сделать закладку в соцсетях
Любой дизайнер знает, что один из способов получить люди чувствуют себя определенным образом, когда они смотрят на дизайн является использование форм. Различные формы имеют различные эффекты на нас. Некоторые формы появляются теплые, дружественные и весело, в то время как другие, кажется, холодно, жесткая, более серьезным. Вы не должны быть дизайн эксперт, хотя, чтобы испытать это на себе.Просто возьмите карандаш и лист бумаги, нарисуйте себе квадрат, то окружность, и спросите себя, какой из них кажется более привлекательным для вас. Скорее всего, если вы не тип человека, который любит проводить ночи с субботы реорганизации вашего шкафу (не то, что есть что-то не так с этим), вы выбираете круг. Люди любят круги. Они «теплые, дружеские и весело" формы. В самом деле, это даже не нужно быть полный круг. Вы можете взять квадрат или прямоугольник с суровыми, прямоугольных углов, которые обычно не кажется очень весело для нас вообще, дайте ему закругленные углы вместо этого, и вдруг он будет походить на жизни партии!
Хорошо, так что может быть преувеличиваю вещи немного, но скругленные углы, безусловно, выглядят более привлекательными для нас, чем острые прямым углом. Это немного больно, то, что каждый раз, когда мы берем фото, даже если это фото день рождения малыша с воздушными шарами и партийных шляпы, фото-прежнему заканчивается с острыми углами. Это может быть хорошо, если мы просто получать фотографии напечатаны, но что, если мы хотим использовать фотографию в дизайн или коллаж? Как мы конвертировать эти острые углы в круглые?
Ответ? Очень легко, особенно когда мы используем векторную маску! В самом деле, мы можем не только дать фото закругленные углы, у нас есть полный контроль над как раз как округлые они!
Вот образ, который я буду использовать в этом уроке Photoshop:

Исходное изображение.
Давайте посмотрим, как легко это округлить эти углы!
Шаг 1: Добавьте слой-маску
Я открыл новый документ Photoshop, наполнил
фона слоя черным, чтобы сделать его проще для нас, чтобы посмотреть, что происходит, а затем вытащили мою фотографию в новый документ. Мы видим, документ здесь, показывая фотографию в передней части черном фоне:

Фото перед черном фоне.
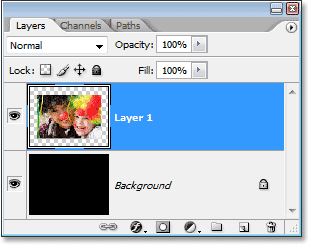
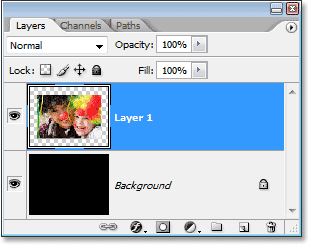
И если мы посмотрим в палитре Layers, мы видим, фото, сидя на своем слое, слой "Layer 1", над
фона слоя:

В палитре слоев в Photoshop, показывая фотографию на тему "Layer 1" над фоновым слоем, который заполнен черным цветом.
С "Layer 1", или любой другой слой ваша фотография, случается, на, выбран, нажмите на Layer Mask значок в нижней части палитры слоев:

Добавьте маску слоя, чтобы "Layer 1", нажав на значок "Layer Mask".
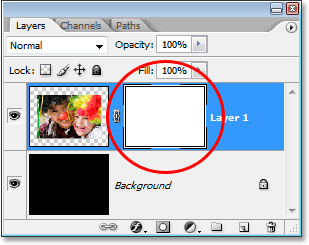
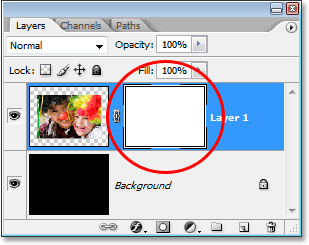
Ничто не появится, что произошло в вашем документе, но если мы посмотрим на слое в палитре Layers, мы видим, что у нас теперь есть миниатюру слоя-маски на право просмотра миниатюры слоя:

После нажатия на кнопку "Layer Mask", появится маска слоя с миниатюрами на "Layer 1".
Мы не будем покровный слой маски в этом руководстве, так как мы не будем использовать их, но если вы хотите узнать больше о масками слоев, рекомендуем почитать наш полный
Понимание маски слоя учебник в нашей
Photoshop Основы разделе.
Шаг 2: добавить векторную маску
Итак, если мы не будем использовать маску слоя, почему мы просто добавить его? Ну, мы собираемся сделать что-то, что многие люди никогда не делают. Мы собираемся, чтобы увидеть то, что многие люди никогда не видят. Почему? Потому что мы не "Многие люди". Мы отличаемся от них. Эти люди нажимают на иконку один раз, посмотреть, что он делает, и то вздремнуть. Он никогда не приходит в голову, что, может быть, просто, может быть, если бы они были нажать на эту же самом Значок
второй раз, ну, есть по крайней мере небольшой шанс, что что-то
еще может случиться! И это очень плохо для них, потому что в этом случае, что-то еще
будет происходить!
Я знаю, это звучит безумно, но теперь, когда мы добавили наш слой-маску, нажмите еще раз на этот самый же Layer Mask значок:

Нажмите второй раз на значок "Layer Mask" в нижней части палитры Layers.
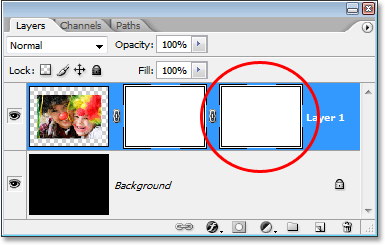
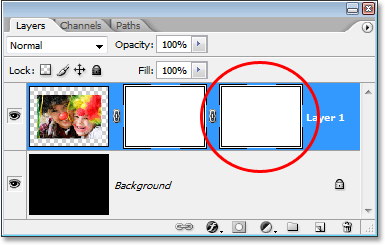
Если у вас есть "Показать Tool Советы" включен в настройках Photoshop, вы, возможно, уже заметили, что-то немного другое, когда вы парили курсор мыши на иконке. Больше не найти подсказка сказать "Добавить маску слоя", как это обычно делает. Вместо этого, он теперь говорит "Добавить векторную маску" , и как только мы нажимаем на иконку, если мы посмотрим на слое в палитре Layers, мы получаем то, по-видимому, второй слой маски на миниатюру справа от первого , Разница в том, что это
не второй слой маски миниатюрами. Это миниатюру векторной маски :

"Векторной маски" Ленфильм появляется справа от миниатюру слоя-маски.
Оба слоя-маски с миниатюрами слева и векторной маски с миниатюрами справа выглядеть точно так же, но есть большая разница между маски слоя и векторной маски. Они используются, чтобы показать и скрыть различные части слоя, но способ, которым они идут об этом совершенно иная. С маской слоя, мы рисуем на нем, как правило, с помощью Brush Tool, чтобы сделать различные части маски либо белый, черный, или какой-либо оттенок серого между ними. Белый делает, что часть слоя видимой, черный скрывает это, и серый делает этот район частично видимым в зависимости от того, как свет или темно-оттенок серый.
Векторные маски, а с другой стороны, не требует каких-либо картину вообще. В самом деле, вы
не можетерисовать на них, потому что Photoshop не позволю. Вместо этого, мы используем формы , чтобы контролировать, какие части слоя видимыми или скрытыми. На самом деле, мы собираемся использовать форму прямо сейчас, чтобы создать наши закругленными углами!
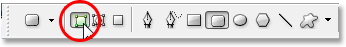
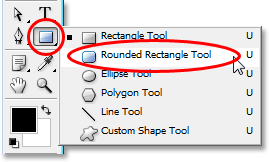
Шаг 3: Выберите закругленный прямоугольник Tool
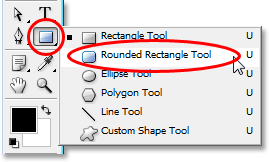
С нашей векторной маски теперь добавлены, перейти к палитре инструментов и выберите Rounded Rectangle Tool . По умолчанию, это вложены в с нормальным Rectangle Tool, поэтому нажмите на Rectangle Tool и держите мышь вниз для второго или два. Вы увидите выпадающем меню появится. Выберите Rounded Rectangle Tool из списка:

Нажмите и удерживайте кнопку мыши на "Rectangle Tool" в палитре инструментов, а затем выберите "Rounded Rectangle Tool" из всплывающую появившемся меню.
Не путайте эти инструменты с Marquee Инструменты в верхней части палитры инструменты, такие как Rectangular Marquee или Elliptical Marquee Tool. Это инструменты выделения , и они используются для затягивания выбор. Инструменты мы выборе здесь инструменты Форма и они используются для рисования фигур.
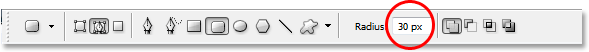
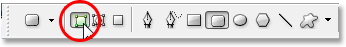
С Rounded Rectangle Tool выбран, перейдите к панели параметров в верхней части экрана. Вы увидите группу из трех икон над слева. Эти три иконки определяют, как наша форма инструмент будет работать. Мы хотим, чтобы рисовать фигуры с нашей Shape Tool (звучит довольно очевидно, не так ли?), Поэтому нажмите на иконку слева, которая не Shape Layers значок:

Нажмите на иконку "с Shape Layers" в панели параметров.
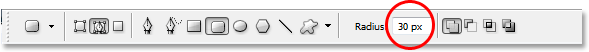
Затем, если вы двигаться дальше вправо, вы попадете в Radius вариант. Эта опция определяет, как округлые наши углы будут. Чем выше число, более округлые они будут. Меньшее число, меньше округлые.Простой материал. Проблема в том, что вы никогда не действительно знать наверняка, что для ввода в качестве значения Radius, пока не попробуешь один, начните рисовать форму, посмотрите на то, как округлые углы, а затем решить, будете ли вы довольны результатом или нуждается ли в угол, чтобы быть более или менее округлые. Я обычно начинаю со значением где-то между 10-20 пикселей, а затем перетащить мой форму и решить, нравится ли мне углы. Обычно я не буду, а вы, вероятно, не будет ни на вашей первой попытки, так что просто введите в значении, чтобы начать с, вытащить форму, и если вы не в восторге от округлости углов, просто нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить форму, а затем введите другое значение в опции Radius и повторите попытку.
Я уже экспериментировал с этим несколько раз, и я знаю, что значение радиусом около 30 пикселей собирается дать мне углы я хочу, так что я собираюсь, чтобы ввести "30 точек" ("ПВ" означает "пикселов") в опции Радиус действия:

Введите значение в опции "Радиус", чтобы определить, как округлые углы будут.
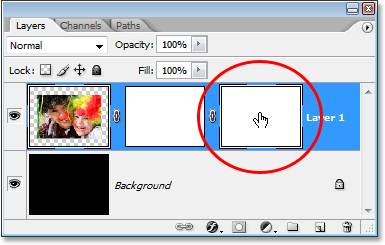
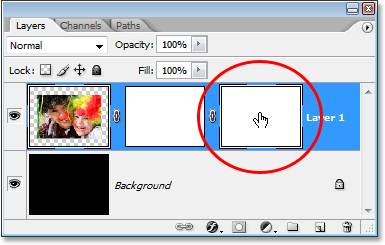
Шаг 4: Выберите миниатюру векторной маски в палитре слоев
У нас есть Rounded Rectangle Tool выбран, мы выбрали опцию "с Shape Layers" в палитре Layers, и мы вошли в значении «Радиус», которая будет определять, как округляются наши углы будут. Мы готовы тащить наш форму. Во-первых, нам нужно убедиться, что выбрана векторной маски, так что обратно в палитре Layers, нажмите на миниатюру векторной маски , чтобы выбрать его. Вы увидите белый Выделите поле появляются вокруг миниатюре, которое позволит нам знать, что выбран векторной маски:

Нажмите на миниатюру векторной маски в палитре слоев, чтобы выделить его. Белая подсветка граница появляется вокруг миниатюре.
Шаг 5: Перетащите форму
Все, что мы должны сейчас сделать, это перетащить наш форму. Даже если это будет выглядеть на нас, как мы рисуем форму на само изображение, то, что мы действительно делаем это рисования его на векторной маске, и когда мы закончим, только часть нашей фотографии, которая будет оставаться заметным является площадь внутри фигуры. Все пределами формы будет скрыта. Идите вперед и вытащить свой округлую форму прямоугольника. Если вы хотите сохранить все на фото и просто округлить углы, начнется в левом верхнем углу фотографии и перетащите мышь вниз к нижнему правому. Если вы не хотите использовать форму, чтобы обрезать от части фото, а также дать ему закругленные углы, просто перетащите форму вокруг области, которую Вы хотите сохранить.
Если вам нужно изменить вашу форму, как вы перетаскивания, зажмите пробел , а затем перетащить форму в новое место. Отпустите пробел, когда вы сделали, и продолжайте перетаскивать из формы.
Здесь я вытащил свой прямоугольник с закругленными углами внутри краев фотографии. Вы можете видеть, закругленные углы формы, которые станут округлые углы самой фотографии в данный момент:

Нажмите и перетащите форму прямоугольника с закругленными углами внутри документа. Любые участки фото, которые выходят за формы будут скрыты от глаз векторной маске.
Отпустите кнопку мыши, когда вы счастливы с вашей форме, и мгновенно, ваша фотография "маскируется" в форме благодаря векторной маске, и углы с фотографией сейчас округляется:

Фото сейчас маскируется форме благодаря прямоугольник с закругленными углами в векторной маски, и углы фото сейчас появляются округлые.
Давайте завершить вещи, добавив границу нашей форме.
Шаг 6: Добавить белом хода, чтобы создать фото рамку
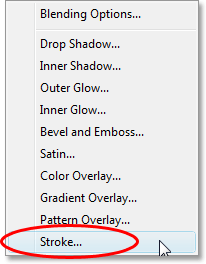
Просто потому, что уголки нашей фотографией сейчас округляется не означает, что мы все еще не может добавить фото границу к нему. Это просто означает, что углы границы будут округлены, как хорошо! Чтобы добавить границу, нажмите на стили слоя значок в нижней части палитры слоев:

Нажмите на иконку "Layer Styles" в нижней части палитры Layers.
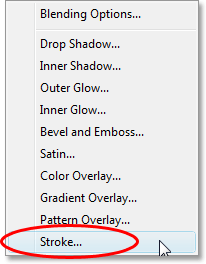
Затем выберите Stroke от нижней части списка стилей слоя, который появляется:

Выберите "Stroke" из списка стилей слоя.
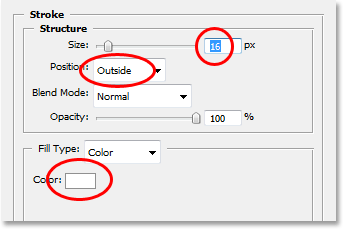
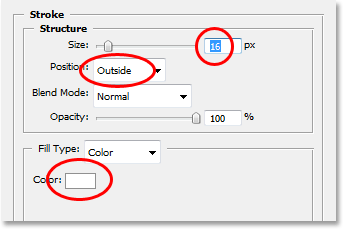
Это приведет к в Photoshop Layer Style набор диалоговое окно с "Stroke" вариантов в средней колонке. Я собираюсь повышать свой хода Размер около 16 пикселей . Вы можете установить ваше другое значение в зависимости от размера и разрешения изображения. Я собираюсь оставить Позиция параметр в значениеВне , которая собирается полностью разместить ход на внешней стороне краев формы. Наконец, я собираюсь нажать на образец цвета для цвета опции в нижней части, которая по умолчанию установлена на красный (потому что Adobe считает всех, естественно, хотите красный цвет в инсульт), так и с Color Picker , которое появляется, Я собираюсь выбрать белый , как мой цвет обводки. Нажмите кнопку OK, чтобы выйти из палитры цветов, как только вы выбрали белый:

Изменение параметров обведено красным выше для удара.
Когда вы закончите, нажмите кнопку ОК для выхода из диалогового окна Layer Style и примените обводку!
Вот после применения моего удара, чтобы создать мою фотографию границу, мой окончательный результат:

Окончательный "закругленные углы" результат.
И у нас это есть! Это, как невероятно легко дать фото закругленные углы в фотошопе, используя векторную маску и Rounded Rectangle Tool!
Предоставление фото закругленные углы в Photoshop
сделать закладку в соцсетях
|
Категория: Работа с фото |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована