mac), чтобы скопировать выбранные области на новый слой. Вы не увидите что-нибудь случится к самому изображению, но если вы посмотрите в палитре слоев, вы увидите новый слой под названием добавил между «горизонтальных полос" и "вертикальные полосы" слоев "Layer 1", который содержит наш квадрат Выбранные районы:

Нажмите "Ctrl + J" (Win) / "Command + J" (Mac), чтобы скопировать выбранные области на новый слой.
Шаг 15: Создайте обтравочную маску
С новым выбранным слоем, идти до
слоя меню в верхней части экрана и выберите
Create Clipping Mask .Вы также можете использовать сочетание клавиш
Ctrl + Alt + G (Win) /
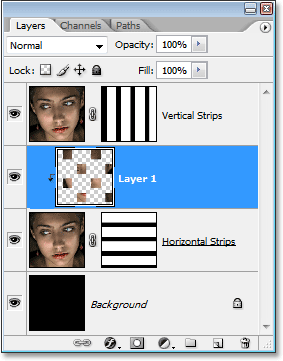
Command + Option + G (Mac). В любом случае "клипы" Новый слой на слой под ним. Мы не вижу никакой разницы в самом изображении, но в палитре Layers, мы видим, что новый слой теперь с отступом вправо которая говорит нам, что это время обрезаются слоя под ней:

Удерживайте нажатой кнопку "Ctrl" (Win) / "Command" (Mac) и нажмите на миниатюру слоя-маски "горизонтальные полосы" слоя.
Шаг 16: Обновить сохраненного выделения
Давайте вернуть выбор мы сохранили минуту назад, и мы можем сделать это легко с помощью комбинации клавиш
Ctrl + Alt + 4 (Win) /
Command + Option + 4 (Mac):

Обновить сохраненный выбор.
Шаг 17: Снимите флажок напротив площади Подборки
С Rectangular Marquee Tool все еще выбрана, еще раз зажмите
Alt / (Win)
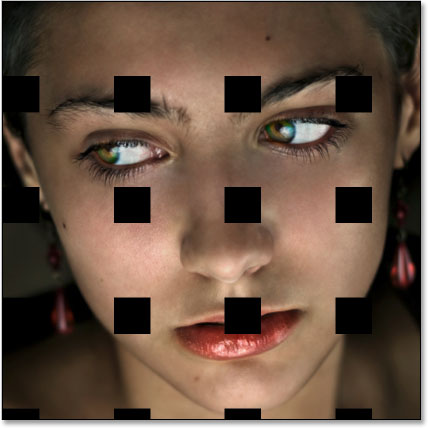
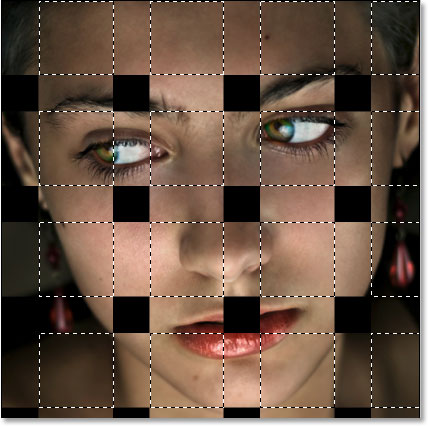
Вариант (Mac) ключ и таскать любой другой квадратный выбора, отмените его выбор. На этот раз, хотя, вы хотите, чтобы квадратные выбор, которые вы удалили в первый раз мы сделали это, и отсеять все те, которые вы сохранили, так что, когда вы закончите, ваш образ будет выглядеть так:

Удерживайте нажатой кнопку "Alt" (Win) / "Option" (Mac) и перетащите выбранные вокруг площади выборов, чтобы отменить их.Сохраните лучшие пустыми ранее и отмените те, которые вы сохранили.
Шаг 18: скопировать выделение на новый слой
Нажмите на кнопку "вертикальные полосы" слой в верхней части палитры Layers, чтобы выбрать его, затем нажмите
Ctrl + J (Win) /
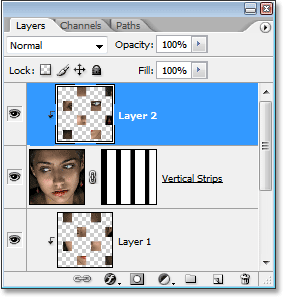
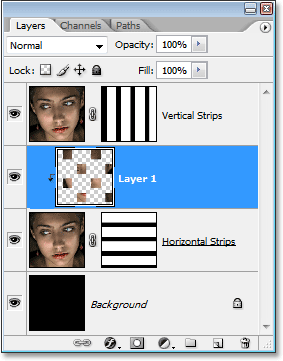
Command + J (Mac), чтобы скопировать выбранные области на новый слой. Опять же, мы не увидим что-нибудь случится к самому изображению, но палитра Layers показывает нам новый слой под названием "Layer 2" над "вертикальные полосы" слой, который содержит наш выбранный квадрат области:

Палитра слоев показывает новый слой в верхней части, включающей наши выбранные квадратных областей.
Шаг 19: Создайте обтравочную маску
Так же, как мы сделали минуту назад, либо идти до
слоя меню и выберите
Создать обтравочную маскуили нажмите
Ctrl + Alt + G (Win) /
Command + Option + G (Mac), чтобы создать обтравочную маску. Теперь мы можем увидеть новый слой, с отступом вправо говорит нам, что в настоящее время отсекается "вертикальные полосы" слой под ней:

Новый слой будет теперь отсекается "вертикальные полосы" слой под ним.
Шаг 20: Добавить Outer Glow Layer Style
С верхнего слоя по-прежнему выбран, нажмите на
стили слоя значок в нижней части палитры слоев:

Нажмите на иконку "Layer Styles".
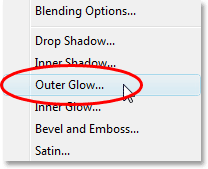
Выберите
Outer Glow из списка стилей слоя, который появляется:

Выберите "Outer Glow" стиль слоя.
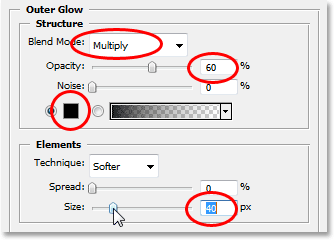
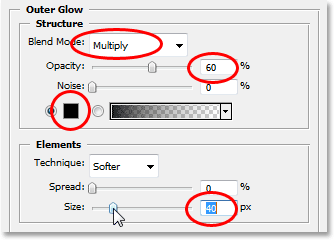
Это вызовет диалоговое окно "Стиль слоя" установлен в положение "Outer Glow" вариантов в центре. Мы собираемся превратить нашу "Сияние" в тени, и чтобы сделать это, мы должны изменить
режим наложенияв верхней из
Multiply . Мы также не хотим желтые, как наша тень цвета, поэтому нажмите на образец цвета чуть ниже слова «шум», которая воспитывает в Photoshop Color Picker, и выберите черный цвет. Нажмите кнопку ОК, как только вы выбрали черный для выхода из палитры цветов. Опустите
Opacity значение около
60% , так тень не так темно и интенсивным. Наконец, в разделе "Элементы" в середине диалогового окна, поднять
размер значение во всем
40 пикселей:

Изменение "Outer Glow" Параметры обведено красным выше.
Вы, возможно, потребуется изменить значение "Размер" в зависимости от размера и разрешения изображения, которое вы используете. Нажмите кнопку ОК, когда вы закончите, чтобы выйти из диалогового окна Layer Style. Ваше изображение должно выглядеть примерно так. Мы почти закончили:

Изображение после применения стиля слоя, чтобы "Layer 2".
Шаг 21: Скопируйте и вставьте Layer Style на »слоя 1"
Все, что осталось сделать, это применить ту же самую Outer Glow стиль слоя к "Layer 1". Вместо того, чтобы добавить еще один Outer Glow и того, чтобы изменить все настройки в параметрах снова, мы можем просто скопировать наш стиль слоя из "Layer 2" и вставьте его на "Layer 1". Чтобы сделать это, перейдите к
Layerменю в верхней части экрана, выберите
Layer Style , а затем выберите
Copy Layer Style . Затем нажмите на "Layer 1" в палитре слоев, чтобы выделить его, вернуться к
Layer меню выберите
Layer Style еще раз, и на этот раз выберите
Paste Layer Style .
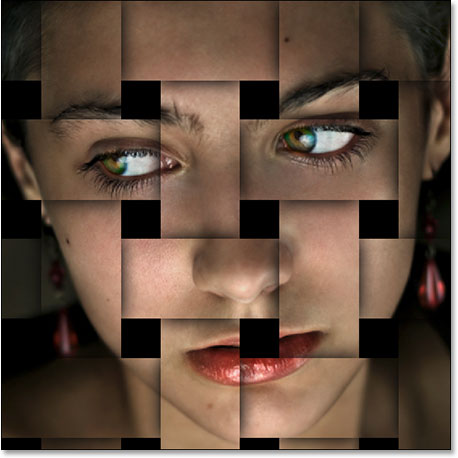
Как только вы это сделаете, Outer Glow, вместе со всеми настройками, мы просто изменили, наклеивается на "Layer 1" и "переплетение фото полоски" эффект полной:

Скопируйте и вставьте Outer Glow стиль слоя от "Layer 2" на "Layer 1", чтобы завершить действие.
И у нас это есть! Вот, как создать Переплетение фото полоски эффект в фотошопе!
Переплетение Фото полосы с Photoshop
сделать закладку в соцсетях
|
Категория: Работа с фото |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована